Did you know that over 60% of people accept or reject new products based on color?
When you think of Coca-Cola, you think red.
When you think of McDonalds, you think of yellow arches.
When you think of Starbucks, you think green.
Selecting the perfect colors isn't just about aesthetics; it's about giving your brand a personality and values. Designers use color schemes to evoke emotions and make a lasting impression.
Today, we'll dive into one superb technique – the triadic color scheme.
So, what is a triadic color scheme, and how can you use it to create visuals that make an impact? Let's find out!
The Definition of Triadic Color Scheme
A triadic color scheme consists of three colors. Unlike colors that sit next to or directly across each other, triadic colors are equidistant on the color wheel. When you join these colors, they form a triangle.
© Interaction Design Foundation, CC BY-SA 4.0
Red, blue, and yellow are three primary colors that create a triadic color scheme. Triadic colors create a vibrant color palette by separating each color, regardless of the specific hues.
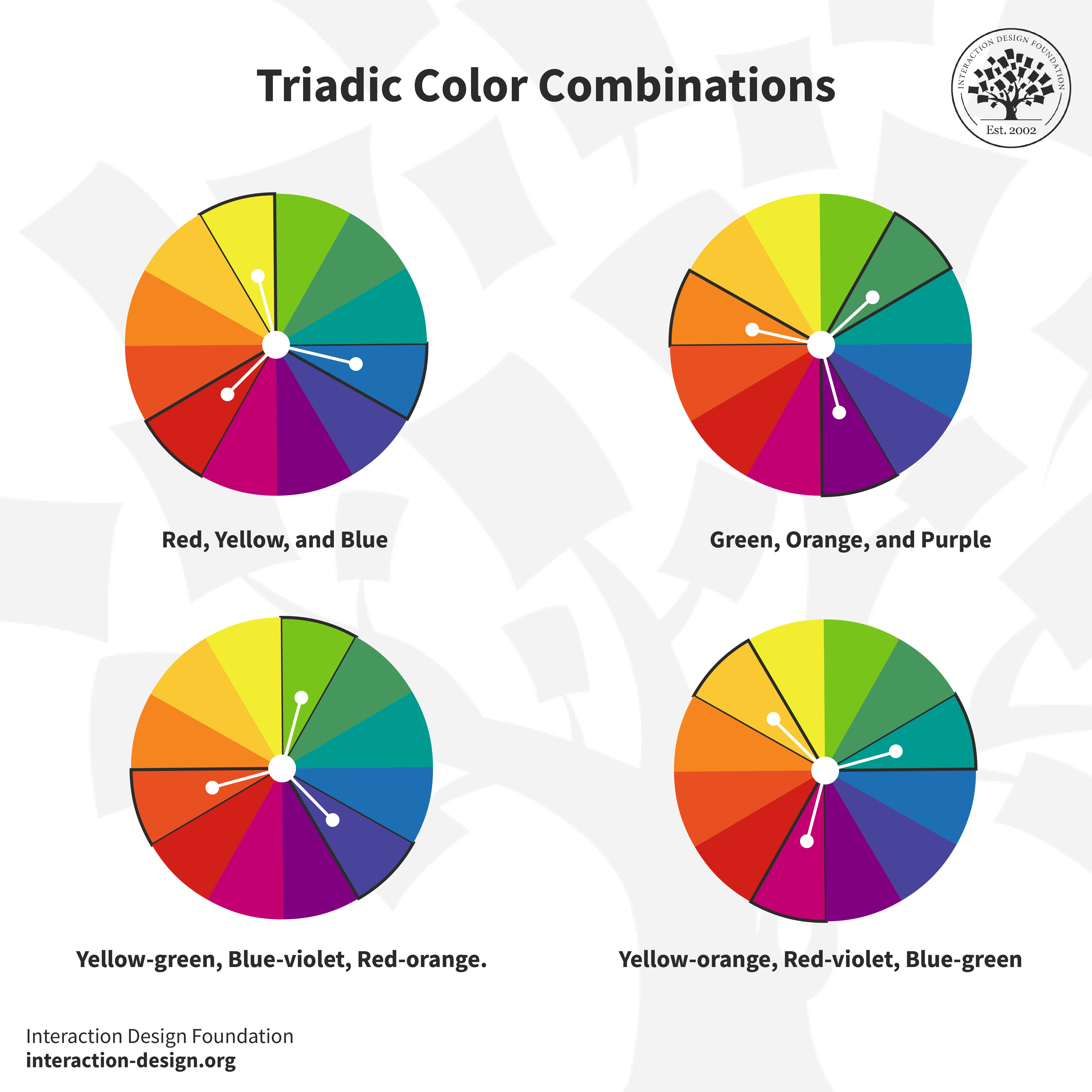
For example, the following are perfect triadic color combinations:
Red, Yellow, and Blue.
Green, Orange, Purple.
Yellow-green, Blue-violet, Red-orange.
Yellow-orange, Red-violet, Blue-green.

© Interaction Design Foundation, CC BY-SA 4.0
With abundant online resources, anyone can make impressive visuals, even without artistic talent. But choosing the perfect color combination goes beyond picking your favorites. It's about diving into "color theory" and "design principles."
So, what is color theory? It is the study of how colors work together and how they affect emotions and perceptions. Understanding how colors work together is critical to reinforcing your brand, making your website easy to read and navigate, and — above all — visually appealing.
Deep dive into color in this video by Arielle Eckstut, the author of What Is Color? 50 Questions and Answers on the Science of Color.
How to Select a Triadic Color Scheme for Your Design
Whether you are a designer in the initial stage of your career or a professional, you know the power of color. So, it's imperative to select a suitable color scheme to make an impact. Choosing a triadic color scheme is more work than other color schemes, but it can be easier when you have some handy tips to count on.
.jpg)
© Interaction Design Foundation, CC BY-SA 4.0
1. Understand the Color Wheel
You must understand the simple color wheel triads to create beautiful color combinations. Besides, an understanding of primary, secondary, and tertiary color placement on the wheel is also essential.
2. Align Your Color Choices with the Purpose of Your Project
To align your color choices with your end goal, you must ask a few questions. For example, what emotional response do you want your triadic color palette to elicit? Moreover, with your end goal in mind, choosing the dominant color becomes easy.
For instance, if you want to create a fintech app, you can choose blue as your primary color. It represents power and trust. The other two colors can act as accents. You can lower the saturation in these colors for a more cohesive blend with your dominant color. You can begin with the purpose of your palette, whether it's energy you want to invoke, calmness, or creativity. Based on that, proceed with a trio that evokes these feelings.
3. Understand the Emotions Behind Colors
Bold, bright colors make a strong impact. Pastel shades create a calm, unified look. Understanding the emotions of colors can help you create a palette cohesive to your brand.
4. Test the Color Harmony
Once you have selected the three colors, it is essential to test how they work together. You must ensure that the colors provide enough contrast and don't clash. The best way to test the triadic color harmony is by creating swatches or using an online color tool. Online color tools can help you explore and visualize different triadic combinations quickly. Some of the best tools available online are Adobe Color, Coolors, and Hubspot Color Palette Generator.
5. Test Color Contrast
Make sure that your color choices provide adequate contrast for reading on screen. This is necessary to comply with equality legislation in most countries. For example, most shades of yellow and lighter shades of other colors do not provide adequate color contrast on a white background. See the Web Content Accessibility Guidelines for advice and tools for measuring contrast.
Watch this video to learn how to simplify your color palettes.
A Step-by-Step Guide to Creating a Triadic Color Scheme
Now that you know the tips and tricks, follow the below steps to achieve a triadic color harmony.
.jpg)
© Interaction Design Foundation, CC BY-SA 4.0
1. Set the Context
What message do you want to convey? What emotions do you want to evoke? What mood do you want your triadic color combination to set? Different colors evoke different emotions and associations. Your triad colors must align with the purpose and message of your project.
2. Select Lead Color and Identify Complementary Colors
Choosing your dominant color is the most critical decision while forming a triadic color combination. It is so because your lead color will set the tone and mood of your project. Besides, the other two colors depend on it. Consider the following factors while choosing the dominant color.
Emotional Impact: Each color has different emotional associations, which are cultural. For instance, red may evoke passion, excitement, or hunger, while blue may induce trust and calmness. You must choose a lead color that aligns with the desired emotional impact on your audience for your design.
Brand Identity: If you're selecting a triadic scheme for a brand, the dominant color must align with the brand's existing identity.
Your complementary colors sit equally far apart on a color wheel from your dominant color. For instance, if your dominant color is red, the complementary colors are blue and yellow.
3. Decide Between Primary and Secondary Colors
Depending on your design objectives, you can opt for a triad of primary or secondary colors. A primary triadic color scheme will create a vibrant and lively design. Conversely, a secondary triadic color scheme will produce a more subdued and neutral color palette.
4. Check Visual Balance and Harmony
Now that you have selected the colors, you must adjust the saturation or brightness to achieve a visually pleasing combination. You can experiment with different shades and tones. The key here is "balance." Besides, your color choices in this step should be consistent with the message you want to convey.
5. Consider Proportion and Hierarchy
Decide how you want to use the selected triad colors within your design. The lead color is often used the most, with the two triadic colors acting as accents or background colors. Create a hierarchy in your design to guide the viewer's eye.
6. Follow the 60-30-10 Rule
The classic 60-30-10 rule is simple. It states that 60% of your palette should be a dominant color, 30% should be the secondary color, and 10% should be an accent color. This formula creates a balance and allows the users to move comfortably from one focal point to the next.
7. Create Design Mockups
Apply the selected triadic scheme to design mockups or prototypes to see how it works. This will help you determine whether the chosen color scheme meets the objectives of your project.
8. Test for Accessibility
You might be designing a website, an app, or marketing collateral. Making color choices accessible means the broadest possible audience can understand your design. It also makes it more likely that your products or services will comply with equality legislation. Use contrast-checking tools to ensure that text will be legible.


Great Brand Examples That Use Triadic Color Schemes
Now that you know how to create triadic color combinations, let's look at real-life triadic color scheme examples. Taking inspiration from brands who have done it well will give you a better understanding. While brands like Burger King, Mozilla Firefox, and Fanta are already famous for using triadic colors in their logo, we will discuss some more examples below.
1. Tide
© Wikipedia, Fair Use
This famous American laundry detergent brand uses orange, yellow, and blue colors, creating a dynamic contrast.
Orange is the dominant color that represents enthusiasm and freshness. It's a suitable choice, conveying a sense of cleanliness and revitalization.
The complementary color yellow complements the dominant orange, aligning with cleanliness and freshness. It also adds a sunny, cheerful aspect to the brand.
The second complementary color, "blue," contrasts with the dominant orange, creating a visually appealing combination. Blue signifies trustworthiness and reliability. Through this color, Tide aims to reassure consumers that their laundry will be clean and bright.
2. Popsicle® Ice Pops

© Popsicle, Fair Use
Another example of a triadic color scheme is Popsicle, known for its frozen treats. Its triadic color scheme evokes a sense of refreshment, happiness, and fun.
The dominant color, blue, represents coolness, refreshment, and the icy nature of Popsicle products. Simultaneously, the brand uses yellow as the first complementary color in its branding and packaging. Yellow sparks the idea of a joyful and fun experience.
The red in Popsicle's color scheme contrasts with the dominant Blue, creating visual excitement. Also, it signifies the sweet and fruity flavors of Popsicle products and adds a sense of merriment.
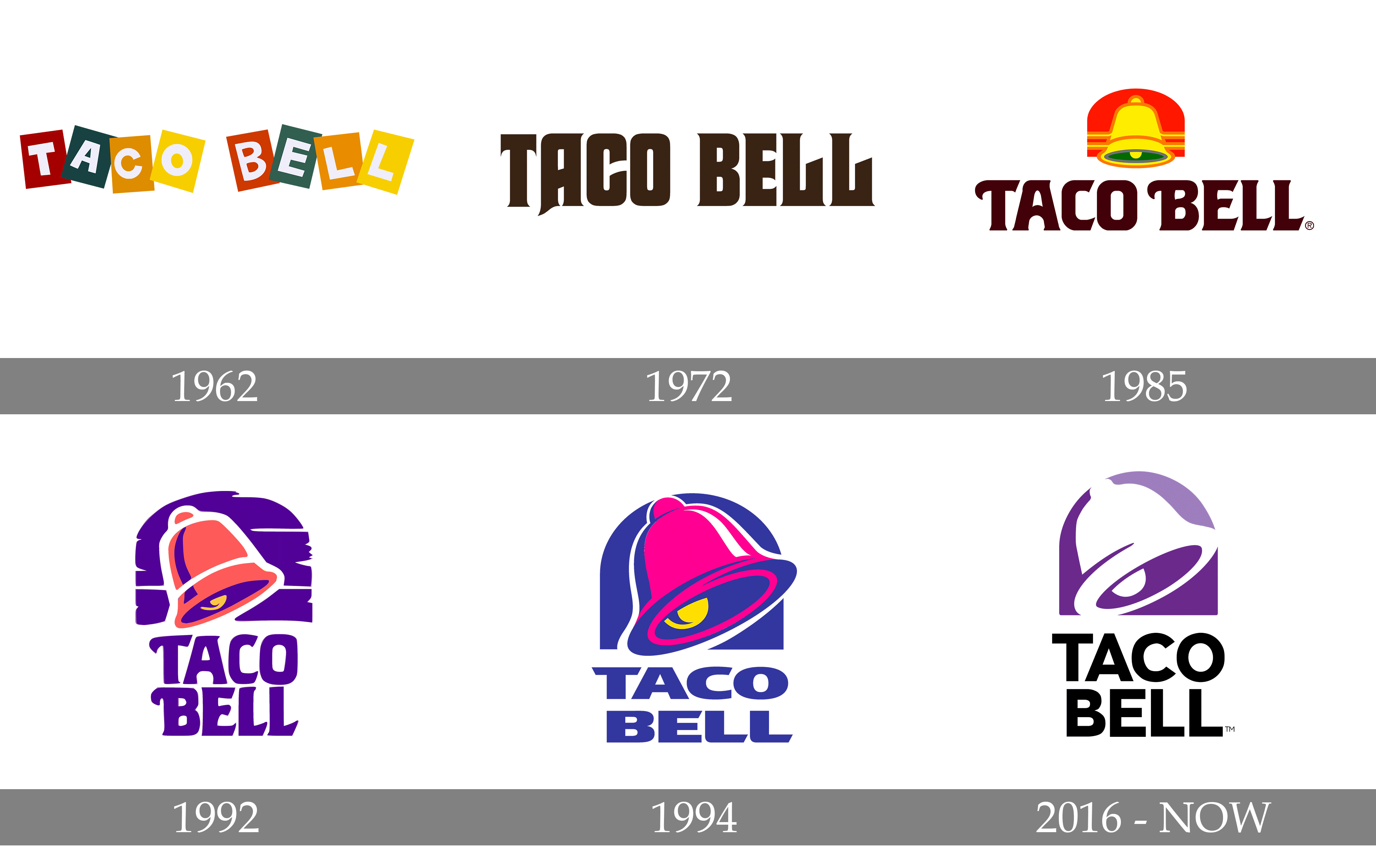
3. Taco Bell (till 2015)

© 1000Logos, Fair Use
Next on the list is Taco Bell. What sets Taco Bell apart is its unique selection of colors: purple, pink, and bright yellow. Here, the dominant indigo color takes center stage, conveying attributes of approachability, excellence, and grace.
Traditionally, fast-food brands use reds, greens, and yellows to signify fresh and flavorful ingredients. Taco Bell's logo in 1985 had the same colors. It made it challenging for Taco Bell to stand out amidst a sea of similar signs along highways.
In response, they introduced bright pink and purple into their branding, which helped them maintain a distinctive visual presence. The infusion of youthfulness, coupled with a departure from the traditional fast-food color palette, has played a crucial role in setting Taco Bell apart from its competitors.
4. Airtable

© Wikipedia, Fair Use
Airtable is a project management software that uses a triadic color scheme. Its logo uses different triadic colors and tints of the three primary colors—red, yellow, and blue.
Commonly associated with tech, Blue is a prominent part of the logo and is associated with technology. Yellow is an accent color that contrasts with the dominant Blue and adds a touch of energy and creativity. Moreover, the touch of red symbolizes energy and creativity.
Visual skills are paramount for effectively working with color. Learn more about the importance of visual skills in this video.
How are Triadic Color Schemes Used in Various Industries?
Triadic color schemes are versatile and find relevance across various industries. Let's explore specific sectors where the triadic color scheme shines.
1. Photography

© Pexels, Fair Use
Photographers use triadic color schemes to capture visually striking pictures. It helps emphasize the composition and subject of a photograph. By using colors equally spaced on the color wheel, you create a natural balance within the frame.
For instance, triadic schemes work exceptionally well in landscape photography of colorful markets, street festivals, or gardens in full bloom.
In fashion photography, photographers use the triadic scheme when shooting portraits. This approach extends to clothing, makeup, or backgrounds, resulting in a visually harmonious look. Similarly, in product photography, a triadic color scheme helps capture the essence of the product.
2. Movies

© Pinterest, Fair Use
When discussing using triadic color schemes in movies, Ang Lee's The Incredible Hulk comes to mind. The film took a distinctive and experimental approach to visual storytelling, which included using a unique triadic color combination to represent the Hulk's character and emotions.
The main character, Hulk, is of course associated with the dominant color green. The green triadic color scheme perfectly conveys his monstrous and uncontrollable alter ego.
Unlike the traditional blue and red color scheme of the Hulk in the comics, the "Hulk" film introduced purple and orange as the other two colors in the triadic combination.
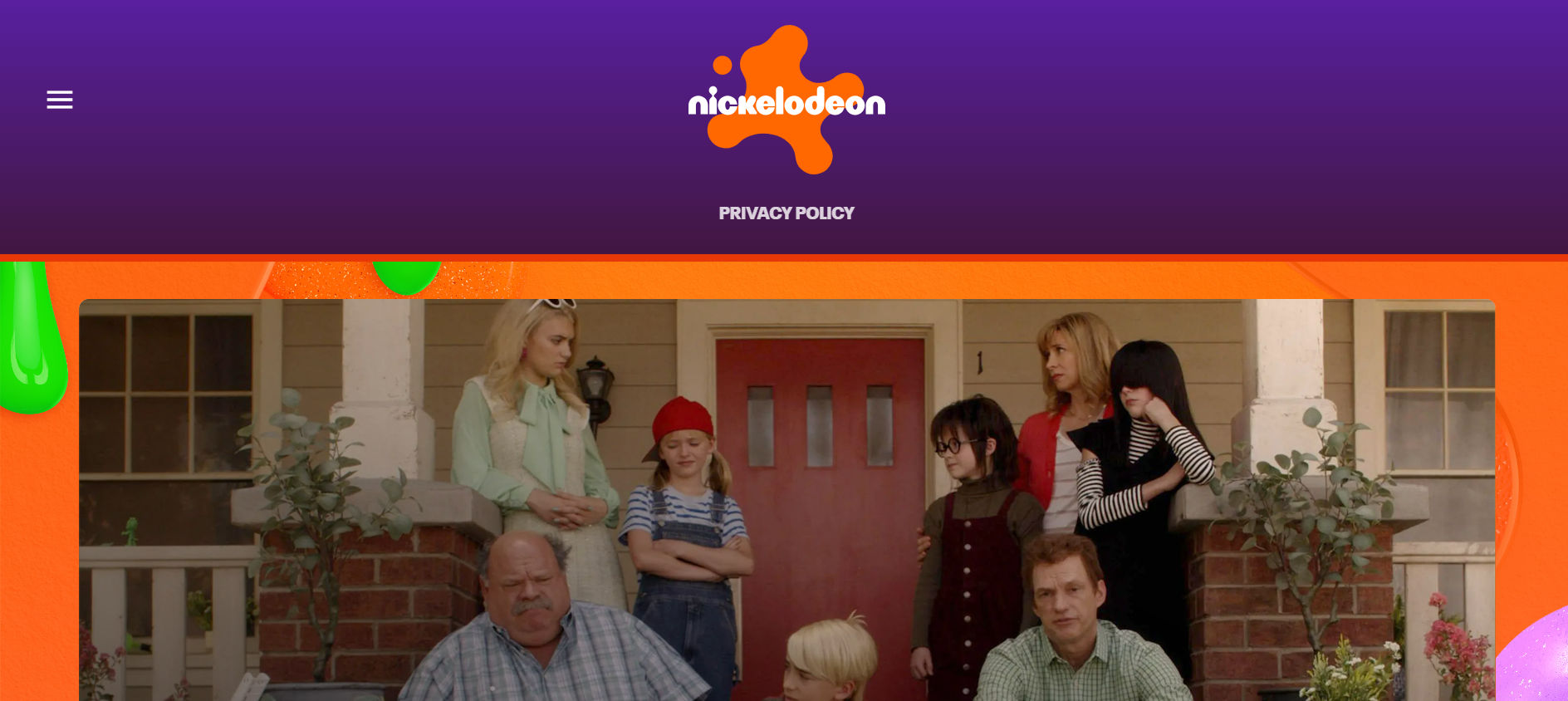
3. Web design

© Nick, Fair use
Nickelodeon's web design pays attention to its target audience. Its UI color palette keeps in mind children and families. Here's how Nick incorporates a triadic color scheme:
Dominant Color Orange: Nick's signature bright orange dominates their website. Orange represents the brand's lively, energetic, and playful energy. Also, the color immediately captures the users' attention, prompting excitement and fun.
Secondary Colors - Green and Blue: These complement the primary orange. These colors are commonly associated with Nickelodeon's iconic slime and water-themed branding, often seen in their shows and events. They serve as secondary colors that enhance the overall theme.
This triadic scheme visually appeals to children and helps convey the sense of entertainment and adventure Nickelodeon is known for.
The Take Away
Selecting a triadic color scheme involves understanding color theory, practicing, and using creativity. Whether you are a beginner or an experienced designer, these tips can help you create visually appealing and harmonious designs using a triadic color scheme. However, always remember that there's no one-size-fits-all approach. Experimentation is critical to finding the perfect color combination for your project.
Follow the above steps, take reference from the examples given, and get ready for your quest to create a harmonious and cohesive triadic color scheme.
Where to Learn More
Learn how to design a UI Color Palette.
Learn more about color theory in this topic.
Read this blog post to understand the relationship between Colors and Emotions.
Deep dive into color with this course, User Experience: The Beginner’s Guide.