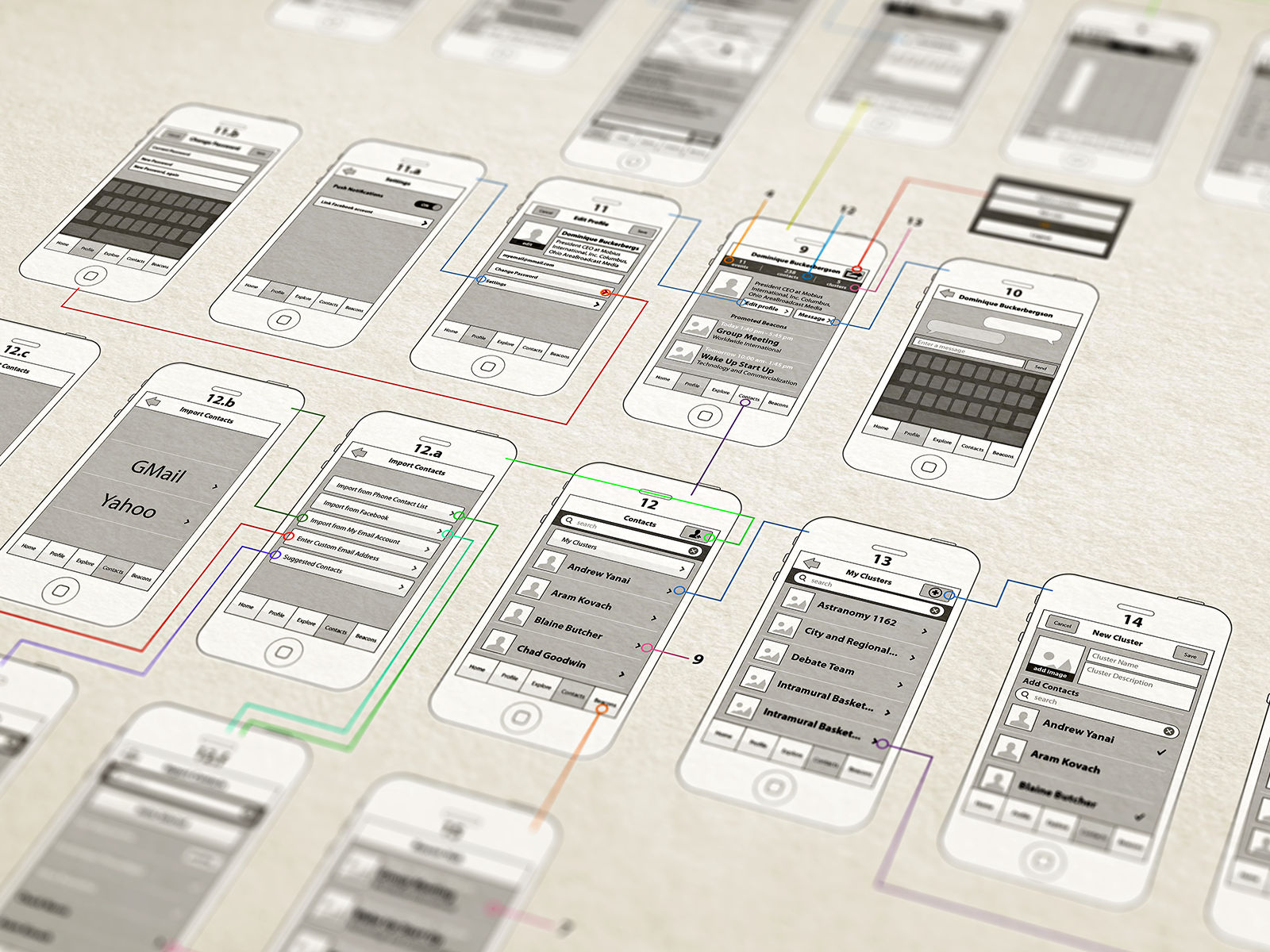
If you’re in UX design or even simply looking to make some tweaks to the design of a website or application; it can be really useful to “mock up” some of the changes or your new design before putting them into practice.
There are plenty of tools to make this wireframing exercise easier on the designer but which ones should you reach for when your budget is minimal?
Mockflow

Mockflow is free for the first project you put through it and then there’s a monthly charge to use it for more projects. It has a bunch of templates already in place so that you can make quick changes to a Drupal or WordPress layout without putting down every box all over again. It also has a nice approach to responsive designs so that you can make quick changes in mobile, web and even theme based views. Wireframes can be exported into a wide-range of document formats when you’re ready too.
Balsamiq
Baslamiq’s widely regarded as one of the best wireframing tools on the market. That means, sadly, that your free time on the program is weighed in at 7 days; after that – you will have to pay up $79 (single user licensing) to keep going. So it’s only really free if your project is a short one. However, we have to include it because of the feature set and its existence as an industry standard.
MockingBird Wireframing Online

MockingBird allows you to develop a single project of up to 10 pages free of charge before requiring a subscription (starts at $9 a month). It’s a nice user friendly tool which we figure will suit small design teams or start-up companies very well indeed. It has a great collection of UI elements pre-built which will save application developers a bunch of time.
Wireframe
Your first project is completely free here and it’s the easiest solution to get started with. There’s a subscription model for additional projects etc. Wireframe is a completely online solution and you can start developing your wireframes from the moment you land on the site. We found the feature set to be a bit lighter than with some of the other options but that could be a blessing in disguise too.
Wireframe Sketcher

This is an incredibly powerful tool and perhaps the wireframe application that offers the most flexibility and detail to the designer. It’s a desktop and mobile application and you can pick up a free 14 day trial before deciding whether to commit to paying for a license. ($99 perpetual single user license). Wireframe Sketcher requires a bit of commitment to get the most out of it but we really like it.
Note: All reviews/round ups of tools, etc. on UX Daily are our opinion only. The Interaction Design Foundation is NOT affiliated to any of these companies and if you choose to make a purchase/use a tool we can NOT provide any support/warranties with these tools, etc. either.
Img: Wireframe Header