If you’re finding that your mockups are becoming increasingly complex and no longer serving the purpose that you intend them for; it can be a good idea to go back to basics and revisit your process with an emphasis on simplicity and usability for mockups. Here are 5 tips to bring your mockups back to a more convenient format:
Understand the Project Needs Before You Begin
You can’t keep mockups on point if you don’t really understand what purpose they have to serve. You need to get your stakeholders together as early as possible and thrash out their needs from the project and any expectations they may have at any stage of the project. You can get their input into the visual side of things but always make sure that only one person has final approval – otherwise you’ll be working to committee rule and will never get anything done.
Wireframes Still Matter

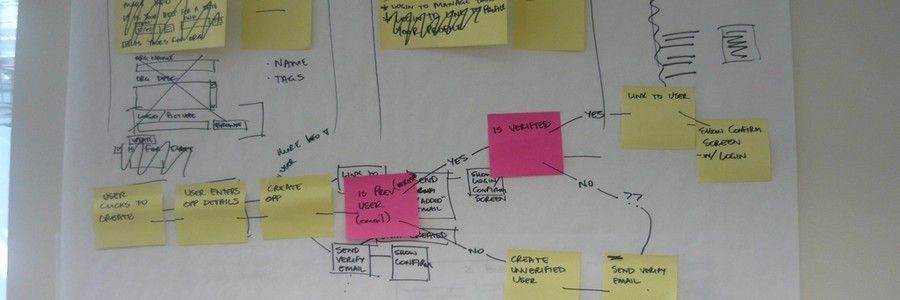
Author/Copyright holder: INPIVIC Family. Copyright terms and licence: CC BY 2.0
Wireframes are often neglected in the rush to deliver a more suitable mockup—this is a bad idea. Wireframes are much easier to make, test, abandon or modify than mockups. They also provide a very handy guide when you are ready to make a mockup. All the outline will be in place and you’ll just need to fill visual content.
Mockups Should Deliver a Single Concept
By the time you’re ready to put mockups together – you should have single cohesive conceptual direction in place. You don’t want to mockup dozens of ideas and let people pick from them… this is a bad idea. The place to toss ideas about is much earlier in the process; use mockups to get final feedback on an idea not to differentiate between ideas and you’ll find your mockups are much simpler to create.
Seek External Input
If you’re not sure what direction to take a mockup in – then go have a look at your competition. That doesn’t mean copy them but it does mean take some time to see what works well and you can emulate and what sucks and you can improve on. You should review competition regularly anyway but it’s a great idea during wireframing and mockups to concentrate your mind on structure and save wasted efforts.
Present Mockups Properly
You want to ensure that your mockups are presented in a sensible order with a natural flow. If things aren’t clear on the mockup – then don’t be afraid to annotate the mockup and explain functionality or features that aren’t readily apparent.

Author/Copyright holder: hobvias sudoneighm. Copyright terms and licence: CC BY 2.0
Your mockups will be much more powerful when you put them forward to your project’s stakeholders if they’re easy to understand and tell a clear story. Focus on simplifying the story to the essentials and your stakeeholders will thank you for it.
Header Image: Author/Copyright holder: Stephen Dann. Copyright terms and licence: CC BY-SA 2.0