To say that Google Mail (Gmail) is popular would be a considerable understatement. In 2021 it had 1.8 billion users worldwide. More than half of 18- to 20-year-olds use it. While the majority of users (75%) access Gmail through mobile devices, a considerable number of the more than 300 billion emails sent and received daily are handled by the Gmail website. It’s worth considering how it’s designed.
Show
Hide
video transcript
- Transcript loading…
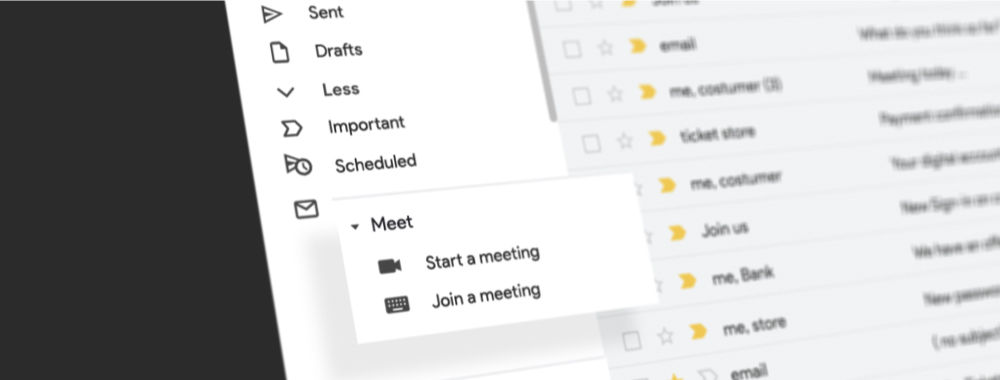
In this short clip, Alan Dix takes us through some of the grouping and ordering considerations for the main Gmail web page. Notice that while he occasionally refers to aesthetic alignment as nice to have, it is generally considered important to reduce visual complexity. So, while not strictly functional, it is more than just a nicety.
References and Where to Learn More
Christo Petrov, 52 Gmail Statistics To Show How Big It Is in 2021
Image
© Ingrid Figueredo and Interaction Design Foundation, CC BY-SA 3.0