Prototypes help you test ideas before you spend too much time putting them into practice. The best prototype has some functionality that mimics the intended product and there are plenty of tools to develop prototypes with available on the market. But what should you do to make your prototypes as valuable as possible when you plan your web design projects?
Structure First

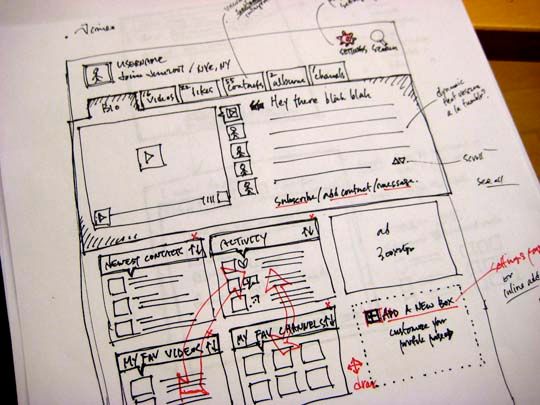
Author/Copyright holder: Shawn Campbell. Copyright terms and licence: CC BY 2.0
You need to think about information architecture and navigation to build a good prototype. That means you’ll need to understand the page structure of the site and ensure that your information is easy to find and easily indexed in search engines.
Content Second
You should know where your users are most likely to arrive on your website. That’s because those are the pages that you’ll be putting the most SEO efforts into and of course, your home page. You want to include at least rough copy for these pages in your prototypes – this is where you can get some feedback on language and ideas. At a minimum you should be able to explain what kind of copy will be on these pages.
Content Third Too

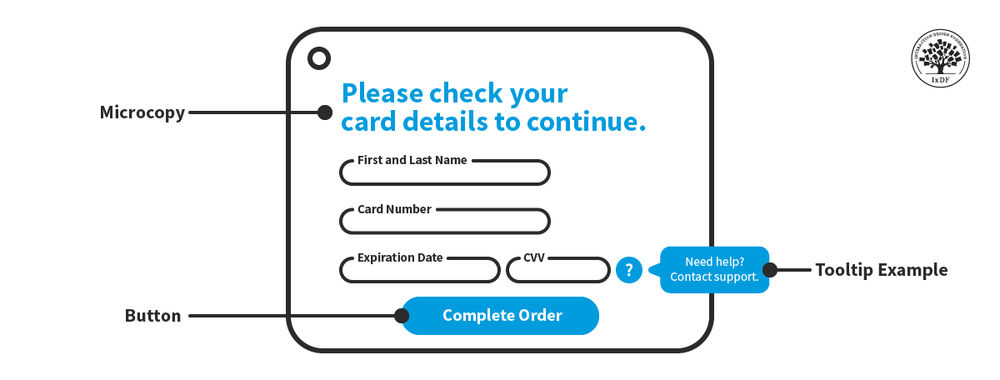
Author/Copyright holder: Sally Wilson. Copyright terms and licence: CC BY 2.0
What other key content are you going to use? Will you have a newsletter to subscribe to? Will you be using a lot of video content hosted on YouTube or locally? Are there whitepapers to be shared? And so on… the more solidly that your content is developed. The easier that this process will be to prototype. Breathe life into a prototype and the value of that prototype goes up.
Merge Content and Structure
The next step is to bring your website’s structure together with the content. Where will everything go to achieve your objectives? Is it clearly understood how your chosen content management system will enable these items to be added and displayed correctly? Does your final structure and content strategy match your user’s expected workflow?
Revisit the Home Page
Yes, you had a plan for the home page before but now you have content and structure; does the home page meet the needs of that content and structure? The more you refine your homepage –the more likely it will be to meet your user’s needs.
Implement Search Functionality

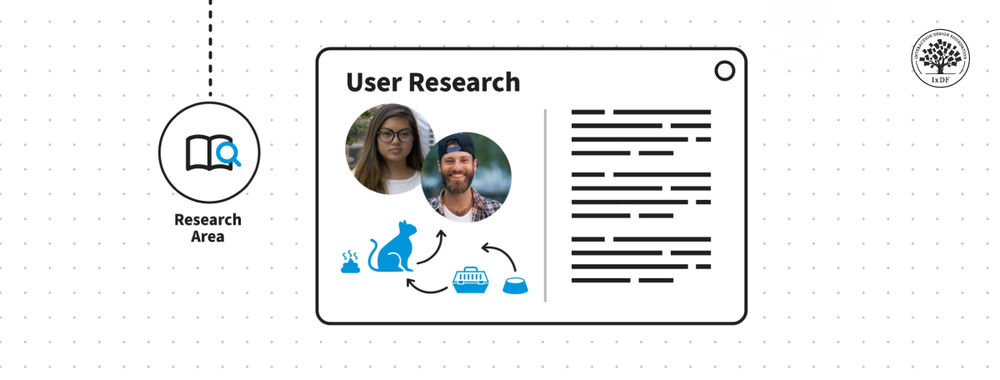
Author/Copyright holder: Bhupinder Nayyar. Copyright terms and licence: CC BY 2.0
You want to spend a little time ensuring that search functions work. That’s because they’re the most often called on by users that are lost. You might also want to spend some time on your FAQ/Help pages for the same reason.
Summary
These are the basic steps towards developing meaningful prototypes. There are, of course, many others that you can implement and as you become more familiar with prototypes – you almost certainly will. This guide is designed to give you a starting point, nothing more. It takes time and experience to deliver the best possible prototypes for user testing.
Header Image: Author/Copyright holder: Sockyung "Sox" Hong. Copyright terms and licence: All rights reserved. Img