Prototyping is the heart and soul of UX design. It's where ideas become hands-on experiences, helping designers share their vision and try out concepts before starting development.
As UX designers, you're always on the hunt for tools that can:
Streamline your workflow.
Enhance your creativity.
Empower you to create engaging user experiences.
With the plethora of prototyping tools out there, it can feel overwhelming to make the right choice. That's why we've created our definitive guide to the 10 best prototyping tools for UX designers in 2024.
We've done the heavy lifting for you, curating a list that caters to a wide range of job types, design preferences, and budgets.
Overview of UI Prototyping Tools
For those who prefer a quick overview, we have also compiled a table to discuss user interface prototyping tools at a glance:
Name | Features | Best for | Pricing | Free/Paid | |
Figma |
|
|
| Easy to learn | Free and paid plans |
InVision |
|
|
| Easy to learn | Free and paid plans |
Adobe XD |
|
|
| Moderate learning curve | Free and paid plans |
|
|
| Moderate learning curve | Paid only | |
Axure RP |
|
|
| Steeper learning curve | Paid only |
Proto.io |
|
|
| Easy to learn | Paid only |
Balsamiq |
|
|
| Easy to learn | Paid only |
Webflow |
|
|
| Moderate learning curve | Free and paid plans |
Marvel |
|
|
| Easy to learn | Free and paid plans |
Origami Studio |
|
|
| Steeper learning curve | Free |
Now, looking at various factors, we'll compare 10 design prototyping tools to help you choose the right one for your needs.
1. Figma

© Interaction Design Foundation, CC BY-SA 4.0
Figma is a versatile, cloud-based prototyping tool that has gained immense popularity among UX designers. Its collaborative nature allows teams to work on projects simultaneously and in real time, which makes it an ideal choice for remote or distributed teams.
Figma's powerful vector editing and prototyping capabilities enable designers to create detailed wireframes, mockups, and interactive prototypes. It offers an extensive library of components, responsive layouts, and a robust plugin ecosystem that streamlines workflows and helps create good designs.
User ratings: 4.7/5 on G2 (Based on 823 reviews), 4.7/5 on Capterra (Based on 624 reviews)
Pricing: Free plan available, paid plans starting at $12/month per editor
Compatibility: Windows, Mac OS, Linux, and browser-based
Ease of use: Beginner to intermediate
Free version or trial: Yes, Figma offers a free plan with limited features.
Pros
Real-time collaboration
Extensive library and plugin ecosystem
Cross-platform compatibility
Regular updates and feature additions
Cons
Limited offline capabilities
Can be resource-intensive on low-end devices
2. InVision

© Interaction Design Foundation, CC BY-SA 4.0
InVision is another popular cloud-based prototyping tool that offers a wide range of features, from basic wireframing to high-fidelity interactive prototypes. Its seamless integration with design tools like Sketch and Photoshop makes it a go-to choice for many designers.
InVision's standout feature is its robust commenting system. This feature allows team members and stakeholders to leave feedback directly on designs to streamline the review process. It also provides excellent version control to ensure designers can easily track changes and revert if needed.
User ratings: 4.4/5 on G2 (Based on 671 reviews), 4.6/5 on Capterra (Based on 722 reviews)
Pricing: Free plan available, paid plans starting at $7.95/month per user
Compatibility: Windows, Mac OS, browser-based, and mobile apps
Ease of use: Beginner to intermediate
Free version or trial: Yes, InVision offers a free plan with limited features.
Pros
Seamless integration with other design tools
Robust commenting system
Version control
Wide range of features
Cons
Limited design capabilities to create the final product within the tool
Can be slow with large files
3. Adobe XD

© Interaction Design Foundation, CC BY-SA 4.0
Adobe XD is a powerful, all-in-one prototyping and design tool part of Adobe's Creative Cloud suite. It's well-suited for designers familiar with other Adobe products, offering an intuitive interface and seamless integration with tools like Photoshop and Illustrator.
Adobe XD's features include advanced vector editing, responsive resizing, and the ability to create interactive prototypes with micro-interactions. It also offers a vast library of UI kits and plugins to help designers streamline their workflow.
User ratings: 4.2/5 on G2 (Based on 427 reviews), 4.5/5 on Capterra (Based on 1005 reviews)
Pricing: Free plan available; paid plans starting at $9.99/month per user
Compatibility: Windows, Mac OS
Ease of use: Beginner to intermediate
Free version or trial: Yes, Adobe XD offers a free plan with limited features.
Pros
Seamless integration with other Adobe products
Advanced design capabilities
Regular updates and feature additions
Extensive library of UI kits and plugins
Cons
Difficult to introduce into your design workflow
May require a more powerful computer for optimal performance
4. Sketch

© Interaction Design Foundation, CC BY-SA 4.0
Sketch is a popular, vector-based design tool primarily focused on UI/UX design. With its clean interface and extensive design features, Sketch is an excellent choice for creating detailed mockups, wireframes, and interactive prototypes.
Being a Mac-only application, Sketch excludes non-Mac users from the platform. To address this limitation, they could consider expanding to other operating systems and making it accessible to a broader audience.
However, for Mac users, it provides numerous plugins, integrations, and extensive symbol libraries as a powerful design platform. The Sketch Cloud feature allows easy collaboration and sharing with clients and team members.
User ratings: 4.5/5 on G2 (Based on 1123 reviews), 4.6/5 on Capterra (Based on 759 reviews)
Pricing: $99 per year per user
Compatibility: Mac OS only
Ease of use: Beginner to intermediate
Free version or trial: Yes, Sketch offers a 30-day free trial
Pros
Clean and intuitive interface
Extensive design features
Strong plugin and integration ecosystem
Efficient collaboration with Sketch Cloud
Cons
Mac-only application
Limited real-time collaboration features
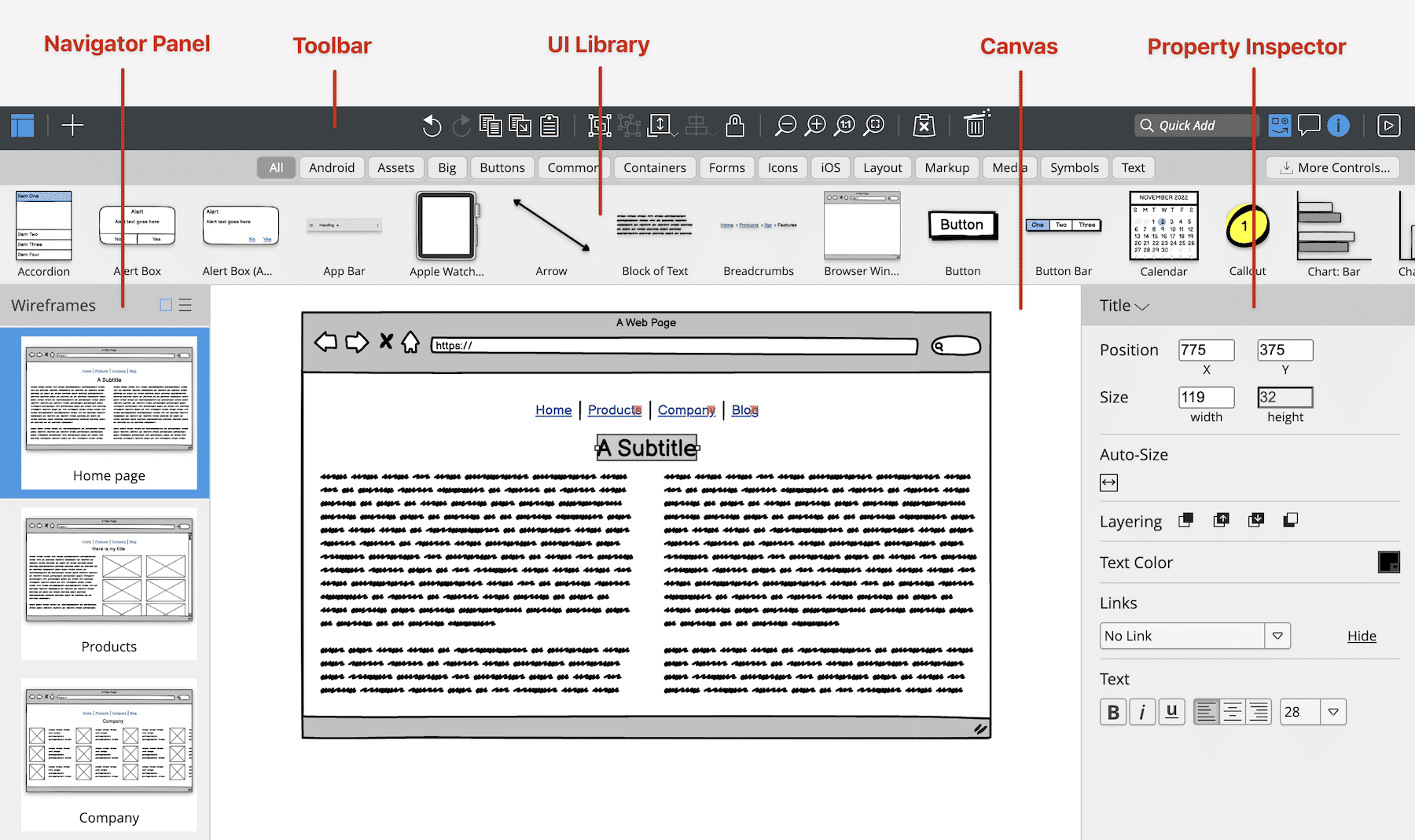
5. Axure RP

© Interaction Design Foundation, CC BY-SA 4.0
Axure RP is a robust prototyping tool that creates complex, interactive prototypes with advanced functionality. It's best suited for experienced designers and developers who require extensive control over their prototypes' logic, interactions, and dynamic content.
Axure RP offers features like conditional logic, dynamic content, and adaptive views for creating data-driven and responsive prototypes. Its comprehensive documentation capabilities make it excellent for large projects or enterprise applications.
User ratings: 4.2/5 on G2 (Based on 273 reviews), 4.4/5 on Capterra (Based on 107 reviews)
Pricing: Starting at $29/month per user
Compatibility: Windows, Mac OS
Ease of use: Intermediate to advanced
Free version or trial: Yes, Axure RP offers a 30-day free trial.
Pros
Advanced prototyping capabilities
Conditional logic and dynamic content
Comprehensive documentation features
Adaptive views for responsive design
Cons
Steeper learning curve
Limited collaboration features
6. Proto.io

© Interaction Design Foundation, CC BY-SA 4.0
Proto.io is a feature-rich, web-based prototyping tool that allows designers to create high-fidelity, interactive prototypes without any coding. With its extensive library of UI components, animations, and transitions, this web-based tool is perfect for designers looking to create engaging user experiences quickly.
One standout feature is the ability to import design assets from tools like Sketch and Photoshop, which allows for seamless integration with existing workflows. Proto.io also supports user testing and collaboration to easily gather feedback and iterate on designs.
User ratings: 4.1/5 on G2 (Based on 61 reviews), 4.4/5 on Capterra (Based on 20 reviews)
Pricing: Starting at $24/month per user
Compatibility: Browser-based
Ease of use: Beginner to intermediate
Free version or trial: Yes, Proto.io offers a 15-day free trial.
Pros
High-fidelity, interactive prototyping
Extensive library of UI components and animations
Seamless integration with Sketch and Photoshop
User testing and collaboration support
Cons
No native desktop app
Limited offline capabilities
7. Balsamiq

© Interaction Design Foundation, CC BY-SA 4.0
Balsamiq is a simple, easy-to-use wireframing tool that helps designers quickly create low-fidelity mockups for their projects. Its primary focus is speed and simplicity, which makes it an excellent choice for rapid prototyping and early-stage design exploration.
Balsamiq's sketch-like interface encourages a focus on content and functionality rather than aesthetics, which is ideal for quickly validating ideas and iterating on designs. It also features a large library of pre-built UI components which further speeds up the design process.
User ratings: 4.2/5 on G2 (Based on 493 reviews), 4.4/5 on Capterra (Based on 372 reviews)
Pricing: Starting at $9/month for a cloud plan
Compatibility: Windows, Mac OS, browser-based
Ease of use: Beginner
Free version or trial: Yes, Balsamiq offers a 30-day free trial.
Pros
Simple, intuitive interface
Rapid low-fidelity prototyping
Large library of pre-built UI components
Focus on content and functionality
Cons
Limited high-fidelity and interactive prototyping features
May not be suitable for advanced projects
8. UXPin

© Interaction Design Foundation, CC BY-SA 4.0
UXPin is a standout tool in the prototyping software landscape. It offers a comprehensive platform that merges design, prototyping, and collaboration. The tool has the power to accelerate product creation with its integrative approach and a focus on simplicity.
UXPin boasts of a streamlined interface and rapid prototyping, which provides an intuitive way of working without getting bogged down in unnecessary documentation. The tool eradicates the need for a clear transition from design to development. It helps designers, developers, and product managers to collaborate continuously.
User ratings: 4.2/5 on G2 (Based on 118 reviews), 4.2/5 on Capterra (Based on 25 reviews)
Pricing: Free trail available, paid plans starting at $29/editor/month
Compatibility: Browser-based
Ease of use: Intermediate
Free version or trial: Yes, UXPin offers a free plan with limited features.
Pros
Enhances design consistency through Design System Libraries and symbols
Offers creative freedom with both lo-fi and hi-fi prototyping capabilities
Streamlines teamwork with intuitive comment tracking, design approvals, and project tracking
Integrates with Sketch, Google Fonts, and Slack
Reduces need for documentation with Spec Mode
Cons
Slight learning curve for beginners
Lacks a birds-eye view of prototype screens
Does not integrate with Adobe Illustrator
9. Marvel

© Interaction Design Foundation, CC BY-SA 4.0
Marvel is a user-friendly, cloud-based prototyping tool that enables designers to create wireframes, mockups, and interactive prototypes quickly. Its focus on simplicity and collaboration makes it an excellent choice for small teams and individual designers who want a straightforward, efficient design process.
Marvel offers a smooth drag-and-drop interface to make it easy to create interactive prototypes from static designs. It also integrates with tools like Sketch and Photoshop for seamless asset import. Marvel's user testing and feedback capabilities help streamline the design iteration process and improve collaboration.
User ratings: 4.4/5 on G2 (Based on 224 reviews), 4.6/5 on Capterra (Based on 86 reviews)
Pricing: Free plan available, paid plans starting at $12/month per user
Compatibility: Browser-based, with mobile apps for iOS and Android
Ease of use: Beginner
Free version or trial: Yes, Marvel offers a free plan with limited features.
Pros
User-friendly interface
Smooth drag-and-drop prototyping
Integration with Sketch and Photoshop
User testing and feedback capabilities
Cons
Limited advanced design features
No native desktop application
10. Origami Studio

© Interaction Design Foundation, CC BY-SA 4.0
Origami Studio is a free prototyping tool developed by Facebook, focused on creating interactive, high-fidelity prototypes for mobile applications. It's best suited for designers who want to create realistic, native-like experiences for iOS and Android apps.
Origami Studio offers a wide range of features that include multi-touch gestures, device-specific components, and real-time preview on mobile devices. It also supports importing designs from Sketch and exporting code snippets to help streamline the handoff to developers.
User ratings: 7.7/10 on TrustRadius (Based on 5 reviews)
Pricing: Free
Compatibility: Mac OS only
Ease of use: Intermediate
Free version or trial: Yes, Origami Studio is entirely free.
Pros
High-fidelity, interactive mobile app prototyping
Wide range of mobile-specific features
Real-time preview on mobile devices
Free to use
Cons
Mac-only application
Steeper learning curve compared to other tools
Which UX Prototyping Tool Is Best for You?
When it comes to beginner-friendly UX prototyping tools, ease of use, an intuitive interface, and accessible learning resources are crucial factors. After all, it's a UX designer’s job to weave visuals, navigational elements, and interactions together. These tools are imperative to give a solid representation of how a design will behave and feel.

© Interaction Design Foundation, CC BY-SA 4.0
Learn more about how visual design affects communication, the interface, interaction, and usability of a digital product in our post on What is Visual Design?
From our top 10 list, Balsamiq, Figma, and Marvel are the most suitable choices for you.
Balsamiq is an excellent choice for rapid, low-fidelity prototyping, offering a simple drag-and-drop interface and a focus on content and functionality. It's perfect for quickly validating ideas and iterating on designs. Balsamiq offers a 30-day free trial to allow you ample time to explore its features.
Figma provides a user-friendly, cloud-based environment that supports real-time collaboration, making it ideal for team projects. Its extensive library, plugin ecosystem, and responsive layouts help streamline the design process. Figma offers a free plan with limited features. So, you can start without financial commitment.
Marvel is another beginner-friendly option, with a straightforward interface to create prototypes, wireframes, and mockups. It integrates with Sketch and Photoshop and offers user testing and feedback capabilities. Marvel provides a free plan with limited features, which makes it accessible for those starting in UX design.
However, remember that your design approach and knowledge of design principles are more important than the specific tool you use. Tools change, but design principles remain constant. Adaptability to new tools is crucial, as different companies use different tools.
UX experts and recruiters prioritize your design knowledge, problem-solving approach, and practical application over tool proficiency.
For more information on UX tools, including those tailored for beginners, check out this comprehensive post on UX tools to help you make an informed decision and start your UX design journey on the right foot.
Start learning UX today!
Unlock the full potential of the UI prototyping tools mentioned in this article by enrolling in Interaction Design Foundation (IxDF) courses. Our beginner UX courses focus on best practices and essential principles in UX design, providing you with the knowledge and skills to excel in this field.
From basic principles to hands-on practice, we tailor our courses to help you master the concepts and best practices so you can then apply them and these tools to create outstanding user experiences.
Don't wait any longer to kickstart your UX journey! Join our beginner UX courses today or enroll in one of our UX courses to enhance your design skills and advance your career.