The range of our emotions and feelings is very broad, which begs the question, when do we perform at our best? We know that boredom can be crucial in problem-solving, but that doesn't necessarily mean that your performance and engagement with an activity is going to be optimal when you're bored; it's likely to be the reverse. But similarly, we're not at our best when we're over-stimulated.
Happily, this is a question that has received a lot of research attention. In the clip below, HCI Professor Alan Dix takes us through three topics relevant to design for optimized performance:
Yerkes-Dodson's curve
Csikszentmihalyi's theory of flow
Zone of proximal development
The first two are most relevant to experts in their field, with tasks they are very practiced at performing. The zone of proximal development is more about how to get learners to expert level. All three concepts are important in interaction and user experience design.
Show
Hide
video transcript
- Transcript loading…
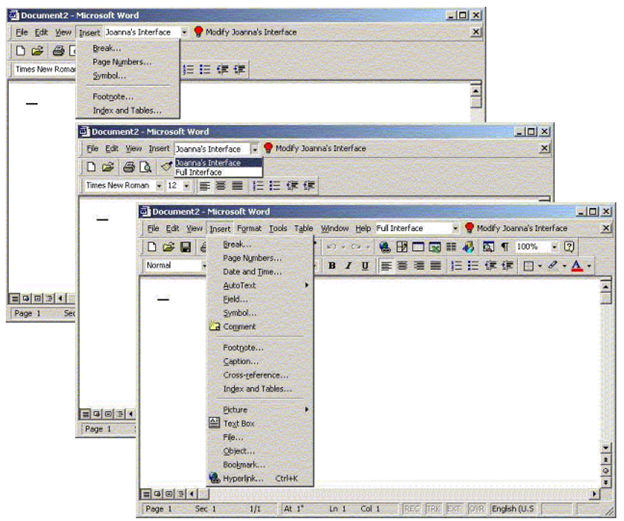
Coincidentally, the curve associated with the Yerkes-Dodson law (which states that performance suffers when arousal is very high or very low) is also applicable to Csikszentmihalyi's flow. Both describe the zone of optimal performance. Consequently, in interaction design we don't want extremes of arousal. We need tasks and user journeys that are neither too tedious nor too challenging. This is where the zone of proximal development (ZPD) comes in. ZPD underlines the idea that we build on users' familiarity and experience. Alan describes this as being similar to the use of training wheels while a child is learning how to ride a bicycle. But a training wheels approach is not always the best solution since there are issues with over-reliance on the added support and the need to decide when to remove them. In fact, similar approaches were used by Microsoft (and others) in the early days of graphical user interfaces, primarily the 1990s and early 2000s. New users of Microsoft Word were presented with "short menus" by default. This provided a more manageable subset of menus, but of course there were features that some users might need that were not shown. Users then had to find and enable full menus, which presented a new and overwhelming list of items in each menu. The screenshots below show the Microsoft Word "Insert" menu before and after the full interface was enabled. The number of menu items increases from 5 to 17!

Illustration of Insert menu before and after full menus were enabled
© McGrenere, et al., Fair Use
Variations on this theme were also attempted, including an adaptable interface that gave precedence to menu items recently used. See Joanna McGrenere's paper on this subject in the references below.
In modern interaction design it is not unusual to see some form of training mode, but typically these are short tutorials rather than a limited state of the interface. A concept called "progressive disclosure" is a much more common and useful approach to interface complexity. It is based on the principle of presenting users with the most important and commonly used features first and hiding more advanced features towards the bottom of a dialog or on separate "more" or "advanced" pages. See the references below for two sources on progressive disclosure.
The Take Away
We're not at our best when we're either really bored or way too hyped up. The Yerkes-Dodson curve, Csikszentmihalyi's flow theory, and the zone of proximal development provide us with three key approaches on how we can perform at our peak. The Yerkes-Dodson curve says that we do our best when we're somewhere in the middle of feeling super hyped up or feeling really sluggish. Flow theory explains that we perform best when we're doing things that are challenging but still doable, right on the edge of our abilities. These ideas are especially important for UX designers as we work with how people interact with technology.











