Does your UX/UI portfolio look like a dry textbook or a captivating story? Use typography, colors, layout and accessibility to create a memorable narrative that showcases your design skills and your personality—make a great first impression on hiring managers and get that interview for your dream job.
In this video, Morgane Peng, Design Director at Societe Generale CIB, talks about the visual elements of a design portfolio.
Show
Hide
video transcript
- Transcript loading…
Visual Design: Form Follows Function
When you work on the visual aspect of your portfolio, think about how you can use the visual elements—typography, color scheme, etc.—to tell your professional story. Think about the content you’ve selected to represent yourself and how you can better showcase it.
Let’s explore how each visual element becomes a narrative tool to captivate potential employers:
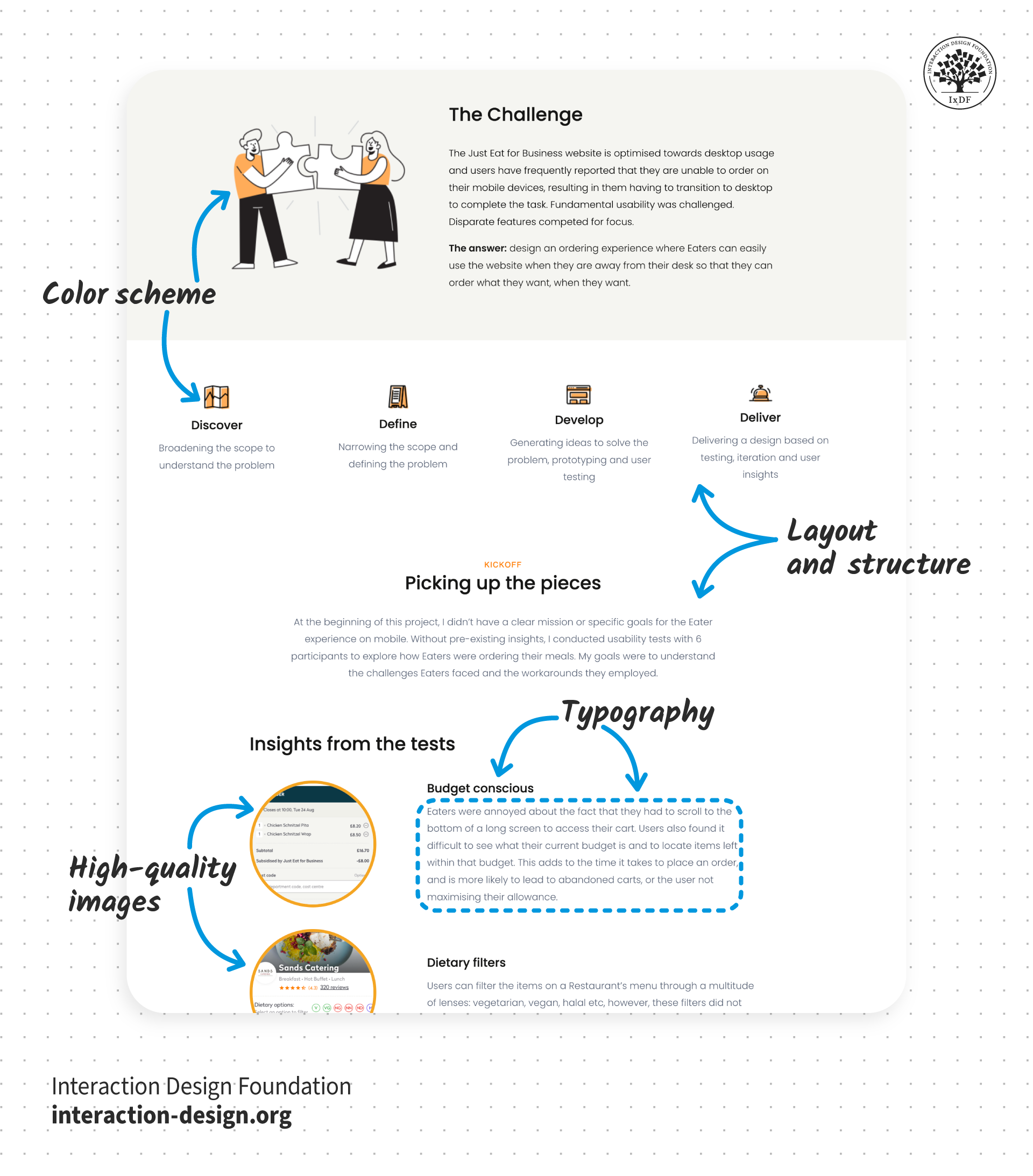
Visual hierarchy and layout: Use visual hierarchy to guide recruiters through the story of your work. Take them on a journey—your design story—and help them find what they’re looking for. Also, use grids to keep your content organized and clean.
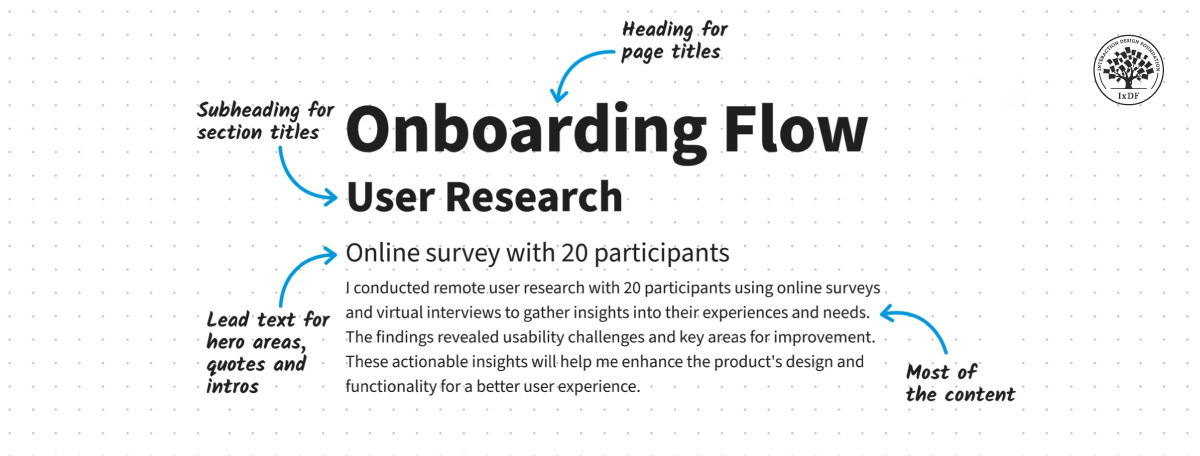
Typography: Don't underestimate the power of fonts! Choose fonts that are not just aesthetically pleasing; they should speak to your design personality and professionalism. Clear, readable fonts act as your narrator; use them to communicate who you are as a designer to hiring managers. They are the voice that tells your design story. For body text, stick to user-friendly fonts, and be more creative (within reason) for titles.
Color scheme: Keep in mind that colors evoke emotions and thus, have a significant impact on how your work is perceived. Think about the story you want to tell and choose your colors accordingly. Define the color palette and stick to it for the whole portfolio, this will ensure a cohesive and professional look.
High-quality images: Be intentional about the images you choose. Think of them as snapshots of your design story. Each image should have a clear purpose and tell a story, whether it showcases your design process, the final product or a glimpse into your personality. Ensure all images are high-quality, well-lit and cropped to emphasize the key elements.
Your logo and branding: Although logos are not mandatory for portfolios, if you’d like to design one, make sure that it represents you and your brand appropriately. Then feature it in your portfolio to build your identity as a designer.
Responsiveness: Ensure your portfolio looks and functions flawlessly on any device, adapting to different screen sizes. Just like a great book can be enjoyed anywhere, your portfolio should provide a seamless user experience for recruiters, no matter how they choose to view it.
Remember, visual design isn’t just decoration; it’s the language that tells your professional design story. Use visual elements with the purpose to support your narrative, stand out from the crowd—for the right reasons—and captivate potential employers.

© Interaction Design Foundation, CC BY-SA 4.0
The Take Away
Don’t just make your portfolio aesthetically beautiful, use visual elements to tell your design story. Every visual element in your portfolio, from font choice to color palette, is a storytelling tool that can help you land your next interview.
Start by choosing fonts that support visual hierarchy, represent your personality and are easy to read. Next, select a color palette that reflects your design style and considers emotional impact. Add high-quality images that have a purpose and convey a specific message that supports your narrative. Also, make sure that hiring managers will have a seamless experience when reviewing your portfolio—no matter the device they use.
Overall, let your visuals be the voice of your design journey and use them strategically to support your professional narrative.
References and Where to Learn More
Want to create a portfolio that gets you hired? Take our course, Build a Standout UX/UI Portfolio: Land Your Dream Job, and learn how to showcase your skills, tell compelling project stories, and impress employers.
Take our course, Visual Design: The Ultimate Guide, to learn the basics of visual design and level up your portfolio’s appearance.
Read the article, The Key Elements & Principles of Visual Design.
Watch our Master Class, The Tone Of Typography: A Visual Communication Guide.
Build a network that supports your career growth—join an IxDF Local Group.
Hero image: © Interaction Design Foundation, CC BY-SA 4.0