Show
Hide
video transcript
-
00:00:00 --> 00:00:31
What I want to focus is four different reasons for why externalization can be powerful. Some of you might remember – this was quite a few years ago now, so some of you might be too young to remember, but during the war in Afghanistan Rumsfeld talked about three kinds of knowns. He talked about the *known knowns*:
-
00:00:31 --> 00:01:04
the things you know you know; the *known unknowns*: the things you know you don't know, and the *unknown unknowns*: the things you don't know – you don't even know that you don't know them. Now, Rumsfeld's answer to the last of these was just to blow everyone to pieces. We're not going to suggest this as a general user experience and user interface design strategy. However, what I want to focus is – he mentioned three things here, and there's a missing one. So, we have the known knowns,
-
00:01:04 --> 00:01:31
the known unknowns, the unknown unknowns, what about *unknown knowns*? Now, I'm going to say these are the most interesting things. These are things you know – you or perhaps people you're working with know – *tacit things*, but they *aren't aware that you know*. So, this is true of your own understanding of a problem area. Or it might be true as you talk to your users or your stakeholders or your clients,
-
00:01:31 --> 00:02:00
to actually uncover the things that they know and yet don't know that they know. And externalization is about that process that takes the unknown knowns *and turns them into known knowns*. There's all sorts of different kinds of externalization used in design, ways we put our knowledge into the world. There's – I mean, classic is *drawing and sketches*. You can have *models* and actually models in multiple senses
-
00:02:00 --> 00:02:32
– models in the sense of physical models of buildings and things like that, but also mathematical models and models of that kind; *diagrams*, formal diagrams; *mathematical formulae* – again, I mentioned before my first love was mathematics, so I like my formulae; *spoken words* – so, things we say; criteria words, dimension words, abstract ideas – sort of adjectives often, even, or adverbs. People will use those words to talk about their area, but not
-
00:02:32 --> 00:03:01
– if you ask them what are the critical features, what are the critical criteria, they wouldn't necessarily be able to name them. So, often the words we speak externalize things; so, listening to other people. Also learning to listen to yourself – often easier with *written words*, whether again it's your own or somebody else's because then you can analyze this. It's a classic thing to do, for traditionally in requirements engineering but also for working out what – to understand a new situation is to look at the written documentation, the manuals,
-
00:03:01 --> 00:03:30
the procedures – perhaps things that have been written about an area. And people often do things like noun-verb analysis, of pulling out, trying to pull out critical things. Do that to your own writing about something in order to try and understand what you know about it. *Computer programs*, software embodies tacit knowledge in physical things or at least digital things that you can analyze. *Acting out* – talking about the sort of internet-enabled Swiss Army Knife,
-
00:03:30 --> 00:04:00
and it was only as I acted that I made it external, did something physically, that I saw there was a problem with covering where you might decide to put your little screen. So, why are you doing this? I've sort of already given this a little bit away with the Rumsfeld one, but I'm going to give you four different reasons for why externalization can be powerful. So, we're going to talk about the *informational use*, which is about existing ideas; *formational use* – the way that externalization creates new ideas;
-
00:04:00 --> 00:04:30
*transformational*, which is actually using the external thing to do stuff; and in the end *transcendental*, but not necessarily in the way that you might hear the word 'transcendental' used. So, first of all, *informational*. Now, the informational way of using ideas is, shall we say, the *classic* form of externalization. I've got books behind me, so I'm going to pull a book off the shelf. So, this is *Human-Computer Interaction* by Dix, Finlay, Abowd and Beale.
-
00:04:30 --> 00:05:00
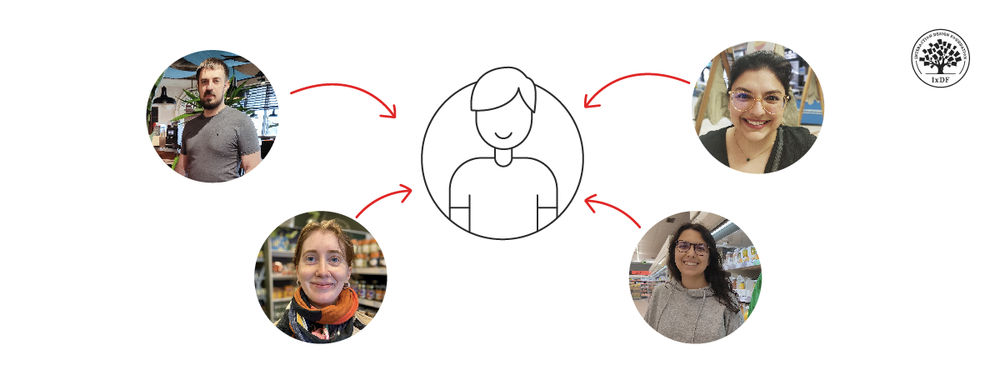
So, the informational model is probably the way you'd normally think about writing. You know – we knew things about human-computer interaction. We wrote them into the book; people buy the book; people read the book, and then into their heads... human-computer interaction. So, an idea in this person's head – the person on the left here is our
-
00:05:00 --> 00:05:31
font of knowledge on the subject; writes it down in some way, and then the person on the right reads or sees that, or it may be a video lecture like this – it doesn't have to be necessarily written. And the information is passed on. You notice I've drawn them slightly different in each state because typically when things pass on, the idea that gets written down may be not quite the abstract thought in the head, and what the person understands when they read what's written down
-
00:05:31 --> 00:06:00
may be different again. But the idea is that you're passing knowledge from mind to mind. There are the things I know and then I want to pass on to you. That's a classic model of information transfer model of stuff. So, that happens – you know – so, that is a thing that occurs. And in some sense that's what I'm doing here. I've thought about these issues; I've drawn slides. So, probably things are happening dynamically, but a lot of it I knew already;
-
00:06:00 --> 00:06:32
I've transferred into slides, into ideas that I'm going to pass on and talking to them. So, that's the informational model, a classic model of what you do with external representations. However, if as a designer you've sketched things, if you've ever done creative writing and you've had a character, you know it's not all that. So... you sort of want the character to do something and you can't get the character to do something, because you know the character wouldn't do it that way.
-
00:06:32 --> 00:07:05
Suddenly, as things flow out, they become more concrete, more clear, more explicit. So, as you draw your sketch of that user interface, you suddenly start – things become clearer that before were very sort of fuzzy in your head. You sort of half knew them, and the act of putting them out there makes them explicit. So, when you – even in something like this video, I've drawn slides for it, and in drawing those slides I have made my thoughts much more explicit.
-
00:07:05 --> 00:07:31
You've probably been in that situation where you write something down and then you suddenly think, 'I didn't know that before.' Perhaps you notice afterwards; you've written it down; you read it back and you think, 'Did I write that? I didn't know that.' A classic thing – I said, talk to any writer, but you'll have almost certainly experienced it yourself during your design in sketching or whatever if you're more of a
-
00:07:31 --> 00:08:01
graphic designer, if you're an interaction designer, the way you've done it. So, here what's happening is you've got this fuzzy thought in your head; you externalize it in some way – you write it down, and during that process of externalization, you're forced to both think about the idea and make it more explicit, more concrete. So, actually what's happening is the idea in your head is being transformed from something a bit fuzzy to being something that you've actually got a bit more of a handle on.
-
00:08:01 --> 00:08:33
So, that's *formational understanding* coming through externalization. So, let's go one step further – *transformational*. So, having externalized... and during that process almost certainly made some of your thoughts much more concrete and explicit, can you use those materials to do stuff? One that I've been using recently which is in this – that is using again the *physical representation*
-
00:08:33 --> 00:09:08
as a way of *thinking* about stuff is with producing slides for talks and for videos. So, what I've been doing is I'll print out my initial ideas of slides. So, what I then do is – I normally do this with scissors and I forgot to bring my scissors with me into the... perhaps I'll tear it and hopefully tear it without... and on the line; I'll tear it again. So, I end up with each slide on a piece of paper. And in true Blue Peter fashion...
-
00:09:08 --> 00:09:30
here are some I prepared earlier. And then what I find is that when I've done that, it's much easier – I certainly find it easier to spread them all out on the table top and then sort them in and put them into different categories. And then, once I'm sort of satisfied with them, I might – and I was trying to see if any of these
-
00:09:30 --> 00:10:03
have got notes on – I might write little notes on them. I'm just thumbing through to see if I can find one with a note on – like there, I've scribbled some notes and comments into that one. Sometimes, I'll (inaudible) – I might cut out a few blank ones, and if there are gaps, I might write some notes for a new slide to go in there, put them into there, or once I've organized them, put them into little packets like this, and suddenly now I have my talk all organized. I know what I've got; I know where the gaps are. I don't feel worried about slides
-
00:10:03 --> 00:10:32
that I think I might use, because if they're sitting at the side of the table, I've not lost them, even if I decide not to put them in. Very powerful – well, I find it powerful: *reasoning using the physical representation*, chopping it up. Now, in principle, I could do this all in PowerPoint. I could pull slides around, sort them around. But there's something about having them there that certainly makes it feel easier to do and for a lot of purposes. So, you're thinking actually physically using the materials
-
00:10:32 --> 00:11:04
in order to do stuff. So, that's *transformational use of externalization*. Oh yes, that's right – I almost forgot; you might have heard – if not, I'll explain it to you then the ideas of *external distributed cognition*. Some people talk about *embodied thinking* or *embodied cognition*: the idea that when we think, our thoughts are part of the world *outside*; they're not just in our heads. They're part of our interactions with the world. Now, that's something important as a designer, to think about in relation to your users – you know – that they're not necessarily
-
00:11:04 --> 00:11:33
a pure cognitive creature. They're a creature with hands and arms, and there's a world they're living in. And we often *offload* – people talk about 'offloading cognition'. Sometimes that's about *memory*: you know – the fact that you don't remember all your telephone numbers but they're in your telephone. Sometimes it's about offloading *thought processes*. So, if I want to do a complex sum, I don't try and do it all in my head. It's complex. I write it down and scribble and draw,
-
00:11:33 --> 00:12:00
sometimes draw little pictures and stuff like that. And so, effectively our cognition is not just in our head, but it's part of the way we relate to our environment. So, that's something to think about as a designer because your users are doing it, but also as *part of your design*. You are thinking externally embodied, and you can deliberately create techniques to help you do that.
-
00:12:00 --> 00:12:35
So, the last kind of externalization we'll talk about is *transcendental externalization*. So, the idea that the – well, actually, I say it's 'kind'; it's not 'kind', really – they're all different things that happen as we externalize. So, this is where our *internal* thoughts and ideas become the *object* of thought. By naming it, by being able to talk about it, suddenly now I can talk about that as an issue. If it's in graphic design, at the point at which you label it and you say, 'Oh, actually, the reason why
-
00:12:35 --> 00:13:05
I find that's – I dislike that image, I don't find that a powerful one; the reason I like that one instead is because of *balance*.' Or... back to the HCI book. Now, when we were first shown the example cover for this book, it was identical, except that the hand was the other way around. So, I was going to get the right one here. So, the hand is doing... *that* is what you're seeing the hand do.
-
00:13:05 --> 00:13:30
But actually it did it that way round and at a slight angle. And I remember looking at it and thinking... there was something wrong with it. It didn't *feel* right. But I realized one of the things I didn't like was the fact that because the hand did that, it was sort of pointing
-
00:13:30 --> 00:14:03
bottom right towards top left. In Western tradition – I mean, I'm not sure how this looks to somebody whose writing goes the other way around, but certainly in left-to-right writing, things that go up like that are seen as *dynamic* – going up, in fact. Things that do *that*.... And the arrow was sort of – I mean, it wasn't so much pointing down, but it was doing the wrong (inaud.). Having *articulated* that, was able to then take that back to design.
-
00:14:03 --> 00:14:30
But having been able to *articulate*, to *say*, to give a *name* to what was going on, it was about dynamism, it was about the left-to-right movement, then we were able to discuss it. Now, *I* wasn't able to produce a better cover, but the person – actually, or probably could have done this (inaud.); all the person did, I think, was do a mirror flip of the image. But it was the ability to articulate it. So, once that vague concept in your head that just didn't feel right
-
00:14:30 --> 00:15:03
was *articulated*, then it was something you could communicate to others, you could think about yourself and think about alternative ways of doing it. Now, those of you if you've... worked in a sort of more ... a design area that isn't necessarily user experience design, you might have come across the writings of Schon, *The Reflective Practitioner*. So, Don Schon, I mean it's a classic in the design literature; he looked at a number of designers in different areas. There was sort of urban planning design,
-
00:15:03 --> 00:15:32
architectural design. And in particular, some of this was about the relation with each other, but some of it was the relation with students, and the way in which really top-end designers were *reflective*; they didn't just say, 'Ah, that's a good idea,' but they said, 'This is good *because*'; 'There's a problem here *because*' and they were looking in at their own thinking and their own way they're working in order to
-
00:15:32 --> 00:16:00
– partly, I said in a teaching concept, to be able to pass that on to a student, or possibly to be able to talk to others. But also, by being – and go for this word – 'Reflective Practitioners', looking in at their own practice, they were able also to be able to lift their own practice to a different level. They were able to think about what they were doing, about what was good about it, what was bad about it
-
00:16:00 --> 00:16:19
to improve it, to be able to go to new situations and perhaps do a little bit more handle turning in the sense of saying, 'Have I thought about these issues?' But by being reflective, taking what had been a tacit, albeit successful practice and lifting it up to a higher plane.
Have you ever struggled to explain something which you easily know how to do? Performing the action is so familiar, and yet so hard to put into words. Or perhaps you’ve experienced the opposite phenomenon: you sketch and write to make a design problem clear to yourself… and you end up with a crystal-clear description of a solution which you didn’t think you had the knowledge needed to come up with when you first started.
Much of our own knowledge, and that of our clients and users, is not uncovered. It lies ‘buried’ deep within us, but we can access it. In other words, it’s tacit. We can apply that tacit knowledge, but we struggle to articulate precisely what it is. Sometimes, we may not even be aware that we know it at all.
In this video, you’ll learn powerful methods to externalize your unarticulated knowledge. And you’ll learn how externalization can enable you to tackle practical problems and lift your ability to think and talk about them to new levels.
Download our Externalization Template to Get Started Now
There are four ways you can use externalization, and we can convert those four ways right into methods you can use in your ideation sessions. Learn how you can use externalization as an ideation method in our template: