First Time User Experience, or FTUE for short, is a particular area of research and consideration. Every person that uses a product will have had to start somewhere. Even if they have experience using a similar product, each product will present new challenges, styles, layouts, methods of interaction, and things to learn. The FTUE can define the overall experience. If we have to invest a large amount of time learning what to do, we can get frustrated and this can colour our thinking when interacting with the product down the line.
Table of contents
Key Aspects of FTUE
When someone arrives at a website, starts an application, plays a game, uses a piece of software, and so on, they need to know what they can do, and how they can do it. The process should also be quick and possible with the minimum of effort (up for debate in computer games, as this might be part of the gaming experience, but it holds true for most FTUEs).

Author/Copyright holder: Jesslee Cuizon. Copyright terms and licence: CC BY 2.0
Your aim then, is to make things clear, visible, and easy to learn from the outset, to improve engagement and encourage the user to investigate the available options and hopefully find things that are of interest to them personally.

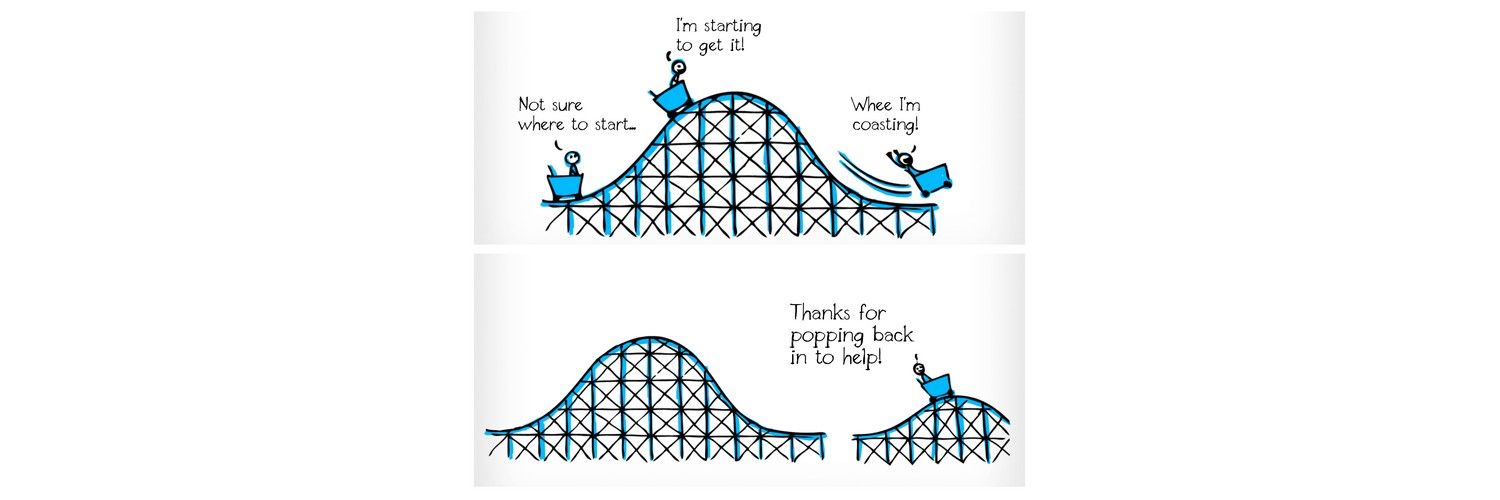
Author/Copyright holder: Amy Jo Kim. Copyright terms and licence: All rights reserved Img source
When we use applications and websites for the first time, we often have to enter personal details, which from past experience is frequently ill-thought out and a barrier to continuing using the site/app. Designer Andrew Coyle writes in Examining First Time Use and the use of the guided tour design pattern that,
"A great FTUE is critical for unpaid native applications . Active Use is one of the most important metrics for these types of apps because it is a key predictor of monetary conversions in later use.Active use will be low if the app does not give the user a reason to come back".
FTUE Design Questions
From the moment a user starts with a product, you need to convey a number of things to them immediately (Keith Instone, quoted by Jeff Veen, 2001):
- Where am I? - Let the user know where they are and leave them in no doubt that they are at the starting point of their explorations.
- What can I do? - Let the user know, within reason, the things they can do within the product.
- Where can I go? - Once you have conveyed their current location and some of the thing the user is able to do, you must make it apparent to them where they can go next.
These things are by no means specific to websites, but they are most relevant and applicable to this area of design. There are a number of other things that you must convey to the user during their FTUE, for example:
- Brand Identity - What does the product stand for; what is the aim of the product overall. Is it an online hardware store? Is it a taxi cab booking app? Is it a website for ordering food online? Is it an online car showroom? Your style, layout and structure should help the user immediately determine what the central drive of the product is, and how the user is to take advantage of this potential.
- Navigation methods - It is all well and good to show users what they can do and where they can go, but if you haven't implemented a clear, visible, and logical navigation structure the user may be confused as to how they are meant to find their desired point in the product.
- That they are safe - There is nothing more disconcerting than arriving at an application, website, turning on a device, and being asked for personal information instantly. Why do you want to know my personal details? What are you going to do with them? Am I going to lose money or have my identity used by some third party? These are all the questions that go whizzing through users heads when they are asked by a new product, for their personal details. If it is a necessary part of the FTUE, you need to make it plainly clear that the information is safe and will not be used for any purposes other than those of which the user has been made aware.
FTUE and OOBE
Apple's products are successful for a number of reasons, but one of the biggest is the FTUE and OOBE they provide. FTUE differs from the Out Of Box Experience (OOBE). OOBE is specifically concerned with the stages involved from taking a product out of its packaging to the point of getting it on). Whereas, FTUE is concerned with the configuration and set-up of individual applications, software, and the configuration steps involved in establishing online accounts.

Author/Copyright holder: Tyler. Copyright terms and licence: CC BY-SA 2.0
You open up the computer, device, or software (although a number of versions of iTunes have been a bit user unfriendly on this front), and you don't need a manual. Everything is there, ready and waiting for you. You are led through the process with a guided tour or a combination of implicit and explicit action cues to show you the way.
In Summary
The FTU and OOBE are probably the most daunting points of a user experience. You are unsure whether you are choosing the right product, whether you are looking at the right thing, and if you are in the right place. Designers need to make sure the FTUE and OOBE are smooth and painless. Limit the amount of effort the user needs to put into these experiences themselves. Relieve them of some of the more time-demanding or awkward tasks that might face them further along. And try to implement a structure that leads them through the product without the need for a manual or a long-winded explanation of every task.
Quentin Tarantino is an Experience Designer
Header Image: Author/Copyright Holder: Krystal Higgins. Copyright terms and licence: All rights reserved. Img Source