Personas give focus—they help you make decisions and design products and services that delight users. These decisions typically end up as features in your system. However, most systems have users with a broad range of abilities and skills. This broad range doesn’t change the features you should include in your solution, but it does affect how you implement them. New and infrequent users benefit from interactions that are easy to learn and remember, while expert and frequent users require fast, efficient workflows. These considerations are beyond the scope of personas— all systems face these challenges, regardless of whether personas are used.
Personas are meant to focus on core user needs, behaviors, and goals—not to account for every possible skill level or ability. While some products and services cater to specific skill levels (like Photoshop for professional designers and photographers), most should be flexible enough to support a range of users. If personas try to include every skill variation, they become overly complex and less effective. Instead, personas should capture users’ key motivations, pain points, and behaviors to drive meaningful design decisions.
In this video, William Hudson, User Experience Strategist and Founder of Syntagm Ltd, explains the relationship between personas, skills, and abilities.
Show
Hide
video transcript
- Transcript loading…
William keeps the message simple in the video and talks about "right mouse clicks" and "plain English." The technical term for a right mouse click is "secondary click," but that may not mean as much to many people. And, of course, languages other than English are used in interactive solutions. You need to use the equivalent of plain English in those cases.
The Few Cases Where Personas Must Account for Skill Levels
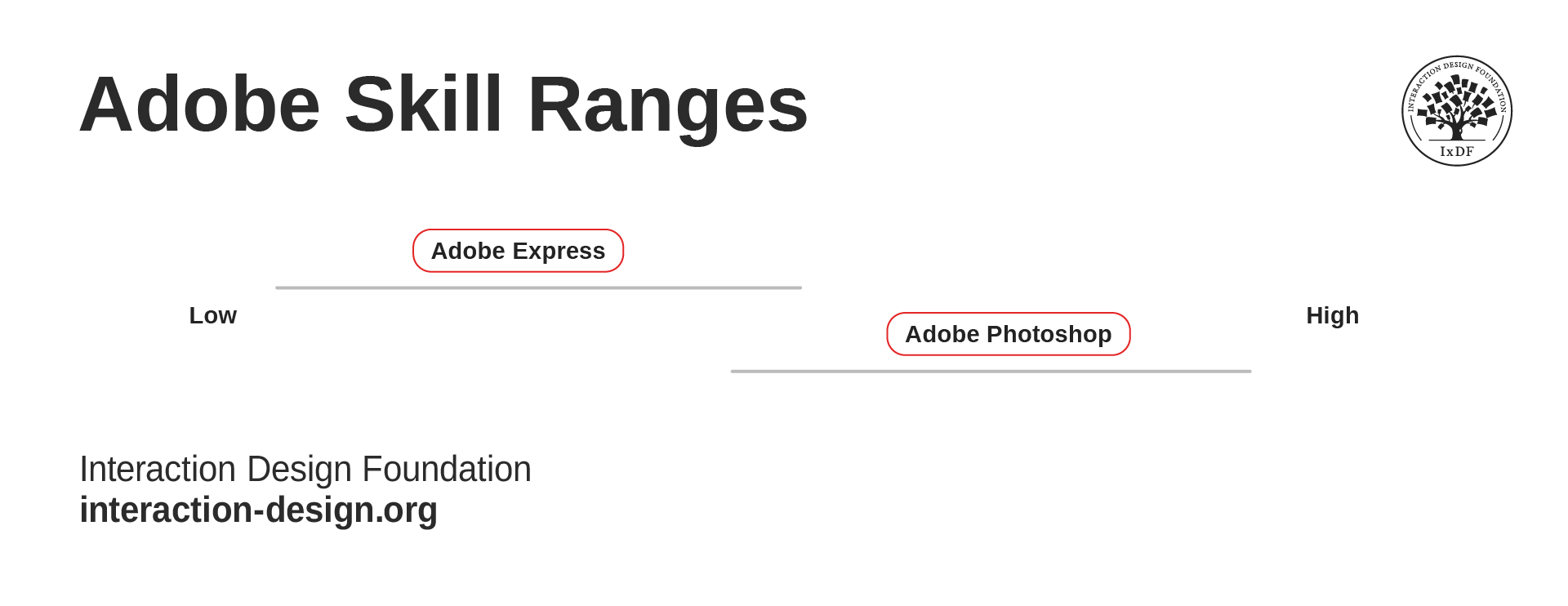
There are some rare exceptions to the abilities and skills rule. The first is when a solution is specifically intended for users with certain skill levels. For example, Adobe Photoshop targets experienced hobbyists and professionals. Even a task as simple as resizing an image can be challenging for a novice Photoshop user. Therefore, it wouldn’t be surprising if Adobe’s personas depict users as relatively experienced.
In contrast, Adobe Express is an online service aimed at novice users. It is likely that Adobe Express would include beginner ability and skill levels in its personas:
“The quick and easy create-anything app. Make stunning social posts, images, videos, flyers, and more with Adobe Express. Dream it. Make it. Easy.”
— Adobe Website
Both Photoshop and Express support similar tasks, like editing photos and creating graphics. However, they are aimed at users with different abilities and skill levels. For example, Photoshop has advanced tools like layer masks and blending modes that give professionals full control over their designs. Adobe Express, on the other hand, is designed for novices to quickly create template-based designs.

Adobe Express and Adobe Photoshop still need to work with as broad a range of users as possible; however, they are different ranges!
© Interaction Design Foundation, CC BY-SA 4.0
Personas and Accessibility
As with skills and abilities, you should treat accessibility as a general issue that needs to be considered for all solutions. William explains more in this video.
Show
Hide
video transcript
- Transcript loading…
Accessibility is very challenging for the Adobe products mentioned above since they are highly visual. You must address accessibility for all solutions, whether you use personas or not. Adobe lays out how it addresses accessibility in its Adobe Accessibility Conformance Reports (see the references below).
If you use personas for a product or service designed for users with specific accessibility needs, you should include the relevant details. Otherwise, your solution must be accessible to all users, regardless of the personas you create.
The Take Away
Personas are crucial in product and service design, but their purpose is not to account for every possible user ability or skill level. In most cases, inclusivity and accessibility lie outside the primary scope of personas.
However, there are exceptions—such as products specifically designed for users with certain skill levels or abilities (such as Adobe Photoshop, which is designed for professionals, or Adobe Express, which caters to beginners). In these cases, creating personas that reflect those specific user needs makes sense.
Ultimately, while personas help you focus on key user needs and behaviors, they don’t replace your broader responsibility to ensure accessibility for all users, including those who rely on assistive technology.
References and Where to Learn More
Explore Adobe’s Accessibility Conformance Reports to learn more about how they approach accessibility.
Read the Web Content Accessibility Guidelines (WCAG) to understand how to make web content more accessible to people with disabilities.
Watch our Master Class with Vitaly Friedman to learn all about Accessible and Inclusive Design Patterns.
Sign up for our Master Class with Katrin Suetterlin to discover How to Design for Neurodiversity with Inclusive Content and UX.
Hero image: © Interaction Design Foundation, CC BY-SA 4.0