The digital world may be where it’s at for user experience (UX) design, but of course it’s grounded in the real-world needs of human users. Books—those physical-based stalwarts of information transmission (although, yes, you can get electronic versions of them)—are maybe the most traditional way for someone to get and brush up on knowledge. That’s why we’ve carefully curated a list of the most influential UX design books for this year—all for you—from beginner-level titles to more advanced ones, so find out which might be best to help you stay up to date with industry practices, get fresh ideas, learn all about UX research- and strategy-related matters, and much, much more.
That’s right—books remain vast repositories of vital information, and that’s even in a fast-moving world where more and more people—or “users,” in UX terms—tend to pick up learnings from video, sound bites, and the like. Yet, this is the same dynamic—“fast-movingness”—which designers need to adapt to if they’re to stay current so they can fine-tune design solutions like websites and apps so every pixel, every interaction, and every little piece of visual communication speaks best to the users in their target audience at the particular moments they encounter designs.
Because of that need to learn constantly, because design is constantly evolving and therefore both seasoned professionals and newbies can find themselves in the same boat sometimes, and because the success of businesses depends on exceptional UX design in this ultra-connected era, you as a designer have a wonderful resource to consult in the form of books. Books—much like they pretty much always have—are a brilliant medium for learners to get a solid foundation in UX and UI (user interface) design, equip themselves with new ideas, feel challenged to think in new ways, and get a unique kind of inspiration from the experts in the field who write them.
Table of contents
- The Best UX Design Books for Beginners
- UX for Beginners: A Crash Course in 100 Short Lessons by Joel Marsh
- The Design of Everyday Things by Don Norman
- User Friendly: How the Hidden Rules of Design are Changing the Way We Live, Work and Play by Cliff Kuang and Robert Fabricant
- Don’t Make Me Think (Revisited) by Steve Krug
- Rocket Surgery Made Easy by Steve Krug
- Top UX Books for Professionals
- Lean UX: Applying Lean Principles to Improve User Experience by Jeff Gothelf with Josh Seiden
- The Paradox of Choice: Why More Is Less by Barry Schwartz
- UX Magic by Daniel Rosenberg
- Build Better Products: A Modern Approach to Building Successful User-Centered Products by Laura Klein
- Creative Confidence by Tom and David Kelley
- 100 Things Every Designer Needs To Know About People by Susan M. Weinschenk, Ph.D
- Essential UI Design Books
- UX Research and Strategy Books
- The User Experience Team of One: A Research and Design Survival Guide by Leah Buley
- Just Enough Research by Erika Hall
- Think Like a UX Researcher: How to Observe Users, Influence Design, and Shape Business Strategy by David Travis and Philip Hodgson
- Bottlenecks: Aligning UX Design with User Psychology by David C. Evans
- User Research: Improve Product and Service Design and Enhance Your UX Research by Stephanie Marsh
- UX Design Ebooks and Online Resources
- Honorable Mention: Another Noteworthy UX Design Book
- The Take Away
The Best UX Design Books for Beginners
UX for Beginners: A Crash Course in 100 Short Lessons by Joel Marsh

© Joel Marsh, Fair Use
UX for Beginners is a comprehensive—yet entertaining—guide for anyone who’s interested in user experience design, and a neat point about this book is how it covers the fundamentals of UX and takes you across 100 self-contained, engaging lessons.
Key Take Away
A key thing to come away from this book with is for you to recognize the diversity in user behavior and know why it’s so important for you to design for these variations—a bit like knowing how to address different types of behavior in real life—and Marsh’s approach makes this a quick, enjoyable read for you to develop an important understanding in.
“Everything has a user experience. Your job is not to create the user experience. Your job is to make it good.”
― Joel Marsh
The Design of Everyday Things by Don Norman

© Don Norman, Fair Use
For those who don’t know, Don Norman is a household name in the user experience world, and it’s not for nothing that he came to be known by the epithet “Grand Old Man of UX Design.” Read this seminal work of his and it will fundamentally change your perspective on the world around you, and that’s because—from how Norman examines everything from doors (yes, things as basic as doors, and you’ll soon learn why) to software—he reveals the range of what designers need to understand, from the power of good design to the frustration of poor design, in sharp relief.

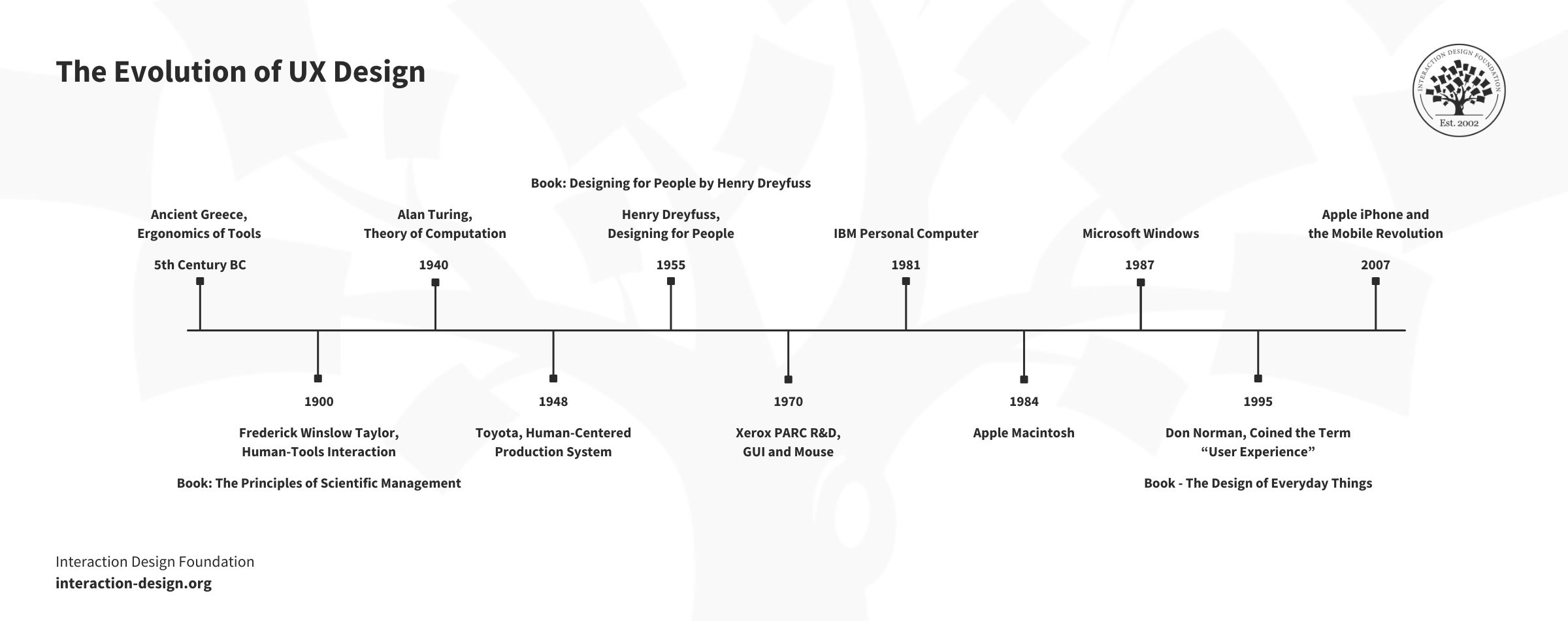
While the term “UX design” may have been recently coined, the underlying principles date back thousands of years.
© Interaction Design Foundation, CC BY-SA 4.0
Key Take Away
A central thing to “get” from The Design of Everyday Things is why user-centered design—a concept that Norman helped to popularize before he went on to advance his scope and focus to humanity-centered design—is such a vital goal, with an emphasis on how design needs to concentrate first on user needs (instead of secondary factors like aesthetics), and Norman shows what he means about this—and why the approach is so valuable—through detailed examples.
“Good design is actually a lot harder to notice than poor design, in part because good designs fit our needs so well that the design is invisible.”
— Don Norman
In this video, Don Norman explains why design is “hot”!
User Friendly: How the Hidden Rules of Design are Changing the Way We Live, Work and Play by Cliff Kuang and Robert Fabricant

© Cliff Kuang and Robert Fabricant, Fair Use
In User Friendly, authors Cliff Kuang and Robert Fabricant explore how design principles subtly shape both our daily lives and the world around us, and a neat thing about their book is how they weave a historical narrative and chart the evolution of user-experience design from a niche concept to a universal reality in our digital age. What’s more, they show the hidden impact that design has had on societal shifts—and that runs from major historical events to the dawn of the digital era—and it’s a nifty factor that makes this all the more of an exciting read.
Key Take Away
Human behaviors, habits, and—ultimately—lifestyles get molded by design, and the authors underline why, as people rely more and more on technology, designers have got to understand these hidden design rules as things that aren’t just fascinating, but crucial to know, too.
“You have to know why people behave as they do—and design around their foibles and limitations, rather than some ideal.”
― Cliff Kuang,
Don’t Make Me Think (Revisited) by Steve Krug
 Don't Make Me Think.png)
© Steve Krug, Fair Use
In case you’re after a good, solid, common-sense approach to mobile and web usability and would like concrete examples so you can get how to improve usability and the UX of what you design, then Steve Krug’s Don’t Make Me Think (Revisited) makes a great pick. Thanks to Krug’s engaging writing style and how he focuses on functional aspects of design (rather than form), you’ve got a marvelous go-to in this—and the title speaks volumes, itself, in that you don’t want your users to have to think about what to do; they just want to know already and get on and do it right away.
Key Take Away
From Krug’s work here, you’ll get that all-important sense of what the sheer power of simplicity and consistency is in design, understand why he’s all for intuitive, skim-friendly interfaces, appreciate why user testing is so crucial for design solutions that will resonate with users, and come away too with knowing how creativity—while important—shouldn’t compromise the expected consistency unless it enhances the user experience.
“Usability is about people and how they understand and use things, not about technology.”
— Steve Krug
Rocket Surgery Made Easy by Steve Krug

© Steve Krug, Fair Use
Another entry from Krug here, this one’s seen as the companion piece to Don’t Make Me Think, and it’s got a neat, practical guide to usability testing in which Krug emphasizes why it’s so vital to do early and frequent testing—making problem identification, as well as the resolution of a problem, a seamless part of your design process.
Key Take Away
You’ve got a great guide to take through the practical aspects of user testing—such a vital part of your whole design process—and you can take in superb nuggets of wisdom such as why you’ve got to pick the right participants for testing, make effective tasks for them, and keep good and neutral during the process.
“You’re not interested in what it takes to uncover most of the problems; you only care about what it takes to uncover as many problems as you can fix.”
― Steve Krug, Rocket Surgery Made Easy
Author and Human-Computer Interaction (HCI) Expert, Professor Alan Dix talks about the three guidelines of usability:
Top UX Books for Professionals
Lean UX: Applying Lean Principles to Improve User Experience by Jeff Gothelf with Josh Seiden
 Lean UX.png)
© Jeff Gothelf with Josh Seiden, Fair Use
Lean UX is the next valuable addition on our list here—which isn’t in any order as such, by the way—and in it, you’ve got great coverage of principles, tactics, and techniques on how to incorporate design into Agile teams; all pretty vital, not least because Agile and Lean are such big things as development approaches and more. What makes this book particularly valuable is how you can get from it why it’s so important for collaborative projects to focus on solving user problems—instead of merely adding new features—and you’ll find yourself encouraged to think hard about your role within the organization and the overall UX strategy, too: great food for thought.
Key Take Away
Get a good and deep dive into lean and agile principles in UX design here—they’re pretty much vital areas of interest for designers and their teams—and this book has a great deal to offer in how it promotes teamwork in product development and urges frequent feedback and short design cycles, too. There’s a superb focus in Lean UX and it’s on how to make an exceptional user experience and shift the focus away from just coming up with deliverables—just the right tonic to put such a beneficial shift in the design process into the perspective it deserves.
“Our goal is not to create a delivery, it's to change something in the world – to create an outcome.”
— Jeff Gothelf with Josh Seiden
The Paradox of Choice: Why More Is Less by Barry Schwartz
 Paradox of Choice.png)
© Barry Schwartz, Fair Use
In The Paradox of Choice, Schwartz brings up and examines in depth one of the most fundamental points to remember in design—that while it may seem to make sense or like a good thing to give users a lot of choice or choices, it often ends up backfiring and working against what users want, since they can get dissatisfied or frustrated from being spoilt for choice. Far better, then, for designers to limit options for their users—and once you understand how people think, you’ll be all the better equipped to make your designs better—and focus on what users need and not just what they want.
Key Take Away
A core thing that you get to come away with from this book is how it challenges the conventional wisdom of “more is better” and gets behind the reality of what users need in a design—and so you, enlightened designer, can keep decision paralysis at bay from not flooding them with an abundance of choices. Then there’s the suggestion of how “good enough” often wins over the “absolute best”—a credo to design by.
“People choose not on the basis of what’s most important, but on what’s easiest to evaluate.”
— Barry Schwartz
UX Magic by Daniel Rosenberg

© Interaction Design Foundation, CC BY-SA 4.0
UX Magic by Daniel Rosenberg introduces the Semantic IxD method, which is laser-focused on transforming product requirements into experiences guaranteed to result in the minimum cognitive load with the smallest number of screens and the fewest flow steps possible. It provides an antidote to the expensive and endless A/B trials resulting in suboptimal products propagated by the proponents of design Darwinism and explains how to mitigate the excessive hours wasted in opinion and personality-oriented UX debates during product development meetings.
Key Take Away
This breakthrough book builds upon an HCI conceptual model foundation leveraging human natural language understanding and extends it into the GUI layers of design pattern visualization, UX flow and applied game theory to create optimal user experiences that also align well with business objectives.
Build Better Products: A Modern Approach to Building Successful User-Centered Products by Laura Klein
 Laura Klein.png)
© Laura Klein, Fair Use
Build Better Products serves up a nifty comprehensive guide for all aspects of product development—and that helps make it so very valuable for product managers—and, in fact, anyone who’s involved in creating a new product. Particularly helpful here is Klein's step-by-step approach, which considers every potential scenario in the product development journey—and it even includes advice on team building—and her approach is a nifty and considerate one that makes sure that readers understand both user experience design and product engineering nice and in-depth.
Key Take Away
Product managers will feel drawn, no doubt, to this book for how it provides such a holistic framework for product management, and one that’s not just practical but extensive to boot. And those insights into various aspects of product development that they mightn’t have explored before help encourage readers to step up and out of their comfort zone. Last—but for sure not least—Klein’s advice on team building is a particular point of value, and that’s because it recognizes the vital role a well-coordinated team does play in the successful development and launch of a product.
“Trying new things constantly and then abandoning them without further study or work is not iterating. That’s flailing.”
― Laura Klein
Creative Confidence by Tom and David Kelley
 Creative Confidence.png)
© Tom Kelly and David Kelly, Fair Use
Creative Confidence is a neat and refreshing entry that debunks the "creativity myth"—that myth being that some people are born creative; as in, that you’re either born with it or not, that it’s something you can’t develop, and the like. What a wonderful thing, then, to get inspiration from, and this book will empower you—whoever you are or however uncreative you may have believed yourself to be before—to tap into your true and inherent potential to create change and go for it. These authors do a great job as they share inspiring stories from their work at IDEO and teach you how you, too, can tap into everyday annoyances and turn them around so they’re design opportunities—and that’s a great help as you blossom with creative ideas and head ahead to make palpable waves in design, and beyond.
Key Take Away
A wonderful point, and one that resonates, is that you’ve got to treat creativity as a flexible muscle—as in, something you can develop and flex—that benefits from regular exercise and teamwork, and that’s so positive and inspiring—and, yes, productive.
“That combination of thought and action defines creative confidence: the ability to come up with new ideas and the courage to try them out.”
― Tom Kelley
100 Things Every Designer Needs To Know About People by Susan M. Weinschenk, Ph.D
 100 things.png)
© Susan M. Weinschenk, Fair Use
This book is a marvelous resource of treasurable nuggets that provide you with valuable insights and tactics from cognitive, social, and perceptual psychology research for how you can create successful UX designs that won’t just resonate with your target users but that people can love and keep coming back to, too.

© Interaction Design Foundation, CC BY-SA 4.0
Key Take Away
A central teaching of this book is that effective design stems from understanding human behavior and motivations, and it applies psychology and neuroscience research to user-centric design. So, from that, you’ve got offered to you sound, practical advice on how to create intuitive, accessible digital and physical products for a variety of audiences. Another neat plus is how you’ll find techniques on how to create compelling user experiences and get higher conversion rates, too.
“To design a product or Web site that persuades people to take a certain action, you need to know the unconscious motivations of your target audience.”
― Susan M. Weinschenk
Essential UI Design Books
And now, let’s step over a little distance into the user interface (UI) side of things. UI design—the actual user interface side and, we might say, more directly visual part, or even “face” of design for users—is an integral part of product development, to be sure, and it calls for both artistic creativity and technical understanding—and some prominent books will serve as handy resources for UI design journey:
UI is Communication by Everett N. McKay
 UI is communication.png)
© Everett McKay, Fair Use
UI is Communication is a neat, practical guide, one that focuses on UI design as an objective communication tool rather than put a spotlight on aesthetics, and in this book you’ll find a nifty parallel between user interfaces and conversations—a nice touch that equips you, dear designer, with useful methods to take on real-world design challenges and get somewhere.
Key Take Away
What makes this book stand out a great deal is its rich, varied examples, easily digestible layout with bolded keywords, and—a cool touch—how it includes humor through comics. Other standout points of interest include how it goes beyond UI, to discuss user-centered design and UX techniques, and—another neat thing for which it’s quite a find—it is suitable for diverse roles, remains current, and explores mobile conventions.
“If your product solves real problems, has a simple, intuitive interaction and an appealing, easy-to-read visual design, yet people aren’t using it, chances are your product is failing to communicate at a human level.”
― Everett N. McKay
Designing with the Mind in Mind by Jeff Johnson
 Designing with Mind in Min.png)
© Jeff Johnson, Fair Use
Designing with the Mind in Mind—from author Jeff Johnson, Assistant Professor, Computer Science Department, University of San Francisco—both explores perceptual and cognitive psychology and looks deep into how it can inform effective UI design. What makes it such a winner of a pick here is how it provides insights into human decision-making, hand-eye coordination, color perception, and memory—and they’re all vital parts to go into a strong foundation for user-centric design.
Watch this masterclass by Jeff Johnson on conceptual models to learn how to design more intuitive experiences
Key Take Away
Perhaps the most valuable thing here is how the book gets essential perceptual and cognitive psychology insights across to UI designers, and if you’re into UI design, it’ll give you what you need to understand and intuitively apply design rules—rather than blindly follow them, not that we’re saying you would—and so help you to make informed decisions, even if you’re in challenging situations like trade-offs, time limits, or resource constraints.
“Engineering does not replace art in a design, it makes it possible.”
― Jeff Johnson
Simple and Usable Web, Mobile, and Interaction Design by Giles Colborne
 Simple and Usable.png)
© Giles Colborne, Fair Use
As the title suggests, Simple and Usable Web, Mobile, and Interaction Design is a practical guide on how to achieve simplicity in UI design—and that’s a precious thing for sure. It focuses on how to remove, organize, conceal, and displace features and UI elements so you can do that all-important thing of boosting the user experience.
Key Take Away
Simplicity and usability are crucial to a product's success, to be sure, and Giles Colborne presents four strategies (remove, hide, organize, and displace) for you to achieve this simplicity—his book emphasizing that products that are the simplest to use are ones that often win customers.
“The better and longer way is to describe the experience I want the users to have. That means describing the users’ world and how my design fits in.”
― Giles Colborne
Designing Interfaces by Jenifer Tidwell, Charles Brewer and Aynne Valencia
 Designing Interfaces.png)
© Jenifer Tidwell, Charles Brewer and Aynne Valencia, Fair Use
Designing Interfaces is pretty much a comprehensive catalog of various UI patterns, and a neat thing about it is how it documents the best practices for how to use each pattern—and the book's a practical resource, and of particular benefit to you if you’re starting out on your UI design journey.
Key Take Away
This book is a neat find in how it compiles common interaction design patterns that get used across web and desktop environments, and it’s adept at how it navigates between generic and specific advice—and so it becomes quite a valuable reference for designers who are keen to create nice and effective user-facing software.
“Good design can’t be reduced to a recipe.”
– Jenifer Tidwell
Here’s UX designer and co-founder of HYPE 4, Michal Malewicz with more on the importance of UI design.
UX Research and Strategy Books
If there’s one thing that’s got to be certain in design, it’s research, and UX research does play a crucial role in how you can understand users’ needs, behaviors, and motivations. No surprise, then, that there are more than a few books on the subject; so, if you’re an experienced professional and are after a deeper dive into UX research, you’ve got several noteworthy books here that are well worth thinking about:
The User Experience Team of One: A Research and Design Survival Guide by Leah Buley
 Team of One.png)
© Leah Buley, Fair Use
The User Experience Team of One is perfect if you’re up for doing effective UX research but don’t have so many UX design resources to plow into it, and it’s great that Buley drew from her experiences at notable firms—such as Publicis Sapient and InVision—to write this book. In it, she has got quite a number of practical tips and techniques to guide readers through the entire design process and—perhaps better still—help quantify the user experience.
Key Take Away
Buley offers a valuable breakdown of different design phases—and they’re phases that include planning, researching, designing, testing, and evangelism—and what is particularly insightful to find here is the emphasis on outputs, inviting review, and fostering collaboration. What’s more, this book does a neat thing in how it provides clear direction and suggests a focus point at the end of each chapter—If you can only do one of these, do X—so you’re left on a great note every time.
“Design is the act of creating new solutions under constrained circumstances, whether those constraints are aesthetic, technological, or resource-driven. That may sound like a restriction, but actually it’s a gift. Constraints, in the end, are a designer’s friend.”
— Leah Buley
Just Enough Research by Erika Hall

© Erika Hall, Fair Use
Co-founder of Mule Design Studios, Erika Hall, shares her wealth of knowledge in Just Enough Research, a book with an aim to improve questioning and critical thinking in research—just what designers and researchers need—and Hall both covers a wide range of topics and offers useful methods for you to do your research better and faster: neat.
Key Take Away
This book is an exhaustive introduction—yet an approachable one—to the multifaceted world of design research, and that’s an area where designers often need every extra bit of edge they can get to get behind their users and reveal truths about them and their needs, and the like. This one’s a neat and practical guide—peppered with humor and valuable tips—and it covers a nice and wide range of topics beyond traditional user interviews and usability testing, and prompts thoughtful reflections and questions about design research methodologies.
“You can optimize everything and still fail, because you have to optimize for the right things. That's where reflection and qualitative approaches come in. By asking why, we can see the opportunity for something better beyond the bounds of the current best. Even math has its limits.”
― Erika Hall
Think Like a UX Researcher: How to Observe Users, Influence Design, and Shape Business Strategy by David Travis and Philip Hodgson

© David Travis and Philip Hodgson, Fair Use
Think Like a UX Researcher certainly lives up to its title—not least since, with a combined 50 years of UX research experience, Travis and Hodgson load this with invaluable insights into UX research planning, data analysis, and team persuasion—and you can use its thought-provoking exercises to test your knowledge of UX research and get serious value from stories from experienced researchers.
Key Take Away
With his book, you’ve got a neat, solid overview of UX principles, and a superb strength of it is how it doesn’t just reinforce best practices but introduces new tools which you can apply to your future projects as well and encourages questioning and flexibility in UX design. Its unique feature is the summary of each topic with brief questions and exercises—such as the SCAMPER example—and these exercises prompt critical thinking and do a great job in that they remind readers that UX approaches should be adaptable and things to tailor to individual projects.
“Companies say they value great design. But they assume that to do great design they need a rock star designer. But great design doesn’t live inside designers. It lives inside your users’ heads. You get inside your users heads by doing good UX research: research that provides actionable and testable insights into users’ needs.”
― David Travis
In this video, CEO of Experience Dynamics, Frank Spillers urges designers to “get out of the building” before designing anything.
Bottlenecks: Aligning UX Design with User Psychology by David C. Evans

© David C. Evans, Fair Use
In this book—and you’re possibly wondering about the title, “Bottlenecks” —Evans does a great job of linking cognitive psychology with UX design principles. He explores the psychological processes that influence design success and shares hypotheses for research so you can meet user needs more effectively.
Key Take Away
The key take away from this book, and aptly associated with the one-word title, is that understanding human psychological constraints is crucial for you as a designer to practice effective UX design. And, sure enough, this book does explain how to align digital designs with inherent bottlenecks in human nature, and gives you case studies and strategies for marketing and product development in the social media age—plus, you’ve got highlights here about the vital role of behaviorism, software development, personality, and social psychology in UX design—highly valuable for working towards effective design solutions in the 21st century.
“Bottlenecks brings together two very important aspects of user experience design: understanding users and translating this into business impact. A must-read for anyone who wants to learn both.”
– Josh Lamar, Sr. UX Lead, Microsoft Outlook
User Research: Improve Product and Service Design and Enhance Your UX Research by Stephanie Marsh

© Stephanie Marsh, Fair Use
Marsh—a seasoned UX researcher—serves up a great deal of helpful insights into how to implement UX research effectively within an organization, and a neat thing about the book is how it provides such practical advice on not just the most up-to-date user research methods but data interpretation techniques, too.
Key Take Away
This book provides a detailed, hands-on approach to user research, and Marsh doesn’t just discuss the optimal timing for research implementation but showcases how a deep understanding of users can improve product and service design and so make products and services so much more effective.
“This book offers a comprehensive overview of how to be a great user researcher and explains exactly how to plan, run and debrief impactful user research. This new edition is right up to date with modern research needs for ethical data handling, and operationalising research. An essential handbook for new and experienced researchers to keep by their side!”
— Steve Bromley, Principal User Researcher at Reach PLC
UX Design Ebooks and Online Resources
We understand that your time is precious, and flipping through lengthy books may not always be feasible. So, here are a couple of ebooks and online resources that provide excellent UX advice and insights:
The Basics of User Experience Design

© Interaction Design Foundation, CC BY-SA 4.0
The Interaction Design Foundation (IxDF)—as in, our organization—has got a comprehensive guide that covers the fundamental aspects of UX design, and—over the course of nine chapters—you get to learn about conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and much more: Get this free ebook here.
Bright Ideas for User Experience Designers

© Userfocus, Fair Use
Userfocus’s e-book will give you a friendly—and a memorable—approach to UX design concepts, and—from improving usability to mastering prototypes—you’ve got something in this title that doesn’t just illuminate key aspects of UX design with real-world examples but that shares essential tips for how you can write support material, communicate errors, and even create a compelling UX vision, too—a real boon to have close to hand.
Honorable Mention: Another Noteworthy UX Design Book
About Face: The Essentials of Interaction Design
© Alan Cooper, Robert Reimann, David Cronin, and Christopher Noessel, Fair Use
About Face: The Essentials of Interaction Design comes to us thanks to Alan Cooper (known with the epithet the "Father of Visual Basic"), Robert Reimann, David Cronin, and Christopher Noessel, and it’s a heavyweight and respected text in interaction design. In fact, it’s revered as a UX bible, and the book extensively explores what goes into creating intuitive and user-friendly designs, Cooper introduces his goal-directed design method, and it emphasizes why it’s so important for you as a designer to understand user needs and behaviors if you’re going to construct a design that genuinely serves those needs.
Key Take Away
In this one, you get not just a deeper understanding of the three Ps (“principles,” “patterns,” and “processes”) but an invaluable addition here, the fourth P—and that’s “practice”—too, along with Cooper's insights into team dynamics and the unique roles of “generators” and “synthesizers” in design teams, and they offer great guidance on how to create—and manage—successful UX design teams.
The Take Away
UX design may be a pretty fast-paced world—and it can be daunting to consider sometimes—but you’ve got a solid key to the enterprise of keeping up with it when you stay on top of the latest UX and UI design tools and add that to a good strong grasp of the fundamentals of stellar web design. Read the titles on show here and it should go a long way to helping you improve—and see how to find room for improvement in your own work—and we know the insights we’ve shared in this piece can enhance your skills, as well.
Something to keep in mind, dear designer—our piece here is an evergreen resource that we’ve designed to help you enjoy continuous growth in UX and UI design, so, as trends evolve and the best books to learn UI UX design from change, rest assured we’ll be back to update the content here so it’s nice and relevant—and valuable—for you for your learning journey.

© Interaction Design Foundation, CC BY-SA 4.0
If you’re just starting on your journey—or if you’re a seasoned professional who’s after refining your skills—you’ll find that our range of courses caters to all levels. For instance, you can embark on your leaning adventure, today, with our beginner UX courses today.
And if you're ready to excel in your current role—or you’re preparing for the next—why not think about enrolling in our intermediate courses—sure, it's time to upskill, stay competitive, and propel your career to soaring new heights, so start today and shape the digital experiences of tomorrow.












