Service Design - Design is Not Just for Products

- 981 shares
- 3 weeks ago
A service blueprint expands on a customer journey map. It details every interaction a customer has with an organization during their lifecycle. This blueprint goes deeper and examines all supporting physical and digital interactions. It often appears as a diagram with swim lanes. Each lane represents a specific category. Arrows link interactions between lanes to show the workflow.
Service blueprints enable great service. The world-leading customer service trainer, Kate Zabriskie, says, “Although your customers won’t love you if you give bad service, your competitors will.”
Service blueprints assist with service design, which fits into the bigger picture of brand management.
Service blueprints assist with service design which in turn fits into the bigger picture of brand management.
Interaction Design Foundation, CC BY-SA 4.0
The service blueprint acts as a vital part of the service design, which is broader. Watch Frank Spillers, CEO at Experience Dynamics, discuss the service design process and the role of the service blueprint in this process.
Let's take a look at service design from a wide overview perspective. In the beginning of the process, you've got user research happening. And that's ethnography – right, to be clear: user research meaning "field studies" – ethnographic field studies. It's where personas come out of and journey maps come out of. And the reason you're doing that is you need to do that deep listening: What are the pain points? If the service design project is internally focused,
then that means service design interviews with stakeholders as well as subject-matter experts. You're going to also then have that *workshop* – that *stakeholder engagement piece* that we talked about. And so that stuff is happening up-front. From there, you're going to have the use of the template business model canvas, the value proposition canvas – those two canvases. And, to me, bringing the realistic inputs to those canvases, you can do it in a couple of hours: one hour, two hours even. If you have the right people in the room, you could even sit down.
You can do it across the whole process, too, by the way. You don't have to just do – the business model canvas is done up-front, yeah, in that first bit. But you can go back and do it again with another stakeholder. Like, for example, I've had so many projects where we're all the way to the testing phase and they bring in a new product manager or a new person to manage the whole – a program manager. And it's like those people *don't know*. So, going back and doing the business model canvas with them could be a good idea. From there, then you move into prototyping.
Now, when you do agile service design, you might do some quick prototyping up-front, – right off of those journey maps, right off of the user research. Traditionally, what you do is you take that journey map, though, and you move into the blueprint stage. So, you've got your business model, value proposition defined. Now, map it out in the service blueprint. That's where co-creation comes in – so, with stakeholders again. All the stakeholders are working on that blueprint together.
And you might also *map the ecosystem*. So, what's happening in the ecosystem that everyone needs to be aware of? And it's at that stage then you kick up into *service prototyping*. So, then you'll start building these actual prototypes. They might include UX design of apps or websites. That's fine. They might include physical, tangible theatrical acted-out, hands-on "fun stuff" – you know. And that's where we have the testing – think of it as user testing: *service user testing*.
And then, finally, once you've done that refinement, you're going to roll it out, roll out the service. And, of course, you're going to measure the service. You're going to do that initially with like a survey or you're going to use other tools from UX design or depending on what's appropriate. So, there may be web analytics, there may be exit surveys or you might do a *diary study*, which is a technique for user research you can use to assess the service. So, whatever the technique that's appropriate based on what you're building
– again, you know, depending on what you're building will determine the technique. But you want to get that feedback immediately, to find out. It may just be going into the environment and doing a service safari on your own service. So, that's an overview of the whole process, and key points there: user research up-front; stakeholder engagement throughout as well as some early iterations or loops of that if you're in an agile service design environment,
as well as remember the measurement.
Lynn Shostack, a banking executive, described service blueprints back in 1982 in the Harvard Business Review. They’ve become popular over the last few years as service design grew as a profession. Besides being useful in service design, operational management often uses them. They gauge the efficiency of work within an organization using a service blueprint.
Service blueprints fulfill a number of uses, but most often, designers use them to:
Improve a service: Understand the original service in detail. This makes it possible to identify, eliminate or improve pain points.
Design a new service: A blueprint for a new service allows you to create service prototypes. You can test the service before you launch it to customers.
Understand a service: Many services have become ingrained in corporate culture and often, people, even within the organization don’t understand them. Blueprints can reveal silos and areas of opacity in existing processes.
Understand the actors in service: A blueprint can help manage the complexity of a situation, particularly when the service involves many actors (customers, suppliers, consultants, employees, teams, etc.).
Transition a high-touch service to a low-touch service or vice-versa: It requires careful consideration when you broaden or narrow the audience for a service. A blueprint can help guide the way for how you might achieve this.
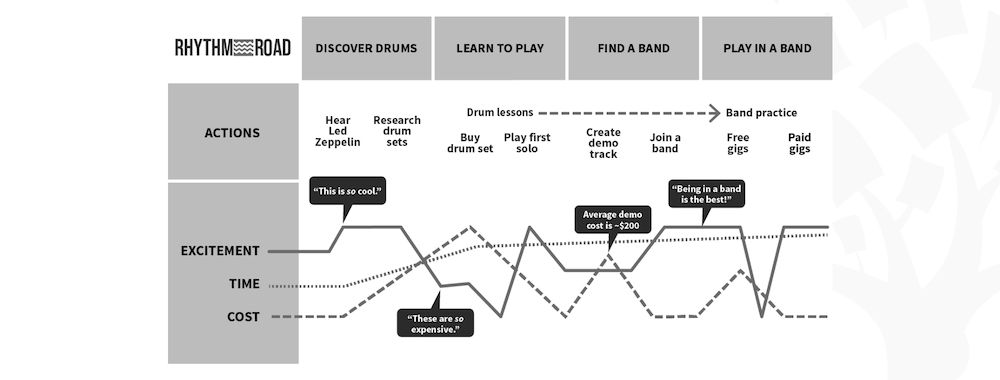
Service blueprints can be drawn from business roadmap blueprints as a starting point.
Interaction Design Foundation, CC BY-SA 4.0
A service blueprint breaks down the service process into manageable parts. The blueprint is usually represented in a diagram based on swim lanes (each lane being assigned to a specific category) with interactions linked between lanes (using arrows to represent the flow of work).
© Interaction Design Foundation, CC BY-SA 4.0
The five main swim lanes captured in a service blueprint are as follows:
The physical evidence: This lane should contain anything a customer can see, hear, smell or touch. It includes not only storefronts and websites but also signs, forms and products.
The customer’s actions: What must your client base do to use the service at the touchpoint? If the customer doesn’t take action, you can’t respond to their needs.
The frontstage: The activities, people and physical evidence that a customer can observe after they take an action.
The backstage: Actions and processes not visible to customers needed for the customer actions to have results on the frontstage.
(Frank Spillers:) I think service designers talk about this line of visibility. And can you just talk a little bit more about that – that dynamic between front-end and back-end? (David Bill:) There's actually two lines. There's the line of visibility and the line of interaction. So, the line of visibility is the interactions that the customer can see. And so, that's – let's say you're going to a pharmacy and you're getting your prescription, right?
It's you walking in the door; it's you going up to the pharmacy counter; you interacting with the attendant; she being able to punch in to the point-of-sale device all the information that you're giving her; that is then going into a database. That database is then being connected to some sort of distributor
who is getting the drugs from some sort of pharmaceutical company. So, you know, it's this massive web of interconnectivity. There's obviously lots of layers there, but the line of visibility is really what that individual, that customer can see. And then the line of interaction is what *that staff* is doing and what they're interacting with. And then all the back-end systems – that's what's happening behind the *lower portion* of the line of interaction;
the distribution – you know – the partners, all of that kind of thing; the database. (F.S.:) Yeah. (D.B:) You know – that stuff that *not* the customer *nor* the staff member is going to see. I think that while Service Design can answer a lot of big questions around how services are implemented, I think the trouble is that as much as it can really
dive into some issues when it comes to a particular service, the people, the culture of that organization has to be ready to really embrace it. And – you know – it's the whole idea of taking a horse to water. (F.S.:) Right. (D.B.:) And if you take a horse to water, that doesn't necessarily mean they're going to drink. And so, here – this is something where we're seeing this with the IRS
and the agencies I've worked with in the past. We can show them these different methods, but, you know, they're dealing with all kinds of legislative, technological issues that hold them back from really being able to do a lot of interesting work. It doesn't mean that you don't have good people who want to push the needle. But they're hamstrung. (F.S.:) Right. (D.B.:) And it's a bigger, more complex issue than we would like to really admit.
And I think that a lot of times stuff is just pushed underneath the rug. But I think what's happening – you know, especially in my case, and I feel like I'm lucky in that regard – is we have an agency that recognizes the need for something like this. And they've brought us in to help evangelize and socialize this idea, this concept, this approach of service design
as a means of improving the various products and services that they offer, and ultimately not only improving the customer experience but increasing their bottom line.
Learn about the concepts of frontstage and backstage in the context of service design from David Bill, Service Designer at Booz Allen Hamilton, seen here in conversation with Frank Spillers.
Supporting actions: Internal steps that support the delivery of the service.
You can split up any swim lanes if you find them too complicated. For example, you might want to clarify digital and physical interactions in different lanes.
You can enhance service blueprints with secondary elements. These elements tailor the blueprint to specific contexts and goals. Let's explore them:
Arrows: Arrows depict relationships and dependencies. A single arrow shows a one-way exchange. A double arrow indicates mutual dependence and agreement.
Time: Time plays a crucial role in many services. Your blueprint should include estimated durations for each customer action. This helps you assess the efficiency of the service process.
Regulations or Policy: It's important to incorporate relevant policies or regulations. These dictate how you execute processes and highlight inflexible aspects of the service.
Emotion: Just like a customer journey map tracks customer emotions, you can use a blueprint to represent employee emotions. You can do this through visual cues like green and red faces. Understand where employees feel frustrated or motivated. Qualitative data from internal surveys can pinpoint pain points and focus the design process.
Metrics: Success metrics add context. Metrics might include time spent on processes or financial costs. They help identify areas where you might waste resources. It will guide your improvements in communication and efficiency.
You also have some optional inclusions:
Time indicator: You can use them to show the time taken at any process step. Knowing the time can help you understand whether you have an efficient service that meets customer expectations.
Quality KPIs: What will you measure and what targets have you set to achieve customer satisfaction?
Customer’s emotional state: Not all services deal with distressed customers. But, those services that deal with this should give some thought to the emotions a customer deals with at the point of interaction.
Sketches: Whenever you feel words won’t do justice – feel free to include sketches, diagrams, etc., to make the blueprint more user-friendly.
An example of a well-articulated service blueprint – with the swim lanes clearly defined and all interactions clearly demonstrated too.
Author/Copyright holder: brandon schauer. Copyright terms and licence: CC BY-SA 2.0
Consider a service blueprint as a structured approach to understanding a service process. It involves identifying key components and their interactions.
The need to create a better user experience gained much traction in the 21st century. Alan Dix explains why user experience is important.
Given that satisfaction aspect that was in ISO standards and early talk of HCI – it was in NORD for so many years – why is it that now you've probably got a title – you could well have a title – like User Experience Designer or something like that. So user experience has become an intimate part and often the dominant part
of the way in which we look at people interacting with computer technology. So why is that the case? Well, part of it was the shift to service orientation, and that's quite crucial, obviously, for what you're doing today. If you're service oriented, there's a different aspect of user experience than things that are more pay once and go on. So the Internet pushed this movement towards service orientation, the digital goods,
the paying on a subscription basis, rather than the paying once and for all. But because as soon as something becomes a service, then there are multiple choice points. If these are domestic products, then there's a choice point based by the actual user, rather than a client on behalf of the user, perhaps their boss. And if there are more choice points, then usability and user experience increase in importance. Because if the person isn't enjoying what they're doing,
if they're not feeling it's fulfilling them, then they're going to choose another service and swap services. It's easier to swap services than to swap harder, once-and-for-all bought products. So there's a sort of a criticality to user experience that grew out of this service orientation. However, that's not the end of the story. In some ways, and you might have heard that phrase,
"You've never had it so good." – there's an element of this towards user experience. Some of you will probably come across Maslow's hierarchy of needs. There are multiple memes with variations of this triangle going round social media. You've probably seen the ones with Wi-Fi at the bottom. What Maslow said was that there are different levels of need. At the very base there are things like our physical need for food. Are you hungry? Are you thirsty? Are you cold or too hot?
Above that, there are slightly higher-level needs for safety and security. And this involves shelter. Is your roof leaking? Is it a solid house you're in? Do you feel secure where you're at or do you feel in danger? Next up the hierarchy are what's called love needs or social needs, for your children, your parents, your partner, your friends.
Next in the hierarchy again, is esteem or ego. The things that make you feel good. Prestige in your job, status, self-worth, self-confidence. Then Maslow placed at the top of this, although there's variance sometimes, even additional layers. But the original one at the top of this was self-actualization, things like being creative, autonomous, a sense of personal growth and identity and learning, like you're doing now.
What Maslow suggested was we fulfill these needs in a fairly strict order. So we don't try and worry about higher-level needs when the lower-level ones are unsatisfied. So first of all, [if] we're hungry, that dominates everything. After that, there's safety. After that, there's love needs. That was Maslow's suggestion about the way these worked, and these have been used quite a lot in the psychology literature in order to try and
understand the kinds of decision making that people do. And there's certainly a truth to that. Now you can sort of see an equivalence of this for user interfaces. In one sense there's raw functionality. Does it do the job? Does my phone help me make a phone call or help me connect to the Internet? Once you've got that bare functionality, you know, does my light come on when I want it to come on? You then start [thinking] about usability. You know, is it easy to phone somebody? Is it easy to use the Internet? Is it easy to get my lights to come on when I want to?
And then, once you've got that usability, you can start to worry about user experience. Is it a joy, the way in which my lights come on, perhaps automatically, subtly, in just the right way? Or perhaps when I just make this faintest suggestion it's getting dark here and my household assistant realizes that means I'm about. And there's a suggestion in a way you can think of these a little bit like the Maslow ones.
The functionality comes first. Then once you've got functionality, you then worry about usability, and then you worry about user experience. And so you can think about it that, over the years, we've sorted out how to get functionality and technologies improved. Our ability to work out what people need has improved. Then we've sorted out usability, and then of course user experience becomes important at the top of the cake. And again, there is a truth to that. There is... in some sense we need, the lower level needs to be satisfied.
And certainly if you look in certain sorts of situation, if particularly – say, a safety-critical situation – functionality and usability, probably more significant there than user experience. So again, there's some truth to it, but not entirely true, I should say. There are contradictions. So I think there is a truth to this, it's worth thinking about and realizing that when you make design decisions, where you're putting your focus,
is it on user experience, is it on usability, is it on functionality? Think about which are *most critical* for people. However, if you look at both the Maslow's hierarchy and then think about this in terms of user experience, there are clear contradictions. So, the Western obsession with slimming, which is about putting ego and self-actualization potentially, arguably, puts prestige versus hunger
and sort of saying, “I'm prepared to be hungry in order to be the ideal shape that society says I should be.” If I'm talking too long, if my video is too long and you get hungry, does your need or your desire for learning, self-actualization, overcome your desire for that hunger? Now there'll be a point when that probably won't be the case. But we do trade these things off.
Apple, of course, known for their user experience. They create delightful products that make people feel committed to them. It's about identity as well as about joy. But if you unwrap an Apple box – their packaging is an experience, it's like opening these things. However, often over the years, and this is going back, you know, not a recent thing. Apple has sacrificed usability and functionality in order to get something that looks good, feels good,
but sometimes may be a little harder to use. And sometimes doesn't even do the right thing. And yet the computer I'm using now is an Apple computer. So clearly they get something right, even though I know that they lose things as well along the way. So, there's both a truth to this hierarchy and not, but this certainly helps explain
one of the reasons why experience is so crucial. If everything else is right, then it becomes the key differentiator. The thing that says somebody wants to use your product, that you've designed, rather than somebody else's.
Following the step-by-step process to create an effective service blueprint can ensure a seamless customer experience and efficient service delivery.
© Interaction Design Foundation, CC BY-SA 4.0
Identify the Process
Define the specific process you want to blueprint. Understand its scope and boundaries. This step sets the foundation for your blueprint. It focuses on the service area that needs analysis or improvement.
Identify the Customers
Determine the customers who interact with this process. You must know your audience. It helps tailor the service experience to meet their specific needs and expectations.
Examine the Customer's Perspective
Analyze the service from the customer's viewpoint. This involves creating a customer journey blueprint. You must map out the entire customer journey. Understanding their experience highlights areas for enhancement and innovation in service delivery.
One of the service design goals is to transform the service delivery experience. Frank Spillers talks about the origins and other goals that service design aims to fulfill. Have a look.
Let's take a brief look at where service design came from. I think it's important to understand a little bit about its origins and so you can wrap your arms around – you know – what it is as a skill that you can build out and develop on your own. This quick definition here from Louise Downe, who's the head of design for the UK Government Cabinet Office and Digital Services.
And she reinforced here that it's – you're basically figuring out what all the pieces are of an activity and then bringing those together around a user's need and kind of building them from the ground up. And that may mean new systems. It may mean a new app; it may mean a new brochure or a new loyalty program or whatever that new system to support the experience is going to be. Now, service design actually was first mentioned in the early '80s
by Lynn Shostack. And her whole contribution was that we need to look at that kind of "behind the stage". You know, we can see what customer service looks like and how services are delivered and products are delivered. But we need to spend more time and take more care with how the organization and how all the different employees are lined up in order to make a service happen.
Sarah Gibbons also adds that the responsibility of everybody in the organization is really necessary. It's not just something that can be left to management like it used to be. Now, I think of service design as something that is the culmination
and the bringing together of UX design, human-centered or user-centered design and design thinking, which is essentially an application of human-centered design. And then, as we've been talking about, this omni-channel or cross-channel environment; and this kind of merging of product and service together and ways to contact, for example, is very omni-channel. You might use a a chatbot. You might use a form on a website.
You might pick up the phone, or you may use a softphone like a Skype phone or web audio in order to reach out. So, I think we've come from this kind of desktop where we're sitting at computers – at least with the digital delivery and – you know – filling in forms and doing things online – to kind of getting up and moving around and being able to pull up those forms and being able to chat online right from our mobile phones. So, here our mobile phones take us out into these different physical environments,
these different service environments, and they bring that social context in to the design problem. So, on top of that, of course, we add business processes, procedures, operations logistics, workflows. And that's what really makes up service design and differentiates it from UX design. And the goals of service design are to transform this service delivery experience. So, it's not just the user's experience.
That's important – that user customer experience. But it's also the organization and all the actors that are involved in delivering that experience. It's taking something that's *digital*, *physical* and *social* for sure – right – because a customer's interaction with a customer service rep is a social experience; walking into a physical space is a social experience – and mixing that with human-centered design and design thinking approaches to service delivery.
And that's really where we're at with defining service design. Why service design? It's really about reducing complexity of these kind of complex systems and thinking about this *over time* – you know – the relationship with the customer; their pain as they're problem-solving throughout the lifetime of their – you know – maybe their actual life, but their lifetime as a customer; and *holistically* taking it from a big, big, wider systems perspective.
For service designers, service design's goal is really to align and take advantage of the *resources* you have in your organization; the *user's needs* – the understanding of user needs and empathy; and the *outcomes* that your organization is trying to get. It might be a conversion rate. It might be a signup. It might be getting someone to complete something on time – for example, a tax return or IPO filing and bringing that alignment to the customer, to the service provider
and the stakeholders that you're working with as a service designer in your organization. So, for me, what it takes to get service design right is you've got to keep your eye on the backstage as well as the frontstage and the systems and processes that connect it – so, almost like that *middle-stage* in between, that invisible line that crosses over.
And you want to also avoid missing details on the frontstage, at the interface side. So, that's where a grounding in user experience or experience design can be very helpful. It's important to *have your teams engaged*. There's a real emphasis in service design on *stakeholder engagement* and having what I call working towards a *total experience delivery* – a TED, if you will. So, a couple of acronyms there:
Total Experience Delivery – you know – that you're thinking about *all the moving parts and pieces* and you're *actually delivering them*. You're not just drawing it out or recommending it and then – like you might do with UX. Teams converting from UX to service design is definitely a challenge. But I think doing it right means that you're not just clear about UX but you've got the service design competency built on there.
And that means *specialist knowledge*. We've talked about systems thinking, the whole picture or the holistic thinking and then FTP – or "Framing the Total Problem" as I call it – FTP and TED. So, Total Experience Delivery; Framing the Total Problem. Those are two things that are really important in terms of getting service design done right.
Identify Actions from Employees and Other Actors
Identify all actions employees, technology and other stakeholders like suppliers take. This step ensures you capture every interaction that influences the service process.
Link Activities for Natural Flow
Arrange the identified activities in the order they occur. This creates a logical flow of the service process. It helps you visualize and understand each step in context.
Identify Evidence and KPIs for Success
Find the physical evidence and key performance indicators (KPIs) that show a successful service outcome. This step will help you measure and check the service's effectiveness and efficiency.
There are two common notations on a service blueprint. Arrows and annotations.
Single-headed arrows denote the source of control moving to the next dependency. Double-headed arrows show that actors must reach agreements before the process moves forward.
You can make notes on your diagrams any way you like (they are your diagrams). But it can help build a legend and key for clarity and ease of communication.
Service blueprints can be as detailed as you want to make them. Here you see notes and images against the swim lanes of a service blueprint.
Author/Copyright holder: Rosenfeld Media. Copyright terms and licence: CC BY 2.0
© Samply, Fair Use
The example shows a service blueprint for a technology company's customer journey. The blueprint outlines the process from contract cancellation to post-sales support.
Physical evidence includes the company's website, online shop, and product packaging.
Customer actions involve service comparison, a purchase, and engaging with the product.
The interaction line denotes customer-employee engagement points.
Frontstage actions include promoting new contracts and handling complaints. Behind the scenes, staff processes orders and manages shipments.
The internal interaction layer captures administrative tasks like invoice handling and account setup. Support processes ensure smooth service, like resolving technical issues.
This blueprint shows a clear visual structure to understand and improve the customer experience.
© Miro, Fair Use
The service blueprint depicts a customer's experience with a home appliance retailer.
It begins with the customer visiting the website, indicated under 'Physical evidence.' The customer journey continues with store visits, feature analysis, and finally, making a purchase.
During these steps, 'Onstage contact actions' occur. It includes chatting with support and inquiring about product availability.
Similarly, 'Backstage contact actions' involve staff responding to queries and managing inventory.
'Support processes' like visitor analytics and traffic scanning run to enhance service delivery.
Post-purchase includes payment processing and coordination with appliance distributors.
All these steps culminate in delivering the appliance to the customer and completing the service cycle.
© Creately, Fair Use
The service blueprint outlines a patient's journey through a hospital service.
It begins with physical evidence, such as the hospital building and registration desk.
The customer's actions include arrival and moving through various stages of care. It includes registration, initial check-ups, diagnosis, and treatment.
Onstage employee actions involve direct patient interactions, such as consultations and administering tests.
You’ll see backstage employee actions less visible to the patient. They include preparing medication and updating patient records.
You have support processes, like registration systems and diagnostic services. They support the activities for a smooth transition between stages.
The blueprint captures the complexity of healthcare delivery. It highlights the critical points of interaction that define a patient's experience in the hospital.
Take the online course: Service Design: How to Design Integrated Service Experiences
You can find a technical paper on service blueprints offering more complexity to the process here.
Read Lynn Shostack’s original article in the Harvard Business Review.
Going from UX to Service Design master class teaches you service design fundamentals, practical applications in your work, reasons to pursue a service design career, and how to transition into a service design role.
Service blueprints guide you in visualizing and understanding the flow of a service. They help in identifying touchpoints, backend processes, and customer interactions. Think of it as your roadmap for service excellence. It ensures that every part of your service aligns perfectly with customer needs and business goals.
Frank Spillers says that all the stakeholders work together on the blueprint. His video discusses where service blueprints fit in the service design process.
Let's take a look at service design from a wide overview perspective. In the beginning of the process, you've got user research happening. And that's ethnography – right, to be clear: user research meaning "field studies" – ethnographic field studies. It's where personas come out of and journey maps come out of. And the reason you're doing that is you need to do that deep listening: What are the pain points? If the service design project is internally focused,
then that means service design interviews with stakeholders as well as subject-matter experts. You're going to also then have that *workshop* – that *stakeholder engagement piece* that we talked about. And so that stuff is happening up-front. From there, you're going to have the use of the template business model canvas, the value proposition canvas – those two canvases. And, to me, bringing the realistic inputs to those canvases, you can do it in a couple of hours: one hour, two hours even. If you have the right people in the room, you could even sit down.
You can do it across the whole process, too, by the way. You don't have to just do – the business model canvas is done up-front, yeah, in that first bit. But you can go back and do it again with another stakeholder. Like, for example, I've had so many projects where we're all the way to the testing phase and they bring in a new product manager or a new person to manage the whole – a program manager. And it's like those people *don't know*. So, going back and doing the business model canvas with them could be a good idea. From there, then you move into prototyping.
Now, when you do agile service design, you might do some quick prototyping up-front, – right off of those journey maps, right off of the user research. Traditionally, what you do is you take that journey map, though, and you move into the blueprint stage. So, you've got your business model, value proposition defined. Now, map it out in the service blueprint. That's where co-creation comes in – so, with stakeholders again. All the stakeholders are working on that blueprint together.
And you might also *map the ecosystem*. So, what's happening in the ecosystem that everyone needs to be aware of? And it's at that stage then you kick up into *service prototyping*. So, then you'll start building these actual prototypes. They might include UX design of apps or websites. That's fine. They might include physical, tangible theatrical acted-out, hands-on "fun stuff" – you know. And that's where we have the testing – think of it as user testing: *service user testing*.
And then, finally, once you've done that refinement, you're going to roll it out, roll out the service. And, of course, you're going to measure the service. You're going to do that initially with like a survey or you're going to use other tools from UX design or depending on what's appropriate. So, there may be web analytics, there may be exit surveys or you might do a *diary study*, which is a technique for user research you can use to assess the service. So, whatever the technique that's appropriate based on what you're building
– again, you know, depending on what you're building will determine the technique. But you want to get that feedback immediately, to find out. It may just be going into the environment and doing a service safari on your own service. So, that's an overview of the whole process, and key points there: user research up-front; stakeholder engagement throughout as well as some early iterations or loops of that if you're in an agile service design environment,
as well as remember the measurement.
Service blueprinting maps an existing or desired service process and system. It's different from service prototyping. Service prototyping involves creating and testing specific elements or outcomes of a service. These two methods complement each other.
Service blueprinting provides a comprehensive view of the service process. Service prototyping brings those elements to life for testing and refinement. Together, they form a thorough approach to service design and improvement.
Use a service blueprint when you need to analyze and improve a service. You can use it to:
Design a new service.
Enhance an existing service.
Understand customer and employee interactions.
Streamline operations.
Identify and solve problems in service delivery.
Train new staff about service processes.
Service blueprints can help teams see the bigger picture and make informed decisions.
In marketing, a service blueprint is a tool that maps out a service's delivery process. It helps marketers understand and improve the customer's experience. Key elements include customer actions, visible employee actions, behind-the-scenes activities, and supporting processes.
Marketers use service blueprints to identify customer touchpoints and optimize interactions. This approach enhances customer satisfaction and loyalty. It also aligns marketing strategies with actual service experiences so that promises meet delivery.
Creating a service blueprint can present several challenges:
Complexity: Detailing every aspect of a service can be complex.
Time-consuming: It requires significant time to capture all elements accurately.
Need for cross-functional collaboration: Different departments must work together.
Keeping it updated: Services evolve, necessitating regular updates.
Ensuring accuracy: It's crucial to represent every service element accurately.
Overlooking customer perspective: Focusing too much on internal processes can neglect the customer's view.
These challenges require careful planning and collaboration to overcome.
You have numerous resources for learning about service blueprints. But two standout options include:
Master Class: "Going from UX to Service Design" - This class provides insights into transitioning from UX design to broader service design.
Online Course: "Service Design: How to Design Integrated Service Experiences" - This course offers comprehensive knowledge on designing integrated services focusing on Service Blueprints.
How to Map the Ecosystem of Your Service Designs video explains ecosystem mapping, a crucial aspect of service design that complements service blueprints. It emphasizes understanding the interactions and dependencies in a service's ecosystem.
So, I'd like to introduce you to the next mapping tool here. It's the *ecosystem mapping*. It's a template that you can use. It's also a group activity. To start with, let's look at this quote here from the newly appointed CEO of Nokia in 2011. And he said this: What he pointed to there is this problem
that every business faces when they're delivering a service, which is the relationship and dependencies of the entire ecosystem. Now, at this stage, Microsoft acquired Nokia, and so they inherited this particular problem. But I think it illustrates the point that we're looking for here – which is:
What's going on in your *entire* ecosystem? And how are you going to deal with that in terms of creating a service that really resonates with customers? So, I like to define the ecosystem as those who are *bringing* the experience to the customer. Some people define ecosystem with "the customers" or "the users" and I don't think that's helpful; so,
I would like to define ecosystem as *those who are manufacturing the experience*. So, think of it as the employers, employees, supply chain, suppliers, contractors – everyone that goes into making that, building *that stage* – you know – making that thing perform. It's the *things they're doing* and the *value they're bringing*. It's the *information* that they need or
use or require or share; the *people* or systems that *they* interact with, the *services* that are available to them, the *devices* that they might use and the channels they might communicate with. So, in Amazon's case, they have their own delivery kind of ecosystem. That's my truck.
The Amazon ecosystem delivery is actually UPS and FedEx as well as USPS, the US postal service. But they've also added *private drivers*. So, they have private drivers It looks like somebody's dad, somebody's father driving the truck. So, you have *that* going on. And then you have the *kiosk* that takes / that inputs the packages. Behind there, there's the *database*. So, there's a system there.
From that database, there's an email notification. The email notification goes up, pings the customer and sends that email to the customer. The customer gets it on their device and so forth. We also have the infrastructure over here, so the drivers got their own special Amazon app. There's some kind of logistics happening here behind the scenes. So, you get the general idea. It's mapping everything that's happening in the ecosystem:
all the actors all the roles, all the stuff that's going on and looking for where the dependencies are and where the breakpoints are that occur within that ecosystem – very very important. And if you *don't* do ecosystem mapping, then it's my belief that you're not really leveraging the whole set of tools that service design affords. Ecosystem mapping is as *important as personas*. With the ecosystem map, you want to start with your *current state*.
It's not a map of the future, desired state. It's where you're at *now*. It's about understanding all the connections that occur in all those dependencies. It's about understanding how stakeholders, databases, devices, products, services – how everything kind of maps together and how that information flows and the exchange of value that occurs between – you know – all these different actors that are going on here
and – yeah – it's a *group activity*; just like a lot of service design things, you're showing here with your team. Now, here's an example from the Fiat Group in Italy – the Fiat Design Group – and they mapped out the future of transportation. So, they actually looked at the future side of things. And you can do that, but first do the *current* picture view.
It's important to – you know – *don't dream out what could be*; *understand what you have to deal with*. Now, Fiat's group actually added the what, why, how, who, when and where of the situation and then looked at the ecosystem across these different lenses that you can see here in this example. The activity here is to take your group and start *drawing* this out.
Each person will draw their *own* version of this. So, if you have a big white board – if you have a big one of these – you'll put them all together. Then each person presents to the group because you're going to see similarities and differences – and you can note those, write those down. Post those to a wall and draw the connections between all the individual maps, so you have so many different ones. And then use this alongside your journey maps and use it to guide your service blueprint. The ecosystem map is you building up to your service blueprint.
And instead of jumping into the surface blueprint, this is about doing your due diligence to *dig deeper* and find out what exactly is happening in that vital ecosystem.
These resources offer a comprehensive understanding of Service Blueprint concepts.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Service Blueprints by the Interaction Design Foundation, collated in one place:
Take a deep dive into Service Blueprints with our course Service Design: How to Design Integrated Service Experiences .
Services are everywhere! When you get a new passport, order a pizza or make a reservation on AirBnB, you're engaging with services. How those services are designed is crucial to whether they provide a pleasant experience or an exasperating one. The experience of a service is essential to its success or failure no matter if your goal is to gain and retain customers for your app or to design an efficient waiting system for a doctor’s office.
In a service design process, you use an in-depth understanding of the business and its customers to ensure that all the touchpoints of your service are perfect and, just as importantly, that your organization can deliver a great service experience every time. It’s not just about designing the customer interactions; you also need to design the entire ecosystem surrounding those interactions.
In this course, you’ll learn how to go through a robust service design process and which methods to use at each step along the way. You’ll also learn how to create a service design culture in your organization and set up a service design team. We’ll provide you with lots of case studies to learn from as well as interviews with top designers in the field. For each practical method, you’ll get downloadable templates that guide you on how to use the methods in your own work.
This course contains a series of practical exercises that build on one another to create a complete service design project. The exercises are optional, but you’ll get invaluable hands-on experience with the methods you encounter in this course if you complete them, because they will teach you to take your first steps as a service designer. What’s equally important is that you can use your work as a case study for your portfolio to showcase your abilities to future employers! A portfolio is essential if you want to step into or move ahead in a career in service design.
Your primary instructor in the course is Frank Spillers. Frank is CXO of award-winning design agency Experience Dynamics and a service design expert who has consulted with companies all over the world. Much of the written learning material also comes from John Zimmerman and Jodi Forlizzi, both Professors in Human-Computer Interaction at Carnegie Mellon University and highly influential in establishing design research as we know it today.
You’ll earn a verifiable and industry-trusted Course Certificate once you complete the course. You can highlight it on your resume, CV, LinkedIn profile or on your website.



We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
