Flow Design Processes - Focusing on the Users' Needs

- 1k shares
- 4 years ago
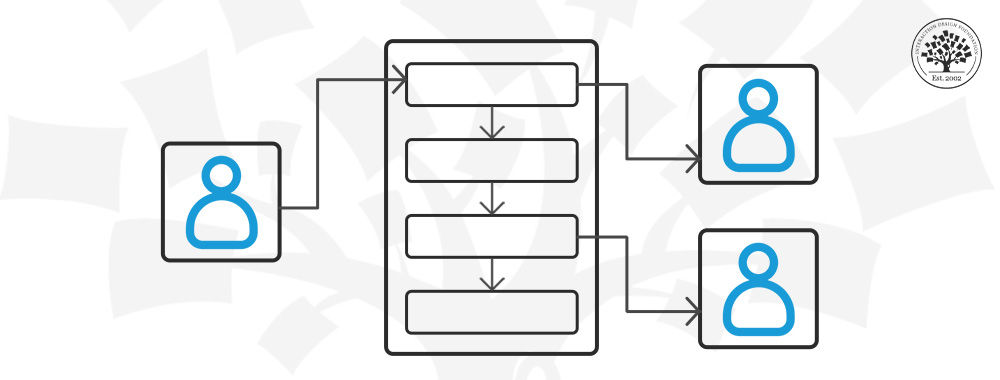
User flows are diagrams that depict the path a user can take to complete a task while interacting with a product. A user flow focuses on the user's needs and the most efficient way to meet them.
© Interaction Design Foundation, CC BY-SA 4.0
Designing a user flow means guiding users through a website or app smoothly. It starts with understanding their journey. You aim to create a path that meets their needs.
Start by understanding the user and their path through your service. Create detailed personas to grasp their needs and motivations. Develop a customer journey map to cover every interaction with your organization. This understanding is crucial for designing a user flow that aligns with their experiences.
Your product will have distinct aims, from sales to sign-ups. However, these might differ from user objectives. Focus on the personas and journey map to pinpoint user goals. Align your user flow with these goals to create a more effective user experience.
Determine where your user flow begins. Analyze your customer journey maps to list all possible entry points like direct traffic, organic search, and social media. This knowledge will help you tailor the user flow to meet various user needs effectively.
With each point of entry, you may want to consider:
What is the user’s context when they enter the flow??
Do they seek active involvement with our site or product, or will they stumble upon us?
Will they be looking to solve a problem, and if so, what?
As Scott Belsky, the VP of Products and Community at Adobe, says,
“Rule of thumb for UX: More options, more problems.”
Remember to exercise caution as you simplify the diagram—too simple a flow may look elegant on paper but extremely cryptic and unusable for the user.
The simpler and clearer the process, the easier it is for a user to follow. Take the process above and consider how to simplify it for your organization.
© Interaction Design Foundation, CC BY-SA 3.0
Identify the content needed between the starting points and the final goal. Use personas and the journey map to outline steps that tackle user concerns and questions. This approach helps in optimizing the user journey through your site.
User flow diagrams vary in size and complexity, depending on the user goals and the product. Here are a few general tips to help you design an optimal user flow:
How can you minimize steps in the process?
Can you complete the process first and then seek additional information? If so, how can you incentivize that?
Once these flows are mapped for each point of entry and process, you will discover large areas of overlap. Streamline and simplify your user flows.
Now, visualize the user flow. Utilize tools like whiteboards or specialized software. Use standard UML conventions like ovals for start and end points, rectangles for steps, diamonds for decisions, and parallelograms for user inputs. Combined with concise text, these symbols clarify each stage of the flow.
Share your initial user flow diagram with team members for feedback. Incorporate insights from various departments to refine the flow. After finalization, the flow guides UX designers and developers to enhance the digital experience.
© Interaction Design Foundation, CC BY-SA 4.0
You should design the task completion funnels to flow from the point of entry to the funnel to complete the task.
This will normally involve:
Design of the entry point (Banner Ad, Search Text, Email, etc.)
Design of the landing page (How will you welcome the visitor and initiate the process they came for?)
Design of the process itself
Now, let’s talk about three sample UX flow diagrams that illustrate the complexity and clarity of user flow charts in action. Each example shows how user flow chart examples can guide the design process.
Marian Mota designed the "HealthMes App Diagram" for the Apple Watch. It highlights the path from a notification to various user actions.
© Marian Mota’s Dribbble, Fair Use
For instance, it starts with a simple notification on the home screen. This is our entry point—like the beginning of a chapter. The user glances at the short-look notifications and decides to engage. If they want more detail, they move to the custom long-look notifications. It can lead to further actions, such as sending a voice message or using a pre-set template.
The diagram doesn't stop at notifications. It shows users navigating the app's main menu to change their status, view messages, or check their favorites. Each decision point branches out. They offer options but keep the journey smooth.
Consider the "Change Status" screen. It’s a great example of offering a tailored experience without overwhelming the user. They land on a screen, choose a status, and move on—no fuss, no clutter.
© Salinthip Kaewkerd Behance, Fair Use
In e-commerce, you use user flow diagrams to visualize the shopping experience. Salinthip Kaewkerd’s diagram shows an e-commerce user flow with elegance and simplicity.
Starting at the homepage, a user can navigate various paths. They can explore products, learn about the company, or get in touch via the contact page.
For example, when users find a product they like, they proceed to the product page. It offers a wealth of information, such as price, description, and reviews. If satisfied, they add the item to their cart, a straightforward and intuitive step.
The journey continues through the cart page in a clear and user-friendly manner. The user can review their selected items, adjust quantities, and proceed to checkout. It's a crucial step where design can minimize cart abandonment.
© Sonali Banerji's Behance, Fair Use
This flowchart highlights various user paths, from the initial signup page to successful registration.
The app offers users multiple pathways to create an account, starting at the signup page. Users can use social media platforms like Facebook, Google, and LinkedIn or register with an email. This flexibility caters to the user's preference to make the process inclusive and user-friendly.
The flowchart details each step in the user path. If the user opts for email registration, they must complete a form. The system then sends a verification email, a crucial functionality, to ensure the user owns the email address they provided.
For those selecting social logins, the flowchart outlines a smooth redirection for permission. Upon granting access, users receive a pop-up to confirm their login. It integrates social media credentials seamlessly into the user journey.
This diagram excels in depicting a user-centered signup flow. It anticipates user needs and provides clear options and support. Take, for example, the ability to resend a verification email if needed. It captures what a good user journey should be: easy to follow and direct. It centers on essential features that make the experience smooth.
A good user flow diagram helps every stakeholder understand the user's journey better.
Here are seven pointers to elevate your user flow diagrams:
Start with user goals: Identify what users aim to achieve and let that drive the wireflow’s structure.
Incorporate feedback: Use insights from user testing on prototypes and wireframes to refine the work.
Simplify pathways: Streamline the user paths to reduce complexity and improve navigation.
Visual design clarity: Use consistent symbols and colors across different types of user flow for clarity.
Learn about the importance of visual skills to create better designs.
I want to tell you why those visual skills are important and why they're not really art related. So you don't need to be great at illustration drawing and anything like that to have better visual skills. And the reason for visual skills and their importance is that right now the attention span of most humans is shorter than a goldfish. And the study done on that was done in the year 2000, around the year 2000. So it's been 20 years after that.
So we're probably even lower right now. We might be on like the attention span of an end. So it dropped from 12 seconds to just 8 seconds because we are bombarded constantly by stimuli from every direction. And this also led to a lot of very odd color choices by some companies that are pushing colors that are clashing on purpose. And those colors are interpreted by our brain as something ugly. But at the same time, they are so contrasty
that we kind of notice them faster. So we are basically being forced cognitive overload just to to notice something. The reason for that, the whole attention span and why it's important is that everything that you do competes for attention. So there's like a lot of designers right now that are sending their resumes and portfolios to those same recruiters and the same companies and the same clients. And you need to stand out from that crowd to be able to even compete because people
don't simply have the time to to actually thoroughly read when you send them. And also looking at it this way, the standard heatmap kind of way. As you can see, the biggest hit on this image is on my face because I'm looking directly at the camera here. And this is a primal instinct that actually focuses our attention on the eyes because we want to see if that person actually means some harm to us or is in any way threatening. So it's like a primal instinct.
And also my finger catches a little bit of attention because if we're pointing at something, it might be important for you to understand that as well. So you need to check it out. And then the text is probably the least important part, but it's big, so it gets a little bit of attention. But if I changed one little thing in this image, just looking to the side note, front and center, just to the side like this and looking at the text, then this text will actually get most of the attention here. That's because we also need to know what other people
are looking at this Also, that primal instinct, we need to be able to see what they see because they might be looking at a predator or they might be looking at something that we want some food or shelter or whatever. So something that is really important to us. And of course, if we kind of dumb it down to the most obvious scenario in our case, we want to be effective in reaching recruiters and clients, but in reality is for everyone. So if you're doing anything visual, other people are going to look at it.
Are those people are that people are going to see it and they're going to evaluate it and paid enough attention or not enough attention, depending on how good the visuals are. That is all because people buy with their eyes. We might say that of course merit is important and knowledge is important, but in reality we look at shiny new Apple products, for example, and we get that craving like, Do I really need that new laptop with a notch? I don't think so, but it's so shiny and so nice
and we get this subconscious crave to to write a note to get the thing or to be interested in it more just because it looks good. So good design, good visual design is something that can actually influence our decisions in in a big, big way.
Detail entry and exit points: Mark where users enter and leave the flow to identify potential drop-off points.
Align with business objectives: Ensure the sample UX flow supports the business's overarching goals for alignment.
Iterate and evolve: Update your diagrams to reflect design or user needs changes.
In this video, Laura Klein, author of Build Better Products, talks about how great agile teams commit to iterating. She talks about what teams can do well to create better products.
Great agile teams commit to iterating on features. Now, it's interesting. When we did a bunch of research on agile teams back in 2019 and 2020, we found one of the biggest complaints people had was that their teams never went back and improved things that they'd already built. They would ship something, move it to the Done column and then never look at it again. Sometimes, they didn't even look at metrics to see if anybody was even *using* the feature.
The really unfortunate thing was that teams often shipped small or stripped-down versions of features just to get them out the door and then they *still* never went back and approved them. Obviously, this led to absolute nightmare products full of half-finished things that were inconsistent and didn't really make sense as a whole product. The thing is, that's one of the least agile things you can do. The whole point of lightweight methodologies is that we're constantly getting things in front of users, getting feedback and improving them.
Do we sometimes ship things to people that aren't quite perfect? Yeah – all the time. But we do it with the understanding that we're shipping it in order to learn something, and once we learn something, we're going to go back and improve the product based on what we learned, and then we'll do it again... and then we'll do it again. That is iteration, and it's pretty much the core of agile. Great teams learn from their users and keep improving their product by iterating on features. They don't just keep churning out new half-baked features like they're some kind of widget factory.
So, teams that are truly committed to agile methodologies should be iterating and improving their user experience and their codebase *constantly*.
You can use journey maps and user flows to understand and plan the user's experience. Despite some similarities, they serve different purposes.
A journey map captures the user's full experience with a product or service. It's a broad view, including emotions, pain points, and moments of delight. On the other hand, a user flow focuses on the sequence of steps a user takes to complete a specific task. It's more about functionality and less about feelings.
IxDF’s Journey Mapping Course dives deeper into the different types of maps UX designers create.
When you design a user interface, skills like visual design, user testing and prototyping are critical. But when you design a complex experience like a buying process, an onboarding sequence, really anything that includes multiple steps over time. Journey mapping is an essential tool. This course will teach you how to use journey mapping in your own work to design holistically and also to identify gaps and opportunities in complex products. It will also help you streamline your team's design efforts.
You'll begin by learning about the power of journey, mapping and design and the different variations that you can use. We'll also cover how to gather data in your journey mapping process and how to make sense of it using a perspective grid. There'll be practical tips on how to create different types of journey maps and how to set up and run a journey mapping workshop by the end of this course. You'll have the knowledge, methods and hands on practice. You'll need to use journey mapping in your own work. The course also includes several downloadable templates
that'll give you a jumpstart in your own journey mapping projects at the end of each lesson. There are multiple choice and open ended questions that are graded personal by industry experts. You'll also have the option to create a practical design project. This will give you invaluable hands on experience that you can add to your portfolio at the end of the course. You'll gain an industry recognized course certificate which is trusted by leading companies around the world, and that will make a great addition to your LinkedIn profile or your design portfolio.
So are you ready?
Here's a simple table to break down the differences:
Aspect | Journey Map | User Flow |
Focus | Emotions, motivations, experience | Steps, sequences, interactions |
Purpose | To empathize with the user | To design efficient task completion |
Structure | Complex and intricate | Linear and structured |
Used by | Strategists, marketers, UX designers | UX/UI designers, developers |
Represents | Multiple user interactions | Single user interaction |
When deciding between a user journey map and a user flow, ask yourself these questions:
Purpose: Do you aim to understand what the user’s current experience is like? Then build a journey map. Are you already designing the ideal experience? If yes, create user flows.
Channel Complexity: Does the user interact across various channels or only through a single product like a website? Use journey maps for the former and user flows for the latter.
Emotional Insight: Do you need to understand the user's feelings and thoughts during complex decisions? Journey maps will capture this depth while user flows stick to action sequences.
© Interaction Design Foundation, CC BY-SA 4.0
Here are practical reasons to use user flow diagrams:
Clarity in design: They help clarify the sequence of screens or pages a user will navigate through.
Identify issues early: You can spot potential roadblocks in the user's journey before they become real problems.
Improve team communication: They provide a visual that all team members can easily understand, regardless of technical background.
Facilitate user testing: You can use them to create test user scenarios.
Refine user experience: They allow for the review and optimization of the user's interaction with the product.
Incorporating user flow diagrams at the right time can help you create intuitive and enjoyable user experiences.
Read Wireframes Site Flows vs. User Flows: When to Use Which for more insights.
UX Pin offers useful tips to create smooth user flows in their article Creating Perfect User Flows for Smooth UX.
Follow these steps to create a user flow diagram:
Define the product's objectives and desired user outcomes.
Conduct user research to understand their needs and behaviors.
Develop user personas to represent different user types.
List the main tasks that users will perform.
Sketch a basic flow of how users move from one step to another.
Break down each step in detail, including user actions and decisions.
Test the flow with real users, gather feedback, and improve.
Finalize the diagram, ensuring clarity and comprehensiveness.
User journey and user flow are different but related concepts in user experience design.
User journey shows a user's interactions with a product over time. It includes all touchpoints, emotions, and thoughts. See how the journey map fits into the UX design process in this video.
To create great user experiences. UX design teams use a five phase process: Empathize, define, ideate, prototype and test. In the empathize phase, teams explore the problem they're trying to solve with the product. User researchers conduct interviews with people affected by the problem and review existing knowledge of the issue. The stage is about knowing what needs to be solved and why.
At the defined stage, user researchers turn their knowledge into a research plan and conduct more targeted tests. They'll learn more about their users and what they're currently doing to solve the problem. Then they'll put their findings into deliverables. Tools for the UX designers to reference when they start designing solutions. These include: user Journey Maps, to show how users try and solve the problem and present. Personas, which are details of typical users.
Affinity Diagrams of what those users think, feel, see and do. And "How might we" statements that list the problem teams are trying to solve with the product. In the ideate phase, teams ensure everyone has a shared understanding of the problem. Someone will then lead a brainstorming session where the team will consider solutions for the first time. The team will come up with as many ideas as possible, even if they're silly sounding or impractical. Afterwards, they will evaluate the options and choose the most viable
and effective solutions from those ideas. In the prototyping phase, the UX designers turn those design ideas into testable prototypes. These prototypes could be low fidelity, digital prototypes or even paper prototypes. The UX designers will do their best to make sure the product is intuitive to use and make multiple versions of those design ideas. In the test phase, researchers get participants to test the prototype and get feedback.
From that they deliver usability test reports to the designers. Who then make new prototypes based on that feedback. products will get increasingly polished and refined with cycles of testing until a final design is settled on. Then the design will be developed and shipped. You think it's all over here, but not quite. Product development is cyclical and non-linear. The product can still be revamped based on real user feedback, and in that revamp you may repeat some or all of the design phases.
New information could even set development right back to the planning stage once again.
User flow focuses on the specific paths users take within a product. Unlike journey maps documenting existing user experiences, designers define the ideal user flows. You focus more on the steps and actions taken to complete a task. You want usability and efficiency within the product, like a website or app. User flow details the interactions within the product itself.
You create a user flow to understand and optimize the user experience. We’ll discuss the top six benefits of creating a user flow.
Clearer User Understanding: You gain insights into how users interact with your product.
Enhanced Usability: The product becomes more intuitive and user-friendly.
Improved Conversion Rates: A smoother flow can lead users to desired actions more effectively.
Identification of Pain Points: You can spot and fix areas where users might struggle.
Efficient Design Process: It helps create a focused, user-centered design.
Increased User Satisfaction: Users enjoy a better experience, likely increasing their engagement and loyalty.
Imagine a user flow for an online bookstore:
A user lands on the homepage.
They browse through a selection of bestsellers and genres.
The user selects a mystery novel.
They add the book to their cart.
The user reviews their cart. They might add another recommended book.
The user proceeds to checkout. They enter the shipping and payment information.
The user reviews the order, confirms it, and completes the purchase.
You send a confirmation email to excite them about their upcoming read.
This flow takes the user from discovery to purchase to create a seamless and engaging experience.
User experience (UX) design professionals typically create user flows. These include:
UX Designers: They focus on the overall feel of the product and user satisfaction.
UI Designers: They work on the interfaces users use to interact with the product.
Product Managers: They oversee the development of the product and ensure the user flow aligns with business goals.
Information Architects: They organize information and content intuitively for the user.
Developers: They may also contribute, especially in understanding technical feasibility and implementation details.
These professionals collaborate to create an efficient and intuitive user flow that aligns with the user's needs.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on User Flows by the Interaction Design Foundation, collated in one place:
Take a deep dive into User Flows with our course Journey Mapping .
This course will show you how to use journey mapping to turn your own complex design challenges into simple, delightful user experiences. If you want to design a great shopping experience, an efficient signup flow or an app that brings users delight over time, journey mapping is a critical addition to your toolbox.
We will begin with a short introduction to mapping — why it is so powerful, and why it is so useful in UX. Then we will get familiar with the three most common types of journey map — experience maps, customer journey maps and service blueprints — and how to recognize, read and use each one. Then you will learn how to collect and analyze data as a part of a journey mapping process. Next you will learn how to create each type of journey map, and in the final lesson you will learn how to run a journey mapping workshop that will help to turn your journey mapping insights into actual products and services.
This course will provide you with practical methods that you can start using immediately in your own design projects, as well as downloadable templates that can give you a head start in your own journey mapping projects.
The “Build Your Portfolio: Journey Mapping Project” includes three practical exercises where you can practice the methods you learn, solidify your knowledge and if you choose, create a journey mapping case study that you can add to your portfolio to demonstrate your journey mapping skills to future employers, freelance customers and your peers.
Throughout the course you will learn from four industry experts.
Indi Young will provide wisdom on how to gather the right data as part of your journey mapping process. She has written two books, Practical Empathy and Mental Models. Currently she conducts live online advanced courses about the importance of pushing the boundaries of your perspective. She was a founder of Adaptive Path, the pioneering UX agency that was an early innovator in journey mapping.
Kai Wang will walk us through his very practical process for creating a service blueprint, and share how he makes journey mapping a critical part of an organization’s success. Kai is a talented UX pro who has designed complex experiences for companies such as CarMax and CapitalOne.
Matt Snyder will help us think about journey mapping as a powerful and cost-effective tool for building successful products. He will also teach you how to use a tool called a perspective grid that can help a data-rich journey mapping process go more smoothly. In 2020 Matt left his role as the Sr. Director of Product Design at Lucid Software to become Head of Product & Design at Hivewire.
Christian Briggs will be your tour guide for this course. He is a Senior Product Designer and Design Educator at the Interaction Design Foundation. He has been designing digital products for many years, and has been using methods like journey mapping for most of those years.






We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
