Do you want to get serious about accessibility, but finding it hard to know where to start? In this video, we’ll take you through 10 principles you can use to get started creating great accessible websites and interfaces that are digitally inclusive right now. Among other things, you’ll learn how to create ALT text that makes sense (and why it’s important), why hamburger menus are not optimal for accessibility, and what it means to embrace the access attitude.
Show
Hide
video transcript
- Transcript loading…
The Takeaway
When you want to start designing for accessibility, you should consider these 10 principles:
If you can’t consider all disabilities, consider blindness. 80 percent of accessibility issues are related to blindness.
Remember to create good ALT text (text that describes images).
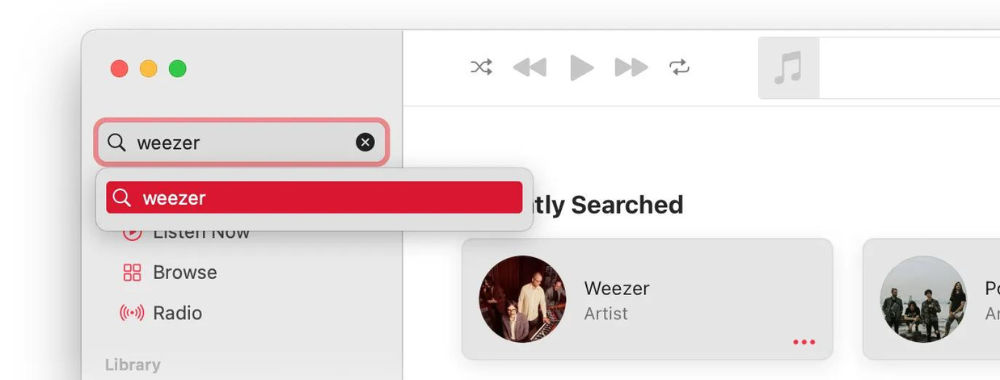
Remember to tag hamburger menus so screen readers don’t skip over them.
Don’t place important content out of the way where screen readers won’t find it.
You have to test for accessibility with real users.
Don’t disable zoom in mobile interfaces.
Accessibility is cheaper when it’s done up front – and easily learned.
Be aware of visual bias, but remember that accessibility does not mean ugly design.
Check mobile accessibility separately.
Embrace the all-access attitude.
References
© Ralph Aichinger, CC BY 2.0