3 Reasons Why Accessible Design Is Good for All

- 755 shares
- 4 mths ago
Digital inclusion is the access and use of Information and Communication Technologies (ICTs)—like the internet and its infrastructure, hardware, software and digital literacy training—by all people, regardless of age, gender, ethnicity, nationality, mobility, physical and cognitive abilities, cultural and socio-economic backgrounds. Digital inclusion helps everyone, especially those who are disadvantaged or historically excluded, to have the access and skills to fully participate in the digital world.
CEO of Experience Dynamics, Frank Spillers, asks questions about accessibility in virtual reality (VR) that mirror questions designers ask in the broader scope of digital inclusion. Questions like, “Who have you left out? Who else do you need to think about?...*Who are we impacting?* Which user? Which community? Which historical, cultural or political context have we learned about, have we thought about, have we included?”
As of 2023, 2.6 billion people remained offline—reduced from 2.9 billion in 2021. To end digital exclusion or bridge the “digital divide,” designers, developers and government officials must think beyond the internet and its infrastructure to include other important aspects of digital inclusion.
“Meaningful access is vital for social, political, and economic empowerment and therefore narrowing digital divides needs to go beyond simply reaching basic internet connectivity.”
— Roundtable on Digital Inclusion, United Nations
The five pillars to achieve greater digital inclusion are affordability and accessibility of the internet and its infrastructure, connected digital devices that meet users’ needs, digital literacy instruction, high-quality technical support and the design of applications, websites and online content that take accessibility into account.
To reduce internet poverty alone, although a noble effort, wouldn’t solve the issue of digital exclusion in the modern age. While the focus on connectivity continues, communities should also work to improve the following:
The internet provides people with equal opportunities to participate and compete online globally. It’s a window into the wider world that enables cultural and political exchanges, open dialogue, fun and exploration!
For instance, in rural areas where people might lack traditional internet infrastructure, including something as basic as electricity—as of 2023, 746 million people still lived without it—connecting them to the electrical grid is the first step to connecting them to the WiFi. Community-based initiatives and infrastructure projects could provide communal spaces for affordable and accessible WiFi networks.
After that, nations would need to consider how to provide low-cost internet services and establish local infrastructure so residents in those internet deserts can engage in online education, employment opportunities and essential services.
Devices like computers, laptops, mobile devices, tablets, etc., that connect to the internet and meet the diverse needs of users are necessary for digital inclusion. This hardware should accommodate a wide range of user requirements and contribute to a more inclusive digital experience.
Furthermore, these devices should be available to everyone, from students who could use them for their science projects to working professionals who need to stay connected to older people who could use them to book medical appointments and beyond. They should be affordable as well.
For example, providing computers at a local library or personal tablets with user-friendly interfaces ensures that individuals with different abilities and backgrounds can effectively use internet-connected technology to foster equal access to online information, services and opportunities. For easier access to hard-to-get hardware and to keep costs down, shared technology resources for communities that need them most is a perfect starting point.
Digital literacy education is essential to promote digital inclusion. It equips people with the skills necessary to navigate and engage with the digital technologies mentioned in the previous section and software like applications, websites and computer programs.
If the student doesn’t know how to use the tablet provided to them, they’ll get nowhere on their science project. If the worker can’t figure out how to connect to the WiFi or open the video-call app, they won’t be able to join their urgent meeting. And if older adults can’t figure out how to turn their devices on, they’ll never be able to book their healthcare appointments. Without proper digital literacy instruction, all the devices become about as useful as a brick.
To help solve this, tech professionals and instructors could provide community workshops to offer hands-on training on online safety, basic computer operations, digital communication and beyond. Finally, digital literacy should be encouraged and taught from a young age. But for the aging population—those who didn’t grow up with AOL, Facebook, or TikTok—it can be difficult to learn new technologies.
Assistant Professor Jeff Johnson from the University of San Francisco speaks about the importance of good design for an aging population.
Quality technical support can enable users “to learn how to learn.” The ability to learn skills acts as the magic multiplier of all other skills. It enables people to more efficiently acquire and master the processes and tools of the digital world.
Digital providers must involve highly skilled tech professionals and instructors to provide quality and ongoing technical support. For instance, a dedicated helpline staffed by knowledgeable professionals or information technology (IT) technicians who regularly visit local schools, libraries and community centers can provide timely and accurate support to users who encounter technical issues. This guarantees people, regardless of their technical proficiency, can confidently and successfully use digital tools and services while promoting education on how to solve unique online and offline problems self-sufficiently.
“Barriers to access are caused by society failing to make interactions accessible…we, as a society, have created barriers that inhibit people's full interaction with the world around them; and so, you [as the designer] have the power to remove some of those barriers.”
— Elana Chapman in Introduction to Digital Accessibility
Well-designed products and services promote resourcefulness, participation, and cooperation for all users regardless of socio-economic status, ability, nationality, gender, age, etc. Product designers must include accessibility measures for the sake of legality but, more importantly, for the sake of the 1.3 billion (or 1 in 6 people) who live with significant disabilities worldwide.
Follow along with Ditte Hvas Mortensen, user researcher and design psychologist, as she explains the 7 factors that influence user experience, including accessibility and its legal and design-related implications.
It’s paramount to design and develop apps and websites with clear navigation, adjustable font sizes and color palettes, and compatibility with screen readers and other assistive technologies so individuals with diverse abilities can engage just as effectively and efficiently as their non-disabled counterparts.
“Digital divide is the issue. Digital equity is the goal. Digital inclusion is the work.”
— National Digital Inclusion Alliance
If digital inclusion is the work people must do, what’s the end goal? To answer that, it’s first helpful to define “equity.”
George Washington University states, “Equity recognizes that each person has different circumstances and allocates the exact resources and opportunities needed to reach an equal outcome,” as opposed to “equality,” which “means each individual or group of people is given the same resources or opportunities.”
For example, in The Netherlands, where internet access and digital infrastructure are well-established, an equitable solution might involve providing Dutch students with personal devices and customized online resources.
Meanwhile, in Venezuela, where such infrastructure is less developed and internet poverty is much higher, an equitable solution could involve the investment in community internet cafes or school libraries in addition to the supply of affordable devices and free training on how to use them, and the creation of localized digital content.
Equality offers the same opportunities and resources, while equity offers more to those who need it most for an equal outcome.
© Storyset on Freepik, Free License
The discussion around "equity" highlights the need to deconstruct structural barriers for true equality and focus on fairness through contextual solutions rather than offering the same resources to everyone, which can perpetuate digital exclusion.
Digital equity, the ultimate goal of digital inclusion efforts, ensures everyone has the necessary IT skills for active participation in society, the economy and politics. These skills are essential for people to engage in civic activities, secure jobs, access vital services and lifelong learning.
Designers facilitate digital inclusion when they adopt accessibility, usability and diversity in their designs. They create welcoming digital spaces for diverse audiences when they integrate these principles from the start of the design process.
Implement recognized accessibility standards such as Web Content Accessibility Guidelines (WCAG) 2.1 to guarantee usable digital products with accessible visual design by people with disabilities.
Accessibility research expert Elana Chapman states, “If you start designing for those edge case users, you actually end up with something that works for more individuals and is more customizable for different groups of users.” This means the more designers work to include accessibility measures in their designs, the more likely they are to design for a broader audience, which inevitably leads to digital inclusivity.
Many websites like Google, Apple, and Amazon apply WCAG 2.1 and incorporate features like screen reader compatibility for visually impaired users, captioning and sign language interpretation for videos for those with hearing impairments and keyboard navigation options for users with motor impairments. These implementations validate the websites as navigable and usable by those with different abilities.
IxDF instructor and web design expert William Hudson takes it a step further when he speaks about usability in web design and where it intersects with accessibility. He states, “Most changes for accessibility do benefit all users, especially when you start to think about how can we simplify this layout? How can we make the whole thing [the design] easier to use?”
Design intuitive interfaces with straightforward navigation, legible web fonts and high color contrast. Consider options for adjustable text sizes and typefaces, alternative text for images and keyboard navigation.
The BBC website provides a real-life example of these design principles in the image below. It features an intuitive layout with clear navigation, uses high-contrast colors for readability—black and white—and offers a choice of text sizes and fonts.
Additionally, the BBC website includes alternative text for images. It supports keyboard navigation, which makes the site accessible and user-friendly for a diverse audience, including those with visual or motor impairments.
BBC’s clean black-and-white web design with an emphasis on the site’s accessibility and adaptability for resizable text.
©BBC, Fair Use
Provide content in multiple languages to cater to a global audience! Consider the linguistic diversity of users to make information accessible to non-native speakers.
A perfect example of this principle in action is the Duolingo language learning app. Duolingo offers its content in multiple languages to cater to a global audience with diverse linguistic backgrounds.
This approach allows users to learn new languages starting from their native language, which makes the learning process more accessible and practical for non-native English speakers. In this way, Duolingo significantly broadens its reach and impact for users from all over the world.
The language learning app Duolingo aptly provides its services in various languages right from the homepage in a dropdown menu.
©Duolingo, Fair Use
Design responsive and adaptable products for different devices and screen sizes to accommodate users who access content through various platforms and devices.
Netflix provides an exemplary real-life case of responsive design. Expertly optimized, the platform accommodates a variety of devices, including TVs, desktop computers, tablets and smartphones. Regardless of the screen size or device, Netflix maintains a consistent and user-friendly experience where users can easily browse, watch and interact with content. Netflix has undoubtedly found diverse ways for its global audience to access and enjoy its streaming service.
Netflix demonstrates its responsive design across TV, desktop computers, tablets and mobile phones on its homepage, indicating anyone can watch everywhere.
©Netflix, Fair Use
Create content that is culturally sensitive and inclusive. Avoid stereotypes and use images and language that resonate with a diverse audience.
A notable example of culturally sensitive and inclusive content creation is the global marketing campaigns by Coca-Cola. In their ads, Coca-Cola avoids stereotypes and carefully selects images and language that resonate with diverse audiences worldwide.
They tailor their content to reflect different countries' local cultures, traditions, languages and socio-political contexts. Coca-Cola makes certain its messaging is inclusive and respectful, which enhances the brand's appeal and connection with consumers from various cultural backgrounds.
From top left to bottom right: Coca-Cola ads from the African Swahili-speaking regions, South Korea, Ukraine and Portugal. The ads consider the regions they’ll appear in and the present-day societies they represent.
© Coca-Cola, Fair Use
Conduct usability testing with individuals who represent diverse demographics, abilities and backgrounds. This helps identify potential barriers to a more inclusive design.
For example, McDonald’s, in partnership with CDS in the United Kingdom, ran two rounds of usability testing with 225 users to help improve the McDonald’s app.
Based on insights from the tests, the company optimized content and introduced changes to the visual design to guide McDonald’s customers and help them easily identify functionality. As a result, McDonald's customers could easily order from anywhere, anytime and choose how to collect their orders. It also made ordering faster, more accurate and reduced congestion. These changes made the app more convenient and better suited for different customer needs.
CDS’ case study of its usability testing research for the McDonald’s app in the UK.
©Image from cds.co.uk
Support and engage in initiatives that encourage digital literacy so users have the skills to easily navigate and connect with technology.
Google's "Grow with Google" program is a digital literacy initiative. It offers free training, tools and resources to help people develop digital skills. It encompasses many topics, from basic internet navigation to advanced skills like coding. Its goal is to give people the information they need to interact in different digital environments.
Google offers courses, certifications, free resources and a lot more to help people worldwide learn new technology, progress in their careers and develop their own businesses.
©Google, Fair Use
Work with accessibility experts or consultants to assess and improve the accessibility of digital products. This type of collaboration can provide valuable insights and guidance during the design process.
Listen and learn from accessibility experts like Vitaly Friedman, Katrin Suetterlin, Jeff Johnson and Elana Chapman via IxDF’s Master Classes, where members can dive into timeless digital accessibility principles for only $5. The field of accessibility is dynamic. Keep an eye on this space!
IxDF’s Master Classes are a great way to keep up to date with the latest accessibility measures and methods.
© Interaction Design Foundation, CC BY-SA 4.0
Read more about accessibility in design in the article Understand the Social Needs for Accessibility in UX Design.
Interested in learning how to design for accessibility? Enroll now in the IxDF’s course Accessibility: How to Design for All today!
Sign up for Elana Chapman’s Introduction to Digital Accessibility and for Vitaly Friedman’s on Accessible and Inclusive Design Patterns via the IxDF’s Master Classes.
World Health Organization (WHO) gives an overview of the number of people living with disabilities in the world today.
Access the latest Web Content Accessibility Guidelines (WCAG) 2.1 to make sure your designs are inclusive.
Learn more about the basics of digital inclusion via the National Digital Inclusion Alliance’s (NDIA) helpful definitions.
Read the United Nations’ roundtable definition of digital inclusion as a PDF.
Read up on equity vs equality from George Washington University’s One Public Health article, Equity vs. Equality: What’s the Difference?
Get the facts and figures surrounding internet poverty from the Internet Poverty Index. The United Nations reported 2.9 billion people were still offline in 2021. The International Telecommunication Union (ITU) reports about 2.6 billion people remained offline in 2023.
View the important statistics on the number of people without access to electricity. The International Energy Agency (IEA) further discusses the lack of electricity globally.
Dive into the McDonald’s app usability testing case study from CDS.
Digital literacy refers to the skills and knowledge required to use digital technology, media and resources effectively. It encompasses the ability to find, evaluate, create and communicate information using digital platforms and tools.
Digital literacy allows people to use technology and includes critical thinking and ethical considerations while navigating digital environments. It is essential today, where technology plays a significant role in education, communication and work. It enables individuals to participate fully in a digital society to enhance their personal and professional lives.
Ethical design practices guarantee digital products and services are accessible to all users, including those with disabilities, a fundamental aspect of digital inclusion. Designers must focus on user-centered design, consider the diverse needs of potential users and incorporate marginalized or underrepresented groups within their designs.
Ioana Teleanu highlights the importance of ethical AI design in the course AI for Designers.
Ethical design respects and integrates cultural differences to ensure culturally relevant and respectful content and interfaces. Data privacy and security also protect users, particularly those most vulnerable online. Finally, designers must tackle economic barriers and create cost-effective solutions without sacrificing quality.
Governments, industry and community organizations should work together to overcome the challenges digital inclusion faces, like:
Infrastructure Gaps: In many regions, especially rural and developing areas, the lack of robust digital infrastructure—like high-speed internet—is a major barrier to digital inclusion.
Affordability: The cost of internet access and digital devices can be too high for low-income individuals and families, which limits their ability to participate in the digital world.
Digital Literacy and Skills: A lack of digital literacy and skills among certain population groups limits their ability to use technology effectively. This includes basic operational skills and understanding how to navigate online safely and responsibly.
Cultural and Language Barriers: Content in certain languages (like English) and not tailored for cultural diversity can alienate non-native speakers and people from different cultural backgrounds.
Accessibility for People with Disabilities: Many digital products and services do not include accessibility measures, which is challenging for people with disabilities.
Policy and Regulatory Challenges: Inadequate or outdated policies obstruct the expansion of digital services and fail to address the needs of marginalized communities.
Socio-economic Disparities: Socio-economic factors play a significant role in digital inclusion. People from disadvantaged backgrounds often have limited access to technology and the internet.
Internet poverty describes the lack of access to, or the inability to afford, internet services. The digital divide affects people in low-income areas, rural regions and developing countries. Internet poverty hinders individuals from accessing critical online resources, education, job opportunities and social connections.
This form of poverty also limits the development of digital literacy skills, which are essential in today's technology-driven world. Addressing internet poverty requires collaborative efforts worldwide to improve infrastructure, lower costs and increase digital literacy for equitable access to the internet for all.
Organizations can train their staff in inclusive design practices through various methods, including but not limited to:
Specialized Workshops and Training Sessions: Conduct workshops on inclusive design, where staff can learn about accessibility standards, cultural sensitivity and user-centered design principles.
Online Courses and Certifications: Encourage staff to enroll in online courses or obtain certifications in inclusive design from reputable institutions or platforms.
In-House Training Programs: Develop in-house training programs customized to the organization's specific context and needs, like lectures, practical exercises and project-based learning.
Expert Guest Speakers and Consultants: Invite experts in inclusive design to give talks or provide consultancy to expose staff to the latest trends, best practices and real-world insights.
For example, Katrin Suetterlin UX Content Strategist and IxDF Master Class speaker, teaches about universal and inclusive Design that all IxDF staff and members can learn and gain from.
Learn more in How to Design for Neurodiversity: Inclusive Content and UX.
Mentoring and Peer Learning: Pair less experienced staff with mentors with expertise in inclusive design. Encourage peer learning sessions where team members can share experiences and solutions.
Dive deeper into digital inclusion and inclusive design with several noteworthy books:
Digital Inclusion: An International Comparative Analysis, edited by Massimo Ragnedda and Bruce Mutsvairo from Lexington Books, 2018.
This book comprehensively analyzes digital inclusion across countries and highlights the challenges and strategies to bridge digital divides.
Inclusive Design for a Digital World: Designing with Accessibility in Mind by Regine Gilbert from Apress, 2019.
The book focuses on accessible design in the digital space, and it provides practical insights for creating inclusive digital products and services.
Digital Dead End: Fighting for Social Justice in the Information Age by Virginia Eubanks from MIT Press, 2011.
This work critically examines how digital technology impacts socio-economic inequalities and explores ways to use technology for social justice.
Technology and Social Inclusion: Rethinking the Digital Divide by Mark Warschauer from MIT Press, 2003.
Warschau’s book takes a holistic view of the digital divide and discusses digital inclusion's technological, political and cultural aspects.
Several highly cited research studies and papers have significantly contributed to the field of digital inclusion:
DiMaggio, Paul, Eszter Hargittai, Coral Celeste, and Steven Shafer. Digital Inequality: From Unequal Access to Differentiated Use. In Social Inequality, 355-400. Russell Sage Foundation, 2004.
This paper discusses the impact of the internet on information access and social inequality. It highlights five key issues: the digital divide, comparisons with other media, demographic disparities in internet use, its effects on life chances and the evolving nature of internet technology. The authors emphasize the need for further research in these areas.
Grishchenko, Natalia. Social Capital, Digital Divide and Their Relationship with Internet Use: A Longitudinal Study. SSRN, February 27, 2022.
The author examines the relationship between internet use types, the digital divide and social capital using panel data from a Russian survey (2012-2018). Results show varied effects: work-related internet use correlates with higher education, while communication use predicts social outcomes. Age affects the internet's impact. The study informs policies addressing the digital divide.
Srinuan, Chalita, and Erik Bohlin. Understanding the Digital Divide: A Literature Survey and Ways Forward. 2nd European Regional Conference of the International Telecommunications Society (ITS): "Innovative ICT Applications - Emerging Regulatory, Economic and Policy Issues," Budapest, Hungary, September 18-21, 2011. International Telecommunications Society (ITS), Calgary.
The paper introduces the digital divide, its definition and its significance in public policy discussions. It conducts a literature review covering 2001-2010, categorizing research across three journal types. The results reveal the complicated nature of the digital divide, exploring socio-economic and institutional factors. The study suggests a need for future research to address global and social divides in ICT adoption.
You can also read more about how to Understand the Social Needs for Accessibility in UX Design.
Designers can address language barriers in digital products via the following:
Multilingual support
Visual communication
User interface (UI) flexibility
Voice and text translation features
User testing with diverse groups
Language simplification
Designers can create more inclusive digital products that cater to a global audience and break down language barriers to improve the user experience and user interaction across different linguistic groups.
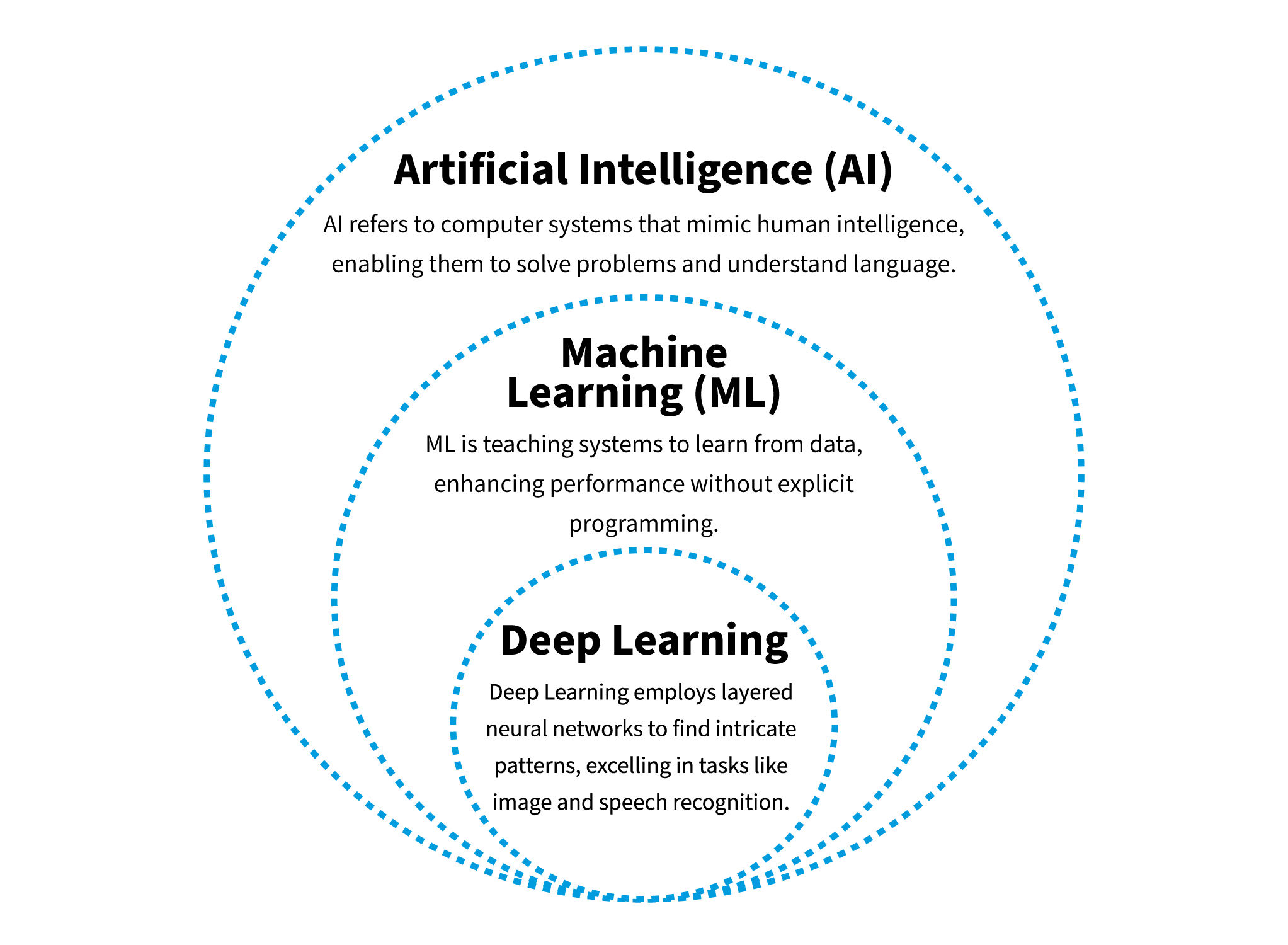
AI and machine learning can significantly contribute to digital inclusion in various ways:
Personalized Learning: AI can tailor educational content to individual learning styles and needs and make digital education more accessible and effective for diverse learners.
Language Translation and Accessibility: Machine learning algorithms improve language translation services, breaking down language barriers in digital content. AI can also enhance speech recognition and synthesis to aid users with different language backgrounds or disabilities.
Enhanced Accessibility Features: AI-driven technologies like voice assistants and adaptive interfaces can make digital products more accessible to people with disabilities, such as visual or hearing impairments.
Predictive Analytics: AI can analyze data to identify regions or communities with limited digital access and help policymakers and organizations target their inclusion efforts more effectively.
Automated Content Moderation: AI can help create safer digital environments via the identification and removal of harmful content, making online spaces more inclusive and welcoming for all users.
Affordable Solutions: Machine learning can optimize network operations and reduce costs to provide more affordable internet access, especially in underserved areas.
 A brief overview of AI, machine learning and deep learning, where deep learning is a subset of machine learning, which, in turn, is a subset of artificial intelligence.
A brief overview of AI, machine learning and deep learning, where deep learning is a subset of machine learning, which, in turn, is a subset of artificial intelligence.
© Interaction Design Foundation, CC BY-SA 4.0
User research contributes significantly to digital inclusion in several key ways. For example,
Identify User Needs: Designers and developers gain insights into the specific needs, preferences, and challenges of different populations when they conduct research with diverse user groups.
Uncover Accessibility Issues: User research helps identify accessibility barriers that might not be obvious, like issues faced by people with disabilities, older adults or those with limited digital literacy.
Cultural Relevance: Designers should engage with users from various cultural backgrounds during research so their digital products are culturally sensitive and relevant.
Inclusive Design Development: Insights gained from user research guide the development of inclusive design principles and digital products that cater to the needs of all users, including those often marginalized.
Test and Validation: Through user testing, researchers can validate whether digital products are genuinely inclusive and make necessary adjustments based on real-world feedback.
Policy and Strategy Formulation: User research results can inform policies and strategies to promote digital inclusion as long as they are based on the actual experiences and needs of diverse populations.
If digital products and services are accessible, usable, and meaningful to all population segments, then digital inclusion is one step closer.

Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Digital Inclusion by the Interaction Design Foundation, collated in one place:
Take a deep dive into Digital Inclusion with our course Accessibility: How to Design for All .
Master complex skills effortlessly with proven best practices and toolkits directly from the world's top design experts. Meet your expert for this course:
Frank Spillers: Service Designer and Founder and CEO of Experience Dynamics.






We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
