Affordances define what people can do with your product. Here, we look at the different areas where you can incorporate affordances in mobile UX design.
Visual perception psychologist James Gibson introduced the concept of affordances to describe the relationship between organisms and their environments. Don Norman brought affordances to the UX community’s attention with a concept called the “Norman door”. In the “Norman door” example, a push door has a plate that affords to push and a pull door has a handle that affords to pull.
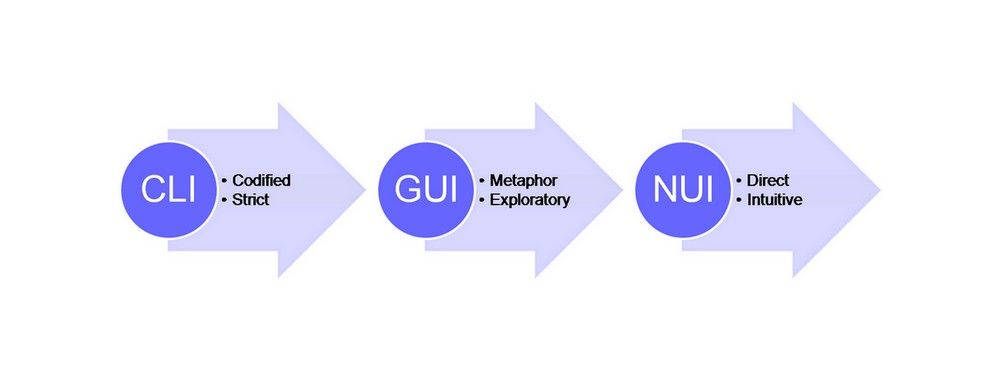
A mobile device’s user interface, just like other physical objects, affords certain uses and actions. Researchers and professors Eric Klopfer & Kurt Squire identified five affordances of mobile devices. Let us look at each of these and learn how to improve experiences with them in mind.
1. Portability
Mobile users are in motion. Their eyes are not fixed on one place or thing. People constantly face distractions and interruptions. So, your designs must factor in movement, device-switching and task-switching behaviors. Affordances should respect the device in motion and be “glanceable”. Don’t make people squint or interpret anything.
2. Social Interactivity
Mobile affords social communication, collaboration, and interaction with other users or other users' content. Sociability—how your design allows users to discover, interact and co-problem solve—is critical on mobile. Social affordances should facilitate better cooperation, communication, and collaboration.
Many service apps have user-to-user social interaction. Think food delivery, app-based taxis or holiday home rentals.
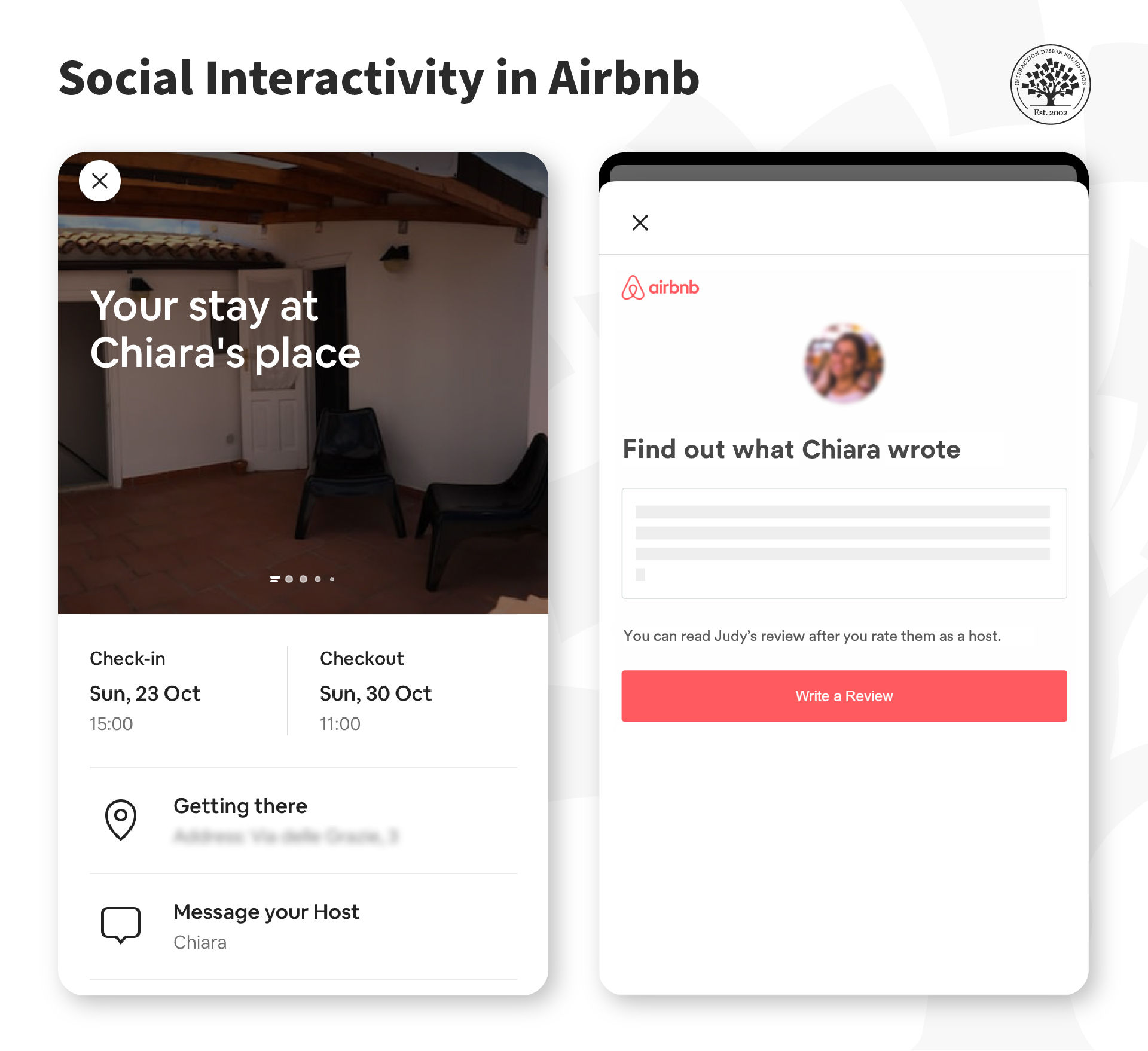
Airbnb offers an excellent example of how sociability can improve user experience. When you select a home to rent, Airbnb allows you to view reviews from guests of that home and chat with the host even before you book.

The Airbnb app lets guests chat with the host to ask for help or answer urgent questions easily. Guests can leave reviews to help others in the community make more informed decisions.
© Airbnb, Fair Use
3. Context Sensitivity
With the many sensors built into smart devices, apps can detect when the user changes context. You can leverage this data and tailor the user experience to suit the current context. Several products offer location-based services. However, apps cannot fully exploit the full range of “you are here, so this is available to you”—primarily because of privacy.
Affordances should be sensitive to users’ context requirements and constraints. For example, if the user is on a mobile banking app at 1:00 am, don’t offer a live chat feature and say, “nobody here, be back soon” when the user types something. Instead, you can disable the chat and offer the user other, non-realtime ways to communicate.

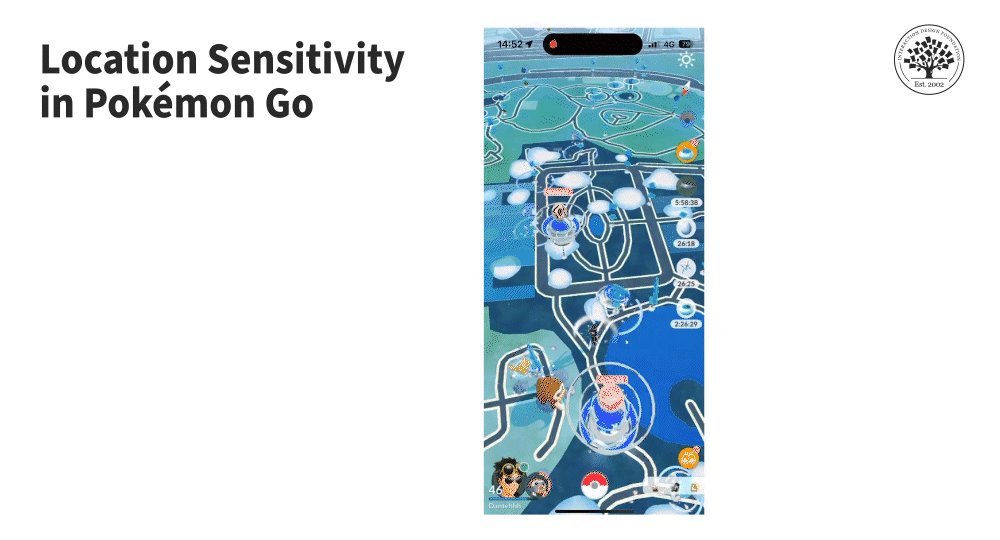
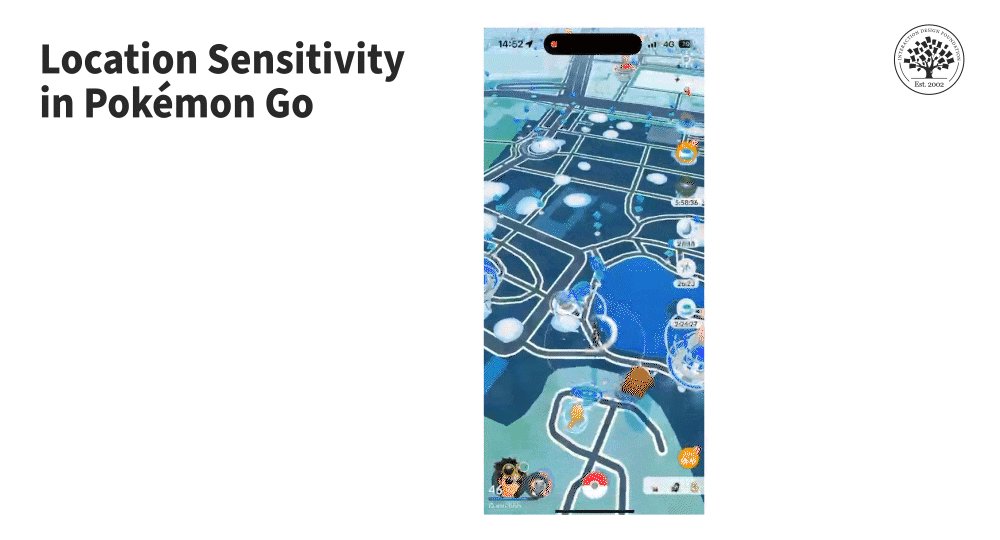
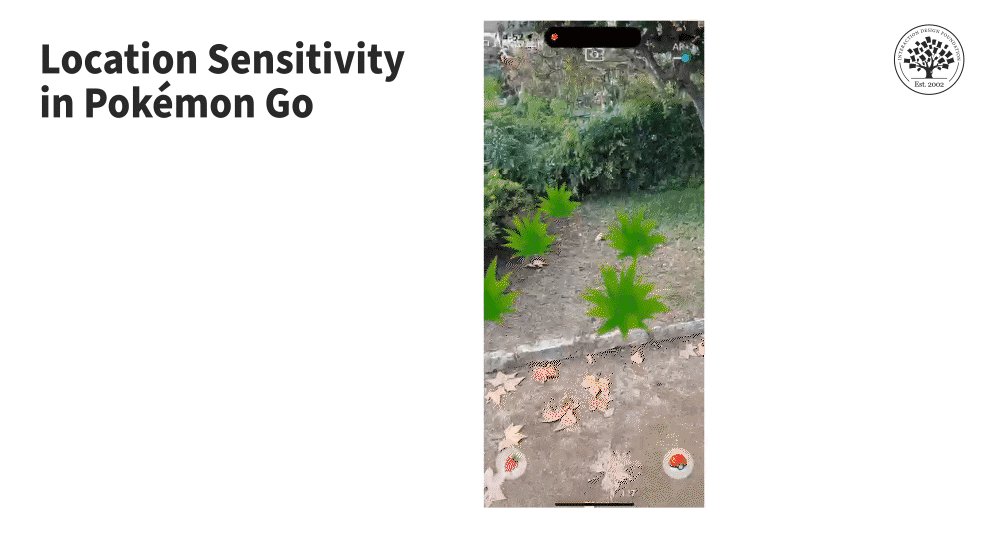
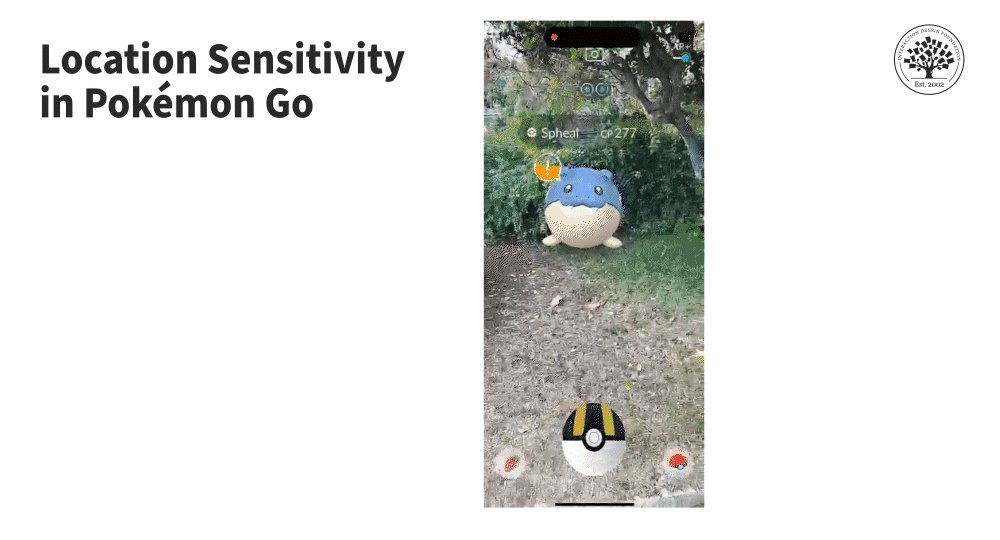
Pokémon Go combines location and social interactivity to create multi-player contests to shape its AR (augmented reality) narrative.
© Pokémon Go, Fair Use
Context sensitivity offers great opportunities for mobile as well as IoT (Internet of Things). The more devices that can adapt to the specific needs of a user in real-time, the “smarter” they will be for the user. For example, an app that detects you are near your home can connect with the home thermostat and automatically set the room temperature to suit your preference.
4. Connectivity
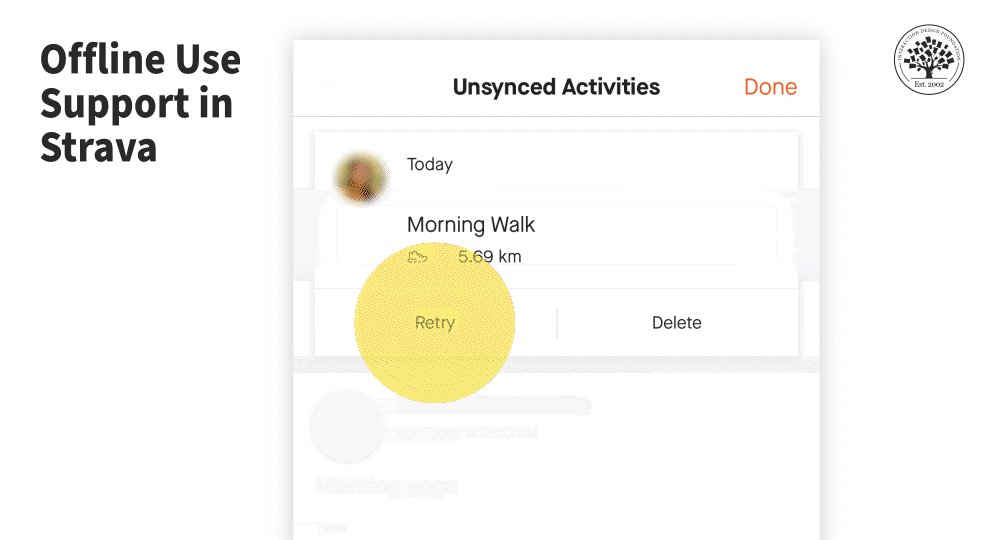
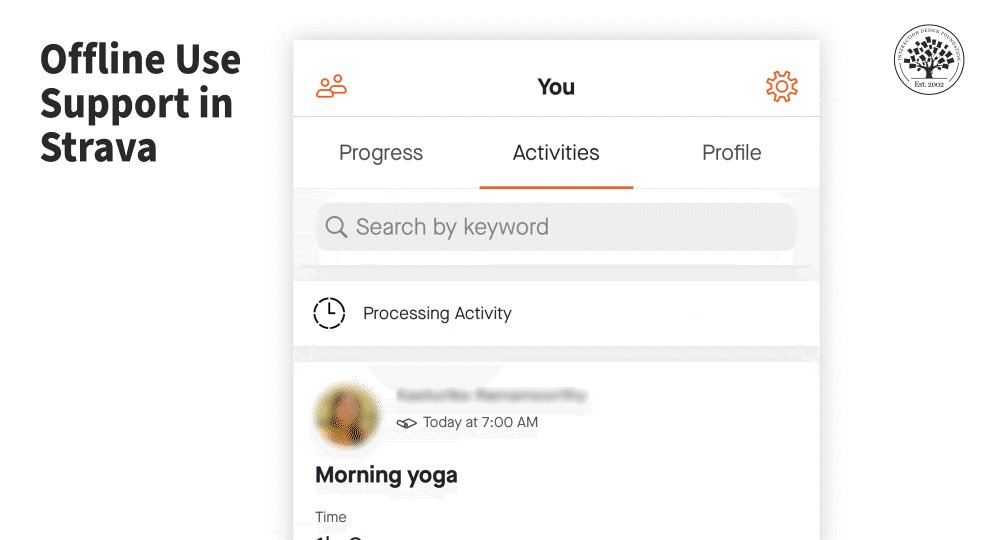
Mobile network coverage and bandwidth speed vary across different regions. For example, in some countries, users must buy additional bandwidth or pay extra for high-speed temporary access. Affordances should respect offline or low-bandwidth scenarios.

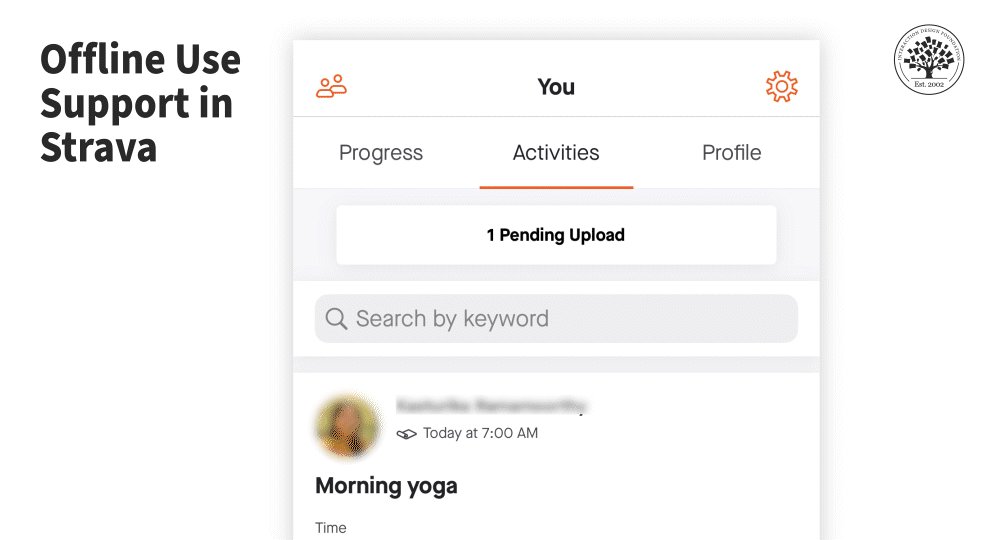
Fitness tracking app Strava saves a user’s progress offline and allows users to sync the data once network connectivity is available.
© Strava, Fair Use
5. Individuality
The personal nature of mobile gives us the opportunity to customize and personalize interactions.
“Customization is all about the user making changes and choosing what they want in an app. Personalization is … about tailoring the app experience to meet the needs of a specific user.”
— Andrea Knezovic, Head of Content, Udonis Inc.

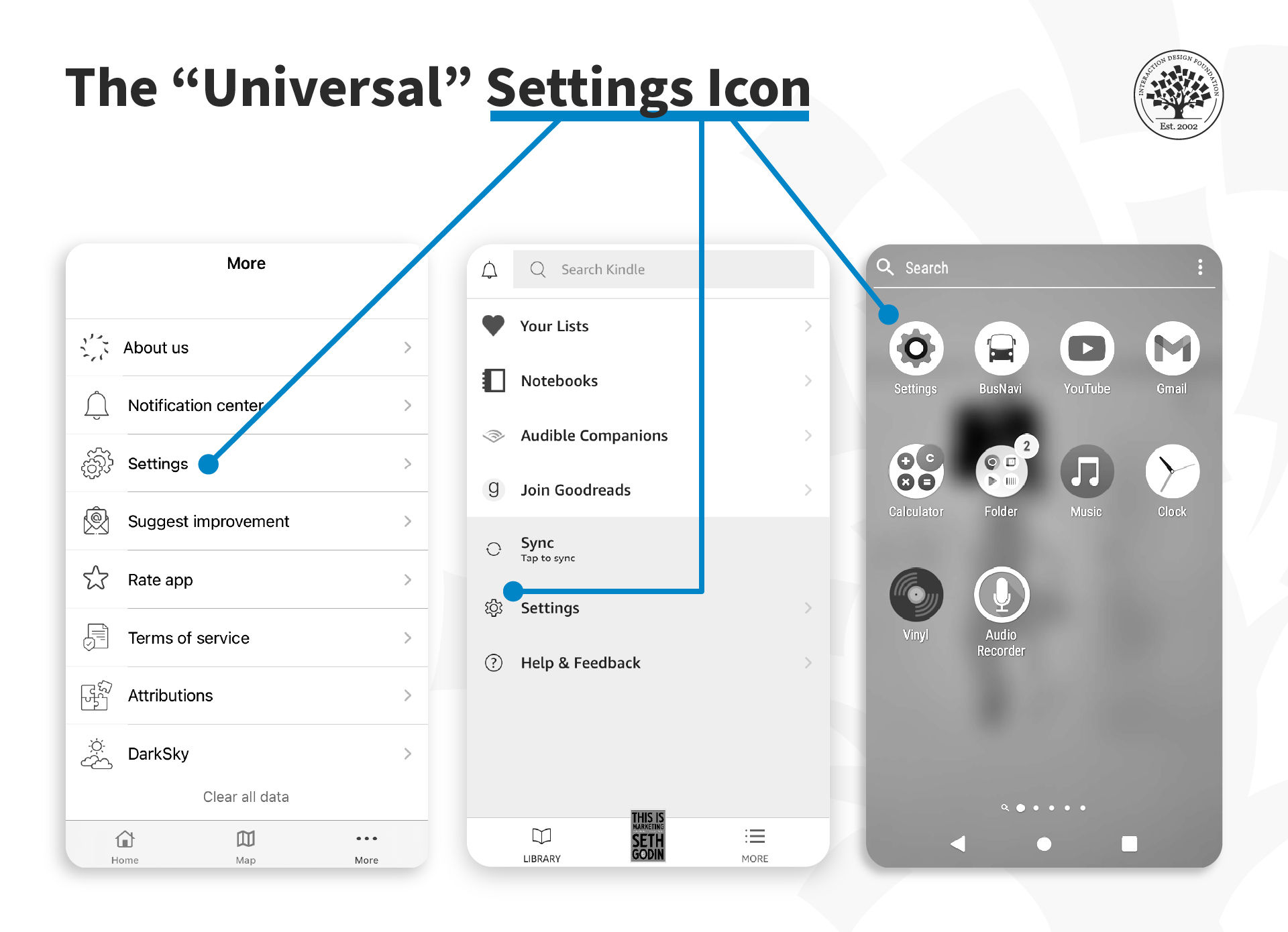
The gear icon has become the default for “settings” preferences in most applications.
© Airly, Amazon (Kindle), Android, Fair Use
The key here is to offer the optimum level of customization. If you offer too many customization settings, it can get tedious—to implement technically, as well as for users to fine-tune several options.
“The thing about us humans is that we want to feel special. We want to feel that we are understood and that our needs will be met. That’s why users love personalization. It’s as though everything is tailored just for them.
Mobile app personalization can include push notifications, recommendations, suggestions, tips, discounts, special offers, etc. All of it individualized and relevant to the user.”
— Andrea Knezovic, Head of Content, Udonis Inc.
The Take Away
Just like physical objects, a mobile device affords certain uses and actions. Researchers and professors Eric Klopfer and Kurt Squire identified five affordances of mobile devices:
Portability: Users can take the device anywhere and use it on the go. Hence, affordances must be glanceable.
Social Interactivity: Users can communicate and interact with other users. Social affordances should facilitate better cooperation, communication, and collaboration.
Context Sensitivity: The device can sense the user’s context (such as location, orientation, lighting levels, etc.); so, affordances should be sensitive and adapt to context requirements and constraints.
Connectivity: Mobile devices can be used with and without internet (and network) connectivity. Affordances should respect offline or low-bandwidth scenarios.
Individuality: Devices are personal, which makes it possible to design personalized and customized experiences.
References and Where to Learn More
Here’s a summary of Eric Klopfer & Kurt Squire’s work on Affordances of Mobile Devices.
Researchers Seann Dikkers, John Martin and Bob Coulter explore different ways in which mobile devices can be used in education. See their book Mobile Media Learning: Amazing Uses of Mobile Devices for Learning for more.
Airbnb experimented with an app for users to collaborate and vote on home search strategies, leveraging the iOS iMessage platform. Read more about it at AirbnbEng’s blog: A new way to plan your trip: Introducing the Airbnb iMessage App.
Learn about how Airbnb designs for community collaboration in the article Co-hosting: Designing a service to support community collaboration.
See Marina Thomas’s article for tips on how to personalize experiences: Personalization of Mobile Apps and Ways to do It.
Andrea Knezovic shares strategies on how to implement personalization in mobile apps in her article, Drive Engagement with Mobile App Personalization.
Hero image: © Michael Coghlan, CC SA 2.0