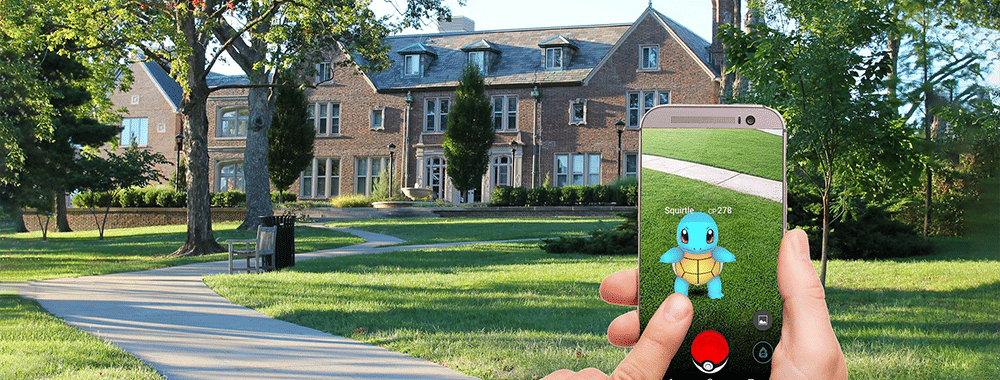
From a design perspective, UX for Augmented Reality (AR) is similar to mobile UX in that users are often on the move and use the interface in short bursts of activity. In contrast, the user experience of a virtual reality application is more similar to web or desktop UX, designed for immersive, continued use. Here we'll explore how to make the most of the kinds of interaction AR excels at and how to design for the spaces where we use AR.
Augmented reality has many applications that provide more meaning or information to specific places, but most AR experiences are not restricted to a single place. Navigation AR tools or information overlays need to adopt similar design principles from mobile UX to fit users' task load and needs on the go.
What Is Spatial Cognition?
AR activates the parts of our brains that interpret and process real environments in a process called "spatial cognition." Spatial cognition refers to the cognitive processes that perceive and understand our environment. This includes a range of abilities, like spatial perception, spatial memory, spatial reasoning, and spatial problem-solving.
Some AR experiences, like navigation apps or information overlays, need to keep up with users on the move. Frank Spillers is a veteran AR/VR designer and founder of Experience Dynamics. In this video, he will explore mobile AR experiences on the go.
Video copyright info
Copyright holder: mobilenet.cz Appearance time: 0:31 - 0:35 Copyright license and terms: CC BY Link: https://www.youtube.com/watch?v=J85-o_1rt8k&t=56s&ab_channel=mobilenet.cz
Copyright holder: Taqtile Appearance time: 1:28 - 1:42 Copyright license and terms: CC BY Link: https://www.youtube.com/watch?v=_EfKA2RdSbY&t=1s&ab_channel=Taqtile
Copyright holder: KEE JOON HONG Appearance time: 3:07 - 3:18 Copyright license and terms: CC BY Link: https://www.youtube.com/watch?v=dlZRGJx4g8A&ab_channel=KEEJOONHONG
Copyright holder: SpectreXR Appearance time: 3:18 - 3:30 Copyright license and terms: CC BY Link: https://www.youtube.com/watch?v=-zysckX_AOg&ab_channel=SpectreXR
Key Aspects of Spatial Cognition
Spatial Perception: Spatial perception is the ability to perceive and interpret spatial relationships between objects, locations, and ourselves. It allows us to recognize objects in space, understand distances, and perceive depth and perspective.
Spatial Memory: Spatial memory encodes, stores, and retrieves spatial information. It's how we remember the locations of objects, landmarks, and routes. Spatial memory plays a crucial role in navigation and wayfinding.
Spatial Reasoning: Spatial reasoning lets us make logical predictions of objects in space. This ability lets us understand geometric properties and transformations. We can use spatial reasoning to predict a ball's trajectory and catch it or visualize what a bowl might look like if it were twice as large or upside down.
Spatial Problem-Solving: Spatial problem-solving uses spatial information and reasoning to complete tasks. This can include finding the shortest route between two points, assembling objects, or interpreting maps and diagrams.
Spatial cognition is an essential part of how we understand the world. It is particularly pertinent to AR designers, who need to understand and optimize spatial interactions and behaviors. There are few opportunities to trigger this type of cognition for desktop and traditional mobile UX. But with AR, you can activate these cognitive processes to create a user experience tailored for people on the move.
AR designs should converse with the spaces around the user. Users should feel the AR experience exists in the same world as them. To do this, we must design user interfaces (UIs) that enhance rather than cut off the world around us.
Tips and Techniques for AR in Motion

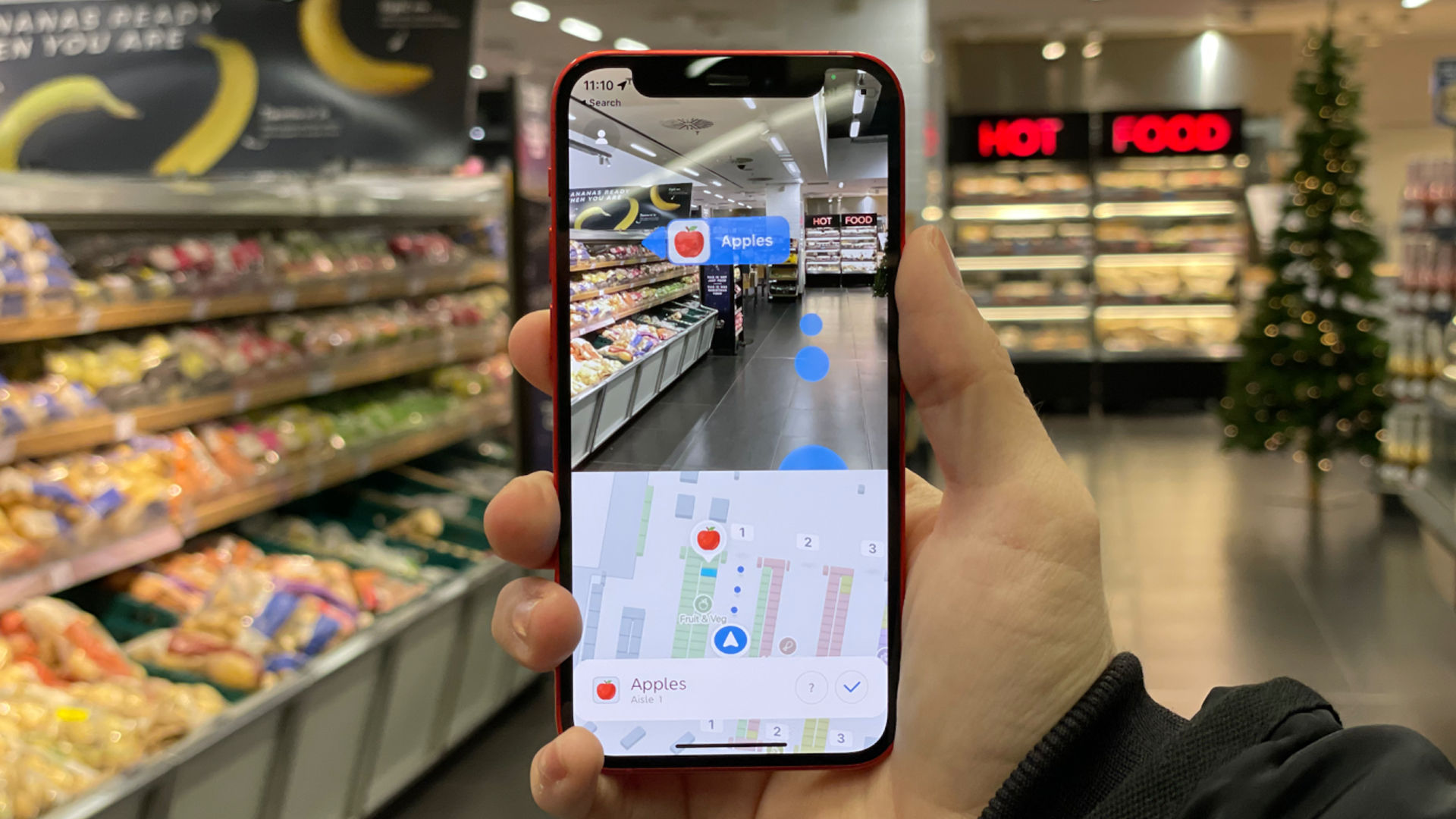
AR apps can provide guidance and assist in common tasks, like grocery shopping.
©HyperARCo, Fair Use
Find below some tips to create a great user experience on the go.
Walk the space: This technique is as simple as make-believe. With a vivid enough imagination, you can navigate the spaces you are designing for and visualize what an AR experience might look like. Bodystorming is a useful technique for this. Notice opportunities and constraints, like obstacles, distractions or moments where an AR interface could be beneficial or detrimental. Ensure that the field of view (FOV) is comfortable and works with the experience.
Use Gestural Inputs: The user interacts with AR in more ways than button clicks and key presses. They might want to move or rotate objects by turning them with their hands. They might also want to use their eyes or voice to activate certain functions. Consider the space between objects as something that might trigger new functions. You will want to limit these input types when the user is stationary.
Design Adaptive UI: Have the interface adjust contrast and brightness, especially in outdoor environments or when the user transitions indoors. UI elements should get darker, lighter, or more or less transparent based on lighting conditions. For 3D models, you might have to adjust the model's lighting based on actual lighting conditions.
Consider User Fatigue: Remember that phone-based AR is not ideal for prolonged use like desktop applications are. Don't ask users to hold their phones to their faces for extended periods; if they are wearing a headset, this is easier to manage as long as it is lightweight. The user should be able to wear it even when not using AR without an issue.
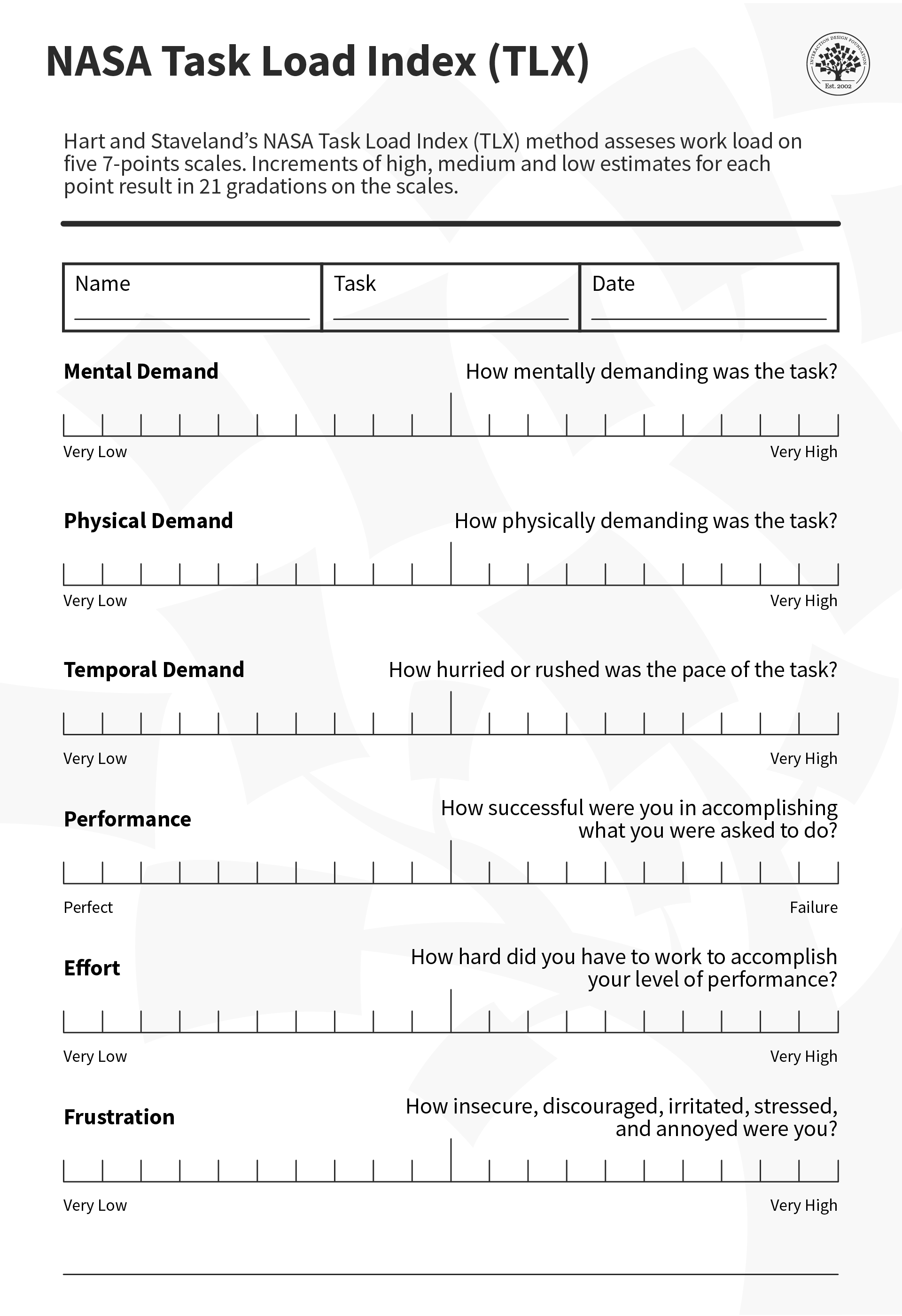
Limit Task Load: Try not to overload users with information or tasks. You can use NASA's Task Load Index to help evaluate your design to ensure your users receive the right information at the right time.
![]()
NASA created the task load index to help identify how much physical and mental effort a task takes.
© NASA, Fair Use
The Take Away
AR is a close cousin of mobile design and should be similarly suited for use on the go. As a designer, it's important to familiarize yourself with the space and go there if possible. Also, ensure your interface is adaptive to the environment, interacts realistically with physical space, doesn't fatigue the user with tasks that require prolonged use, and doesn't overwhelm the user with information and stimuli.
References and Where to Learn More
Read about how to limit cognitive load with NASA's Task Load Index.
Also, see the unofficial Interactive version.
For more on how AR and spatial cognition, read Augmented Reality (AR) and Spatial Cognition.
Hero Image: © Siemens Software, Fair Use