Don’t Build It, Fake It First – Prototyping for Mobile Apps

- 1.1k shares
- 4 years ago
Iterative development in user experience (UX) design is an approach that involves continuous improvement and user-centered design principles. Designers and their teams create, test and refine designs in cycles. Designers learn from user feedback and make incremental improvements throughout the design process.
UX Designer and Author of Build Better Products and UX for Lean Startups, Laura Klein explains important points about iteration in software development.
Great agile teams commit to iterating on features. Now, it's interesting. When we did a bunch of research on agile teams back in 2019 and 2020, we found one of the biggest complaints people had was that their teams never went back and improved things that they'd already built. They would ship something, move it to the Done column and then never look at it again. Sometimes, they didn't even look at metrics to see if anybody was even *using* the feature.
The really unfortunate thing was that teams often shipped small or stripped-down versions of features just to get them out the door and then they *still* never went back and approved them. Obviously, this led to absolute nightmare products full of half-finished things that were inconsistent and didn't really make sense as a whole product. The thing is, that's one of the least agile things you can do. The whole point of lightweight methodologies is that we're constantly getting things in front of users, getting feedback and improving them.
Do we sometimes ship things to people that aren't quite perfect? Yeah – all the time. But we do it with the understanding that we're shipping it in order to learn something, and once we learn something, we're going to go back and improve the product based on what we learned, and then we'll do it again... and then we'll do it again. That is iteration, and it's pretty much the core of agile. Great teams learn from their users and keep improving their product by iterating on features. They don't just keep churning out new half-baked features like they're some kind of widget factory.
So, teams that are truly committed to agile methodologies should be iterating and improving their user experience and their codebase *constantly*.
To define iterative development is to understand quickly how it’s a valuable design methodology. The ability—and freedom—to develop iteratively means that design and development teams can refine a digital product based on the user testing and evaluation they do, and keep refining it continually. In this approach, designers create a prototype, test it with users and analyze the results before they make improvements according to what they found. This cycle of feedback loops is one that continues until the teams get the design to meet user needs in the best way possible. So, as part of a product development process, the iterative development model goes a long way to make sure that brands’ product designers include the users’ requirements from the early stages, through the first versions to go in the testing phase, and on into refinement after refinement of features and content.
For the software development of products like mobile apps and websites, the iterative development approach splits up the overall development process into smaller chunks—complete with steps like design, development and testing. Teams can work in sprints—like how teams do in the Agile design approach—to add new feature after new feature and test each one as they go, with improved versions of each iteration to show for it as they go. This point highlights the difference between iterative and incremental software development models. In the latter, teams strive to make fully working parts before they release a product.
The bridge between an existing version of a solution and the next iteration on it—to cross it takes careful consideration of users’ and stakeholders’ feedback, along with the team’s ideas on where to take things.
© Interaction Design Foundation, CC BY-SA 4.0
There are plenty of advantages of iterative development, and product teams can help themselves and their brands if they consider these as they work their way towards more user-friendly digital solutions. Key bonuses include the points that design teams can:
Keep a user-centered approach: Iterative design in this sense puts users right at the heart of the process. Designers and their teams can keep sight of the fact that users' actual behavior often differs from what they say they’ll do—something that makes it crucial to test prototypes with real users.
Author and Human-Computer Interaction Expert, Professor Alan Dix explains important points about prototyping:
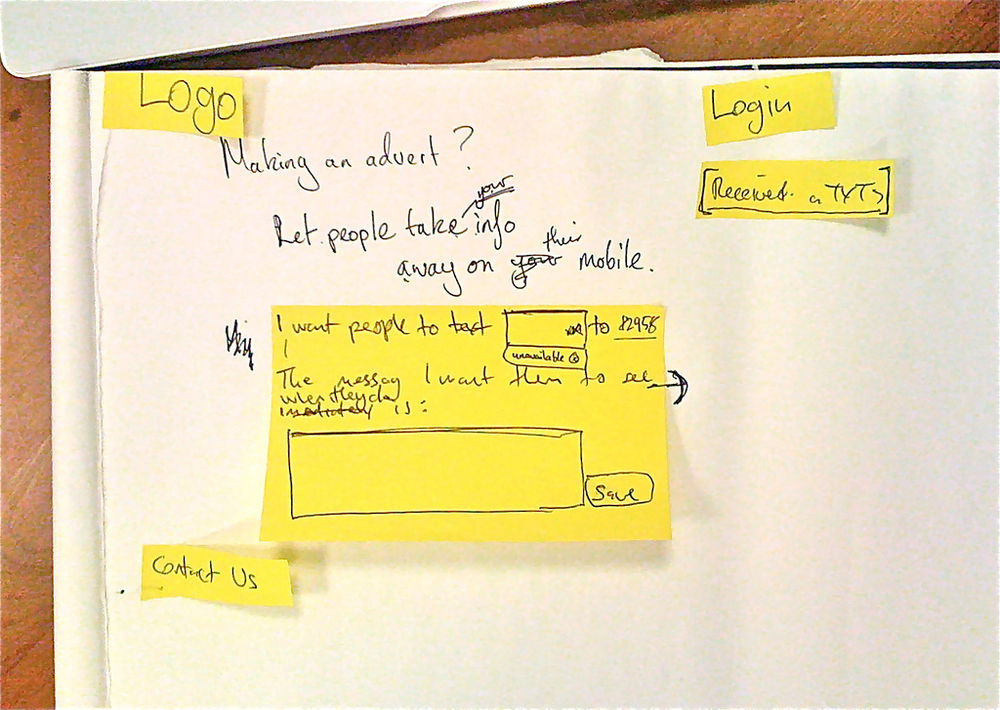
So, why do you need prototyping? Well, we never get things right first time. It's about getting things *better* when they're not perfect and also *starting in a good place*. Maybe if I'm going to make a wall for a house, I know exactly how big the wall should be. I can work out how many bricks I need. I can make it exactly the right size.
So, I can get it right first time. It's important to. I don't want to knock the wall down and retry it several times. However, there I have a very clear idea of what I'm actually creating. With people involved, when you're designing something for people, people are not quite as predictable as brick walls. So, we *don't* get things right first time. So, there's a sort of classic cycle – you design something, you prototype it,
and that prototyping might be, you might sort of get a pad of paper out and start to sketch your design of what your interface is going to be like and talk through it with somebody. That might be your prototype. It might be making something out of blue foam or out of cardboard. Or it might be actually creating something on a device that isn't the final system but is a "make-do" version, something that will help people understand.
But, anyway, you make some sort of prototype. You give it to real users. You talk to the real users who are likely to be using that about it. You evaluate that prototype. You find out what's wrong. You redesign it. You fix the bugs. You fix the problems. You mend the prototype, or you make a different prototype. Perhaps you make a better prototype, a higher-fidelity prototype – one that's closer to the real thing. You test it again, evaluate it with people, round and round and round. Eventually, you decide it's good enough. "Good enough" probably doesn't mean "perfect", because we're not going to get things perfect, ever.
But "good enough" – and then you decide you're going to ship it. That's the story. In certain cases in web interfaces, you might actually release what in the past might have been thought of as "a prototype" because you know you can fix it, and there might not be an end point to this. So, you might in delivering something – and this is true of any product, actually – when you've "finished" it, you haven't really finished, because you'll see other problems with it, and you might update it
and create new versions and create updates. So, in some sense, this process never stops. In one way, it's easy to get so caught up with this *iteration* – that is an essential thing – that you can forget about actually designing it well in the first place. Now, that seems like a silly thing to say, but it is easy to do that. You know you're going to iterate anyhow. So, you try something – and there are sometimes good reasons for doing this –
you might have *so little* understanding of a domain that you try something out to start with. However, then what you're doing is creating a *technology probe*. You're doing something in order to find out. Of course, what's easy then to think about is to treat that as if it was your first prototype – to try and make it better and better and better. The trouble is – if it didn't start good, it might not end up very good at the end, despite iteration. And the reason for that is a phenomenon that's called *local maxima*.
So, what I've got here is a picture. You can imagine this is a sort of terrain somewhere. And one way to get to somewhere high if you're dumped in the middle of a mountainous place – if you just keep walking uphill, you'll end up somewhere high. And, actually, you can do the opposite as well. If you're stuck in the mountains and you want to get down, the obvious thing is to walk downhill. And sometimes that works, and sometimes you get stuck in a gully somewhere. So, imagine we're starting at this position over on the left. You start to walk uphill and you walk uphill and you walk uphill.
And, eventually, you get onto the top of that little knoll there. It wasn't very high. Now, of course, if you'd started on the right of this picture, near the *big* mountain, and you go uphill and you go uphill and you go uphill and you get uphill, you eventually end up at the top of the big mountain. Now, that's true of mountains – that's fairly obvious. It's also true of user interfaces. *If you start off* with a really dreadful design and you fix the obvious errors,
*then you end up* with something that's probably still pretty dreadful. If you start off with something that's in the right area to start with, you do better. So, the example I've put on the slide is the Malverns. The Malverns are a set of hills in the middle of the UK – somewhere to the southwest of Birmingham. And the highest point in these hills is about 900 feet. But there's nothing higher than that for miles and miles and miles and miles.
So, it is the highest point, but it's not *the* highest point, certainly in Britain, let alone the world. If you want to go really high, you want to go to Switzerland and climb up the Matterhorn or to Tibet and go up Mount Everest, up in the Himalayas, you'll start somewhere better, right? So, if you start – or on the island I live on, on Tiree, the highest point is 120 meters. So, if you start on Tiree and keep on walking upwards, you don't get very high.
You need to start in the *right* sort of area, and similarly with a user interface, you need to start with the *right* kind of system. So, there are two things you need for an iterative process. You need a *very good starting point*. It doesn't have to be the best interface to start with, but it has to be in the right area. It has to be something that when you improve it, it will get really good. And also – and this is sort of obvious but actually is easy to get wrong – you need to understand *what's wrong*. So, when you evaluate something, you really need to understand the problem.
Otherwise, what you do is you just try something to "fix the obvious problem" and end up maybe not even fixing the problem but certainly potentially breaking other things as well, making it worse. So, just like if you're trying to climb mountains, you need to start off in a good area. Start off in the Himalayas, not on Tiree. You also need to know which direction is up.
If you just walk in random directions, you won't end up in a very high place. If you keep walking uphill, you will. So, you need to *understand where to start* and *understand which way is up*. For prototyping your user interface, you need a *really rich understanding* of *your users*, of the nature of *design*, of the nature of the *technology* you're using, in order to start in a good place. Then, when you evaluate things with people,
you need to try and *really deeply* understand what's going on with them in order to actually *make things better* and possibly even to get to a point where you stand back and think: "Actually, all these little changes I'm making are not making really a sufficient difference at all. I'm going around in circles." Sometimes, you have to stand right back and make a *radical change* to your design. That's a bit like I'm climbing up a mountain
and I've suddenly realized that I've got stuck up a little peak. And I look out over there, and there's a bigger place. And I might have to go downhill and start again somewhere else. So, iteration is absolutely crucial. You won't get things right first time. You *alway*s need to iterate. So, prototyping – all sorts of prototypes, from paper prototypes to really running code – is very, very important. However, *crucial to design is having a deep and thorough understanding of your users*,
*a deep and thorough understanding of your technology and how you put them together*.
Make continuous improvements: The iterative approach treats design as an ongoing process and not a one-off or one-time event. It’s a mindset that frees designers to remain open to new ideas and solutions as they proceed throughout the development cycle.
Design with flexibility and adaptability: Iterative design is—by its nature—resilient to changes, and it means that teams can accommodate new requirements or insights even far into the development cycle and so make late alterations. This quality of plasticity applies to how teams can revisit existing products, too, and tweak features and more to mirror and match what users really want out there in the marketplace.
Enjoy a collaborative process: An iterative approach calls for deep collaboration among team members—a point that means teams can have a shared understanding of user needs and design goals and use that as a compass to guide the iterations they make. This clarity and alignment also help resolve misunderstandings within the project team early in the development lifecycle, so system requirements can stay well in line with user needs and expectations for a product or service.
Laura Klein explains important points about cross-functional collaboration:
Cross-functional teams, unlike silos, have all the people necessary to build a specific thing together. Let's look at an example. Imagine you're on a team that is supposed to build the onboarding flow for a new app that helps connect job applicants with jobs. You can't build the whole thing with just designers. Or with just engineers, for that matter. I mean, you probably could do it with just engineers, but it's a terrible idea.
A cross-functional team for this onboarding work might include a few engineers, perhaps some for the front end and some for the back end. Might include a designer, a researcher, a product owner or manager, maybe a content writer or a marketing person. In an ideal world, all of these folks would only work on this particular team. In the real world, where we actually live, sometimes folks are on a couple of different teams and some specialists may be brought in to consult. For example, if the team needed help from the legal department to explain some of the ramifications of a specific decision,
a cross-functional team would have a dedicated legal expert they could go to. But that legal expert might also work with lots of other teams. In agile environments, the cross-functional team generally sits together or if remote, has some sort of shared workspace. They all go to the required team meetings. They understand the goal of the team and the users. They're experts, or they soon become experts, on that onboarding flow. Contrast this to how it might be done in a siloed environment. In that case, you might have different people assigned to the team depending on need, which can seem really flexible.
Until you realize that you end up with five different designers working on the project all at different times and they all have to be brought up to speed and they don't really understand why the other designers made the decisions that they did. Same with the engineers. And do not get me started on legal. Silo teams tend to rely more on documentation that gets handed between groups. And this can lead to a waterfall project where project managers or product managers work on something for a while to create requirements, which they then hand off to designers who work on designs for a while
and then they pass the deliverables on to engineering, who immediately insists that none of this will work and demands to know why they weren't brought in earlier for consultation. You get it. By working in cross-functional teams instead, the people embedded on the project get comfortable with each other. They know how the team works and can make improvements to it. They come to deeply understand their particular users and their metrics. They actually bring engineering and even design and research into the decision making process early to avoid the scenario I described above.
Enhance user experience: Because designers continuously test and refine their designs based on user feedback, it means that what comes out ultimately as the final product will be truly user-centric and meet user needs effectively.
Reduce risk: To find and resolve issues early in the process greatly reduces the risk of product failure. It means that design teams don’t get stung by only discovering major flaws after full development—and so save themselves massive amounts of time and resources and the money of the brands that bankroll them. This cost-effectiveness therefore can make the whole design process more efficient, too. The early detection and resolution of problems keeps wasteful efforts or incorrect notions from taking the product even slightly in the wrong direction.
Product life cycles—to answer the call of market research and user wants in iterative steps on the way to the most desirable items on the market.
© Interaction Design Foundation, CC BY-SA 4.0
Foster innovation: The cyclical nature of iterative design provides opportunities for designers to explore new solutions and innovative features—ones they mightn’t have considered in a linear design approach.
Have improved stakeholder visibility: Iterative development gives stakeholders better visibility of progress at each iteration. This means everyone involved in the project can enjoy more transparent communication and alignment throughout the project. It’s helpful for client relationship management, too—as opposed to a design team needing to present a finished product without context.
Author, Speaker and Leadership Coach, Todd Zaki Warfel explains important points about how to present design work to stakeholders:
This new narrative starts with *identifying your audience and intent*. The way you pitch an idea to a client, peer or executive requires an *adjustment to your language and approach*. Client – they're more of an occasional traveler. They don't know the system; they don't know the ins and outs. They're less likely to share your language. I mean, you're probably speaking design. They speak business and outcomes and results. So, you may need to establish a basic level of understanding.
Clients and executives are also less patient and don't want to waste 20 minutes going through every single detail just to get to the answer. Karen's what you would call an occasional traveler. She expected high-fidelity visual comps and just had a bottom-liner approach. Karen's one of these busy executives. She doesn't have time for – nor does she need to or want to hear – all the details. She just needs to know *why she should care*, *why it matters to her line of business*,
and then she can decide to support your proposal ...or not. Now, the last time the team had presented to Karen, they spent the *entire 60-minute meeting* walking her through *their process* and *justifying their decisions*. If you know anything about executives – a 60-minute meeting; *not* a good idea. Here's the rub. They never addressed the value of the business, and the team didn't come in with a clear ask.
In the own words of the team, it was the most grueling 60 minutes of their entire careers at this company. So, what do we do? Well, this time around, we started with audience and intent. We changed the story and wrote a new narrative and developed a new plan. We started with the *intended outcome* with Karen, shared a few *stories* and then highlighted the *value* that our approach would bring to her business – and quickly gained approval from her. And I'll never forget the moment; it was like eight minutes into my presentation.
I actually looked down at my watch to check, when Karen interrupted me mid-sentence and said, 'Okay, Todd – I get it. You've done your homework; you've clearly shown how the solution solves the problem and how it's better than my original idea. What do we need to do to move forward? What do you need from *me* to deliver this?'
Make learning and discovery a priority: The process prioritizes learning and discovery, so designers can get deeper insights into user behaviors, needs and expectations with each iteration they do.
Get a Minimum Viable Product (MVP) up and running fast: One of the most precious plusses of iterative development is that a brand can release an MVP that’s respectable enough to get into the marketplace so users can test it. Then, designers can work to tweak it iteratively—with new features that are relevant and needed. This is an important differentiator between incremental and iterative development; in the latter, it’s vital to get something good out there—not perfect, just good enough on the road to iterative fine-tuning of the best version possible.
CEO of Experience Dynamics, Frank Spillers explains essential points about MVPs:
MVP as you know is *Minimum Viable Product*, the Lean Startup kind of idea. The idea with minimal viable product is that you create something that has the highest value proposition that you can put out as quickly as possible that will kind of meet the business objective, but that you can also engineer very quickly, that you're not trying to build this huge complicated thing.
The difference between that and *MDP* is that in UX we think about this problem as it doesn't matter if something is viable unless that is viable from a user's perspective. So, desirable or minimal desirable product, also called minimal happiness product, minimal happy product or minimal usable product – there are different spin-offs of it – but I like the MDP, because desirability is really important in UX, and if
the functionality has what a user really wants and needs, that is then from a UX perspective a good minimal viable product or a good minimal desirable product. So, first we want to specify user needs and bring those into our sprints, bring those into our backlog and to help inform what constitutes a good task to work on so that it helps the user, and so that's the spirit of an MDP,
and really drives home the need to focus on what *users* consider important as opposed to what engineering can do the most quickly and the most efficiently.
To start on an iterative development cycle with the digital products they build, teams tend to engage in the following practices:
The iterative UX design process begins with thorough planning and research. In this stage, design teams map out their requirements, collect necessary documentation and make a timeline for the first iterative cycle. Designers conduct comprehensive UX research to get insights into user behaviors, needs, pain points and challenges. They use various research methods—like surveys, focus groups and interviews—to build up a healthy and comprehensive understanding of the target audience.
UX Strategist and Consultant, William Hudson explains important points about user research:
User research is a crucial part of the design process. It helps to bridge the gap between what we think users need and what users actually need. User research is a systematic process of gathering and analyzing information about the target audience or users of a product, service or system. Researchers use a variety of methods to understand users, including surveys, interviews, observational studies, usability testing, contextual inquiry, card sorting and tree testing, eye tracking
studies, A-B testing, ethnographic research and diary studies. By doing user research from the start, we get a much better product, a product that is useful and sells better. In the product development cycle, at each stage, you’ll different answers from user research. Let's go through the main points. What should we build? Before you even begin to design you need to validate your product idea. Will my users need this? Will they want to use it? If not this, what else should we build?
To answer these basic questions, you need to understand your users everyday lives, their motivations, habits, and environment. That way your design a product relevant to them. The best methods for this stage are qualitative interviews and observations. Your visit users at their homes at work, wherever you plan for them to use your product. Sometimes this stage reveals opportunities no one in the design team would ever have imagined. How should we build this further in the design process?
You will test the usability of your design. Is it easy to use and what can you do to improve it? Is it intuitive or do people struggle to achieve basic tasks? At this stage you'll get to observe people using your product, even if it is still a crude prototype. Start doing this early so your users don't get distracted by the esthetics. Focus on functionality and usability. Did we succeed? Finally, after the product is released, you can evaluate the impact of the design.
How much does it improve the efficiency of your users work? How well does the product sell? Do people like to use it? As you can see, user research is something that design teams must do all the time to create useful, usable and delightful products.
It's crucial to research the context in which users will interact with the product—as it’s this information that needs to shape design decisions. For example, if users will use the product while they’re walking, they will need a different UX compared to when they’re sitting at desks.
Frank Spillers explains important points about users’ needs in context:
Now, when you do journey maps or you create personas, and when you think about content strategy or improving your content and making it more useful, more desirable for your users, it's important that you get that guidance from user research and specifically doing field studies, sitting down with users, going to their homes;
if it's B2B, going to their office place, sitting beside them. I once was doing an internal intranet study for a big hospital. I would go from desk to desk talking to different users. When I would come up with an artifact, so when I would discover an artifact, in one case it was a list of telephone numbers of – you know – frequent people to call; you really need to dig deeper and discover *all the opportunities that exist*. And I ended up carrying a stack of papers.
And one of the users said, "You know, it would be really nice if I had a list of frequent people to call..." And I pulled it out for my stack of papers and said, "Oh, you mean something like this?" And she went, "Yeah. That's exactly right!" I'll tell you another story from a store – it's like a country store. So, on the West coast of the United States there are a new generation of farmers. The focus of this study was to discover what the experience was for younger, for Millennial farmers,
and in particular what content they might need to go along with an e-commerce experience. So, we went out to farms and interviewed people – actually we recruited through, we joined groups on Facebook and we could actually see from the Facebook groups that people were recommending our client's brand and other brands, and they were asking questions like "Where can I sell chicken eggs?" because when you start farming at home, out in the countryside, like chickens are a popular one, goats are the other one; you start developing the byproducts of those of those things.
So, we talked to a lawyer – she's a lawyer by day, when she goes into Seattle, the nearest biggest city, she takes her Nubian goats and sells them to people that buy the goats. It's really interesting. Then the other thing she made was soap with the lard she was making with the extra fat that she was getting from her pigs. She was making her own soap and then selling her own soap as kind of a cottage industry. So, we could see this – we heard from the users that kind of stuff; we saw them doing this online as well.
So, we had a kind of the social side of it, and Facebook groups are extremely important for certain communities like this. They also act as a way to sell products if you have excess products. But one thing we found out is the users said they want to be able to do this at the stores as well. They said they like the physical events, the social events that stores put on. So, you know, come to the store – a little music, a little bit of food: community essentially. They really liked that, but they wanted more of them. We also discovered that a lot of women
were making the buying decisions. One of our personas was the manager of the farm. A lot of these people have just learned how to do farming off of YouTube; they call it the University of YouTube. So, that small content about how to make your own sauerkraut, how to raise goats, how to make a fence that is deer-proof so the deer don't come and eat your vegetables. All these kinds of things they rely on YouTube, so that was a content discovery source for us. We realized as well that these women were one of the primary personas; they kept coming up.
The irony here was the CEO of the company was actually a woman, but they didn't tell us to interview women – they didn't tell us anything about the gender side of it. We went and did some research just because it was one of our findings and it turns out that in Oregon, anyway, 50% of new farmers are women. This is a huge cultural shift from the 1950s, '60s, where it was like 85 to 90% men.
This is an inclusion and a bias story of discovering bias. Women were complaining that the jeans were designed for men. Women said that after going on a horse for like 20 minutes, the jeans would rip. Then the crotch would just rip out, so they're throwing away, wasting money on clothes that were not designed for a woman's body, for her physical needs as well as social and other in these. In other words, they were made cute, so little tiny pockets that you can't put anything in – no tools, no phone.
Whereas the men's clothing had that functionality. And there's a bias on clothing, in particular work clothing, and there are actually brands that cater specifically to women that understand this, and there are two or three brands. But it's still very niche; it's very like edge case. Yet up to 50%, in California, close to 35 to 40% of farmers are women now. And these are government statistics, and it matched kind of our study.
So, it was a finding that we stumbled upon by making sure that we interviewed the right users, that we listened to – we didn't just assume that farmers were men. We kept an open mind when we created the study. The content ideas that poured out of this gave us all the types of things that users were saying they needed, and we were able to tell our client to have their social media team and make the kind of content that would work, that would resonate emotionally with the kind of problems that users were trying to solve, in addition to the e-commerce.
And actually when that site launched after six months, (there was) a 10x increase in sales from that site. So, they did something right, and a lot of it had to do with just doing one of these very open baseline professional field studies that can give you all the content and desirability insights that you need to make the right decisions.
Once the research is complete, designers move on to the design and prototyping phase. Here, they start work on the information architecture and user interface (UI) design. Designers work on sketches, wireframes, prototypes or design specifications so they can visualize their ideas quickly and effectively.
The conceptual design should display a low-fidelity, semi-functional prototype, wireframe or mockup that demonstrates the core features, functions and basic interactions. In the beginning, it's a good idea to focus on the top three things a user would want to do with the product and then make sure these are front and center in the design, both easy to find and complete.
William Hudson explains essential aspects of wireframing:
Wireframing is like creating a blueprint for a website or app. Imagine you want to build a house before the builders start. An architect draws a simple sketch showing where the rooms will be, where the doors and windows go, and how everything connects in the same way when making a website or app. Wireframing is the first step. It's a basic, no frills outline of how the pages will screens will look. It helps designers and developers plan with things will be placed like buttons, images and text. It's not about the colors or fancy details.
It's more about the structure and layout, like arranging the rooms in a house. Wireframes help make sure everything fits together well before the actual building or coding begins. Creating a wireframe during a UX project involves several steps. Understand goals, know the project goals, and user needs. Sketch ideas roughly sketch layouts on paper or digitally create low fidelity wireframes. Use a tool to make simple grayscale wireframes showing basic structure and placement.
Get feedback, share wireframes. Gather feedback and make adjustments. Refine and iterate. Make improvements based on feedback. Focusing on functionality. Create high fidelity wireframes and colors. Fonts and images for a more detailed look. Test and validate. Conduct usability testing and refine further. Finally, ease and hand off complete high fidelity wireframes and handoff to the design and development teams. Wireframing helps to plan and visualize a user friendly design before diving into the details.
Prototyping plays a central role in UX design—and here it serves as a middle- to high-fidelity representation of the final product or intended MVP. Prototypes make design ideas concrete, and they’re vital items for designers to test and determine if they’ll work. What’s more, prototypes facilitate good lines of communication since other stakeholders can come into the conversation to evaluate design ideas using the prototype.
Once the development team has completed their coding and development, it's time to test for potential bugs or issues that team members might have overlooked during the implementation step. This stage is essential since it helps the development and design teams determine whether their design or product actually works—and can therefore work well—for the users who’ll encounter it.
Usability testing is a crucial part of this phase. It can slash the risk that teams might build the wrong thing. What’s more, it allows designers to catch design flaws early in the process—often these are things that designers may be too close to their work to notice. During usability testing, for example, designers ask users to complete common tasks while these users provide a running commentary of their thoughts. Designers pay attention to metrics like success rate, error rate, time on task, effort and number of confusions which users might endure.
William Hudson explains important points about usability testing:
If you just focus on the evaluation activity typically with usability testing, you're actually doing *nothing* to improve the usability of your process. You are still creating bad designs. And just filtering them out is going to be fantastically wasteful in terms of the amount of effort. So, you know, if you think about it as a production line, we have that manufacturing analogy and talk about screws. If you decide that your products aren't really good enough
for whatever reason – they're not consistent or they break easily or any number of potential problems – and all you do to *improve* the quality of your product is to up the quality checking at the end of the assembly line, then guess what? You just end up with a lot of waste because you're still producing a large number of faulty screws. And if you do nothing to improve the actual process in the manufacturing of the screws, then just tightening the evaluation process
– raising the hurdle, effectively – is really not the way to go. Usability evaluations are a *very* important tool. Usability testing, in particular, is a very important tool in our toolbox. But really it cannot be the only one.
The final stage of the iterative UX design process is where designers refine the prototypes based on the feedback and insights they collect. Designers focus on how they can improve the UX and UI. Now, it’s time to address usability challenges and make sure that the design can measure up to user needs and expectations.
This stage also calls for a thorough evaluation of all development up to this point. So, it’s time for the team and stakeholders to examine the project and provide feedback on any changes they need to make. Possibly the most vital aspect of iterative development is how the nature of this process lets designers optimize and fine-tune their serviceable solutions—building up to an MVP from the earliest prototypes. Each iteration enables designers to spot and fix errors early, so that what ultimately results will be a final design that doesn’t just meet the desired objectives in terms of usability, aesthetics and functionality but goes beyond them, too. Another vital point to keep top of mind is how the design edges its way towards speaking to users as they access it on their user journeys.
CEO of Experience Dynamics, Frank Spillers explains key points about user journeys:
I wanted to just spend a little bit of time on the *user journey*. So, we can see how important user research is to creating really compelling value propositions and creating value for organizations that are trying to use service design to innovate, improve, streamline and smooth out. Well, there's nothing better to tackle that with than the user journey.
I wanted to just spend a little bit of time on this technique in case you didn't have that much experience with it or maybe you were doing journeys in a way that was different to the way I'm going to present to you. At least, I just wanted to share a template with you that can give you better access to what you're looking for. For me, now, a journey is something that you *build on*. So, first off it's your *customer journey*.
And on that is your service blueprint. And remember that the journey is going to reveal those cross-channel like, say, *breakpoints*, *pain points*, *disconnects* that you can map in the different *swim lane diagrams* – is the official term for a journey map. So, it comes from that – these swim lanes. And so, you'll have like maybe your channels here – you know – you'll have your user tasks here, pains and gains, or you can just have positive (+) or negative (-).
And I tend to change my user journeys, try and improve them, try and improve them. One of the problems that I find with journey maps – and they became very popular, I think around 2010, maybe, was the heyday of user journeys – 2010 / 2012, maybe. It was all about this beautiful big visualization. Let's be clear: A customer journey map is *not* about impressing your team
with really cool, big swim diagram visualizations with tons of little icons. It's a document like all deliverables in a human-centered design perspective. It should work for the internal teams that are using it as a decision-making document *as well*. The thing about the journey map that's particularly of value to the service designer is that it's happening across time
or across stages or across goals. So, the stages of, say, the life cycle – you know – you might have Research, Compare, Purchase, then the Return shopping. In other words, it's not just the purchase. A lot of conversion optimization and approaches to selling online just focus on this part here: the compare and purchase, or the funnel – if you will – the purchase funnel. And I think it's important to have the acquisition as much as the retention.
This is the conversion here. So, these two steps are the conversion steps. It's important to have *all* those steps represented. *Happy / sad moments* – you can have a little smiley face; *disconnects and breaks* – you know – so that you're like: "Ah! This is a break right here. They're on their phone, and they're researching, but the site's not responsive or it's *partially* responsive. And then, compare – when they go to compare, it only allows three items. So, it's like "Ohh!" – and then we have a quote from the user going:
"Why does this only allow (imitated mumbling)?!" – you know – something communicating the pain point. The other thing it's going to have is your reflections from your ethnography, from your personas. It's going to have those real-world contexts, basically. Instead of basically making it up and doing it internally, you're going to base it on user data. You'll also want to have *recommendations*. So, down here at the bottom you can have a list of recommendations
as well. This is an example of a journey map we created. And you can see the touch points we've added along the way. So, we have these different stages. We've got this – as the user walks through. So, we have Pre-apply, Apply, Post-apply. This is an online application journey. And we have the various channels that are occurring there. We've got the pain points represented. And the steps are:
Discover, Research, Apply, Manage and Dream. Discover was important because a lot of people didn't know that the offers were there. This is for getting an account. And basically the value proposition is you're going to have these offers – targeted offers – sent to you. So, the key is to find out how people are currently applying and at what stage makes sense to offer them these upsells, basically. And that's the value add that's being offered here.
This calls for a structured approach—one that emphasizes continuous improvement and user-centered design. Designers can then be in a better position to create more effective and user-centric digital experiences since they can evolve their designs in tandem with emerging technologies and user needs. Evolution is the keyword.
First, UX teams should infuse user research into the design lifecycle as early as possible. This approach helps them create designs that impress customers, prospects and internal stakeholders. The iterative process begins with planning and analysis, and it’s here where teams map out requirements, get necessary documentation together and create a timeline for the first iterative cycle.
The central idea is to create smaller projects with well-defined scope and duration. During each iteration, design and development teams constantly evolve their creations, implement updates and do it quickly. This is an approach that affords the exploration of multiple concepts, so teams can discard less-effective ones and build upon promising ideas.
Namely, it’s a good idea to keep to this workflow:
Start with solid user research and planning.
Create initial designs and prototypes.
Get feedback through testing and evaluation.
Refine designs based on insights.
Repeat the process until the desired outcome emerges.
It can take many iterations to get to the “ultimate version”—hence why an MVP is a valuable asset for teams to satisfy themselves with.
The right tools are crucial for successful iterative UX design—and they’ll help designers create, modify and explore user interfaces and experiences throughout the design process. Designers need the best user research tools, wireframing tools, prototyping tools and visual design software to get the best functionality and feel for what they’ll iteratively build up to be the product they want on the market. What’s more, they’ll need the best collaboration and version-control tools to help them work together with other team members and stakeholders, experiment and backtrack if they need to.
It’s a constant cycle—with feedback loops and iterative changes.
It’s a constant cycle—with feedback loops and iterative changes.
© Interaction Design Foundation, CC BY-SA 4.0
Another vital dimension where iterative development is valuable is in how designers can showcase their iterative development process in their portfolios.
Design Director at Societe Generale CIB, Morgane Peng explains important points about UX portfolios:
A portfolio is a collection of work and projects curated by you to showcase your skills, experiences, and achievements. Think of it like a friend: it's your best advocate. It tells your story, it introduces you without you being around, and, if you're looking for a job, it's a key tool to get noticed and hired.
When designers show how they take an iterative development process, they:
Demonstrate problem-solving skills: Iterative development in UX portfolios shows how designers approach and solve complex problems. It illustrates how they can identify issues, generate solutions and refine the ideas they come up with through multiple iterations.
Highlight critical thinking: When designers showcase the iterative process, they can put their critical thinking skills under the spotlight. Potential clients can then see how they analyze feedback, user data and testing results—the vital ingredients of how designers can make informed decisions and improvements that really count.
Reveal design evolution: Iterative development in portfolios lets potential employers or clients see how a designer's ideas evolve and get from initial concepts, through all the tweaks and versions, to final products. This progression showcases that designer’s creativity, adaptability and ability to refine designs based on the new insights they get. All of these are vital ingredients for potential clients to get a taste of, and to see them set out in a portfolio trumps the sight of just a finished product.
Illustrate user-centered design: Iterative development is a core principle of user-centered design. For designers to show a firm and fruitful grasp of this process, they’ll not just prove their commitment to creating products that truly meet user needs and expectations—but that they deeply understand how the industry works.
Showcase research and testing skills: Iterations often call for designers and their teams to put in intense amounts user research, usability testing and data analysis. When a designer includes these steps in a portfolio, it shows how proficient they are in these crucial UX skills.
Prove collaboration abilities: Iterative development usually demands designers to work with cross-functional teams. So, if a designer shows this, they can highlight how well they can collaborate, communicate and incorporate feedback from various stakeholders.
Show attention to detail: Iterative development reveals a designer's commitment to refining and perfecting their work. What’s more, it proves how much attention to detail they have, plus their drive for excellence. It’s something that should mirror their value proposition—or what they can bring to the table for new clients.
© Interaction Design Foundation, CC BY-SA 4.0
Provide context for design decisions: When designers show how well they work according to an iterative process, they can explain the rationale behind the design decisions they make. This will give potential employers or clients clear insight into the thought processes that lie behind meaningful—and positive—changes.
Highlight adaptability: To show iterative development at work in a portfolio is a sign of how well a designer can adapt to changing requirements, user needs or project constraints. That’s a valuable—if not vital—skill in the fast-paced world of UX design.
Demonstrate project management skills: To show multiple iterations—and what went into them and why—can illustrate how well a designer can manage time, resources and project scope effectively.
Build trust: When designers are transparent about the design process—including both successes and challenges—they can build trust with potential employers or clients. Case studies offer an excellent opportunity to show what went on behind the scenes—which is what prospective clients want to see if they’re to pick a designer they can have faith in.
Storytelling is exceptionally effective to show how a designer approached iterative development to tweak the best possible product or service at the time.
© Interaction Design Foundation, CC BY-SA 4.0
For all its benefits, iterative development can present several challenges for designers and teams who work on UX projects. Here are some common issues, along with tips for how to overcome them:
To overcome resistance to change: Some team members or stakeholders may resist taking an iterative approach—and that can be especially the case if they’re used to the Waterfall approach of doing things, where each team or team member works on their slice of the project and then passes it on down the line to the next. So, to address this, it’s wise to educate them on the benefits of iterative design and showcase successful case studies.
Morgane Peng explains helpful points about how to get through to stakeholders who may not understand design needs in the context:
I've been talking to a lot of people in agencies, startups, even from the GAFAs, to Google, to Apple, et cetera. And I realized that we share the same frustrations – from people who don't get design. They may sound familiar. We'll see. The first one is, 'Can you make it *pretty*?'; 'Can you do the 'UX' (whatever it is)?'; and, 'Can you add this *wow* effect?'
And if you're like me – so, this is me – when you hear that, you would cringe. And I've heard them a lot. Because what we really want to hear is... 'Can you make it *usable*?'; 'Can *we* do the UX *together*?'; And the last one: 'Can you *tell me what's broken*?'
To deal with time constraints: Iterative design can be time-consuming and—sometimes—add pressure to the process. To manage this, it’s best to prioritize features and focus on the most critical aspects of the design in early iterations.
To maintain consistency: With multiple iterations coming and going, it can be hard to keep design consistency—hence why it’s vital to implement a design system or style guide to make sure there’s solid coherence across iterations. Consistency is one of the most fundamental ways for brands to win their users’ trust and it’s a fragile thing. So, designers need to always stay aware—and check how consistent the content is as they work to produce a seamless experience throughout the users’ journeys.
To balance user feedback: Not all user feedback needs action—for instance, some of it may be about idiosyncratic matters that are peculiar to one individual. So, it’s important to evaluate feedback critically and consider it in the broader context of the project goals. It’s also essential to make sure that a design has good accessibility, so users of all abilities can use it.
See why accessible design is so vital a consideration for brands:
Accessibility ensures that digital products, websites, applications, services and other interactive interfaces are designed and developed to be easy to use and understand by people with disabilities. 1.85 billion folks around the world who live with a disability or might live with more than one and are navigating the world through assistive technology or other augmentations to kind of assist with that with your interactions with the world around you. Meaning folks who live with disability, but also their caretakers,
their loved ones, their friends. All of this relates to the purchasing power of this community. Disability isn't a stagnant thing. We all have our life cycle. As you age, things change, your eyesight adjusts. All of these relate to disability. Designing accessibility is also designing for your future self. People with disabilities want beautiful designs as well. They want a slick interface. They want it to be smooth and an enjoyable experience. And so if you feel like
your design has gotten worse after you've included accessibility, it's time to start actually iterating and think, How do I actually make this an enjoyable interface to interact with while also making sure it's sets expectations and it actually gives people the amount of information they need. And in a way that they can digest it just as everyone else wants to digest that information for screen reader users a lot of it boils down to making sure you're always labeling
your interactive elements, whether it be buttons, links, slider components. Just making sure that you're giving enough information that people know how to interact with your website, with your design, with whatever that interaction looks like. Also, dark mode is something that came out of this community. So if you're someone who leverages that quite frequently. Font is a huge kind of aspect to think about in your design. A thin font that meets color contrast
can still be a really poor readability experience because of that pixelation aspect or because of how your eye actually perceives the text. What are some tangible things you can start doing to help this user group? Create inclusive and user-friendly experiences for all individuals.
To avoid over-iteration: One of the most important points to remember is that perfect really is the enemy of good. There’s such a thing as iterating too much, and good enough is often better than trying to make everything perfect. That’s why MVPs make sense as part of the magic of a faster time to market for—ideally—the best products that brands can offer at the time.
“If you are not embarrassed by the first version of your product, you’ve launched too late.”
– Reid Hoffman, Internet Entrepreneur, Venture Capitalist, Podcaster, Author and Co-founder and Executive Chairman of LinkedIn
Overall, iterative development in UX design plays a massive part in how teams can create user-centered digital experiences that are more likely to succeed. Teams get to keep their fingers on the pulse of the user needs, the best features to include and much more, all while they gel together under a common vision. This fast and active pace means that projects won’t run the risk of a long gestation period on the wrong track. What’s more, it’s a symbol—if not a constant reminder—of the ideal that users should be at the heart of the design process, always. Last—but not least—when a brand does iterative development well, it’s a testament to their industry and wisdom to get something out on the market that’s whole and functional enough to work well—something that can get better at impressive speed with every tweak and addition.
The whole story may not show right away, but users can get the picture and enjoy the product—and increasingly so with every iteration.
© Sean Promsopeak Nuon, Fair Use
Our course Build a Standout UX/UI Portfolio: Land Your Dream Job with Design Director at Societe Generale CIB, Morgane Peng provides a precious cache of details and tips for freelance designers.
Watch our Master Class, Win Clients, Pitches & Approval: Present Your Designs Effectively with Todd Zaki Warfel, Author, Speaker and Leadership Coach for many valuable insights.
Read our piece, Design Iteration Brings Powerful Results. So, Do It Again Designer! for additional important insights.
Go to Iteration in UX: Enhance Iterative Development in UX Design by Abdul Suleiman for further valuable details.
See What you need to know about iterative development by Dovetail Editorial Team for more insights and helpful information.
It’s different from these models in several key ways. In iterative development, teams work in small cycles and they refine the product with each iteration they make—something that allows for continuous feedback and adjustments throughout the project. Unlike the Waterfall model—which follows a linear, step-by-step process where each phase needs completing before the next one can begin—iterative development is much more flexible. It adapts to changes and new insights quickly—a fact that cuts down on the risk of costly mistakes. It’s an approach that results in a more adaptive and user-centered product, with regular feedback and testing helping to shape things at every stage.
UX Designer and Author of Build Better Products and UX for Lean Startups, Laura Klein explains important points about the Waterfall approach:
In order to really understand Agile, it's important to know what Agile *isn't*. Agile didn't just appear from a vacuum; it was a reaction to the way software was being written in the '80s and '90s. Back then, most of us did something called Waterfall. I mean, Waterfall was really the best-case scenario because sometimes there was absolutely no process at all. But when there *was* a process, it was often Waterfall. And even Waterfall had a lot of different versions, but we're going to look at the most optimistic one that actually... included some design.
When you look at Waterfall, it makes some sense. Somebody, probably a product manager, comes up with an idea for what needs to be built and presents some requirements. These could take a lot of different forms, but frequently they were in something called a product requirements document, or a PRD, or sometimes a marketing requirements document (MRD). These were frequently *extremely long* documents with a *lot of detail* about what a product should do. In the best-case scenario, that detail was drawn from research and an understanding of the needs of
both the user and the business ... and in reality, maybe not quite so much. Once the product managers were done, then we entered the design phase. Now, design was often its own little sort of mini Waterfall, but again, in the best cases, it was a good, solid user-centered design process – one that you're hopefully familiar with. It involved lots of user research to understand users in their context and lots of ideating and iterating and prototype testing and all of that good stuff. In the worst cases, well, we drew a lot of pictures of things that would never get built, to be honest.
The thing is that with these long cycles, the requirements gathering and design process could last *a while* – almost always months, sometimes a year; it depended on how big the product was. And a lot of times this was all before a single line of code got written. That's because when you look at Waterfall, each little drop-off is really what's called a *staged gate*. What that means is that after the process happened, the requirements document or the design or whatever,
there would be a review process of the output before it moved through the gate to the next step. Development couldn't happen before design ended, because the design had to be fully vetted before resources were committed to building. After all, you wouldn't want to spend a lot of money writing code if everything was just going to change, right? Again, this all sounds really reasonable – everybody agrees what we're building before we start building it. Who could be against this? Well, we're not done yet! Since requirements gathering was done *before* the design process, often things would show up in the design phase that invalidated something from the requirements doc.
Maybe something changed in the six months that product management took to write up 300 pages. Maybe we learned new information in user research... who can say? Things change – which meant going back to redo the requirement ... and then back again once the requirements were fixed. Also, since design worked *independently* of engineering most of the time, even after the design phase was "over", it was not unusual for engineers to send the "finished" designs back with a nasty note saying, "This is a pipe dream and will take us 400 years to build." or
something like that. That's always what it sounded like to me, anyway. The same thing happened with quality assurance team at the testing step, except they would just file bugs for the engineers to fix. Anyway, what all of this means is that the diagram often looked more like this. And it took a really, *really* long time. In a lot of cases, there wasn't any way to get around this process since at the end of the waterfall, we'd be printing a bunch of CD-ROMs or even putting things directly into hardware, so there was really no going back and fixing stuff later like you can with internet-connected software.
The real problem, though, lay in the *complete separation of the departments*. Engineering often didn't get much input into the process until requirements were already set, despite the fact that requirements could be drastically affected by engineering decisions and requirements sometimes changed, even from the time that the 300-page document was written and approved to when the engineers finished working on it. In other words, market forces could change or we could learn things from the users or the engineers would find some really hard problem that couldn't be solved, and then *everything* had to be changed
because it was incredibly hard to change one thing in that 300-page document without everything cascading ... because of *the waterfall* – get it? If something on page 28 changed, it meant that everything from page 29 to 300 *also* needed to change, and that was what we liked to call an enormous nightmare. Let's not even talk about feature creep, which happened when people from step one realized that they'd forgotten a whole bunch of stuff and tried to squeeze it in around step three or four, causing
the requirements to balloon out of control, and all of the deadlines – which were ridiculous in the first place – would just get missed. Anyway, is there really any wonder why the engineers of the time might be interested in something a little bit more flexible – something where maybe every single decision didn't get made up front and then changed later; something where we *admit that we don't know everything*, so we're not going to bother trying to specify everything out to the last bit and byte, and we're going to build some stuff and get *feedback and adjust as we go*. Throw in the fact that around this time websites and web applications were really starting to take off;
and it was getting a lot easier to get feedback directly from customers and make *continuous changes* rather than having to chisel everything into stone before packaging it all up and sending it to the store to sit on shelves – which is how people used to buy software; I mean, not the stone part, but the store part. Obviously, this wasn't everybody's experience of Waterfall. Between you and me, a lot of really good stuff has been built Waterfall-fashion – it's not a horrible system. In fact, most physical products and large civic projects like bridges and skyscrapers are built in a *mostly* Waterfall fashion.
But it's also not surprising that a lot of high-level engineers were not huge fans of it and they'd come up with something that was significantly less frustrating for them. And it's *really* not surprising that it would catch on.
Agile vs iterative development is a helpful comparison to consider to get sharper perspectives into both. Iterative development and Agile methodologies share a focus on breaking work into smaller cycles and delivering value incrementally. However, Agile provides a broader framework with specific practices and principles—such as Scrum or Kanban—to guide the process. Iterative development emphasizes repeating cycles of planning, developing and testing until the product meets the desired quality. Agile, meanwhile, incorporates iterative development but also stresses flexibility, collaboration and responding quickly to change. In short, iterative development is a core concept within Agile; Agile, though, offers a more comprehensive approach—but one that also includes principles like cross-functional teams, regular feedback and continuous improvement.
Laura Klein explains important points about the Agile approach:
Great agile teams commit to iterating on features. Now, it's interesting. When we did a bunch of research on agile teams back in 2019 and 2020, we found one of the biggest complaints people had was that their teams never went back and improved things that they'd already built. They would ship something, move it to the Done column and then never look at it again. Sometimes, they didn't even look at metrics to see if anybody was even *using* the feature.
The really unfortunate thing was that teams often shipped small or stripped-down versions of features just to get them out the door and then they *still* never went back and approved them. Obviously, this led to absolute nightmare products full of half-finished things that were inconsistent and didn't really make sense as a whole product. The thing is, that's one of the least agile things you can do. The whole point of lightweight methodologies is that we're constantly getting things in front of users, getting feedback and improving them.
Do we sometimes ship things to people that aren't quite perfect? Yeah – all the time. But we do it with the understanding that we're shipping it in order to learn something, and once we learn something, we're going to go back and improve the product based on what we learned, and then we'll do it again... and then we'll do it again. That is iteration, and it's pretty much the core of agile. Great teams learn from their users and keep improving their product by iterating on features. They don't just keep churning out new half-baked features like they're some kind of widget factory.
So, teams that are truly committed to agile methodologies should be iterating and improving their user experience and their codebase *constantly*.
Each iteration might last between one and four weeks. This time frame gives the team the leeway they need to plan, develop and test new features or improvements—and do so efficiently. Shorter iterations—around one to two weeks—help teams stay flexible and respond quickly to feedback or changes. Longer iterations—closer to four weeks—might work better for more complex tasks that need more time to develop.
What’s key is to find a balance that keeps progress steady while assessment and adjustment can happen regularly. The iteration length should fit the project’s needs and the team's workflow—and so there’s steady momentum without overwhelming the team.
Laura Klein explains important points about the Agile approach:
Great agile teams commit to iterating on features. Now, it's interesting. When we did a bunch of research on agile teams back in 2019 and 2020, we found one of the biggest complaints people had was that their teams never went back and improved things that they'd already built. They would ship something, move it to the Done column and then never look at it again. Sometimes, they didn't even look at metrics to see if anybody was even *using* the feature.
The really unfortunate thing was that teams often shipped small or stripped-down versions of features just to get them out the door and then they *still* never went back and approved them. Obviously, this led to absolute nightmare products full of half-finished things that were inconsistent and didn't really make sense as a whole product. The thing is, that's one of the least agile things you can do. The whole point of lightweight methodologies is that we're constantly getting things in front of users, getting feedback and improving them.
Do we sometimes ship things to people that aren't quite perfect? Yeah – all the time. But we do it with the understanding that we're shipping it in order to learn something, and once we learn something, we're going to go back and improve the product based on what we learned, and then we'll do it again... and then we'll do it again. That is iteration, and it's pretty much the core of agile. Great teams learn from their users and keep improving their product by iterating on features. They don't just keep churning out new half-baked features like they're some kind of widget factory.
So, teams that are truly committed to agile methodologies should be iterating and improving their user experience and their codebase *constantly*.
It’s best to invite them to regular review meetings at the end of each iteration. In these meetings, present the work completed, get their feedback and discuss any changes or new requirements. It’s vital to keep lines of communication open—so provide updates on progress and upcoming goals. Also, encourage stakeholders to share their insights early, so the team can make adjustments quickly and help matters stay on a good course. Involve stakeholders regularly and you’ll create a collaborative environment where their input directly shapes the final product. What’s more, it’ll lessen the chances of unpleasant surprises later.
Author, Speaker and Leadership Coach, Todd Zaki Warfel explains important points about how to present design work to stakeholders:
This new narrative starts with *identifying your audience and intent*. The way you pitch an idea to a client, peer or executive requires an *adjustment to your language and approach*. Client – they're more of an occasional traveler. They don't know the system; they don't know the ins and outs. They're less likely to share your language. I mean, you're probably speaking design. They speak business and outcomes and results. So, you may need to establish a basic level of understanding.
Clients and executives are also less patient and don't want to waste 20 minutes going through every single detail just to get to the answer. Karen's what you would call an occasional traveler. She expected high-fidelity visual comps and just had a bottom-liner approach. Karen's one of these busy executives. She doesn't have time for – nor does she need to or want to hear – all the details. She just needs to know *why she should care*, *why it matters to her line of business*,
and then she can decide to support your proposal ...or not. Now, the last time the team had presented to Karen, they spent the *entire 60-minute meeting* walking her through *their process* and *justifying their decisions*. If you know anything about executives – a 60-minute meeting; *not* a good idea. Here's the rub. They never addressed the value of the business, and the team didn't come in with a clear ask.
In the own words of the team, it was the most grueling 60 minutes of their entire careers at this company. So, what do we do? Well, this time around, we started with audience and intent. We changed the story and wrote a new narrative and developed a new plan. We started with the *intended outcome* with Karen, shared a few *stories* and then highlighted the *value* that our approach would bring to her business – and quickly gained approval from her. And I'll never forget the moment; it was like eight minutes into my presentation.
I actually looked down at my watch to check, when Karen interrupted me mid-sentence and said, 'Okay, Todd – I get it. You've done your homework; you've clearly shown how the solution solves the problem and how it's better than my original idea. What do we need to do to move forward? What do you need from *me* to deliver this?'
It’s wise to embrace flexibility from the start. To start with, prioritize the most critical features and allow less crucial ones to shift as needed. Communicate with your team and stakeholders—regularly—so you keep everyone on the same page in terms of priorities. When new requirements arise, assess what impact they’ll have on the project and then decide whether you include them in the current iteration or the next one. What’s more, keep the scope of each iteration as manageable as possible, so the team don’t get overwhelmed. From staying adaptable and focused, you can integrate new requirements smoothly while keeping a good rate of progress going.
Author, Speaker and Leadership Coach, Todd Zaki Warfel explains important points about how to present design work to stakeholders:
This new narrative starts with *identifying your audience and intent*. The way you pitch an idea to a client, peer or executive requires an *adjustment to your language and approach*. Client – they're more of an occasional traveler. They don't know the system; they don't know the ins and outs. They're less likely to share your language. I mean, you're probably speaking design. They speak business and outcomes and results. So, you may need to establish a basic level of understanding.
Clients and executives are also less patient and don't want to waste 20 minutes going through every single detail just to get to the answer. Karen's what you would call an occasional traveler. She expected high-fidelity visual comps and just had a bottom-liner approach. Karen's one of these busy executives. She doesn't have time for – nor does she need to or want to hear – all the details. She just needs to know *why she should care*, *why it matters to her line of business*,
and then she can decide to support your proposal ...or not. Now, the last time the team had presented to Karen, they spent the *entire 60-minute meeting* walking her through *their process* and *justifying their decisions*. If you know anything about executives – a 60-minute meeting; *not* a good idea. Here's the rub. They never addressed the value of the business, and the team didn't come in with a clear ask.
In the own words of the team, it was the most grueling 60 minutes of their entire careers at this company. So, what do we do? Well, this time around, we started with audience and intent. We changed the story and wrote a new narrative and developed a new plan. We started with the *intended outcome* with Karen, shared a few *stories* and then highlighted the *value* that our approach would bring to her business – and quickly gained approval from her. And I'll never forget the moment; it was like eight minutes into my presentation.
I actually looked down at my watch to check, when Karen interrupted me mid-sentence and said, 'Okay, Todd – I get it. You've done your homework; you've clearly shown how the solution solves the problem and how it's better than my original idea. What do we need to do to move forward? What do you need from *me* to deliver this?'
Try using a visual tool like a Kanban board or a burndown chart. Break down the project into small tasks within each iteration and update the board or chart as tasks get completed and out of the way. Hold daily stand-up meetings to discuss what was done, what’s to do next and any obstacles in the way—and then review progress at the end of each iteration. Compare the work you’ve completed against what’s in the original plan. This approach keeps the team focused, plus it makes sure that everyone knows where the project stands. When you do regular tracking, you can spot issues early and adjust as you need to stay on course.
UX Designer and Author of Build Better Products and UX for Lean Startups, Laura Klein explains essential aspects of Kanban boards:
You're probably familiar with these; they're a really good way to track progress on any sort of project, and there are tons of tools to help you build them, although – you know – plain old Post-it Notes and blue tape work just fine. Your Kanban board will have some columns. At the minimum, there will be columns for things you're *going to do*, things you're *currently doing* and things that are *already done*. Sometimes there will be columns for other things like *review* or *release* or something called an *ice box* for things that have been suggested but that aren't ready to be done yet. The idea here is that things move from column to column
as they move from planning to in-progress to finished. There are lots of other stages as well. The process set up by your team will determine what columns you use. Sometimes we have multiple projects going on at once. In that case, we might have something called *swim lanes*. These are horizontal lines across the board that let you separate out different projects. So, if your team was building both a website and an app, you might track progress for the website and the app separately but on the same Kanban board. Sometimes designer research is tracked in its own swim lane. Again, it varies
depending on the needs of the team. Ideally, it allows everybody to see a quick overview of what's currently being done, what's going to be done and what's been finished.
It is. Iterative development breaks the project into smaller, manageable parts, so teams can focus on one piece at a time. This approach reduces the risk of errors. What’s more, it makes it easier to incorporate feedback and work in needed changes as the project progresses. When the team works in iterations, they can deliver functional parts of the project early—that makes sure that key features meet expectations before moving on. This method improves communication and coordination among large teams, too. That’s because each iteration provides a clear checkpoint for progress.
Overall, iterative development helps large projects stay on track since they make them more flexible and responsive to change—and raise the likelihood that teams can get a minimum viable product (MVP) up and running that much faster.
Laura Klein explains essentials aspects about MVPS:
A really hard part about agile design for a lot of designers is this idea that we're going to put something out into the world that isn't perfect. It's tempting to spend a lot of time tinkering with things, adding those little elements that we think will delight users. A lot of those things tend to get skipped on agile teams, and that can be really disheartening, frankly. The thing is, they're *not supposed to be skipped* on agile teams. It's kind of sad that they often are, but on good agile teams that are constantly iterating and improving,
there's plenty of time to add those touches and to perfect the design. The key is *not to do it too soon*, and again this can be tough. A lot of designers seem to have some sort of belief in the idea of good design as its own thing, like there's a cosmic governing panel that decides whether something is well designed that's totally independent of whether the product makes users happy or makes money for the company or makes the world a better place. And it's a tricky balance. I'm the first one to point out that if you release an incredibly crappy product,
you're not going to learn anything other than whether or not people like to use crappy products. We're already pretty clear on that – they don't. On the other hand, if you spend months tweaking the fonts and obsessing over every single word or loading the product up with unnecessary features, you're very likely to waste a huge amount of time and money building things that nobody cares about but you. I really wish I had a simple system that would allow you to decide when you've hit *good enough* every single time. You know – a "Can I ship it yet? [] Yes [] No"; maybe someday we'll get that working.
Until then, I want to talk about cooking for a minute. Stay with me; I promise it'll all come together. It might make you a little hungry, though. Let's say you're cooking dinner, and the first step in this brand-new recipe you're trying out is to cut up some potatoes. Now, if you do a terrible job of it and hack them up into uneven pieces, it's probably going to ruin the dish and make it inedible because half of the potatoes will be raw and half will be overcooked and mushy and the whole thing will be awful. If you're not much of a cook, the important thing to understand here is that things of wildly different sizes tend to cook at different rates.
And that ends up with some things being overdone and some things being underdone. So, instead of doing that, you take a little time, you use good knife skills and you cut the potatoes better. But now you have to decide how much time you're going to spend on the potatoes. Obviously, you could make them perfect, where "perfect" means all exactly the same size and shape and weight, or cut into animal shapes or trapezoids or whatever. Molecular gastronomists have almost certainly discovered the golden ratio of surface area to interior of potato,
and I am sure that they would love to tell you all about it. But the more time you spend carving your potatoes into identically sized polygons or whatever, the less time you have for cooking the rest of the meal. And, frankly, having the potatoes perfect doesn't contribute that much to the overall meal. The end result of perfect potatoes might not be *noticeable* to the person eating the meal, and even if they did notice, it wouldn't increase their enjoyment of the meal enough to justify the time it took you to do it.
Nobody wants perfect potatoes at midnight. They want good potatoes at 7pm. Remember, your goal isn't to make a perfect potato, whatever that means; your goal is to *make dinner* – preferably a dinner that people enjoy eating. And what even is a perfect potato, anyway? Maybe you get them all the exact same size but they're still too big, so they take too long to cook, and what you should have done was make them 20% smaller so that they came out at the same time as the rest of the meal. Or maybe what makes a potato perfect depends on who's eating it. I mean, if you're ever cooking it for me, just make mine sweet potatoes and just go ahead and fry them, OK?
So, what's the solution? *Satisficing and iteration*. What is satisficing? That doesn't sound like a word. Satisficing is a decision-making process that aims for *adequate or good enough*. What makes the potatoes good enough to eat and enjoy but doesn't take so much time that you never get them on the table and you don't have to take a bunch of expensive cooking lessons just to get them right? By the way, before you get mad at me and say, "We shouldn't just be going for good enough!" – *yes*, we should!
That's what *good enough* means! As long as we're not defining good enough as "barely edible" – we're just defining it as something we can make that people will enjoy eating. In agile design, we're also often saying that good enough is something that people will be able to use to *solve a problem* and that we can *learn something from*. What we want to learn is: *What would make the thing even better?* Because on agile teams and, honestly, when cooking potatoes, we get to *iterate*. I mean, no, you're hopefully not going to just keep throwing out the potatoes and doing them over and
over and over again before ever serving them, but the neat thing about dinner is that a lot of us eat it every night. We can try these potatoes tomorrow or next week or whenever we feel like it. Maybe we wouldn't try out a brand-new recipe if our boss was coming over for dinner, but you could practice making potatoes as often as you want. Same with a lot of the kinds of products that we build using agile technologies. We get to make things and share them with subsets of users in safe environments and get feedback and then make them better. And the cool thing is when we iterate like this we actually start to develop an idea of what *better* means.
Let's say the first time that we make the potatoes we cut them roughly the same size, but we try not to stress too much about them being a little off. This lets you get the potatoes on the table so that you or your family or whoever you are cooking them for can try them. Maybe the potatoes would be better if you cut them a little smaller. Maybe the dish needs twice as many potatoes. Maybe you decide to substitute cauliflower potatoes like a terrible person who hates food. Maybe the problem isn't the potatoes at all – it's the spices; they're all wrong; you didn't see that coming, did you?
You'll have a much better idea of what *better* means once you've shipped the meal and gotten feedback about what people liked and hated and what they left on the plate and why. This is why I say there's nothing wrong with aiming for good enough, especially on the first few versions of something. Good enough doesn't mean gross and inedible, and it doesn't mean too broken or bad to learn from. It definitely doesn't mean we're never improving on it. It means we're getting something out that is *good enough to get feedback on and then we can improve it over time*.
Besides, spending less time obsessing about the potatoes lets you spend time on more important things like the fact that you should have just made dessert and ordered a pizza!
Decide when to stop iterating by evaluating whether the project has met its goals and user needs. If the product functions well, delivers value and users are satisfied, it might be time to wrap up the development. Consider halting iterations if further ones just bring minor improvements or if they make matters unnecessarily complex. Another thing is to check on the resources, time and budget that are available—continuing to iterate indefinitely isn’t practical. Regularly review feedback from users and stakeholders to gauge satisfaction. If no significant issues or new features are in fact needed—and if the product does align with its original vision—then it’s a strong sign that the project can move towards completion.
Laura Klein explains essential aspects about MVPS:
A really hard part about agile design for a lot of designers is this idea that we're going to put something out into the world that isn't perfect. It's tempting to spend a lot of time tinkering with things, adding those little elements that we think will delight users. A lot of those things tend to get skipped on agile teams, and that can be really disheartening, frankly. The thing is, they're *not supposed to be skipped* on agile teams. It's kind of sad that they often are, but on good agile teams that are constantly iterating and improving,
there's plenty of time to add those touches and to perfect the design. The key is *not to do it too soon*, and again this can be tough. A lot of designers seem to have some sort of belief in the idea of good design as its own thing, like there's a cosmic governing panel that decides whether something is well designed that's totally independent of whether the product makes users happy or makes money for the company or makes the world a better place. And it's a tricky balance. I'm the first one to point out that if you release an incredibly crappy product,
you're not going to learn anything other than whether or not people like to use crappy products. We're already pretty clear on that – they don't. On the other hand, if you spend months tweaking the fonts and obsessing over every single word or loading the product up with unnecessary features, you're very likely to waste a huge amount of time and money building things that nobody cares about but you. I really wish I had a simple system that would allow you to decide when you've hit *good enough* every single time. You know – a "Can I ship it yet? [] Yes [] No"; maybe someday we'll get that working.
Until then, I want to talk about cooking for a minute. Stay with me; I promise it'll all come together. It might make you a little hungry, though. Let's say you're cooking dinner, and the first step in this brand-new recipe you're trying out is to cut up some potatoes. Now, if you do a terrible job of it and hack them up into uneven pieces, it's probably going to ruin the dish and make it inedible because half of the potatoes will be raw and half will be overcooked and mushy and the whole thing will be awful. If you're not much of a cook, the important thing to understand here is that things of wildly different sizes tend to cook at different rates.
And that ends up with some things being overdone and some things being underdone. So, instead of doing that, you take a little time, you use good knife skills and you cut the potatoes better. But now you have to decide how much time you're going to spend on the potatoes. Obviously, you could make them perfect, where "perfect" means all exactly the same size and shape and weight, or cut into animal shapes or trapezoids or whatever. Molecular gastronomists have almost certainly discovered the golden ratio of surface area to interior of potato,
and I am sure that they would love to tell you all about it. But the more time you spend carving your potatoes into identically sized polygons or whatever, the less time you have for cooking the rest of the meal. And, frankly, having the potatoes perfect doesn't contribute that much to the overall meal. The end result of perfect potatoes might not be *noticeable* to the person eating the meal, and even if they did notice, it wouldn't increase their enjoyment of the meal enough to justify the time it took you to do it.
Nobody wants perfect potatoes at midnight. They want good potatoes at 7pm. Remember, your goal isn't to make a perfect potato, whatever that means; your goal is to *make dinner* – preferably a dinner that people enjoy eating. And what even is a perfect potato, anyway? Maybe you get them all the exact same size but they're still too big, so they take too long to cook, and what you should have done was make them 20% smaller so that they came out at the same time as the rest of the meal. Or maybe what makes a potato perfect depends on who's eating it. I mean, if you're ever cooking it for me, just make mine sweet potatoes and just go ahead and fry them, OK?
So, what's the solution? *Satisficing and iteration*. What is satisficing? That doesn't sound like a word. Satisficing is a decision-making process that aims for *adequate or good enough*. What makes the potatoes good enough to eat and enjoy but doesn't take so much time that you never get them on the table and you don't have to take a bunch of expensive cooking lessons just to get them right? By the way, before you get mad at me and say, "We shouldn't just be going for good enough!" – *yes*, we should!
That's what *good enough* means! As long as we're not defining good enough as "barely edible" – we're just defining it as something we can make that people will enjoy eating. In agile design, we're also often saying that good enough is something that people will be able to use to *solve a problem* and that we can *learn something from*. What we want to learn is: *What would make the thing even better?* Because on agile teams and, honestly, when cooking potatoes, we get to *iterate*. I mean, no, you're hopefully not going to just keep throwing out the potatoes and doing them over and
over and over again before ever serving them, but the neat thing about dinner is that a lot of us eat it every night. We can try these potatoes tomorrow or next week or whenever we feel like it. Maybe we wouldn't try out a brand-new recipe if our boss was coming over for dinner, but you could practice making potatoes as often as you want. Same with a lot of the kinds of products that we build using agile technologies. We get to make things and share them with subsets of users in safe environments and get feedback and then make them better. And the cool thing is when we iterate like this we actually start to develop an idea of what *better* means.
Let's say the first time that we make the potatoes we cut them roughly the same size, but we try not to stress too much about them being a little off. This lets you get the potatoes on the table so that you or your family or whoever you are cooking them for can try them. Maybe the potatoes would be better if you cut them a little smaller. Maybe the dish needs twice as many potatoes. Maybe you decide to substitute cauliflower potatoes like a terrible person who hates food. Maybe the problem isn't the potatoes at all – it's the spices; they're all wrong; you didn't see that coming, did you?
You'll have a much better idea of what *better* means once you've shipped the meal and gotten feedback about what people liked and hated and what they left on the plate and why. This is why I say there's nothing wrong with aiming for good enough, especially on the first few versions of something. Good enough doesn't mean gross and inedible, and it doesn't mean too broken or bad to learn from. It definitely doesn't mean we're never improving on it. It means we're getting something out that is *good enough to get feedback on and then we can improve it over time*.
Besides, spending less time obsessing about the potatoes lets you spend time on more important things like the fact that you should have just made dessert and ordered a pizza!
Vital roles include these ones:
The product owner defines the vision and prioritizes tasks based on user needs. The project manager makes sure the team stays on track, facilitates communication between them and removes obstacles for them. Developers create the product—writing and testing the code for it. Designers focus on the user experience and interface. Testers or test users play a crucial role—since they find bugs and make sure the product meets quality standards. What’s more, stakeholders provide feedback throughout the process—which helps guide the project toward its goals, including how in line it is with the business objectives. Each role is vital, working together in cycles to ensure the product really does evolve efficiently and meet—or, ideally, exceed—user expectations.
Larman, C. (2004). Agile and Iterative Development: A Manager's Guide. Addison-Wesley Professional.
This book has been influential in the field of iterative development as it provides a comprehensive introduction to agile and iterative methods for both managers and practitioners. Larman presents evidence-based research on the benefits of switching to agile and iterative methods—demonstrating how these approaches reduce the risk of failure compared to traditional development models. The book covers key ideas in agile and iterative development, details and comparisons of four influential iterative methods (Scrum, Extreme Programming, Evo, and the Unified Process). Plus, it addresses frequently asked questions. It serves as a valuable resource for those seeking to understand and apply iterative development practices—offering practical insights that readers can quickly understand and apply in real-world scenarios.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Iterative Development by the Interaction Design Foundation, collated in one place:
Take a deep dive into Iterative Development with our course Agile Methods for UX Design .
Agile, in one form or another, has taken over the software development world and is poised to move into almost every other industry. The problem is that a lot of teams and organizations that call themselves “agile” don’t seem to have much in common with each other. This can be extremely confusing to a new team member, especially if you’ve previously worked on an “agile” team that had an entirely different definition of “agility”!
Since the release of the Agile Manifesto in 2001, agile methodologies have become almost unrecognizable in many organizations, even as they have become wildly popular.
To understand the real-world challenges and best practices to work under the constraints of agile teams, we spoke with hundreds of professionals with experience working in agile environments. This research led us to create Agile Methods for UX Design.
In this course, we aim to show you what true agility is and how closely agile methodologies can map to design. You will learn both the theory and the real-world implementation of agile, its different flavors, and how you can work with different versions of agile teams.
You will learn about the key principles of agile, examples of teams that perform all the agile “rituals” but aren’t actually agile, and examples of teams that skip the rituals but actually embody the spirit.
You’ll learn about agile-specific techniques for research and design, such as designing smaller things, practicing continuous discovery, refactoring designs, and iterating.
You will also walk away with practical advice for working better with your team and improving processes at your company so that you can get some of the benefits of real agility.
This course is aimed at people who already know how to design or research (or who want to work with designers and researchers) but who want to learn how to operate better within a specific environment. There are lots of tools designers use within an agile environment that are no different from tools they’d use anywhere else, and we won’t be covering how to use those tools generally, but we will talk about how agile deliverables can differ from those you’d find in a more traditional UX team.
Your course instructor is product management and user experience design expert, Laura Klein. Laura is the author of Build Better Products and UX for Lean Startups and the co-host of the podcast What is Wrong with UX?
With over 20 years of experience in tech, Laura specializes in helping companies innovate responsibly and improve their product development process, and she especially enjoys working with lean startups and agile development teams.
In this course, you will also hear from industry experts Teresa Torres (Product Discovery Coach at Product Talk), Janna Bastow (CEO and Co-founder of ProdPad) and Adam Thomas (product management strategist and consultant).



We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
