Rapid Prototyping, Faking It Until You Make it in a UX Driven World

- 893 shares
- 2 years ago
Rapid prototyping in user experience (UX) design is a methodology where designers quickly create a scaled-down version of a product to test its functionality and design. Designers use various tools such as wireframing software, prototyping tools and even paper sketches to visualize and iterate on the user interface. After testing prototypes, designers can gather valuable feedback early in the design process.
Author and Human-Computer Interaction Expert, Professor Alan Dix explains prototyping in this video:
ProtoPie stands out particularly for its robust capabilities in both low- and high-fidelity prototyping. This tool offers a seamless transition—one that benefits the design process greatly.
© ProtoPie, Fair Use
Low-fidelity: Designers often make a start with basic sketches or wireframes within ProtoPie. This stage sets a foundational layout and interaction flow and doesn’t go into detailed design elements—and it permits quick assembly and modifications based on initial feedback.
High-fidelity: As the design evolves, ProtoPie makes it easy for designers to make high-fidelity versions of prototypes. These versions bring in detailed, interactive elements that mimic the final product. They give a realistic experience for user testing.
Interactive elements and real-time testing: One of ProtoPie's standout features is how it can integrate complex interactions and animations without effort. Designers can make real-time changes and then immediately test these interactions. That’s crucial to validate both the user experience and the interface’s usability.
Collaboration and sharing: ProtoPie also supports collaboration. It lets team members share prototypes and collect feedback efficiently. This feature ensures that all stakeholders are on the same page and can view iterations as they evolve. It therefore fosters a cohesive development process.
Market validation: When teams use rapid prototyping tools—such as ProtoPie—they can quickly gauge user reactions to and the market viability of a product. This early testing phase is a vital thing for teams to make informed decisions about product adjustments before they finalize the design.
Some examples of designers’ work with ProtoPie.
© ProtoPie, Fair Use
Rapid prototyping in UX design is a quick and cost-effective approach to build and test product versions. For example, when designers use rapid prototyping methods, they create and validate iterative mock-ups with users, stakeholders and teammates. They leverage tools like Figma and Prott for quick assembly. This process means they can validate prototypes—and swiftly so. They can optimize the user experience earlier as they focus on user requirements and expedite feedback cycles.
© Prott, Fair Use
Rapid prototyping really originated in the manufacturing sector—with physical products. It leveraged technologies such as 3D printing to make physical models more efficiently. Its adoption in UX design has—however—been a transformative one. The proliferation of digital tools is the driving force behind it. This transition from physical to digital has let designers implement rapid prototyping across various stages of product development, from websites to mobile apps—and beyond.
In their product design process—such as rapid prototyping in design thinking—designers:
Initially—designers may use low-fidelity methods like sketches or wireframes, and then move on to high-fidelity prototypes that use sophisticated software tools.
Designers share their prototypes with stakeholders and users to collect their feedback. Feedback is a crucial thing to bring on board for the next iteration.
Designers refine and make the prototype better based on the feedback they get. They repeat the cycle until the design meets the standards needed.
Watch our video on design thinking for more insights into that design process:
Modern UX prototyping tools have revolutionized the capabilities of rapid prototyping towards better design solutions for target audiences. They allow for high-fidelity prototypes that do not compromise on speed or quality. Rapid prototyping software and tools such as ProtoPie and Figma enable designers to create detailed and interactive prototypes quickly. What’s more, they facilitate more effective usability testing and stakeholder engagement.
UX Strategist and Consultant, William Hudson explains usability testing:
When teams work rapid prototyping into their UX design workflow, they can achieve a more agile and responsive design process. And it’s something that can lead to finished products and services that better meet user needs and market demands. This methodological approach highlights how important adaptability and user-centered design in modern digital projects are. When teams do rapid prototyping, it:
a. Early and frequent feedback: Rapid prototyping greatly helps the design process since it lets designers collect user feedback early and often—meaning that user insights drive the development from the outset. What’s more, it reduces the likelihood of costly changes later in the development cycle. Therefore, good product ideas can translate that bit faster into software development.
b. Iterative improvement: As rapid prototyping allows designers to quickly revise and retest prototypes, it fosters a cycle of continuous improvement. Rapid prototyping techniques empower designers to fine-tune their approach so they can accurately meet user flows, needs and expectations a great deal more quickly. From there, designers can tweak functional prototypes so the final product runs more closely in line with—and even exceeds—user expectations and requirements.
a. Reduced development costs: Rapid prototyping for product design helps designers identify—as well as address—issues early in the design process. So, it helps avoid the extensive costs to make changes later on in product development.
b. Speed to market: Teams can develop and test prototypes very quickly—and this lets brands move from concept to market much faster than traditional methods. That sort of speed can give a competitive advantage in fast-paced industries.
a. User-centered design: Rapid prototyping revolves around users’ feedback—so product development really does focus on the users’ needs and usability. This user-centric design approach is critical for teams to work on and make successful products.
b. Validated user needs: When teams do frequent testing with real users during the prototyping phase, it helps confirm that the product features really do stand in line with users’ demands.
a. Inclusive participation: The simplicity and speed of rapid prototyping enable a broader range of stakeholders to participate actively in the product development process—including people without technical skills such as in rapid prototyping web design.
b. Enhanced communication: Prototypes give a visual model that helps make sure that all team members and stakeholders have a clear understanding of the product and its features—improving decision-making, too.
Watch as UX Designer and Author of Build Better Products and UX for Lean Startups, Laura Klein explains collaboration between cross-functional teams:
a. Exploration of new ideas: The quick turnaround time of rapid prototyping encourages teams to experiment with novel features and interactions.
b. Adaptability to change: Rapid prototyping supports a flexible approach to product development—it makes it easier to adapt to new information and changing market conditions.
© Interaction Design Foundation, CC BY-SA 4.0
Make sketches and wireframes: Begin with simple sketches or wireframes to outline the basic structure and layout of the product. The focus here is on low-fidelity prototypes that help users and stakeholders visualize the basic concept and not let design details get in the way to distract them.
Make mid-fidelity prototypes: These prototypes have more detailed interfaces and interactions—and they’re essential for teams to validate the product’s functionality and behavioral aspects.
Make high-fidelity prototypes: These are detailed and closely resemble the final product. They’re often interactive. Teams use them to validate visual and design decisions. These prototypes permit in-depth usability testing—and typically turn up later in the design process.
William Hudson explains wireframing in this video:
Collect feedback: Share the prototype with users, stakeholders and team members to collect comprehensive feedback. It’s a crucial stage for designers to understand the user experience and find any usability issues.
Evaluate interactions: Specifically focus on how users interact with the prototype. Part of this means to assess the intuitiveness of the navigation, the clarity of the content and the responsiveness of interactive elements.
Design Director at Societe Generale, Morgane Peng explains important points about feedback in design:
Incorporate feedback: Adjust the prototype based on the feedback received. This might mean that designers have got to tweak the design, rework the navigation or refine interactive elements.
Conduct iterative testing: Return to test the revised prototype with the same user group or new participants—to validate changes and make sure that the modifications have indeed made the user experience better.
Make final adjustments: Make any last-minute adjustments to make sure that the prototype’s as close to the final product as it can be. Focus on both functionality and aesthetics.
Designers and design teams can maximize the advantages of rapid prototyping when they:
It’s important for designers to start with the scope of their prototyping efforts, and decide on the fidelity level that’s appropriate for each stage. High-fidelity prototypes aren’t always needed—especially in the early stages. Focus on core functionalities and user interactions—rather than detailed aesthetics. Early-stage designs benefit from interactive wireframes—and they’re a quick and efficient method to test basic functionality and flow before designers move on to introduce high-fidelity elements.
To speed up the prototyping process, reuse existing design assets and components wherever possible. This approach doesn’t just save time. It maintains consistency across different parts of the product, too.
Aim to create fast prototypes, not perfect ones. The goal of rapid prototyping is to quickly gather feedback and iterate—not produce market-ready digital products on the first go.
Select prototyping tools that offer flexibility, ease of use and strong collaboration features. Tools such as Sketch and Figma provide extensive libraries of reusable assets and templates. These can greatly accelerate the prototyping process.
Figma is one example of helpful software to make prototypes with.
© Figma, Fair Use
To avoid scope creep—clearly define what the prototype will and won’t include. It’s important to stick to the essential features that need testing. Resist the temptation to add more functionality than that originally planned. And it’s very important to aim for simple interactions first. So, designers really should start with simple interactions to make sure that the core functionality works the way they intend. They can develop and refine complex interactions in iterations that come later.
Involve stakeholders in the prototyping process. Collaboration tools that are integrated within prototyping software can facilitate real-time feedback and iterative design—something that can enhance both the overall design quality and stakeholder buy-in.
Start each prototype review session with a clear disclaimer about what the prototype aims to achieve and what aspects of it are open for feedback. This helps to focus the discussion and keep unnecessary critiques on unfinished elements from cropping up.
Don’t waste resources on prototyping features or functionalities that aren’t feasible or outside the project's scope. Focus on elements that offer the most value and are critical ones for user experience.
High-fidelity prototypes should enter the scene at the right time with the right level of detail for testing.
© Interaction Design Foundation, CC BY-SA 4.0
Designers should plan iterations carefully. Determine how many iterations are feasible within the project timeline and what changes or improvements each iteration should focus on. One vital thing is to remember the core parts of iterating continuously. Designers and their teams need to build, test and learn—so each iteration refines the prototype closer and closer to the final product. What’s more, it’s essential to adapt based on feedback. As the team integrates new feedback, the prototype evolves. This may lead to new insights and further modifications.
Laura Klein explains how Agile teams iterate:
It’s essential to think about the security implications of prototyping tools. That’s especially the case when designers and teams work with sensitive information. In-house prototyping can often provide better control over intellectual property and data security than outsourcing can.
It’s helpful to factor realistic delays into a prototyping schedule. Not every phase will go as planned. Plus, some ideas may need more refinement than others.
Designers have got to keep the appropriateness of fidelity level in mind. For example, mid-fidelity prototypes should focus on interactivity and validating the behavior of elements and screens. This level of detail is crucial for them to understand how users will interact with the product. Then, it’s important to use high-fidelity prototypes towards the end of the process. That’s how to validate visual and design decisions. These prototypes should look and function as close to the final product as possible—to make sure that all elements are well integrated and user-friendly.
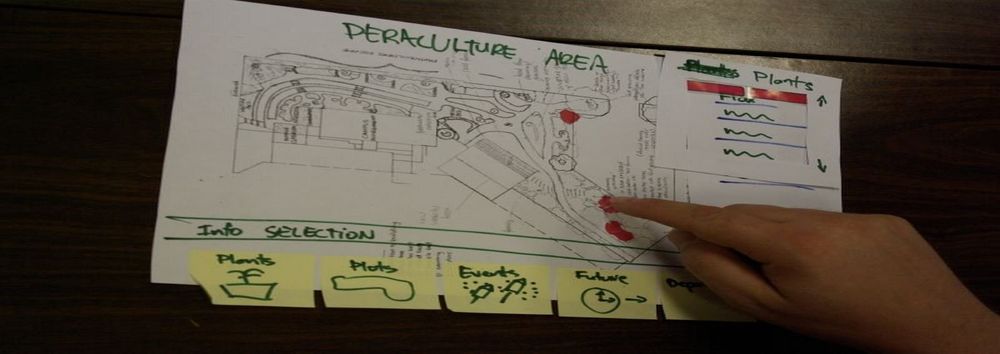
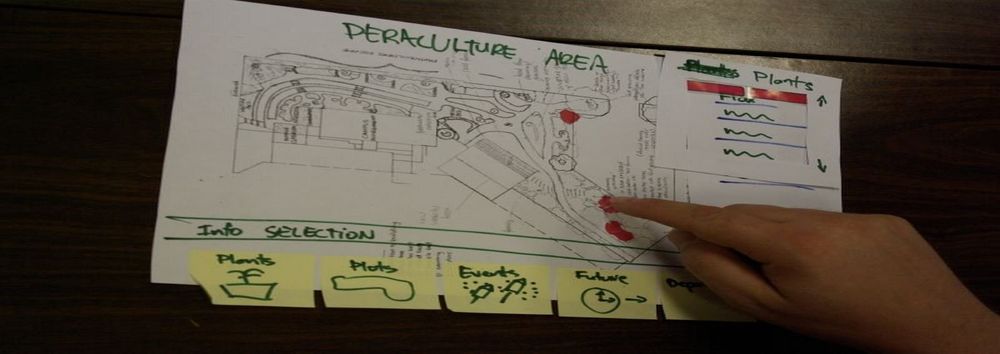
Paper prototyping is a form of rapid prototyping.
© Interaction Design Foundation, CC BY-SA 4.0
Overall, rapid prototyping can serve as a powerful tool to boost efforts in iteration, collaboration and more. Design teams who apply it in their work process can fast-track their way to better solutions, faster. The key is to use it insightfully and keep an eye on several factors as teams come together to produce prototypes they can fine-tune into winning products.
Take our Design Thinking: The Ultimate Guide course.
Take our Master Class Rapid Prototyping for Virtual Reality with Cornel Hillmann, XR Designer, CG Artist and Author.
Read our piece, Rapid Prototyping, Faking It Until You Make it in a UX Driven World.
Go to Rapid prototyping: A fast and effective way to test your ideas by Sophia Emifoniye for further insights.
Consult What Is Rapid Prototyping In UX & UI Design Software? by Steve Tsentserensky for more details.
The essential tools for this process include both software and hardware options—tailored to enhance speed and flexibility in design iterations. First, wireframing tools such as Balsamiq or Adobe XD provide simple, drag-and-drop interfaces that let designers create the structural blueprint of user interfaces—and swiftly so. These tools are fundamental for laying out the interaction and architecture of applications without spending time on detailed design elements.
Second, high-fidelity prototyping software like Axure or Figma offers advanced functionalities for creating more detailed and interactive prototypes—ones that mimic the final product closely. These tools support dynamic user interactions and transitions—and these make them ideal for user testing and stakeholder presentations.
Third, user testing platforms such as UsabilityHub or Lookback.io facilitate the collection of feedback on prototypes from real users. These platforms help designers understand how users interact with their prototypes, providing essential insights that drive further iterations.
Lastly, version control systems like Abstract or Plant help manage prototype versions effectively, so teams can track changes and collaborate efficiently. Together, these tools form a robust framework for rapid prototyping in UX/UI design—enabling designers to realize their ideas and refine user experiences with agility and precision.
Take our Design Thinking: The Ultimate Guide course.
You should use rapid prototyping in a design project during several key phases. Here’s when:
Concept validation: As soon as you form initial ideas or concepts, rapid prototyping helps validate these ideas with stakeholders and potential users.
User testing: Before you finalize the design, it's crucial to understand how real users interact with the prototype. Rapid prototyping allows you to test usability and functionality, get user feedback and iterate with the insights.
Communication: Whenever you’ve got to communicate complex design concepts or interactions to team members or stakeholders, a prototype can serve as a practical and understandable demonstration tool—and make sure everyone has a clear understanding and agrees on the design approach.
Integration testing: In multi-component systems, you often need to see how different parts of the project work together—and rapid prototyping allows for testing these integrations before committing to final production, so the risk of issues coming in the later stages lessens.
Whenever you apply rapid prototyping at these stages, you can reduce costs, save time and make sure a higher-quality product comes out.
Read our piece, Rapid Prototyping, Faking It Until You Make it in a UX Driven World.
Watch this video to understand more about user testing:
Here’s a straightforward process you can follow:
Define the user flow: Start by mapping out the key user flows that describe the core functionalities of the app—and outlining the steps that users take to complete tasks within the app.
Sketch the interface: Use simple sketching tools or paper to draw the basic layout of the app's screens. This step doesn’t call for high fidelity; it's about capturing the essential elements and their placement on the interface.
Select a prototyping tool: Choose a prototyping tool that suits your needs. Popular choices include Sketch, Adobe XD, and Figma.
Develop the screens: Build the screens based on your sketches. At this stage, you want to integrate more design elements such as colors, icons, and typography to make the prototype more realistic.
Link the screens: Connect the screens to simulate the user flow. Here, it’s about setting up transitions and gestures that mimic real user interactions.
Test and iterate: Share the prototype with users and stakeholders so you can get their feedback. Use this feedback to refine the app—and adjust the prototype as you need to. This process lets you develop a functional prototype that stakeholders can review—with valuable insights coming up that will improve the app’s usability and design before any full-scale development begins.
Take our Master Class How To Differentiate Your Mobile UX with Frank Spillers, CEO at Experience Dynamics, for more important points about Mobile Design UX.
First, determine the prototype's purpose. High-fidelity prototypes work well for assessing aesthetics and user interaction. They mimic the final product closely—letting designers and stakeholders explore how users might interact with the final interface. On the other hand, low-fidelity prototypes suit early-stage design—and they focus more on layout and basic functionality without intricate details. They’re quicker to create and modify—something that makes them ideal for initial feedback and ideation.
UX Strategist and Consultant, William Hudson explains paper prototyping in this video:
Consider your audience and the type of feedback you’re after. If you aim to engage stakeholders or non-technical team members—a high-fidelity prototype may get your ideas across more effectively. For team collaboration and rapid iteration on design concepts, low-fidelity might be better. Assess the resources available—and these include time and tools. High-fidelity prototypes call for more resources and skills in specific software, whereas low-fidelity prototypes can often be made with basic tools like paper and pen or simple digital tools.
Watch as Author and Human-Computer Interaction Expert, Professor Alan Dix explains prototyping:
These are common ones:
Scope creep: As feedback rolls in, there's a tendency to continually add or change features—and that can delay the prototyping phase indefinitely.
Overemphasis on fidelity: It can waste resources to start with too high fidelity—and that’s because changes are more costly and time-consuming with hi-fi.
Limited resources: Time constraints and limited materials or tools can affect the quality—and the speed—of prototype development.
Misalignment with users' needs: If the prototype doesn't accurately reflect user needs—or isn’t tested with real users—the feedback might lead the design astray.
Stakeholder miscommunication: Misunderstandings between team members and stakeholders can result in a prototype that doesn’t meet the intended requirements or goals.
Design Director at Societe Generale, Morgane Peng explains important points about feedback in design:
To overcome these challenges:
1. Define clear objectives: Establish what the prototype aims to test or demonstrate. This helps prevent scope creep and keeps the team on the same page.
2. Start with low-fidelity: Start with sketches or paper models to iterate over ideas quickly and then move to higher fidelity as needed.
3. Plan resources effectively: Prioritize features and allocate resources based on the prototype's goals—and the project's constraints.
4. Engage with users early: Bring in user testing early and frequently—to make sure the prototype really does run in line with user needs and expectations.
5. Facilitate effective communication: Regular meetings and updates with all stakeholders—including clear documentation of feedback and changes—help keep clarity and focus.
Take our Design Thinking: The Ultimate Guide course.
Read our piece, Rapid Prototyping, Faking It Until You Make it in a UX Driven World.
Here are the key benefits:
Early feedback: Rapid prototypes let you test ideas with users early on—and you can present several concepts to users and quickly learn which ones work best.
Iterative design: Since rapid prototypes are quick to produce, they allow for multiple iterations. You can make changes based on user feedback and test again.
Cost efficiency: Testing with prototypes before finalizing the design helps avoid the costs of making changes after development has begun. Changes made during prototyping are less expensive than later ones.
Better user experience: By getting users involved in the testing process, prototypes make sure that the final product is more likely to meet user expectations—and it gives user satisfaction a real boost.
Watch as William Hudson explains important points about user testing:
Take our Master Class How to Get Started with Usability Testing with Cory Lebson, Principal and Owner of Lebsontech LLC.
It varies—and it depends on the project's complexity and the goals of the prototype. Still, it generally lasts from a few days to a few weeks. Here are some key considerations for it:
Project scope: Smaller projects with fewer features can complete prototyping cycles more quickly—often within a few days. Larger projects with more complex functionalities might take a few weeks to go through one cycle.
Prototype fidelity: Low-fidelity prototypes—like sketches or wireframes—take less time to create and test. High-fidelity prototypes—closer to the final product in how they look and function—take more time to develop and review.
Feedback and iterations: The number of iterations within a cycle also has an effect on how long it lasts. If extensive user feedback indicates major changes are needed, then additional iterations may extend the cycle.
Team efficiency: The size and experience of the design team play a crucial role—and a skilled, well-coordinated team can move through prototyping cycles faster than a larger, less experienced one.
In practice, a rapid prototyping cycle should be as brief as possible while allowing enough time to achieve meaningful insights and improvements based on user feedback. This balance ensures that the prototyping process supports swift and effective product development.
Watch as UX Designer and Author of Build Better Products and UX for Lean Startups, Laura Klein explains how Agile teams iterate:
Yes, you can, but deciding whether to skip wireframes should depend on several factors:
Project complexity: For simpler projects, you might find it efficient to move straight into a more detailed prototype—without first creating wireframes. It’s something that can save time and streamline the design process.
Team and stakeholder needs: Think about the preferences and expectations of your team and stakeholders. If they’re comfortable visualizing from high-fidelity prototypes—or if they need to see a more complete version to provide feedback—skipping wireframes might be beneficial.
Experience level: Teams with more experience and a deep understanding of the project mightn’t need the step-by-step development that wireframes provide. Experienced designers can often envision the necessary components and interactions—without needing the scaffold that wireframes offer.
Feedback quality: To directly create a detailed prototype can sometimes yield more constructive feedback from users, as they interact with a design that feels closer to the final product. Ultimately, skipping wireframes and heading straight into rapid prototyping can be a viable approach. It can lead to faster development cycles and might be particularly useful when time constraints are tight or when the design needs are already well understood.
Watch as UX Strategist and Consultant, William Hudson explains important aspects of wireframing:
Take our Design Thinking: The Ultimate Guide course.
Several misconceptions about rapid prototyping can lead to misunderstandings about its purpose and effectiveness. Here are some common ones:
It’s only for digital products: While rapid prototyping is prevalent in software development, it’s also highly effective in hardware, physical products and service design. It helps any development process that benefits from iterative testing and feedback.
High fidelity is necessary: There's a belief that prototypes must be high-fidelity to be useful. In reality, the fidelity of a prototype should match its testing purpose. Low-fidelity prototypes can be just as effective for testing functionality and layout in the early stages.
It replaces full testing: Some think that rapid prototyping can serve as a substitute for comprehensive testing phases. Rapid prototyping is a preliminary step that’s meant to identify major issues early; it does not cover all the testing that might be necessary for a product.
It always speeds up development: While rapid prototyping often speeds up the early phases of design by identifying flaws sooner, it doesn’t guarantee a quicker overall development cycle. Additional iterations might be needed—which can extend the timeline.
It’s costly: There’s a misconception that rapid prototyping is expensive. In contrast, it often cuts down on costs by preventing major changes in the later stages of development, which are generally more costly to address.
To understand these misconceptions helps maximize the benefits of rapid prototyping by aligning it correctly with your project goals and processes.
Take our Design Thinking: The Ultimate Guide course.
Read our piece, Rapid Prototyping, Faking It Until You Make it in a UX Driven World.
Here are some practical ways remote teams can do this:
Use online collaboration tools: Tools like Figma and InVision let team members create, share and iterate on prototypes in real time. These platforms enable instant feedback and simultaneous editing—something that makes them ideal for remote teams.
Have regular updates and syncs: Set up regular meetings to discuss progress, challenges and next steps. These syncs help keep everyone on the same page and the momentum going across the team. Video calls and chat tools can facilitate these discussions effectively.
Use cloud storage: Use cloud-based services to store and manage prototypes. This makes sure that every team member accesses the most current version—so lessening confusion and overlap in efforts.
Have clear documentation: Maintain clear documentation of the prototyping process, decisions made and feedback received—documentation that’s easily accessible to all team members that keeps everyone informed.
Iterative feedback loops: Get a structured process in place for collecting and integrating feedback. This could involve user testing sessions that’s conducted via video calls and sharing results through online platforms.
Take our Design Thinking: The Ultimate Guide course.
Read our piece, Rapid Prototyping, Faking It Until You Make it in a UX Driven World.
Kim, H. (2018). Rapid Smart Environment Prototyping for Early Conceptual Design. In Proceedings of the 2018 ACM Conference on Designing Interactive Systems (pp. 363-366). ACM.
This research investigates methods and tools for rapid prototyping of smart environments during the early design phase. Recognizing the challenges of prototyping complex, IoT-enabled spaces, the author proposes experimental prototyping systems based on conceptual frameworks for dealing with people's interactions in smart environments. The goal is to enable designers to quickly iterate on and test smart environment concepts, rather than investing significant time and resources upfront. This work contributes to the growing body of knowledge on prototyping techniques for interactive, interconnected systems, which is crucial as smart environments become more prevalent. The proposed approach aims to streamline the design process and facilitate user-centered development of these emerging technologies.
Ghosh, A. (2023). Mastering UX Design with Effective Prototyping: Turn your ideas into reality with UX prototyping (English Edition). BPB Publications.
This book provides a comprehensive guide to mastering UX design through effective prototyping. It covers the latest techniques and tools for creating interactive prototypes, animations, and simulations to bring design ideas to life. The book emphasizes the importance of prototyping in the UX design process and offers practical advice for incorporating prototyping into the workflow to improve user experience and validate design decisions.
McElroy, K. (2018). Prototyping for Designers: Developing the Best Digital and Physical Products. O'Reilly Media.
This book is a practical guide to prototyping for designers, covering both digital and physical products. It explores various prototyping techniques, from low-fidelity paper prototypes to high-fidelity interactive prototypes, and provides strategies for effectively incorporating prototyping into the design process. The book emphasizes the importance of rapid iteration and user testing to refine design concepts and improve the overall user experience. It has been influential in the field of UX design by providing designers with a comprehensive understanding of the role of prototyping in the design process and practical techniques for creating effective prototypes to validate design ideas and gather user feedback.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Rapid Prototyping in UX Design by the Interaction Design Foundation, collated in one place:
Take a deep dive into Rapid Prototyping with our course Design Thinking: The Ultimate Guide .
Master complex skills effortlessly with proven best practices and toolkits directly from the world's top design experts. Meet your experts for this course:
Don Norman: Father of User Experience (UX) Design, author of the legendary book “The Design of Everyday Things,” and co-founder of the Nielsen Norman Group.
Alan Dix: Author of the bestselling book “Human-Computer Interaction” and Director of the Computational Foundry at Swansea University.
Mike Rohde: Experience and Interface Designer, author of the bestselling “The Sketchnote Handbook.”

We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
