Mood Boards in UX Design
What are Mood Boards in UX Design?
Mood boards in user experience (UX) design are visual collections of design elements like colors, textures and imagery. Designers use them to set a visual direction, share ideas with stakeholders and maintain a cohesive design language. They serve as inspiration and a reference for the overall look and feel of a product or interface.
Why are Mood Boards Important in UX Design?
Mood boards are essential tools in UX design. With them, design teams gain a visual representation of the emotional and aesthetic direction of a design project. Designers and design teams use these boards to compile various elements like images, colors, textures and words—to encapsulate and carry the intended feel and style of a digital product. Mood boards are important aids to help teams with their creative process and design ideas because they help to:
1. Communicate Ideas Visually
Mood boards visually communicate the feelings or values that a team aims to evoke through a digital product. This visual representation helps stakeholders understand the design direction. Stakeholders should be able to make sense of mood boards—and shouldn’t need technical knowledge to understand what UX or UI (user interface) designers do. Nor should they have to have seen UX mood board examples before.

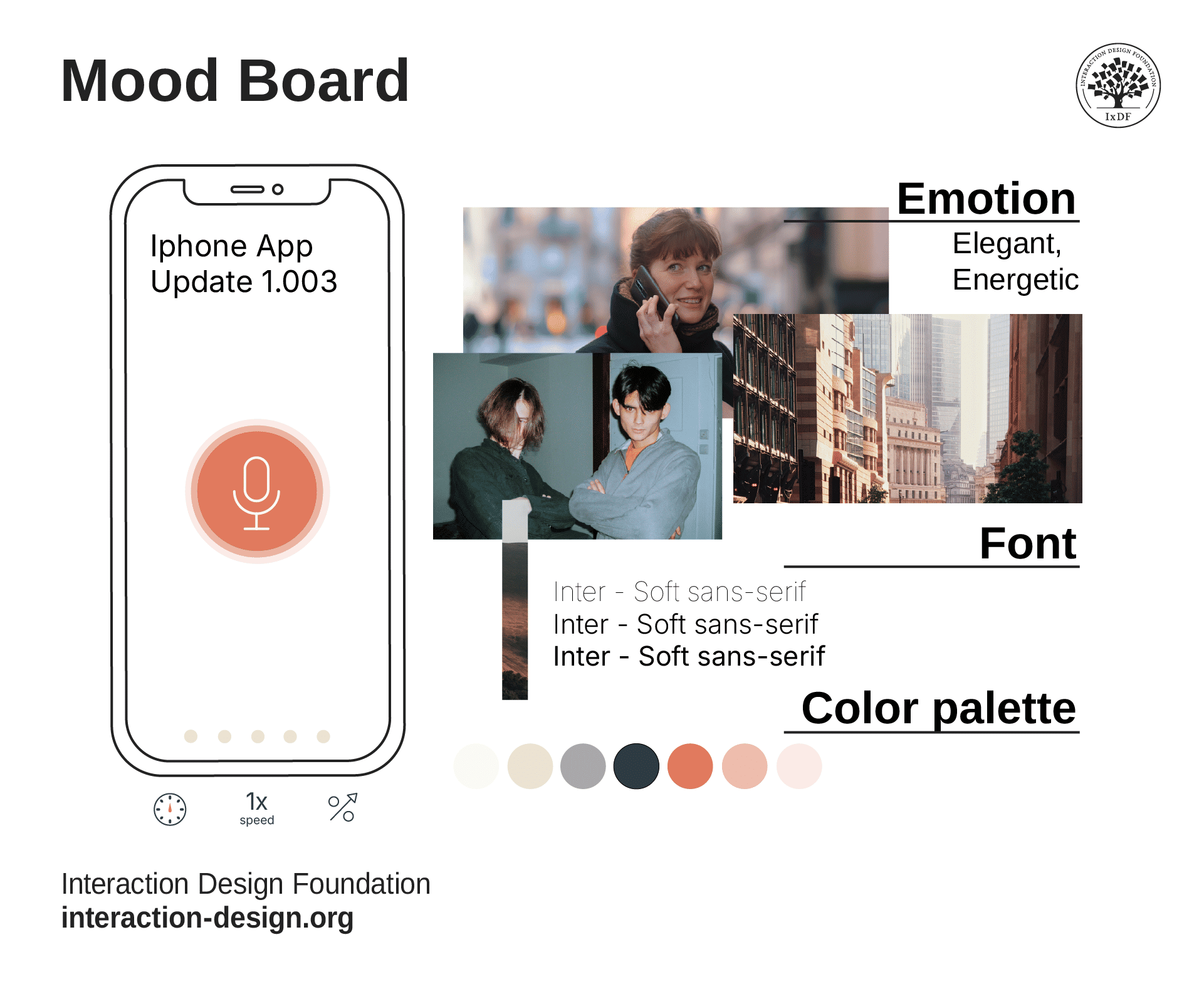
This mood board of an application captures the tone, style, and more, conveying a great feel for the brand’s product in a collage of images and text with an exceptional color choice to match.
© Interaction Design Foundation, CC BY-SA 4.0
2. Build Consensus
Mood boards help bring about a consensus among design teams and stakeholders before the design process begins. They help make sure everyone is on the same page with the visual direction of a creative project.
3. Facilitate Emotional Connection
Since mood boards define the primary UI colors and visual identity, they help establish an emotional connection with the user, something that’s crucial for user experience—especially as designers have to empathize with pain points and use problem solving for users in user flows.
See why empathy is vital in design:
Show
Hide
video transcript
- Transcript loading…
What are the Essential Elements for a Mood Board?
Consider the following table to get an understanding of what should go on a mood board:
Element Type | Examples | Purpose |
Visuals | Images, textures, color palettes | To set the aesthetic tone of the project |
Font styles, type treatments | To complement the visual style and tone | |
UI Components | Buttons, icons, navigation menus | To visualize the functional design elements |
Inspirational Elements | Videos, animations, sound clips | To convey dynamic aspects of the design |
Organizational Tools | Adobe Spark, Canva, Miro | To assemble and share the mood board |
Also, mood boards come in two main formats: physical and digital. Consider the following comparisons between the two:
Aspect | Physical Mood Boards | Digital Mood Boards |
Sensory Experience | Allows interaction with real textures and materials | Limited to visual and auditory senses |
Dynamic Elements | Generally static, focusing on tangible elements | Can include videos, animations, and sounds |
Requires physical space and materials | Accessible anywhere with digital tools | |
Collaboration | Can be challenging to share remotely | Easily to share and edit for teams online |
Tools | Traditional crafting material like foam boards | Digital platforms like Adobe Express and Canva |
What are the Benefits of Mood Boards for Design Teams?
Mood boards are especially helpful because they help to:
1. Visualize and Communicate Design Concepts
Mood boards serve as a vital tool for designers and design teams as they work to visualize and refine design concepts—and that’s before the actual design process begins. They allow designers to assemble images, textures, color palettes and other elements that represent the intended style in visually appealing ways. These boards help make sure that all team members and clients share a common understanding of the project's direction from early on. Specifically, mood boards:
Clarify the design vision: Mood boards make abstract ideas tangible. They help to clarify the design vision and remind all stakeholders of the original goals of a digital design or service.
Make client involvement easier: Since designers can involve clients early in the design process, mood boards make sure there’s a mutual understanding and agreement on the project's aesthetic direction. This lowers the likelihood of disagreements later on.
Enhance team collaboration: Mood boards act as a focal point for discussions. They help make sure that all team members are on the same page regarding their interpretations and ideas—so, better collaboration and creativity can result from this.
2. Boost Efficiency and Effectiveness in Design Development
Mood boards don’t just streamline the design process. They enhance the effectiveness of the design outcomes as well. These boards enable designers to experiment with different elements quickly—without needing detailed executions at the early stages. As they do this, mood boards help designers:
Save time and resources: As the boards help visualize ideas early on, they cut down on the time a brand needs to spend on revisions. This translates to saving money, and mood boards can help prevent resource wastage for designers, design teams and their brands.
Promote creative exploration: Designers can create multiple alternatives, play with different color schemes and explore various design directions without the constraints of the full design process. This exploration is especially beneficial for product designers—that’s because they don’t have to commit to a single path towards an app or web design at this stage.
3. Serve as a Strategic Tool in Various Design Projects
Whether for digital products or brand development, mood boards are adaptable to various design projects. What’s more, they help make sure that all design elements cohesively mirror the mood and style the design team intends. More specifically, mood boards offer designers:
Versatility across projects: Mood boards are applicable in various design fields. These include UX and UI design and product branding. So, they’re a universal tool in the design industry for all sorts of design work—notably visual designs.
Consistency and cohesion: As mood boards establish a clear aesthetic direction from the start, they help keep things consistent across all design elements and different platforms. This quality is crucial for brand identity and user experience. Plus, UI designers can especially benefit from all the visual elements on show in a UI/UX mood board.

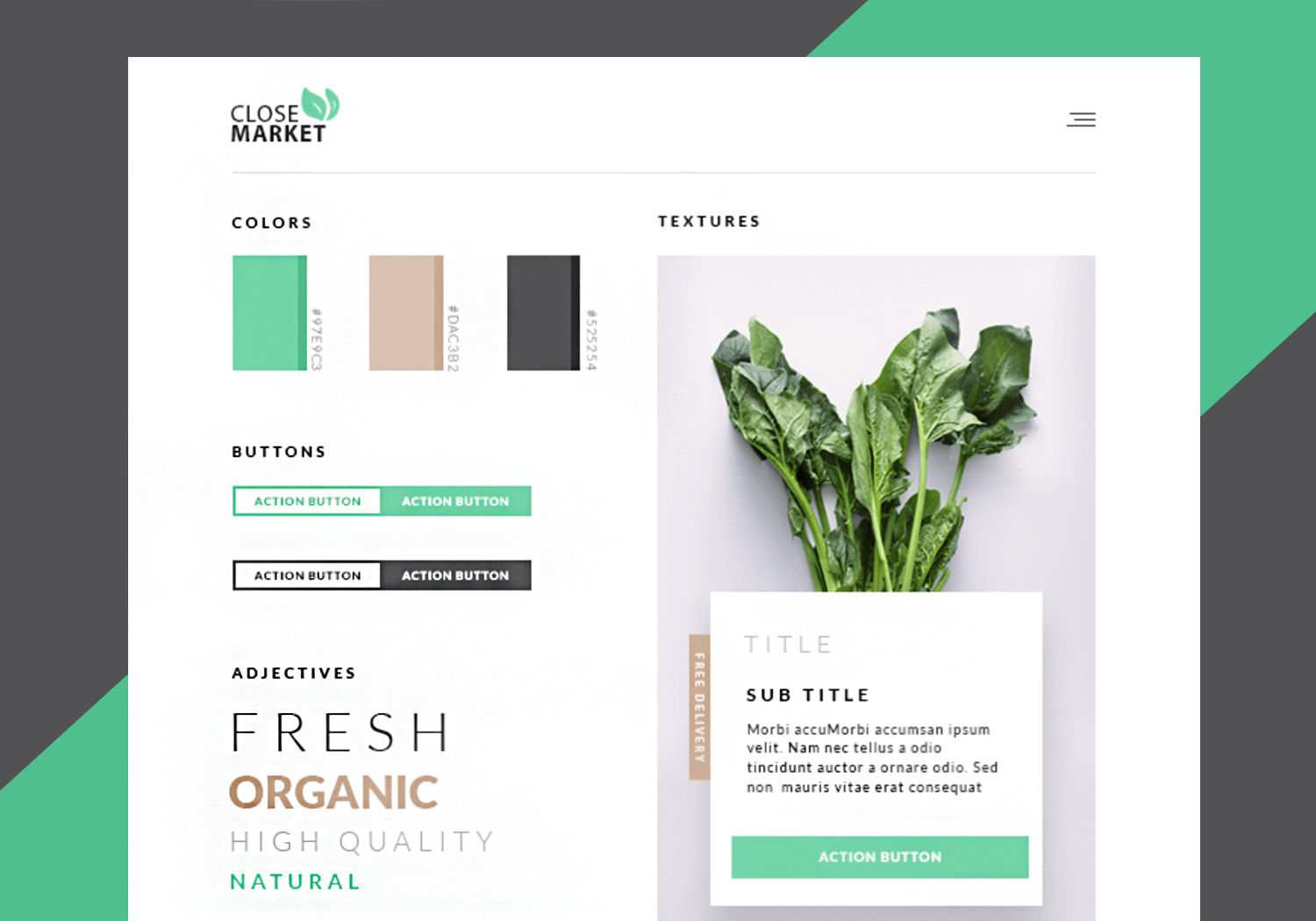
This website mood board example conveys the color palette, font, spacing and imagery for the website of an organic food store well with beige-brown, green and graduated black squares that match the color tones of the chard shown.
© Joseph Downs, Fair Use
What is the Best Way to Create Effective Mood Boards?
To make and use the most effective mood board, designers can consider this step-by-step approach:
Step 1: Define the Project Direction
Designers define the purpose and goals of their mood board. This clarity is something that will guide the selection of all elements that follow.
Step 2: Gather Materials
Collect written content like brand values and positioning statements, as well as any existing visuals that clients provide. This includes logos, design elements and images that resonate with the brand's identity.
Step 3: Select Inspiring Imagery and Elements
Designers should choose a mix of images, textures and other elements that are in line with the concept and mood they want the digital product to carry to users. These should evoke the emotions and feelings they intend for the project.
Step 4: Incorporate Motion and Sound
For projects that involve interactive elements, it’s important to include examples of video, audio and animation. This helps to convey the design’s dynamic aspects.
Step 5: Add Color and Typography
Colors and fonts are pivotal parts to help set the tone. Designers should use tools like Adobe Color CC and Coolors to find complementary colors—and select typography that reflects the personality of the brand.
Step 6: Organize the Mood Board
Designers should arrange the elements they’ve collected thoughtfully. They should create a hierarchy, and put key elements prominently and adjust the size and position of others to show their relationship and importance.
Step 7: Stay Open to Inspiration
It’s vital to keep the mood board dynamic and open to changes as new inspirations arise. This flexibility can lead to more creative outcomes.
Step 8: Explain Choices
If designers intend to share the mood board with clients or team members, they should include notes on their thought process and inspirations; that can help others understand the vision and stay on board with it.
Step 9: Collaborate and Refine
Designers need to use the mood board as a tool for collaboration. It’s important to share it with stakeholders to brainstorm and refine ideas. This will help make sure that a consistent design vision remains a palpable reality.
Step 10: Seek Feedback
It’s time to invite feedback from clients and team members. Constructive criticism is essential—a vital way to make sure the mood board effectively gets the intended vision across to the beholder.
Watch this video with Design Director at Societe Generale, Morgane Peng for helpful advice about feedback and how to seek it:
Show
Hide
video transcript
- Transcript loading…
What are Best Practices to Create and Use Mood Boards?
1. Consider Physical and Digital Formats
Designers can create mood boards using both physical and digital methods. It’s important to remember that each offers unique advantages.
Physical mood boards are an excellent way to help engage with tangible elements such as foam or whiteboards. Still, team members need to be present to use them.
Digital mood boards let designers include dynamic elements such as video and sound. These can be vital to set the mood and atmosphere for a project. Plus, remote teams can use digital boards. Free mood board templates and software for mood boards include tools like Moodboard, Moodzer, Adobe Express and Canva. These resources can help designers enhance the creation and sharing of digital mood boards.

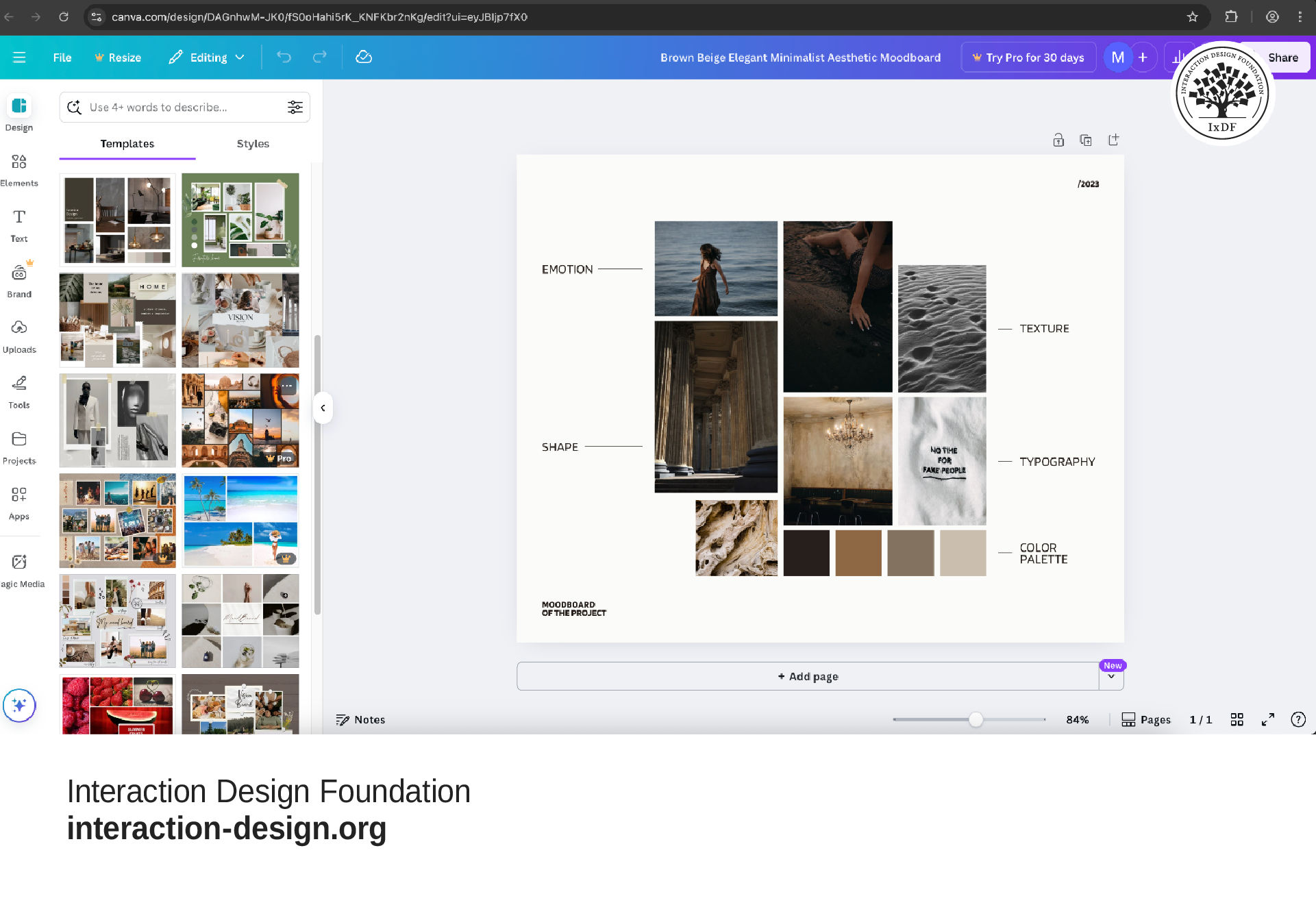
Canva has thousands of images and assets available, as well as template layouts, and lets users upload their own images.
© Interaction Design Foundation, CC BY-SA 4.0
2. Encourage Bold and Inventive Creations
When designers work on mood boards, it's crucial to be bold and inventive. This approach lets them explore creative boundaries and innovate beyond conventional design frameworks. As mood boards help push the limits of creativity, they’re great tools to capture and convey the essence of the intended design—and make a compelling and memorable impact.
3. Use Good Tools to Create Mood Boards
Use digital tools like Canva, Adobe Spark and Miro to assemble mood boards. These platforms offer flexibility and collaborative features that are beneficial for team projects. The best websites to create mood boards and software resources provide extremely helpful resources for teams who want to leverage mood boards as powerful collaborative tools.
4. Gather UI Components
Include specific UI components like buttons, forms and icons. These elements should complement the overall design and help visualize the functional aspects of the project.
5. Document and Share
Once the design team has finalized a mood board, they should document and share it with all project stakeholders. This makes sure that everyone can see and get on board with the visual direction and design goals.
6. Take a User-Centric Approach
Designers need to consider their target audience's preferences and expectations so they can be sure that the mood board resonates with them. As with many other deliverables, a mood board is a design. So, it’s crucial to be sure that it can access and inform stakeholders and individuals from non-design backgrounds.
7. Achieve Brand Alignment
The elements in the mood board should fall into line with the brand's values and identity; that’s to maintain consistency across the product. The best examples of mood boards bring out the organization’s essence in the best way.

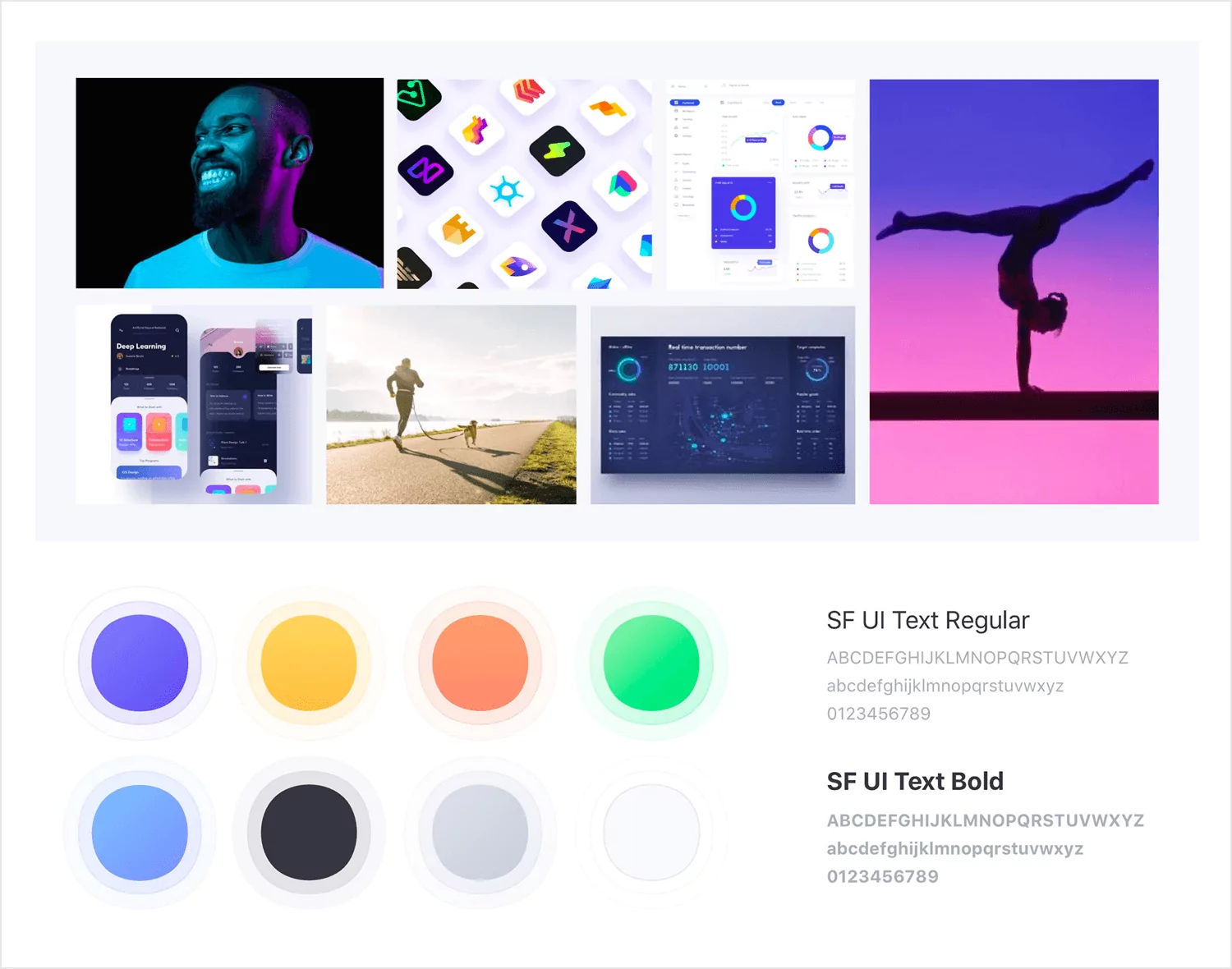
This app UI mood board for fitness coaching app Personal Gold exemplifies a good color theme and use that support imagery to reinforce the adjectives “cheerful,” “sporty,” “effective” and “trendy.”
© Hijim Nam, Fair Use
8. Include Comprehensive Elements
Beyond visuals, mood boards in UX design should include tone-of-voice words, marketing ideas and interaction-design patterns. This comprehensive approach helps designers and design teams develop a holistic design strategy—from the moment they consider how to make mood boards that get across the best ideas for collaboration and brand success.
9. Remember the Important Ingredients
Aside from having easy access to materials such as the best tools and websites to create mood boards, designers should keep their eye on their brand, message, themes and other design aspects regarding what users would expect or like. So, it’s particularly important to keep the following in mind:
Images: Photographs that represent the desired visual style and atmosphere of the product or experience—this includes user personas in real-life situations related to the product.
Mood and emotion: Visual representations of emotions, moods or atmospheres that the design should evoke. Images that convey the desired user experience, such as joy, efficiency or comfort.
Overall, it’s vital to remember that mood boards are not just a way to assemble inspiring images. They’re a strategic tool in UX design. They help translate abstract concepts into visual narratives that guide the design process. When designers, other design team members and other stakeholders find themselves well and truly aligned, they can make sure that the final product brings the desired emotional and aesthetic experience to all users.
Learn More about Mood Boards
Take our course Creativity: Methods to Design Better Products and Services.
Take our Master Class Harness Your Creativity To Design Better Products with Alan Dix, Professor, Author and Creativity Expert.
Read Mood Boards in UX: How and Why to Use Them by Lillian Yang for more insights.
Consult 20 Best Mood Board Examples for UI/UX Designer by Summer Ye for more insights as well as examples and some of the best websites for mood boards.
Go to Use Your Inspiration – A Guide to Mood Boards by Cameron Chapman for additional in-depth information.
Read The ultimate guide to mood boards for UI Designers (and how to create your own) by Emily Stevens for more insights and examples.
See Inspiring mood board examples by Joseph Downs for effective mood board examples and more.
Questions about Mood Boards
What elements should I include in a UX design mood board?
To create a UX design mood board, you should include several key elements so it can effectively communicate the visual direction and emotional tone of the project.
Include images that reflect the project's style, including color palettes, typography and visual patterns. These images set the foundational visual aspects.
Add user interface elements like buttons, icons and layouts that resonate with the intended user experience. These components help stakeholders visualize the potential look and feel of the final product.
Integrate logos and branding elements to bring the mood board in line with the company's identity—making it crucial for maintaining brand consistency.
Include inspirational elements like quotes, art, and design motifs that can spark creativity and guide the project's aesthetic theme. Textures and materials—whether physical or digital—add depth to the mood board and can suggest tactile experiences relevant to the product.
Integrate user personas and key user journey excerpts, as they can contextualize the visual choices in terms of user needs and behaviors—this makes the mood board not just a design tool but a user-centered strategy document, too.
Author and Human-Computer Interaction Expert, Professor Alan Dix explains personas in this video:
Show
Hide
video transcript
- Transcript loading…
Can mood boards improve communication in UX design teams?
Yes, mood boards can do that—and greatly so. These visual tools carry design concepts and emotions that words alone might fail to express. When designers use mood boards, they can share visual ideas in a cohesive and compelling way. Here are some important reasons:
Mood boards work as a common language for all team members, no matter their design expertise. When designers present mood boards, they visually communicate the aesthetic and emotional direction of a project. This clarity helps team members from different backgrounds understand the design vision and contribute more effectively.
Mood boards facilitate feedback. Team members can easily reference specific elements within the mood board to suggest changes or enhancements. This structured approach to feedback makes the revision process quicker and more targeted.
Mood boards help align the team’s vision. They make sure that every team member understands and agrees on the project's visual and emotional goals. This alignment lowers the chances of miscommunication and helps with consistency across different parts of the project.
UX Designer and Author of Build Better Products and UX for Lean Startups, Laura Klein explains the value of cross-functional teams and collaboration in this video:
Show
Hide
video transcript
- Transcript loading…
Take our course Creativity: Methods to Design Better Products and Services.
How often should I update a mood board during a UX project?
You should update a mood board frequently throughout a UX project—that’s to make sure it remains relevant and reflects the evolving design process. Ideally, you’d adjust the mood board at several key stages:
Initial research phase: After you gather initial user insights and project requirements, update the mood board so it’s in line with these findings. This adaptation helps steer the project in the right direction from the start.
Concept development: As design concepts begin to take shape, revisit the mood board; then, incorporate new ideas and inspiration that may have surfaced. This makes sure that the board gets to evolve alongside the design thinking process.
Client or stakeholder feedback: Whenever you receive feedback from clients or stakeholders, make the necessary updates to the mood board. This keeps the board in sync with any changes in project direction or user needs based on the feedback.
Final revisions: Before finalizing the project, update the mood board so it reflects any last-minute adjustments or refinements. This final update ensures that what the team delivers falls closely in line with the mood board’s guidance.
When you update the mood board at these stages, you help keep it effective as a communication and inspiration tool throughout the project lifecycle.
Take our Master Class Harness Your Creativity To Design Better Products with Alan Dix, Professor, Author and Creativity Expert.
How can mood boards help in user research for UX design?
Mood boards can be a great aid in user research for UX design—that’s because they visually capture and communicate user needs and preferences. Designers can effectively use mood boards in this context, to:
Visualize user personas: Designers create mood boards to represent different user personas. These boards include images, colors and items that reflect potential users' lifestyles, preferences and environments. This visualization helps design teams empathize with—and understand—their target users better.
Explore design concepts: Mood boards allow designers to experiment with various aesthetic and functional aspects of product design. When designers assemble different visual elements, they can discover which styles resonate most with their intended audience. That can guide the design direction.
Facilitate discussion: During user research sessions, a good technique to spark conversations is to present mood boards. Users react to visual stimuli, providing insights into their preferences and emotional responses. This feedback is crucial for refining user personas and design strategies.
Testing user reactions: Designers use mood boards to test and evaluate user reactions to different design elements—before they finalize the UX design. If designers observe users’ reactions to a mood board, it can expose preferences and aversions that might not come up through verbal feedback alone.
When designers leverage mood boards, they can gain valuable insights into user behavior and preferences. That can inform a more user-centered design process.
UX Strategist and Consultant, William Hudson explains the importance of user research:
Show
Hide
video transcript
- Transcript loading…
Read our piece Personas for Mobile UX Design for helpful insights into user personas.
What are some common mistakes when designers create mood boards for UX?
When designers create UX mood boards, they often make several common mistakes—which can affect the effectiveness of their projects; they might:
Overload it with information: Designers sometimes fill mood boards with too many images, textures and colors. This clutter can confuse—rather than clarify—the design vision. It's crucial to select elements that truly represent the user experience and stick to them.
Make the board lack focus: Some mood boards lack a clear focus or theme—which makes it hard for others to understand the intended message. Designers should make sure that every item on the mood board goes towards to a cohesive narrative about the user experience.
Ignore the target audience: It’s a mistake to create a mood board based solely on personal preference or trendiness without considering the target audience. The board should reflect the tastes, needs and expectations of the actual users and not just be about the designer’s style.
Make it inconsistent with project goals: Sometimes, mood boards don’t align with the project’s objectives or the brand’s identity. This can lead to designs that feel disconnected from the project’s core mission. Designers must be sure that the mood board actually does support—and enhance—the project goals.
To avoid these mistakes will lead to more effective and impactful mood boards that truly aid the UX design process.
Understand why user research to know your target audience and more is such a vital part of design:
UX Strategist and Consultant, William Hudson explains the importance of user research:
Show
Hide
video transcript
- Transcript loading…
How do I present a mood board to stakeholders in UX projects?
When you present a mood board, do it clearly and effectively. Stakeholders need to fully understand and appreciate the design vision. Here are steps to guide you through this process:
Prepare your presentation: Start by organizing your mood board visually and thematically. Be sure that it's not just attractive but also logically arranged to guide stakeholders through your design concepts.
Explain the purpose: Begin your presentation with an explanation of the board’s purpose. Tell stakeholders what it represents and how it relates to the project goals. This sets the context for what they’re about to see.
Highlight key elements: Walk through the mood board by pointing out key elements. Explain why you chose specific colors, textures and images—and how these relate to the project’s user personas and objectives.
Link to user needs: Make clear connections between the mood board and the user research. Explain how the elements you’ve chosen are in line with what you know about the target users.
Invite feedback: Encourage stakeholders to give feedback. Ask specific questions about elements of the mood board to gauge their reactions and gather useful insights.
Discuss next steps: To finish, discuss how the mood board will influence further design decisions and what the next steps in the project will be.
If you follow these steps, you can help make sure that your mood board presentation is engaging and serves as a productive tool to advance your UX project with stakeholders.
Watch this video, where Design Director at Societe Generale, Morgane Peng explains important points about feedback.
Show
Hide
video transcript
- Transcript loading…
Take our course Creativity: Methods to Design Better Products and Services.
How do I choose the right images for a UX design mood board?
It’s crucial to choose the right pictures. Here are some steps to guide you in selecting the most appropriate ones:
Understand the project goals: First, clarify the goals of your project. When you understand what you need to achieve, it helps you determine the mood, style and elements that your images should communicate.
Define your user persona: Consider who your users are. Select images that resonate with the target audience’s demographics, preferences and lifestyles. This alignment is something that makes sure your mood board speaks directly to those who’ll interact with the final product.
Gather inspiration: Collect a wide range of images that inspire you and are relevant to your project. Look for images in design magazines, online platforms or your own photo collections—whatever matches the project's tone and style.
Select cohesive elements: Choose images that work well together. They should have a consistent color scheme, style and mood. This cohesion will help your mood board communicate a clear and unified message.
Refine your choices: Narrow down your selections; take out any images that don’t directly support your design objectives or that clutter the visual space. Aim for a balance of inspiring yet concise visual information.
Professor Alan Dix explains user personas in this video:
Show
Hide
video transcript
- Transcript loading…
Take our course Creativity: Methods to Design Better Products and Services.
How detailed should a mood board be for UX design?
For UX design, you should make a mood board detailed enough to convey the visual and emotional tone of the project—but not so cluttered that it loses clarity. The level of detail in a mood board will influence how well it gets your design intentions across to both the design team and stakeholders. Here’s how to find the right balance:
Focus on key elements: Include critical elements such as color palettes, typography, imagery and textures. These should directly relate to the project’s theme and user experience goals.
Convey the atmosphere: Use images and materials that evoke the emotional response you want to get. This helps stakeholders and team members feel the user experience rather than just see it.
Keep everything clear: While it’s important to be comprehensive, don’t overcrowd your mood board. Each element should serve a purpose. An overloaded mood board is a recipe for diluting the main message and confusing the viewer.
Include inspirational components: Add elements that inspire creativity and innovation without straying from the project’s core objectives. This might include conceptual sketches or abstract images that capture the project's essence.
If you balance these aspects, your mood board should be more effective in how it guides the UX design process—and help make sure that everyone involved is on board with the intended design direction.
Professor Alan Dix talks about the right environments that are conducive to creativity in this video:
Show
Hide
video transcript
- Transcript loading…
Video copyright info
- Images
- Copyright holder: GerritR. Appearance time: 6:54 - 6:59 Copyright license and terms: CC-BY-SA-4.0 Link: https://commons.wikimedia.org/wiki/File:Blick_auf_das_Dylan_Thomas_Boathouse_und_die_Trichterm%C3%BCndung_des_Taf,_Wales.jpg
Take our course Creativity: Methods to Design Better Products and Services.
Can I use mood boards in agile UX design processes?
Yes, you can effectively use mood boards in agile UX design processes. Mood boards fit well within the iterative and flexible nature of agile methodologies. Here’s how designers integrate mood boards into agile UX processes:
Start early: Designers create mood boards in the initial stages of the project to set the visual tone and direction. This early integration helps guide sprints by providing a clear aesthetic reference.
Update regularly: As the project evolves through various sprints, designers update the mood boards to reflect changes, new insights and feedback from stakeholders. This ongoing adjustment keeps the mood board relevant and aligned with the project's progress.
Facilitate quick feedback: Mood boards are great for quick visual communication—essential in agile environments where decisions need to be made rapidly. They help stakeholders and team members provide prompt and clear feedback during sprint reviews.
Enhance collaboration: Mood boards serve as a central visual tool for all team members to refer to. This improves the levels of understanding and collaboration across different disciplines involved in the project. To use mood boards in agile UX design doesn’t just help keep a consistent visual direction; it supports the dynamic and collaborative nature of agile development, too.
Take our Master Class Design For Agile: Common Mistakes And How To Avoid Them with Laura Klein, Principal – Users Know and Senior Design Educator – IxDF.
Laura Klein explains the value of cross-functional teams and collaboration in this video:
Show
Hide
video transcript
- Transcript loading…
What are the limitations of using mood boards in UX design?
While mood boards are valuable tools in UX design, they come with certain limitations that designers need to consider:
Subjectivity: Mood boards can be highly subjective. Different viewers might interpret the visual elements in various ways. These can lead to misunderstandings about the design direction.
Lack of functionality insight: Mood boards focus primarily on visual and emotional aspects of design. That means they don’t provide much insight into the functionality or usability of a product. This can lead to an overemphasis on aesthetics at the expense of practical user experience considerations.
Time-consuming: To create and update mood boards can be time-consuming. In fast-paced projects or those with tight deadlines, it mightn’t be feasible to spend significant time on mood boards.
Static nature: Mood boards are typically static and might not adapt well to the evolving nature of a project once the design process moves forward. They may not effectively capture changes or developments that occur as the project progresses.
Designers must weigh these limitations against the benefits of mood boards and consider whether they’re the right tool for each specific project and stage of the design process.
Take our course Creativity: Methods to Design Better Products and Services.
What are highly cited scientific articles about the subject of mood boards?
Chang, H. M., Díaz, M., Català, A., Chen, W., & Rauterberg, M. (2014). Mood Boards as a Universal Tool for Investigating Emotional Experience. In Design, User Experience, and Usability. User Experience Design Practice (pp. 220-231). Springer, Cham.
This publication examines the use of mood boards as a tool for evaluating emotional experiences in design. The authors found that mood boards have high inter-rater reliability—suggesting they can be used as a universal evaluation tool for research on emotion. The paper demonstrates how mood boards can provide insights into the emotional aspects of user experience, which is crucial for effective UX design. The study involved both design students and non-design students, and showed that mood boards can be interpreted similarly across different groups—making them a versatile tool for investigating emotional responses to design.
Warbung, T., Soedarso, N., Carina, R., Zahra, A., Wibowo, A., & Wibowo, A. (2021). Persona in a form of mood boards as a part of the design process. IOP Conference Series: Materials Science and Engineering, 729(1), 012024.
This publication explores the use of persona-based mood boards as a tool in the design process. The authors present a case study of a garment company in Indonesia that used persona-based mood boards to develop a visual identity. The paper demonstrates how personas can help designers better understand target consumers and their needs, which is then translated into a mood board to communicate the design concept. The study highlights the value of mood boards in aligning clients and designers, minimizing guesswork and facilitating the ideation process. As such, this publication provides insights into the role of mood boards as a boundary object that bridges the gap between user understanding and design execution.
Earn a Gift, Answer a Short Quiz!
- Question 1
- Question 2
- Question 3
- Get Your Gift
Try Again! IxDF Cheers For You!
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
- Question 1
- Question 2
- Question 3
- Get Your Gift
Congratulations! You Did Amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Literature on Mood Boards in UX Design
Here's the entire UX literature on Mood Boards in UX Design by the Interaction Design Foundation, collated in one place:
Learn more about Mood Boards in UX Design
Take a deep dive into Mood Boards in UX Design with our course Creativity: Methods to Design Better Products and Services .
It's Easy to Fast-Track Your Career with the World's Best Experts
Master complex skills effortlessly with proven best practices and toolkits directly from the world's top design experts. Meet your experts for this course:
Alan Dix: Author of the bestselling book “Human-Computer Interaction” and Director of the Computational Foundry at Swansea University.
Don Norman: Father of User Experience (UX) Design, author of the legendary book “The Design of Everyday Things,” and co-founder of the Nielsen Norman Group.
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
