Written content is a crucial part of UX design. Without engaging copy, your UX will suffer. UX writing is a reasonably new specialization in UX design, but the content has always existed. As the industry has begun to recognize the significance of UX writing and words as a design tool, many new exciting career opportunities have emerged. If you fancy yourself a wordsmith or raconteur, UX writing likely piques your interest—this is your introduction to this fascinating new field.
Before we can dive into this discipline, we must first understand what UX content and UX writing are.
What Is UX Content?
UX Content is the images, words, ideas and videos in a user experience. UX Writer Torrey Podmajersky describes UX content as “the content that lets people do what they’re in the user experience to do”. For our current context, UX content will refer specifically to written content.
What Is UX Writing?
UX writing is the practice of developing copy that guides a user through a product or experience and helps them interact with it. These words are part of UX content and include titles, buttons, descriptions, alerts, notifications, set-up guides, troubleshooting, error messages and more. In the context of game design, the UX writing would communicate the game’s narrative. We also have “sticky content”—the content that helps keep a user invested in your product instead of trying another. Examples of sticky content include badges and profile ratings.
Content Is King
Content, and UX content in particular are essential in catching users’ attention and keeping it. In Torrey Podmajersky’s Master Class, UX Writing: How To Use Words As A Design Power Tool, she explains how UX content fits into a virtuous cycle, engaging and re-engaging the users and how the users evaluate the particular product or service.
Content and Its Infinite Forms
Content is everywhere! You’re hit with content even while minding your own business. Yes, a video review on different chefs' knives may be somewhat related to the recipe you’re looking at, but you didn’t ask for it. The point is that you can’t escape the sheer volume of content. It can be overwhelming, but it’s helpful if you have a handle on it. Torrey explains what kind of content you can expect from the virtuous cycle and which of it is UX content.
Get Started with UX Writing
We now know UX writing is distinct from regular content writing, which means it requires a different approach. You can use several methods, many of which are in Torrey’s book Strategic Writing for UX: Drive Engagement, Conversion, and Retention with Every Word. Let’s look at how to construct titles, buttons, descriptions and notifications.
String Patterns
A string pattern is a reusable design pattern for text developed for software engineering. Torrey illustrates how string patterns can help you write titles, buttons, descriptions and notifications:
UX string patterns are useful guides or starting points for your work—we shouldn't view these patterns as the be-all and end-all. They have been successful in the past; however, they simply provide a guideline on how to approach creating functional text for UX.
Usability in UX Writing
UX content must be easy to understand, even for beginners. There are five attributes our content needs to have to be usable:
1. Accessibility
Language: This refers to on-screen text. The content should be available in different languages to broaden the product’s audience and maximize its usability. In addition, the language should be lower than 7th-grade level (or the school equivalent of a 12/13-year-old). In fact, the lower the better—always strive to communicate in the simplest way possible. For professional audiences, the language should not exceed 10th-grade level (or the school equivalent of 15/16-year-olds).
Text for all elements: Every visual element used in the UX needs to have a text equivalent. Suppose someone is using a screen reader (usually someone with a visual impairment). In that case, they need to understand what an icon, other affordances, or graphic elements mean.

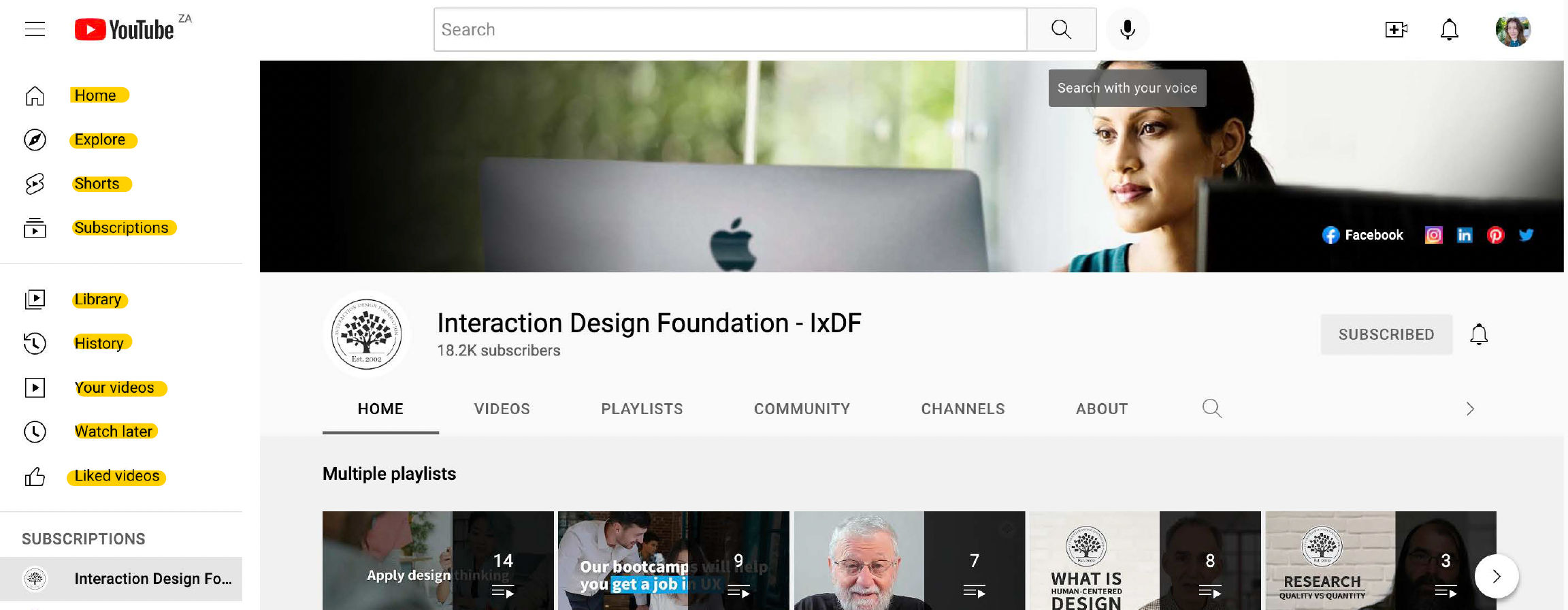
YouTube has text labels for all of its icons. Hover over the microphone, camera or bell icon and a text description will appear.
© YouTube, Fair Use
2. Purposefulness
We shouldn’t expect our users to know our product’s purpose automatically. It’s up to us to make it clear to our users that they can reach their goals with our app, game, etc. Moreover, it’s our job to help our users reach their goals.

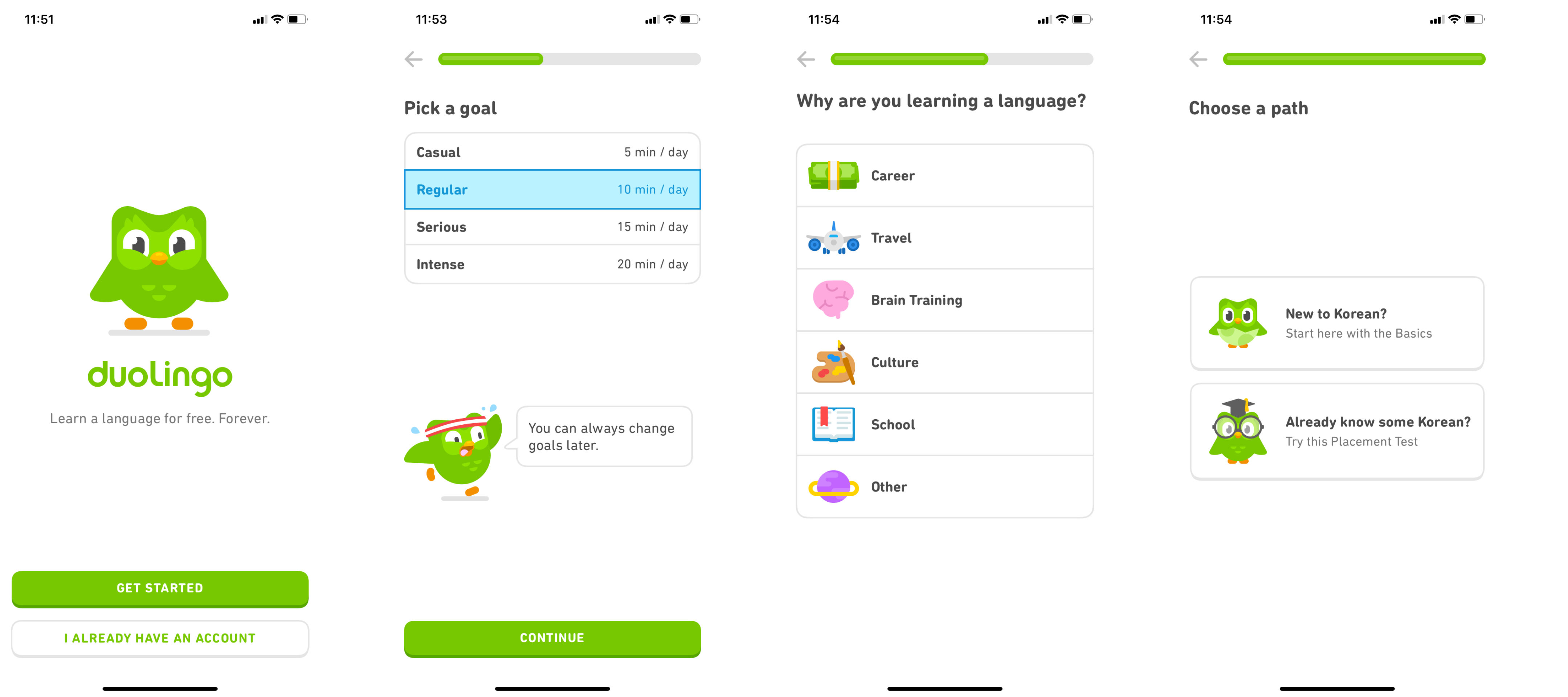
Duolingo’s onboarding screens clearly demonstrate its purpose.
© Duolingo, Fair Use
3. Concision
Our content must be short and easy to read. Do away with unnecessary words and phrases—simplified wording over lengthy, always. Overcomplicating your message will alienate your users.
It may seem obvious, but the information you present has to be relevant. If it’s not, it’ll become a wall of text, and all the effort in making it more brief and concise will be lost.
Here are some other pointers to follow to make your content concise:
Buttons
A button should be three words or fewer.
If using three words, two of the words should be commonly used together. The result is that the two words are scanned and essentially read as one word.
The best buttons are one word.

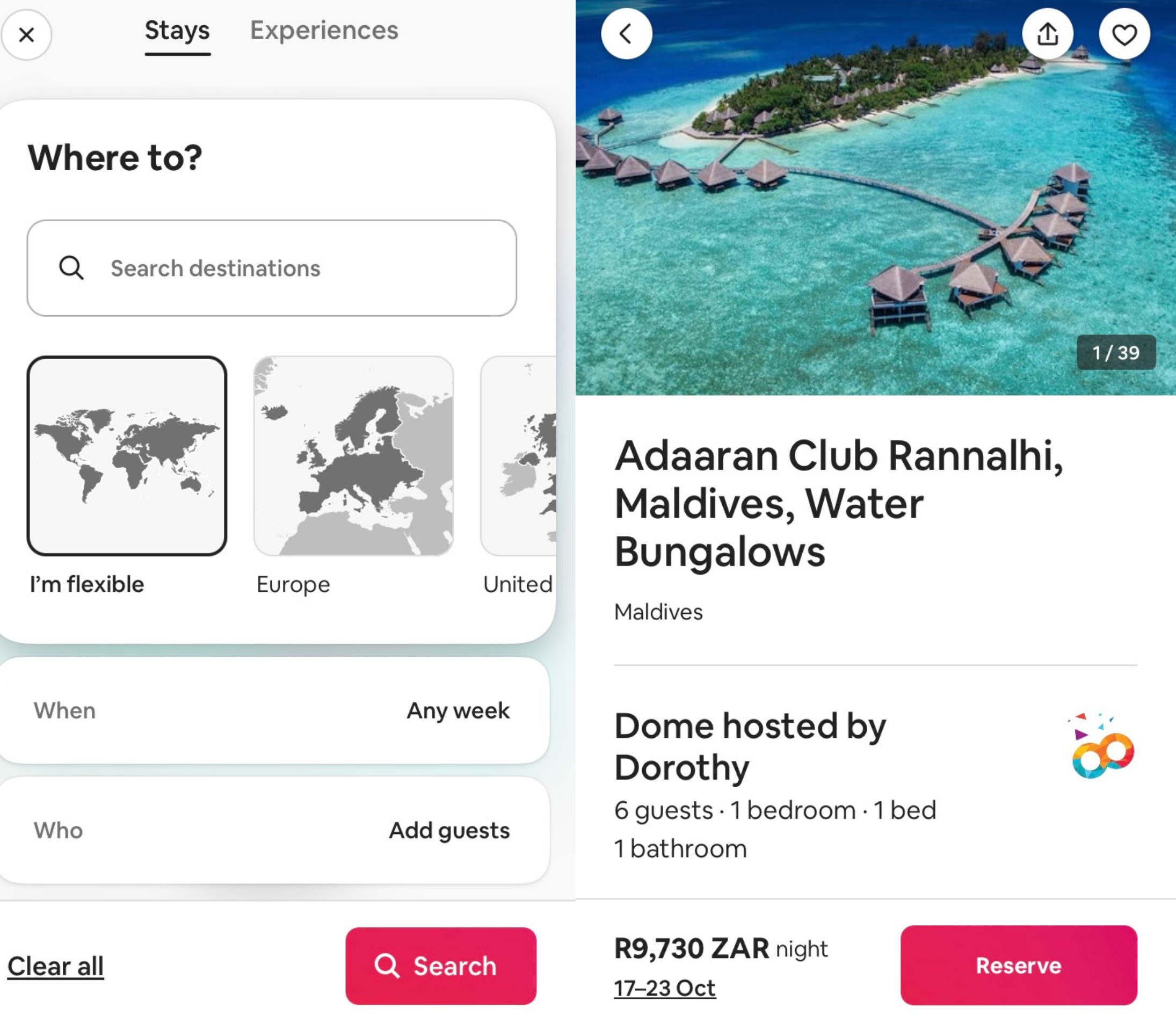
Airbnb’s buttons are one word.
© Airbnb, Fair Use
Descriptions
Make your descriptions fewer than 50 characters wide (spaces included) and four lines long.
If the description is longer than this recommendation, people are unlikely to read it. So, if you have something critical for your users to read, make it as short and narrow as possible.
4. Conversational
Ensure that the words you write for your UX are familiar to your users. Instructions must appear in an intuitive and logical order. Imagine yourself speaking with the user: who you’re talking to and what’s valuable to them in this particular instance determines the way you talk to them. A good way to keep your writing conversational is to evaluate it on the basis of, “Is this something a person would actually say?”
5. Clarity
The actions a user takes in your UX needs precise, unambiguous results. Generally, we use words for this, but in cases where we don’t, like spinning wheels or dots moving in a circular motion to indicate loading, we should include the words too.
Use loading animations: Loading animations should include the relevant written information, in the case of English, “Loading”.
![gif with a loading animation. Several dots make up a circle which change size to spin the circle. The word 'loading' appears beneath it.]()
© Ahm masum, CC BY-SA 4.0
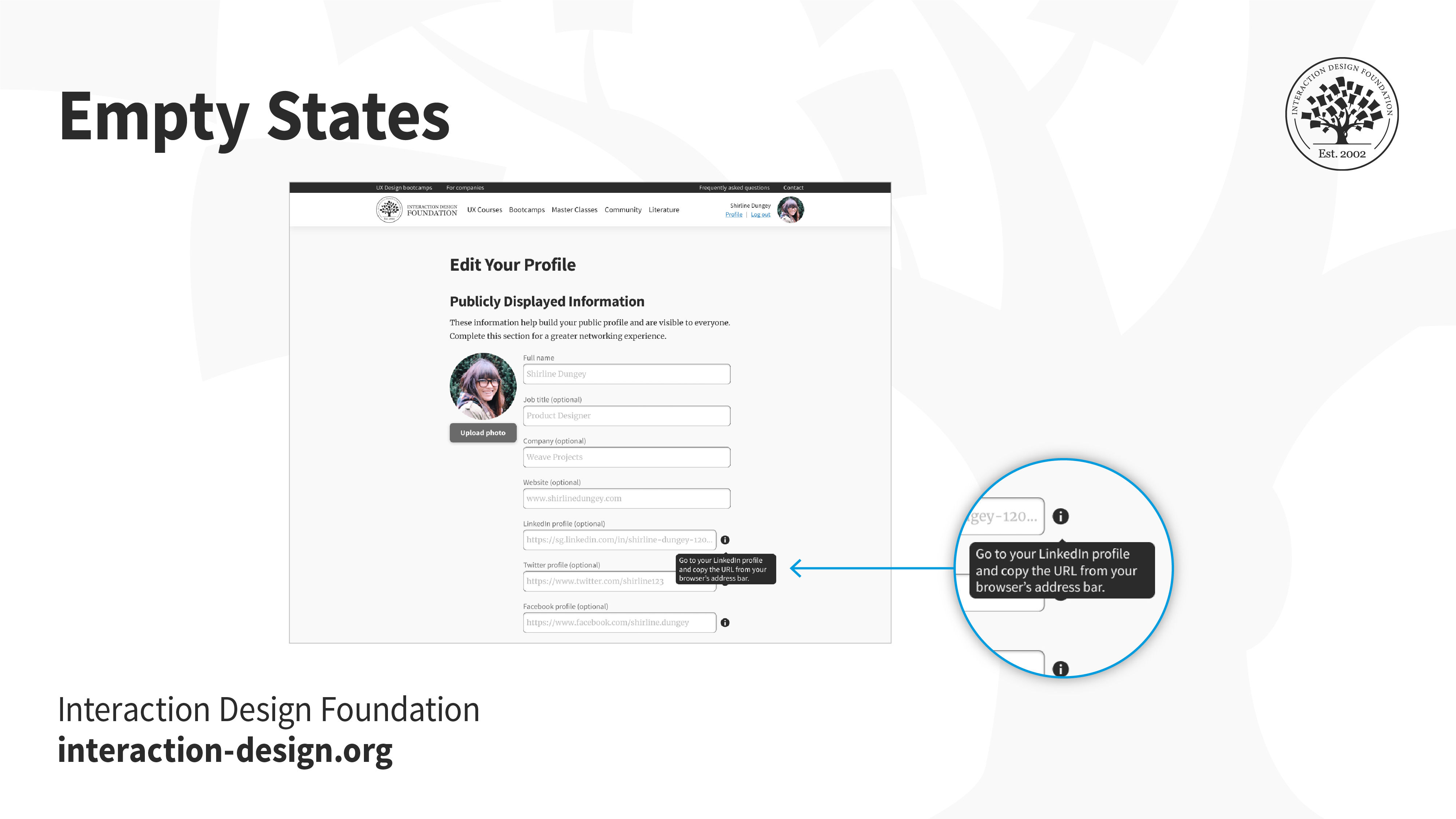
Offer contextual help: Even though many users don’t hover over the little ‘i’s that indicate more information, we should, wherever possible, include them. That’s how we build users’ confidence and their sense of clarity in our experience. Similarly, how-to and policy information should be easy to find.
![illustration depicts the 'i' that appears next to text inputs to help users understand what they are meant to do]()
© Interaction Design Foundation, CC BY-SA 3.0
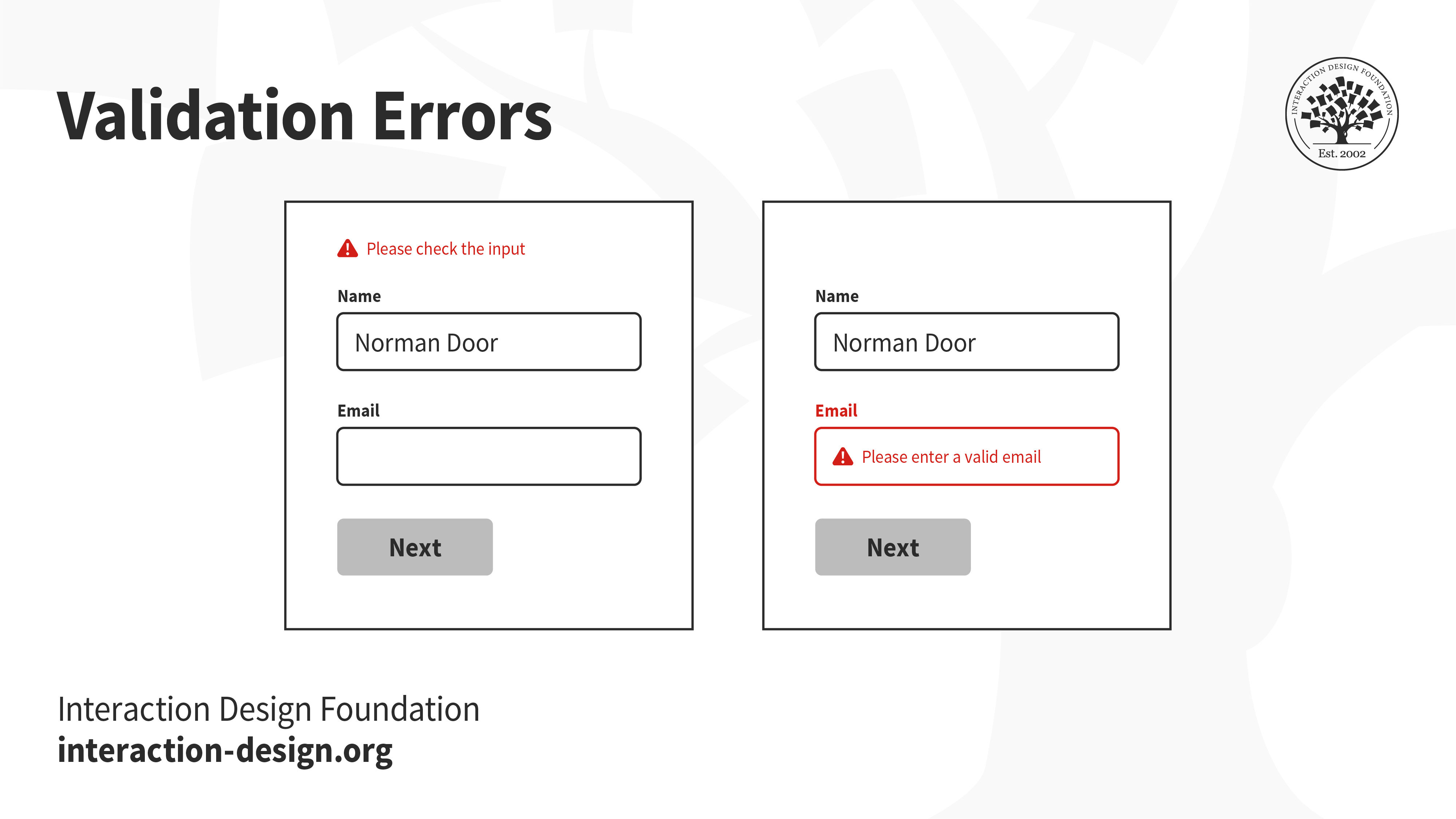
Craft error messages that help users fix errors: Error messages must help people move forward and clearly indicate when they can’t.
![illustration depicts an error message that appears inside the relevant text box to how the user that they need to complete an input to proceed]()
© Interaction Design Foundation, CC BY-SA 3.0
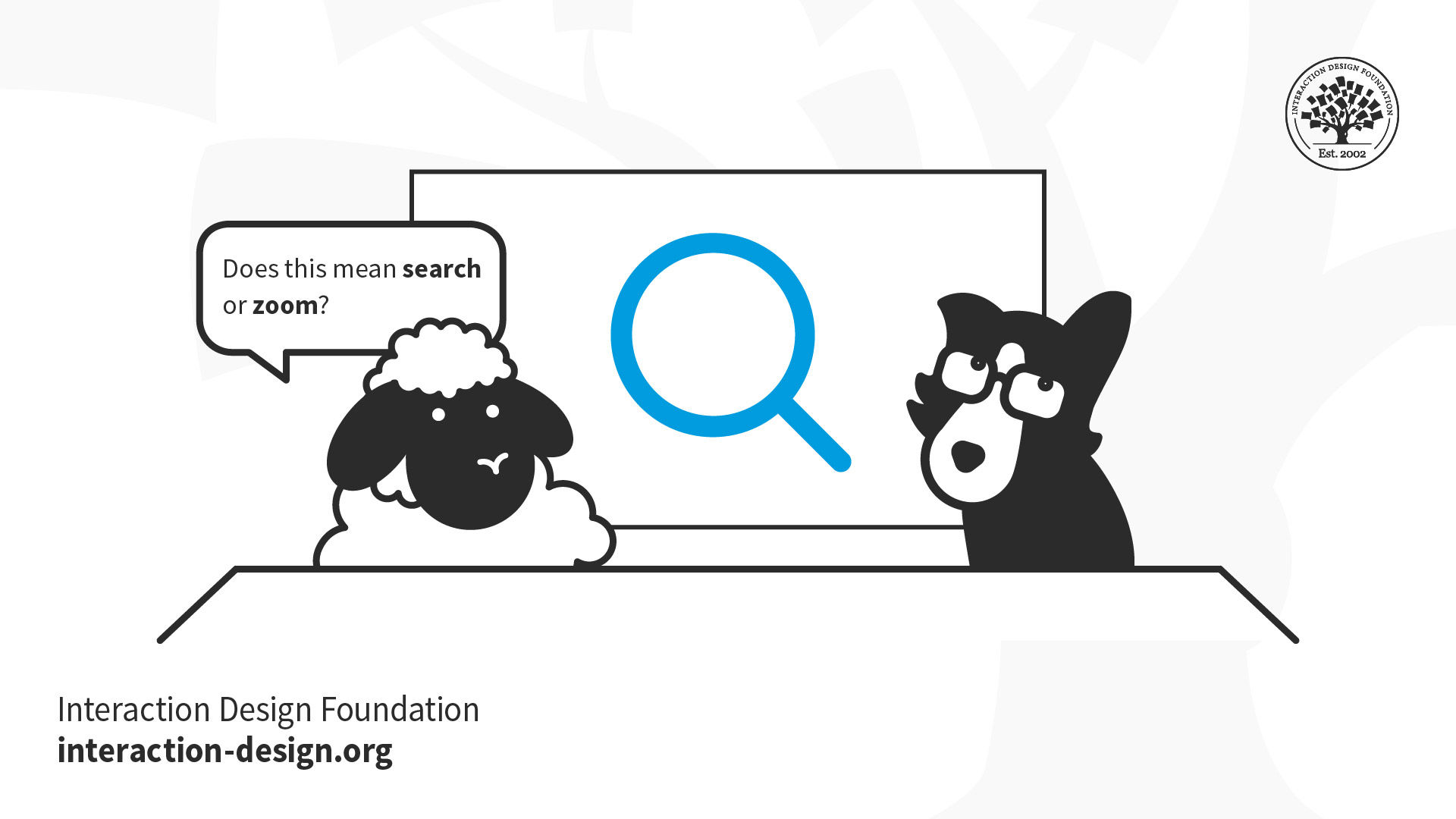
Use consistent terms: The same term or word needs to mean the same concept every time it’s used, and every time you bring up that same concept, use the same term.
![illustration depicts a a sheep asking a bespectacled dog whether the magnifying class icon means to search or to zoom in]()
© Interaction Design Foundation, CC BY-SA 3.0
How to Edit Your UX Writing
Developing content for UX is a holistic process. You’ll consistently work on the accessibility and the voice, but as you work through the content’s purpose (for the user and the business), concision, conversational aspect and clarity, the length of your content will fluctuate.
Torrey explains her editing process:
UX Content Roles
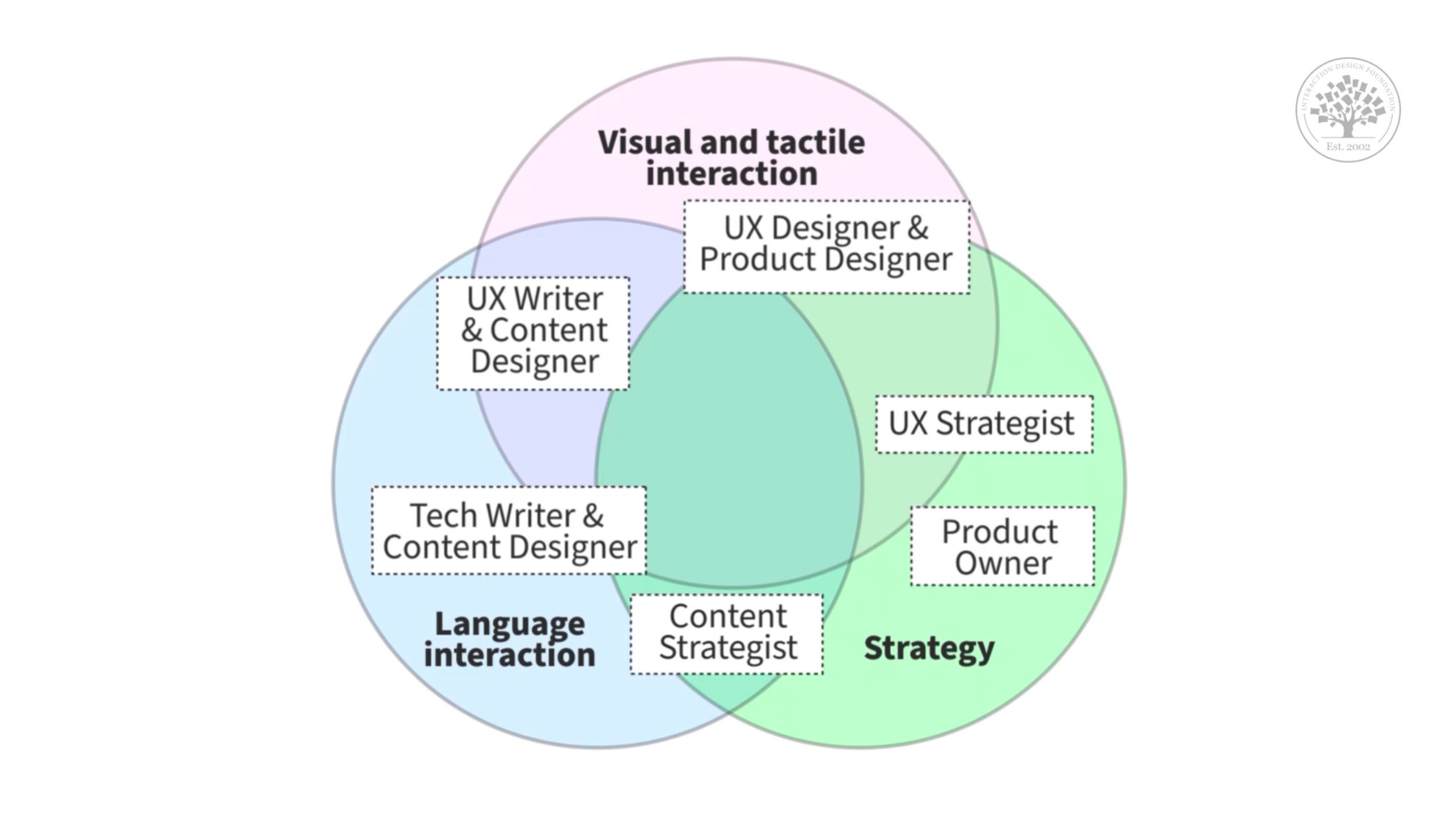
UX Writer and Content Designer are used somewhat interchangeably. UX content roles are generally found in the intersection of three primary skills: strategy, visual and tactile interaction and language interaction. Visual and tactile interaction are what we simply call “design”. Language interaction is chiefly content, and strategy is self-explanatory. Most UX writers and content designers exist between visual and tactile interaction and language interaction. As we’ve learned, their work focuses on using language in a visual and tactile interaction like an app or game. The diagram below shows where other content-related and UX roles fit between the three primary skills.

© Torrey Podmajersky and Interaction Design Foundation, CC BY-SA 3.0
How Can I Get into UX Writing?
Torrey describes the different paths to UX writing and what exercises you can do to start a UX writing portfolio.
The Take Away
Words can make or break the user-friendliness of an experience. UX writing is instrumental in engaging, guiding users and keeping them committed to a product. Like most UX design, UX writing is a fascinating combination of technical and creative—you can work with design patterns and develop unique voices for your products. As a future UX writer (or content designer), you now know how to distinguish content from UX content and the difference between UX content and UX writing. Now that you’re equipped with the necessary information to get started in this exciting new specialization, it’s time to use your words as a design power tool!
References and Where to Learn More
Watch Torrey Podmajersky’s Master Class UX Writing: How To Use Words As A Design Power Tool.
Read Torrey Podmajersky’s fantastic book on UX Writing Strategic Writing for UX: Drive Engagement, Conversion, and Retention with Every Word.
Check out UXWritingHub’s Beginner’s Guide.
Dive into Nielsen Norman Group’s UX Writing Study Guide.