5 Great Ideas to Improve the UX of Your Copy

- 621 shares
- 8 years ago
Copywriting is the art of creating text to optimize a design’s usability and encourage users to interact with it. Designers should write in their brand’s voice and prove a solid understanding of target users. Good copywriting means shaping brand experiences and driving conversion through clarity, helpfulness and trust.
“Writing is easy. All you have to do is cross out the wrong words.”
— Mark Twain
See why copywriting is vital to your success.
Copywriting is vital to user experience (UX) design because an amazingly designed app could fail catastrophically if it contains confusing copy—for instance, if a button says “Get in” instead of “Log in”. Similarly, a website could be brilliant in almost every respect but frustrate users with inappropriate humor or jargon. Traditionally, copywriting refers to marketing. However, it also applies to you as a designer because you should write copy that combines maximum ease of use with promoting your brand from the users’ perspective—choosing words that complement the rest of your design consistently. Many brands used to focus on copywriting after design and development teams had completed work. However, because words are critical to successful designs, increasing numbers of organizations recognize copywriting as an invaluable ingredient early in the interaction design process.
Designers in different UX roles write copy—from generalists such as UI designers to specialists such as content strategists. In any case, it’s crucial to get the wording right throughout interfaces and documents. Firstly, you should craft copy that maximizes usability. Before you can persuade users to do anything with your design, it must be intuitive and helpful and show you’ve applied design principles effectively overall. For example, the microcopy you write for buttons should clearly tell users what clicking those buttons will do. Every word your design displays should contribute to helping users find what they want fast and get tasks done with zero confusion. And when things go wrong, users should receive clear, polite and friendly error messages to help them get back on track. Perhaps most importantly, with so many users on mobile devices, screen space is limited—so, you’ll need to complement a lean, tightly focused layout with succinct word choices.
Secondly, in designs you attract users by emphasizing why they want your product/service. Copywriting for conversion means you must portray a trustworthy brand presence by choosing words your target audience expects. So, your words must prove you empathize with these users—having pinpointed their needs from UX research—so that they easily understand your website, think your product sounds enticing, etc. To maximize relevance for these users, you should therefore write in their dialect—not only regionally (e.g., Australian English) but also regarding age, industry, etc. For example, the copy in a fashion app aimed at young women should have a casual tone with appropriate typography that matches the rest of the content. A picture may be worth a thousand words, but engaging words are crucial in enticing users to become customers.
Of course, as a designer you can also leverage good copywriting in your career. Specifically, the way you craft copy in your portfolio or personal website will affect how effective you are in job hunting or securing clients.
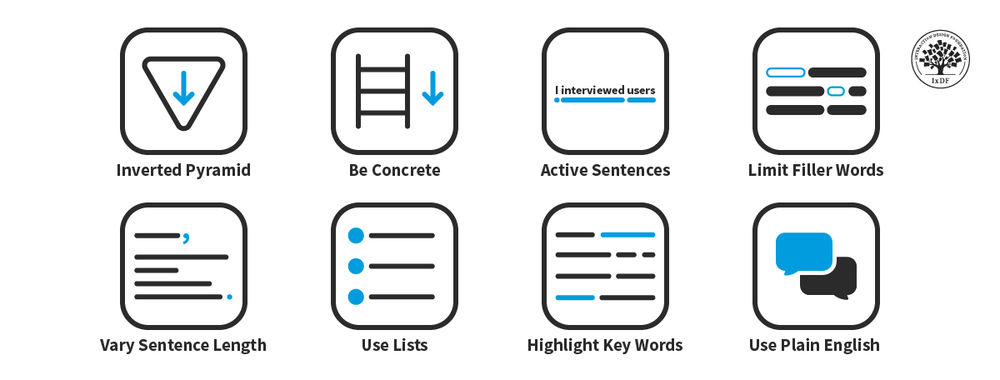
To craft strong copy, you should:
Highlight the benefits—E.g., if you write “because you’re safe from malware”, it will resonate with users far better than highlighting features (e.g., “voice-controlled”) or advantages (e.g., “is better than”).
Make it about the users—Address them with “you” and “your” to get closer and increase their sense of ownership.
Get to the point, in the active voice and without filler words—E.g., write, “Log in to comment.”—not, “You must be signed in to comment.”
Keep copy simple, appropriate and jargon-free—Plain English works best, so choose words which a typical 12-year-old would understand. You won’t patronize users if you keep the tone they expect from your brand. If you use unnecessary words that seem more impressive, you may confuse and irritate users. Similarly, be careful with humor.
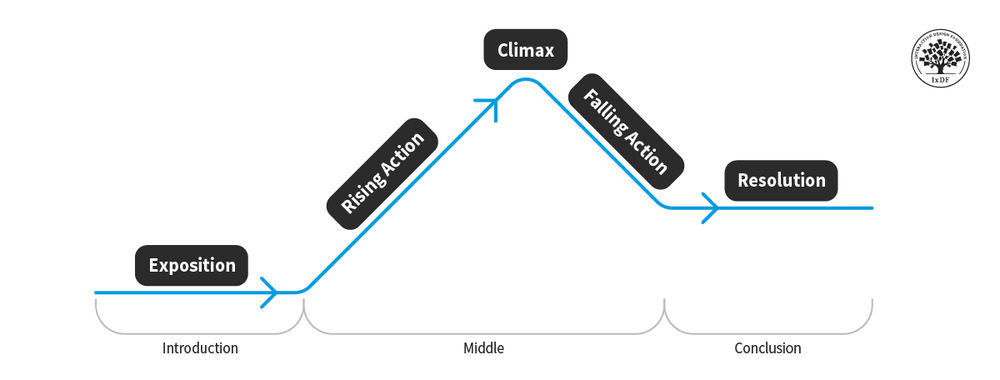
Use the inverted pyramid to state your main points first.
Be concrete and walk down the ladder of abstraction.

Mix short and long sentences to maximize readability.
Use clear labels, headings, bullet points and numbered lists to help users skim short chunks of copy.
Embed links with descriptive text for accessibility.
Keep copy consistent—Use the same words to describe the same things throughout the interface/document. Repetitiveness beats confusion.
Use progressive disclosure—Insert “Read more” links to avoid flooding users with additional information.
Test on real users—Put your copy through usability testing.
Your copy is a visual element. Alongside other content, it must appeal to users while making it easy for them to perform tasks—be it to use a website or decide to hire you. So, how your text looks (font, color) matters as much as its meaning. Decide how to complement your messages with images. With thoughtful editing, you can refine compelling copy that helps users forget they’re using an interface—the hallmark of a seamless experience.

Take our UX Portfolio course to explore copywriting.
Read some compelling insights on two dimensions of copywriting in regard to design.
Find some more fascinating points about copywriting here, with examples.
To write persuasive UX microcopy, focus on clarity, consistency, and empathy. Guide users with concise, helpful language that matches their goals and mindset. Use active verbs, avoid jargon, and speak like a human—not a system message. Align with industry conventions (like “Add to cart” or “Sign in”) to keep things familiar and reduce friction. Users trust patterns they recognize.
Also, reduce anxiety in critical moments—reassure with lines such as “You can cancel anytime.” or “No credit card required.” Reinforce confidence with social proof, like “Join 10,000+ designers.” Keep your tone and style consistent across the product, so nothing feels jarring or off-brand.
Well-crafted microcopy feels almost invisible, but it drives action, builds trust, and creates a smooth, confident user experience.
Enjoy our Master Class UX Writing: How to Use Words as a Design Power Tool with Torrey Podmajersky, Author, Speaker and UX Writer at Google.
Watch as Torrey Podmajersky explains important points about writing for UX.
I'm working at the TAPP Transit System; this is a made-up transit system app. And it says, 'Oh, we need a notification for when someone's payment method has expired.' So, first I do the strategic work and I say, 'What's the *point* here?' What's the point for our user, and what's the point for the business or the organization? And what are our *voice concepts* that we want to make sure that we're landing so that it's in our brand?' So, I take it and then I start including *purpose*.
And it gets longer and longer. And I just *iterate and iterate*, and I keep all these iterations. Thank heavens for tools like Sketch and Figma where I just make artboard after artboard after artboard or frame after frame and keep them all. I choose the best of those, and I work on making it *more concise* – more concise and more concise, and you see it's getting shorter and shorter. It gets so short here at the end, it's not particularly usable. So, I'm going to go with the second to the end and go forward.
I'm going to make it more *conversational*: is this something a person would actually say? And I make more iterations. And I have my favorite among those. And then I look at all of them together, and I say, 'Here's my best ones,' and that's what I'm going to tell my team about. I'm going to say the original message doesn't follow the voice and really doesn't meet the purpose. I'm going to say which one I recommend and why and give them another couple of options.
The secret here is: *I'm happy with all three of these*; I don't care which ones they choose; and, frankly, I'd prefer to A/B test them against each other and learn more about the language.
Copywriting and content writing might sound similar, but they serve different goals. Copywriting is all about persuasion. It aims to get users to take immediate action—buy, sign up, click, or download—and so do something that usually involves conversion. You’ll see copywriting in ads, landing pages, emails, and product pages.
Content writing, on the other hand, focuses on informing or educating. It builds trust over time through blog posts, guides, articles, and tutorials. Content writing boosts SEO, attracts the right audience, and helps them stick around. It’s not about the hard sell—it’s about delivering value that earns loyalty.
A useful analogy might be this: copywriting asks for the date, while content writing builds the relationship. Both are essential for UX, marketing, and product design—you just use them at different moments along the user journey.
Enjoy our Master Class UX Writing: How to Use Words as a Design Power Tool with Torrey Podmajersky, Author, Speaker and UX Writer at Google.
Watch as Torrey Podmajersky explains important points about writing for UX:
I'm working at the TAPP Transit System; this is a made-up transit system app. And it says, 'Oh, we need a notification for when someone's payment method has expired.' So, first I do the strategic work and I say, 'What's the *point* here?' What's the point for our user, and what's the point for the business or the organization? And what are our *voice concepts* that we want to make sure that we're landing so that it's in our brand?' So, I take it and then I start including *purpose*.
And it gets longer and longer. And I just *iterate and iterate*, and I keep all these iterations. Thank heavens for tools like Sketch and Figma where I just make artboard after artboard after artboard or frame after frame and keep them all. I choose the best of those, and I work on making it *more concise* – more concise and more concise, and you see it's getting shorter and shorter. It gets so short here at the end, it's not particularly usable. So, I'm going to go with the second to the end and go forward.
I'm going to make it more *conversational*: is this something a person would actually say? And I make more iterations. And I have my favorite among those. And then I look at all of them together, and I say, 'Here's my best ones,' and that's what I'm going to tell my team about. I'm going to say the original message doesn't follow the voice and really doesn't meet the purpose. I'm going to say which one I recommend and why and give them another couple of options.
The secret here is: *I'm happy with all three of these*; I don't care which ones they choose; and, frankly, I'd prefer to A/B test them against each other and learn more about the language.
Here are some real-world examples of great UX copy:
Slack’s onboarding messages—Slack welcomes new users with friendly, conversational onboarding messages that guide them through the platform’s features. This approach reduces user anxiety and encourages engagement by making the learning process feel less daunting.
Duolingo’s encouraging notifications—Duolingo uses playful and encouraging language in its notifications to motivate users to continue their language learning journey.
Airbnb’s booking confirmations—Airbnb provides clear and reassuring booking confirmation messages, detailing reservation specifics and offering helpful information about the stay. This transparency builds trust and ensures users feel confident about their arrangements.
Headspace’s meditation prompts—Headspace uses gentle and empathetic language to guide users through meditation sessions.
Enjoy our Master Class UX Writing: How to Use Words as a Design Power Tool with Torrey Podmajersky, Author, Speaker and UX Writer at Google.
Watch as Torrey Podmajersky explains important points about writing for UX:
I'm working at the TAPP Transit System; this is a made-up transit system app. And it says, 'Oh, we need a notification for when someone's payment method has expired.' So, first I do the strategic work and I say, 'What's the *point* here?' What's the point for our user, and what's the point for the business or the organization? And what are our *voice concepts* that we want to make sure that we're landing so that it's in our brand?' So, I take it and then I start including *purpose*.
And it gets longer and longer. And I just *iterate and iterate*, and I keep all these iterations. Thank heavens for tools like Sketch and Figma where I just make artboard after artboard after artboard or frame after frame and keep them all. I choose the best of those, and I work on making it *more concise* – more concise and more concise, and you see it's getting shorter and shorter. It gets so short here at the end, it's not particularly usable. So, I'm going to go with the second to the end and go forward.
I'm going to make it more *conversational*: is this something a person would actually say? And I make more iterations. And I have my favorite among those. And then I look at all of them together, and I say, 'Here's my best ones,' and that's what I'm going to tell my team about. I'm going to say the original message doesn't follow the voice and really doesn't meet the purpose. I'm going to say which one I recommend and why and give them another couple of options.
The secret here is: *I'm happy with all three of these*; I don't care which ones they choose; and, frankly, I'd prefer to A/B test them against each other and learn more about the language.
Crafting user-friendly error messages is essential to maintain a positive user experience and minimize frustration, so here are key strategies to achieve this:
Be clear and specific—Clearly explain what went wrong and why. Avoid terms like “Error 404.” Instead, use descriptive language such as “Page not found. The link you clicked may be broken or the page may have been removed.”
Offer constructive solutions—Guide users on how to resolve the issue. For example, “That is not the expected password for that user name. Please try again or reset your password if you've forgotten it.”
Use a friendly tone—Use empathetic and approachable language. Phrases like “Oops! Something went wrong.” can make the message feel less intimidating.
Avoid technical jargon—Use simple, everyday language that all users can understand. Replace terms like “Authentication failure” with “We couldn't verify your login details.”
Maintain consistency—Ensure that error messages are consistent in style and placement throughout your application. It will help users recognize and understand them quickly.
Provide visual cues—Incorporate icons or colors to draw attention to error messages, enhancing visibility and comprehension.
Prevent errors proactively—Because prevention is better than a cure, so, where possible, design forms and interfaces that minimize the chance of user errors, such as using dropdowns instead of free-text fields.
Enjoy our Master Class UX Writing: How to Use Words as a Design Power Tool with Torrey Podmajersky.
Watch as Torrey explains important points about writing for UX:
I'm working at the TAPP Transit System; this is a made-up transit system app. And it says, 'Oh, we need a notification for when someone's payment method has expired.' So, first I do the strategic work and I say, 'What's the *point* here?' What's the point for our user, and what's the point for the business or the organization? And what are our *voice concepts* that we want to make sure that we're landing so that it's in our brand?' So, I take it and then I start including *purpose*.
And it gets longer and longer. And I just *iterate and iterate*, and I keep all these iterations. Thank heavens for tools like Sketch and Figma where I just make artboard after artboard after artboard or frame after frame and keep them all. I choose the best of those, and I work on making it *more concise* – more concise and more concise, and you see it's getting shorter and shorter. It gets so short here at the end, it's not particularly usable. So, I'm going to go with the second to the end and go forward.
I'm going to make it more *conversational*: is this something a person would actually say? And I make more iterations. And I have my favorite among those. And then I look at all of them together, and I say, 'Here's my best ones,' and that's what I'm going to tell my team about. I'm going to say the original message doesn't follow the voice and really doesn't meet the purpose. I'm going to say which one I recommend and why and give them another couple of options.
The secret here is: *I'm happy with all three of these*; I don't care which ones they choose; and, frankly, I'd prefer to A/B test them against each other and learn more about the language.
Buttons:
Use clear action verbs—Begin with verbs that specify the action, like “Submit,” “Download,” or “Learn More.” This clarity helps users understand the button’s function immediately.
Keep labels concise—Aim for brevity without sacrificing clarity. A concise label reduces cognitive load and helps users understand quickly.
Maintain consistency—Use uniform terminology and style across all buttons to avoid confusing users. Consistent design nurtures familiarity and trust.
Labels:
Be descriptive and specific—Labels should clearly describe the function or purpose of the element they represent, aiding users in navigation and understanding.
Use familiar language—Employ terms that your target audience commonly understand.
Ensure readability—Pick legible fonts and appropriate text sizes to make labels easily readable across devices.
Tooltips:
Provide supplementary information—Use tooltips to offer additional context or explanations that aren’t immediately necessary but can assist users when needed.
Keep text brief—Tooltips should be short and to the point, delivering helpful information without overwhelming the user.
Position strategically—Place tooltips near the related element without obstructing other content, ensuring they appear at appropriate times, such as on hover or focus.
Enjoy our Master Class UX Writing: How to Use Words as a Design Power Tool with Torrey Podmajersky.
Watch as Torrey Podmajersky explains important points about writing for UX:
I'm working at the TAPP Transit System; this is a made-up transit system app. And it says, 'Oh, we need a notification for when someone's payment method has expired.' So, first I do the strategic work and I say, 'What's the *point* here?' What's the point for our user, and what's the point for the business or the organization? And what are our *voice concepts* that we want to make sure that we're landing so that it's in our brand?' So, I take it and then I start including *purpose*.
And it gets longer and longer. And I just *iterate and iterate*, and I keep all these iterations. Thank heavens for tools like Sketch and Figma where I just make artboard after artboard after artboard or frame after frame and keep them all. I choose the best of those, and I work on making it *more concise* – more concise and more concise, and you see it's getting shorter and shorter. It gets so short here at the end, it's not particularly usable. So, I'm going to go with the second to the end and go forward.
I'm going to make it more *conversational*: is this something a person would actually say? And I make more iterations. And I have my favorite among those. And then I look at all of them together, and I say, 'Here's my best ones,' and that's what I'm going to tell my team about. I'm going to say the original message doesn't follow the voice and really doesn't meet the purpose. I'm going to say which one I recommend and why and give them another couple of options.
The secret here is: *I'm happy with all three of these*; I don't care which ones they choose; and, frankly, I'd prefer to A/B test them against each other and learn more about the language.
Creating content that excels in both search engine optimization (SEO) and user experience (UX) requires a balanced approach. Here are key strategies to achieve this:
Prioritize clarity and readability—Write in a straightforward manner, avoiding jargon. Content that’s easy to understand enhances user engagement and retention. It’s a good idea to aim for a grade 6–8 reading level for general audiences. You can use tools such as Hemingway Editor—which highlights complex sentences and suggests simpler alternatives—and Grammarly, which checks grammar and offers clarity suggestions. You can also use Readability Formulas to assess how readable your text is.
Integrate keywords naturally—Insert relevant keywords seamlessly in your content to improve search engine rankings without compromising readability.
Structure content effectively—Use headings, subheadings, bullet points, and short paragraphs to break up text. This will improve readability and help search engines understand your content’s hierarchy.
Focus on user intent—Align your content with your target audience’s needs and queries. Address their questions directly to enhance satisfaction and search relevance.
Optimize meta descriptions and titles—Craft compelling and accurate meta titles and descriptions that include primary keywords. It will encourage click-throughs from search results.
Ensure mobile-friendliness—With most users accessing content via mobile devices, ensure your content is responsive and loads efficiently across all platforms.
Enjoy our Master Class UX Writing: How to Use Words as a Design Power Tool with Torrey Podmajersky.
Watch as Torrey explains important points about writing for UX.
I'm working at the TAPP Transit System; this is a made-up transit system app. And it says, 'Oh, we need a notification for when someone's payment method has expired.' So, first I do the strategic work and I say, 'What's the *point* here?' What's the point for our user, and what's the point for the business or the organization? And what are our *voice concepts* that we want to make sure that we're landing so that it's in our brand?' So, I take it and then I start including *purpose*.
And it gets longer and longer. And I just *iterate and iterate*, and I keep all these iterations. Thank heavens for tools like Sketch and Figma where I just make artboard after artboard after artboard or frame after frame and keep them all. I choose the best of those, and I work on making it *more concise* – more concise and more concise, and you see it's getting shorter and shorter. It gets so short here at the end, it's not particularly usable. So, I'm going to go with the second to the end and go forward.
I'm going to make it more *conversational*: is this something a person would actually say? And I make more iterations. And I have my favorite among those. And then I look at all of them together, and I say, 'Here's my best ones,' and that's what I'm going to tell my team about. I'm going to say the original message doesn't follow the voice and really doesn't meet the purpose. I'm going to say which one I recommend and why and give them another couple of options.
The secret here is: *I'm happy with all three of these*; I don't care which ones they choose; and, frankly, I'd prefer to A/B test them against each other and learn more about the language.
Podmajersky, T. (2019). Strategic Writing for UX: Drive Engagement, Conversion, and Retention with Every Word. O'Reilly Media.
Torrey Podmajersky's Strategic Writing for UX provides a comprehensive guide to crafting user-centered content that enhances engagement, conversion, and retention. The book offers practical strategies for integrating effective writing into the software development lifecycle, aligning content with product principles, and employing content-first design rooted in conversation. Podmajersky emphasizes the importance of creating purposeful, concise, conversational, and clear text, supported by frameworks and patterns for various UX text elements. This work is essential for UX professionals aiming to develop content that not only meets organizational goals but also resonates with users, thereby improving overall user experience.
Redish, J. G. (2012). Letting Go of the Words: Writing Web Content that Works (2nd ed.). Morgan Kaufmann.
Janice (Ginny) Redish's Letting Go of the Words is a comprehensive guide to creating effective web content that prioritizes user needs and behaviors. Emphasizing a conversational approach, Redish provides practical strategies for planning, organizing, writing, and testing web content to ensure clarity and usability. The book is enriched with real-world examples, illustrating techniques for crafting content that is easy to scan and understand, thereby enhancing user experience. This work is pivotal for web content creators, UX designers, and communication professionals aiming to develop user-centered digital content.
Metts, M. J., & Welfle, A. (2020). Writing Is Designing: Words and the User Experience. Rosenfeld Media.
Writing Is Designing by Michael J. Metts and Andy Welfle reframes writing as an integral element of the design process. Instead of treating words as mere “content,” the authors advocate for their deliberate use as tools to shape user experiences. Through practical chapters on clarity, tone, inclusivity, error messaging, and collaboration, this book provides guidance for designing with words. Targeting UX writers, content strategists, designers, and product managers, it empowers professionals to test, validate, and defend their writing as design work. Its message—that writing is a design discipline—has made it a foundational read in the UX and product writing community.
In UX writing, tone of voice shapes how users perceive and interact with your product. While your brand’s voice reflects its personality and should stay consistent, the tone can adapt based on context and user emotions.
Here's how to effectively use tone in UX writing:
Understand your users—Research your target audience to grasp their preferences, needs, and emotional states. This insight helps tailor your tone to resonate with them. Understanding user interpretation is vital, and this is why it’s important to do user testing. User tests can help you see whether users interpret your message as you intended—and if your tone and wording resonate with your target audience. Users can misunderstand even well-written copy, and it’s crucial to see how they respond emotionally to content. Do they trust it? Is it confusing? Does it bore them? Testing can reveal a lot and give you precious insights to work with.
Align with your brand voice—Ensure your tone reflects your brand’s core values and personality, and maintain consistency across all content.
Adapt to context—Modify your tone based on the situation. For example, use a reassuring tone for error messages and a celebratory tone for success notifications.
Maintain clarity—Prioritize clear and concise language to enhance user comprehension and usability. User feedback from testing often reveals confusing language, headlines that don’t grab attention, dense or overly long paragraphs, and other things that can get in the way.
By thoughtfully adjusting your tone, you can create a more engaging and user-friendly experience that aligns with both user expectations and your brand’s identity. You can test online copy with methods such as A/B testing (showing different versions of it to users), five-second testing (showing content briefly and asking users what they recall or what they would do next), or surveys or interviews, where you directly ask users what they think of certain pieces of copy.
Enjoy our Master Class UX Writing: How to Use Words as a Design Power Tool with Torrey Podmajersky, Author, Speaker and UX Writer at Google.
Watch as Torrey Podmajersky explains important points about writing for UX:
I'm working at the TAPP Transit System; this is a made-up transit system app. And it says, 'Oh, we need a notification for when someone's payment method has expired.' So, first I do the strategic work and I say, 'What's the *point* here?' What's the point for our user, and what's the point for the business or the organization? And what are our *voice concepts* that we want to make sure that we're landing so that it's in our brand?' So, I take it and then I start including *purpose*.
And it gets longer and longer. And I just *iterate and iterate*, and I keep all these iterations. Thank heavens for tools like Sketch and Figma where I just make artboard after artboard after artboard or frame after frame and keep them all. I choose the best of those, and I work on making it *more concise* – more concise and more concise, and you see it's getting shorter and shorter. It gets so short here at the end, it's not particularly usable. So, I'm going to go with the second to the end and go forward.
I'm going to make it more *conversational*: is this something a person would actually say? And I make more iterations. And I have my favorite among those. And then I look at all of them together, and I say, 'Here's my best ones,' and that's what I'm going to tell my team about. I'm going to say the original message doesn't follow the voice and really doesn't meet the purpose. I'm going to say which one I recommend and why and give them another couple of options.
The secret here is: *I'm happy with all three of these*; I don't care which ones they choose; and, frankly, I'd prefer to A/B test them against each other and learn more about the language.
To excel as a UX copywriter, you’ll need a blend of these essential skills:
Exceptional writing abilities—Craft clear, concise, and engaging content that guides users seamlessly through your brand’s digital interfaces.
User experience (UX) understanding—Grasp UX design principles to ensure your copy aligns with user needs and enhances overall usability.
Content strategy development—Plan and structure content effectively to maintain consistency and coherence across all user touchpoints.
Proficiency with design tools—Familiarity with tools like Figma or Sketch will help you collaborate with design teams and integrate copy into wireframes and prototypes.
Strong research skills—Conduct user research to understand audience behaviors, preferences, and pain points so you can produce more effective copy.
Effective communication and collaboration—Work closely with designers, developers, and stakeholders to ensure the copy aligns with the product’s goals, and users’ expectations.
Curiosity and adaptability—Stay updated with industry trends and adapt to evolving user needs and technological advancements.
Develop these skills and you’ll position yourself to create compelling UX copy that enhances user satisfaction and contributes to the success of your brand’s digital products.
Enjoy our Master Class UX Writing: How to Use Words as a Design Power Tool with Torrey Podmajersky.
Watch as Torrey Podmajersky explains important points about how to get into UX writing:
Well, there's been a lot of paths in. So far, I've seen really successful paths in from people with *traditional content* backgrounds, people with *traditional design* backgrounds making the switch and saying, 'Actually, can I just work on the words? That would be cool – I love the words!' Great. People with *journalism* backgrounds, because in journalism you are frequently thinking about 'What's the purpose of this story? Why am I telling it? To whom am I telling it?'
And all of that. Also, people from *education* backgrounds; like I think you mentioned before, I used to be a high-school teacher. And that is a *great* transition into interaction design because teachers are doing interaction design *all the time*. In my case, it was with 30 teenagers in a room with live fire and chemicals. So – you know – it can be intense, and you want to make sure you get it right,
just like the rest of interaction design I do. So, to get into those careers, it is helpful to take one of the *classes* that are starting to be offered; it is important to start putting together a *portfolio*, and one of the ways to do that is to take experiences you know to be broken. Right – like, I'm a big fan of taking government forms or government processes and saying,
'Why is it like this?' Well, because they didn't spend your tax dollars on a clever design team. Great. But how could we use language to make that better and why? And then, I recommend going for *entry-level positions*, *especially in teams that have other UX writers or other content designers* in it because then you get that *buddy effect* of having people help you out.
Here are some popular practical resources that UX writers, product designers, and others trust and share often.
Mailchimp’s Content Style Guide: One of the most referenced tone and voice guides, it offers clear, example-rich guidance on writing UI copy, emails, and marketing material.
“How to Write Copy That Converts” by Joanna Wiebe (Copyhackers): Copyhackers is a goldmine of tutorials and conversion copywriting techniques.
UX Writing Hub Blog: Featuring interviews, case studies, and tips from top UX writers, it also offers a UX writing course and weekly newsletter.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Copywriting in UX/UI Design by the Interaction Design Foundation, collated in one place:
Take a deep dive into Copywriting with our course AI for Designers .
In an era where technology is rapidly reshaping the way we interact with the world, understanding the intricacies of AI is not just a skill, but a necessity for designers. The AI for Designers course delves into the heart of this game-changing field, empowering you to navigate the complexities of designing in the age of AI. Why is this knowledge vital? AI is not just a tool; it's a paradigm shift, revolutionizing the design landscape. As a designer, make sure that you not only keep pace with the ever-evolving tech landscape but also lead the way in creating user experiences that are intuitive, intelligent, and ethical.
AI for Designers is taught by Ioana Teleanu, a seasoned AI Product Designer and Design Educator who has established a community of over 250,000 UX enthusiasts through her social channel UX Goodies. She imparts her extensive expertise to this course from her experience at renowned companies like UiPath and ING Bank, and now works on pioneering AI projects at Miro.
In this course, you’ll explore how to work with AI in harmony and incorporate it into your design process to elevate your career to new heights. Welcome to a course that doesn’t just teach design; it shapes the future of design innovation.
In lesson 1, you’ll explore AI's significance, understand key terms like Machine Learning, Deep Learning, and Generative AI, discover AI's impact on design, and master the art of creating effective text prompts for design.
In lesson 2, you’ll learn how to enhance your design workflow using AI tools for UX research, including market analysis, persona interviews, and data processing. You’ll dive into problem-solving with AI, mastering problem definition and production ideation.
In lesson 3, you’ll discover how to incorporate AI tools for prototyping, wireframing, visual design, and UX writing into your design process. You’ll learn how AI can assist to evaluate your designs and automate tasks, and ensure your product is launch-ready.
In lesson 4, you’ll explore the designer's role in AI-driven solutions, how to address challenges, analyze concerns, and deliver ethical solutions for real-world design applications.
Throughout the course, you'll receive practical tips for real-life projects. In the Build Your Portfolio exercises, you’ll practice how to integrate AI tools into your workflow and design for AI products, enabling you to create a compelling portfolio case study to attract potential employers or collaborators.





We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
