Hospital emergency rooms have been inspired by F1 pit stop crews. Henry Ford's assembly line was inspired by observing systems within slaughterhouses and grain warehouses. Executives, artists, writers and all kinds of other creative professionals have relied on creating analogies as a powerful tool for empathizing with audiences and communicating and sparking ideas. An analogy is a comparison between two things—for instance, a comparison of a heart to a pump. We communicate in analogies all the time, as they allow us to express our ideas or to explain complex matters in an understandable and motivating way.
When trying to explain how much a website will cost the client, the web designer could say: "Well, think of building a house; how much would that cost?" The web designer is trying to connect his clients’ question with something else they may understand much better in a bricks-and-mortar kind of way. The web designer knows that his clients haven't got a clue about the amount of hard work of research, planning, conceptualizing, sketching, design and then coding the website will require. He knows his clients will understand that if they wanted 10 rooms instead of 5, they're going to have to spend much more money.
When to Use Analogies?
Analogies are part of the human experience. We grow up with them; as young children, we need them when we’re too young to understand complex realities about the grownup world. As grownups, we use them to help young children understand these realities… and if we use them well, we can satisfy their curiosity and save our own sanity, depending on the delicacy of the situation. Consider a five-year-old’s question regarding why a family friend’s kidney transplant failed. You know that despite the best predictions, the tissues around the organ developed an adverse reaction and caused the recipient to become an unhappy—but, at least, still living—statistic. To the five-year-old, however, either the doctors were “stupid” or the new kidney was “evil”. You know the boy has a perfectly natural curious nature; you also know that, as the relatives of your friend are in earshot, you’d rather placate him as soon as possible. “It’s a bit like that hard jigsaw we made the other week,” you tell him. “Remember those two pieces that were almost the same shape and had almost the same picture?” (He nods in agreement.) “Well, her kidney was a little like that piece, only it took longer for everyone to notice she needed a different one because it looked even more like the correct piece.”
For us in the design world, things may be different, but the principle holds just as true. You can use analogies for several purposes. Analogies are a great way for us to build empathy with users, to synthesize and define information and to generate new ideas around a problem. We use analogies to gain a fresh way of looking at an environment, and we use them in instances where direct observation is hard to achieve. The cause-and-effect dynamics between many events are similar; only scale and complexity present themselves as obstacles. So, the trick is to come up with an analogy that’s appropriate for the context.
Solve Ill-structured Problems
Also, you can use analogies to solve ill-structured problems in innovative ways. Professor Emeritus Gabriela Goldschmidt in the Faculty of Architecture and Town Planning at the Technion-Israel Institute of Technology has conducted some cognition studies with a specific focus on the use of analogy in solving design-related problems. Her results indicate that due to the lack of structure of design-related problems, analogies prove extremely valuable as they facilitate the kind of cognitive processes which we designers need for solving ill-structured, wicked problems.
d.school sum up when you can use analogies:
“A good analogy will yield a strong directive of how you go about designing the final solution. Use concise analogies to distill ideas. Metaphors and similes can encapsulate your insights in a rich picture. Discover metaphors from the work you do in synthesizing information, and looking at analogies between your user’s situation and other areas.”
– d.school, Bootcamp Bootleg
Building Empathy with Analogies
Analogies help us empathize with our users and to find inspiration to our design problem’s solution in unrelated fields by comparing your problem to their problems and solutions. We have all the more reason as designers to capture the attention and imagination of our users through this ingenious and wonderfully simple way of building empathy with them. When using analogies, you should try to identify the aspects of a situation which are the most important or interesting ones. For instance, if you are working on improving a supermarket experience, some of the key aspects might be containing and separating different goods in the shopping cart, making a decision when presented with many options, and speeding up the processing of long waiting lines as effectively as possible. Then, find other experiences that contain any of these aspects—doing so will help you gain a better understanding of users, and also spark new ideas for improving their experiences.
Generating Ideas with Analogies
The ideation technique of using analogies goes by many names. Essentially, it all boils down to exploring unrelated concepts for an insight, which you can apply to your own problem's context. These insights on how principles or characteristics exist within one context may help inform how to reshape these principles and solutions within a different context. Purposely stoking ideation teams to dig for analogies gets them thinking about the attributes of the elements they are working on in a different way. It will help the team seek inspiration in problem solving, reconfigure the design problem and come up with unconventional solutions.
Some designers say: all design is re-design. By that they mean that you can borrow ideas from elsewhere, and you can build on others’ ideas and remix them into new formats and combinations.
How to Use Analogies – Best Practices and Examples
You can apply these best practices in any situation, be it if you’re aiming at building empathy, defining a problem, solving ill-structured problems or generating ideas.
Start by extracting attributes of your problem scenario and see if you can make connections with scenarios, systems, spaces or objects where these attributes already exist. For instance, if you are working on improving a supermarket experience, some of the key aspects might be containing and separating different goods in the shopping cart, making a decision when presented with many options, and handling long waiting lines. Then, find other experiences that contain some of these aspects—it will help you gain a better understanding of your users’ problems, and it will also spark new ideas for improving their experiences.
Look towards nature: Look for similar objects, systems, scenarios, and creatures and their behaviors. They all have some insight to offer in terms of innovative use of resources, space and time. Biomimicry applies learning from natural systems towards problem solving, essentially copying or borrowing from nature and building this into new technology. Think of how a flower opens with the first rays of sunshine, or how the honeycomb pattern is one of the strongest for use in structures, for instance.
Look towards an industry completely unrelated to yours. You could benefit from creating analogies to and learning from completely different industries—as Henry Ford did when he found inspiration for the creation of the assembly line by observing systems within slaughterhouses and grain warehouses.
Look for specific people you could interview about these analogous scenarios, systems, objects or spaces, or how you might do a quick observation.
Use brainstorming or brainwriting methods to help the team come up with analogies.
Create an analogous inspiration board: Create a board of quotes, photos and key insights from your analogous space, scenario, system or object. This will help your team share inspiration and help keep the analogous insights in mind later in the process.
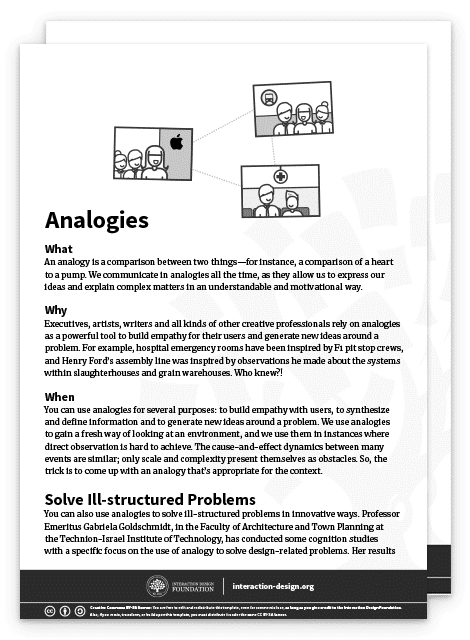
Print and download our Analogies template to help you get started using the Analogies method:



Henry Ford's assembly line was inspired by observing systems within slaughterhouses and grain warehouses. The creation of the assembly line in December 1913 by Henry Ford at his Highland Park plant revolutionized the automobile industry and the concept of manufacturing worldwide. The assembly line significantly decreased the assembly time per vehicle and increased the profit margin. The impact was immediate and revolutionary. It allowed for a continuous workflow, worker specialization, less waste and a higher quality of the end product.
© Kyle Harris, CC BY 2.0.
The Take Away
An analogy is a comparison between two things. Although their principal use in a general context is simplifying complex topics, you as a designer can use analogies for several purposes. Analogies are a great way for us to build empathy with users, to synthesize and define information and to generate new ideas around a problem. Due to the lack of structure of design-related problems, analogies prove extremely valuable as they facilitate the kind of cognitive processes we require for solving ill-structured problems. Executives, artists and writers rely on creating analogies as they are a powerful tool for communicating and sparking ideas.
Use analogies to gain a fresh way of looking at an environment and in instances where direct observation is difficult. The starting point is to extract attributes of your problem scenario and see if you can make connections with scenarios where these attributes already exist. You can benefit from creating analogies to and learning from completely different industries—as Henry Ford did when he found inspiration for the invention of the assembly line by observing systems within slaughterhouses and grain warehouses.
References & Where to Learn More
Jeanne Liedtka and Tim Ogilvie, Designing for Growth: A Design Thinking Tool Kit for Managers, 2011
Henry Ford and the Assembly Line, The First Automobile Assembly Line, Introduced on December 1, 1913, 2016.
Gabriela Goldschmidt, Visual Analogy - a Strategy for Design Reasoning and Learning, Chapter 9.
d.school, Bootcamp Bootleg.
Images
Hero Image: © Teo Yu Siang and the Interaction Design Foundation, CC BY-NC-SA 3.0.