What Science Can Teach You about Designing Great Graphical User Interface Animations

- 763 shares
- 4 years ago
Animation in design refers to dynamic visual effects that enhance user interaction and experience and make interfaces intuitive and engaging. Effective animations guide users, clarify relationships, provide feedback, and add liveliness to the product.
Great animations can bring digital interfaces to life, help products stand out and build a more intuitive and engaging user experience.
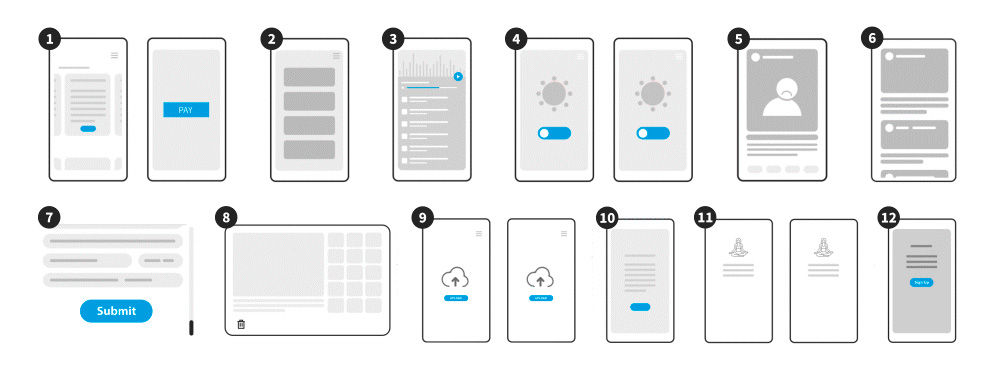
© Interaction Design Foundation, CC BY-SA 4.0
Designers should create purposeful, intentional, subtle, responsive animations and test them with users. Otherwise, excessive or poorly timed animations can distract users or even detract from the usability of a product.
Animations should harmonize with design to improve functionality and aesthetic appeal, and every movement should serve a meaningful and constructive role in the user interface.
UI animations in design play a crucial role; they contribute significantly to the functionality and appeal of user interfaces. Designers use animations to highlight changes, guide tasks, provide feedback, and add a layer of polish to a design.
Animations draw attention and provide visual cues, making interactions more intuitive and navigation more apparent. They smooth transitions between different states or pages, reduce cognitive load and prevent disorientation. By providing feedback on user actions, animations reassure users that the system is responsive and their inputs have been recognized, which enhances the overall usability and interactivity of the design.
Moreover, animations inject personality and emotion into a product. They can create a memorable experience, resonate with users and differentiate a brand. Thoughtfully crafted animations reflect a brand's identity and values, contributing to a cohesive and engaging user experience.
The core purpose of UI animations is to enhance the usability and appeal of a product. Effective animations clarify relationships between elements, draw attention to changes or essential features, and make the interface feel more responsive and alive.
Designers should consider adding animations in the following contexts:
Enhance User Experience: Use animations to make interfaces dynamic and engaging. For example, smooth transitions in a mobile app enhance the feel of navigating through different screens.
In the Spotify app, the subtle animation of album covers enlarging slightly when you hover over them enhances user interaction, and makes the experience more engaging and responsive.
© Spotify, Fair Use
Guide User Behavior: Implement animations as visual cues for navigation or performing tasks. For example, an animation that highlights a call-to-action button can guide users to take the desired action.
Duolingo uses animations to guide the user and teach them what they should do.
© Duolingo, Fair Use
Provide Feedback: Use animations to give users immediate feedback on their actions. For example, a loading animation indicates the system is processing a user's request.
When you send an email in Gmail, an animation shows the message sliding away, and a confirmation notification appears. This provides clear feedback that the action was successful.
© Google, Fair Use
Reduce Cognitive Load: Implement animations to ease transitions and help users understand changes in the interface. For example, the gradual fading of elements can indicate the completion of a task.
In Procreate Dreams, when switching between editing and drawing modes, a smooth transition animation helps users understand the change in context without overwhelming them with abrupt changes.
© Procreate, Fair Use
Create an Emotional Connection: Use subtle animations to add a layer of emotion or personality to your design. For example, a playful animation when a task is completed can create a sense of achievement.
Apple fitness uses animations to celebrate milestones. The app displays vibrant, congratulatory animations when a user reaches a new personal record or completes a challenge. These animations acknowledge the achievement and create a sense of accomplishment and motivation, fostering a positive emotional bond with the app.
© Apple, Fair Use
Apple, Fair Use
Illustrate Complex Processes: Animations can simplify complex processes or concepts for better understanding. For example, an animated flowchart can effectively explain a multi-step process.
Complete Anatomy utilizes 3D animations to simplify complex anatomical concepts. It features interactive 3D models, particularly of the circulatory system, demonstrating processes like blood flow and heart function. The app combines these animations with educational content, making complex medical information more accessible and engaging for both students and professionals in healthcare.
© 3D4Medical, Fair Use
Reinforce Brand Identity: Use consistent animation styles to reinforce brand identity and messaging. For example, unique animation styles in an app can reflect a brand's innovative approach.
The Netflix app features animations when you select a movie or show, with the poster image enlarging and other UI elements smoothly transitioning, echoing the brand's focus on a seamless cinematic experience.
© Netflix, Fair Use
Netflix, Fair Use
Here are some actionable insights to incorporate animations into a design:
Purpose and Relevance: Ensure that each animation serves a clear purpose. Animations should aid storytelling, clarify interactions, or guide users through your design. Avoid using animations purely for aesthetic reasons, as they can distract or even annoy users if overused.
Simplicity and Clarity: Keep animations simple. Overly complex animations can confuse users or slow down the interface. Aim for smooth, easy-to-understand movements that complement the design.
Performance and Responsiveness: Animations should not compromise the performance of the design. Ensure they are optimized for quick loading and smooth execution, especially on mobile devices with limited resources.
Consistency: Maintain a consistent style and timing for animations throughout the application or website. This consistency helps to create a cohesive user experience and sets clear expectations for interactions.
Feedback and Interaction: Use animations to provide feedback on user actions. For instance, a button can change appearance when clicked, giving immediate visual feedback.
Accessibility: Consider users with sensitivities to motion or those who rely on assistive technologies. Provide options to reduce or turn off animations where necessary.
What seems real to the mind can be as important as any material fact. We live by the spirit and the imagination as well as by our senses. Cartoon animation can give fantasy the same reality as those things we can touch and see and hear.
— Walt Disney
Disney animators Ollie Johnston and Frank Thomas developed the 12 Principles of Animation to produce more realistic animations. They published them in 1981 in the book, The Illusion of Life: Disney Animation which is often referred to as the “Bible of Animation.”
Disney Animation: The Illusion of Life is a book by Frank Thomas and Ollie Johnston.
© The Walt Disney Company, Fair Use
© The Walt Disney Company, Fair Use.
Those 12 principles combine the fundamental laws of physics—that all animations need to follow to be believable—with cognitive psychology principles intended to generate emotion. Designers can apply Disney’s 12 principles of animation as a foundation to create meaningful animations that engage users and enhance the product's success.
The squash and stretch principle is essential to create animations with the illusion of gravity, weight, mass and flexibility. A bouncing ball commonly exemplifies this principle; it stretches when it travels up and down and squishes when it hits the ground.
In digital interfaces, the squash and stretch principle makes elements feel tactile and gives visual cues or feedback regarding available affordances. For example, to encourage users to effectuate a purchase, designers can use the squash and stretch principle to animate the pay button to draw the users' attention and entice them to “press” the button.
To successfully use squash and stretch, the object's volume must remain consistent throughout the animation.
2. Anticipation
Anticipation helps to prepare the viewer for what's about to happen, and it’s crucial to make any motion feel real. There are many anticipatory movements that our brain processes at a subconscious level.
In digital interfaces, designers can use the anticipation principle to inform the user about what will happen if they perform a particular action. One of the main applications of this principle is hover animations: if users hover over a button, it moves to show the users it is interactive.
The staging principle describes motions that guide the viewer's eye and draw attention to what's important within the scene.
Designers can use animation to show the users where to focus within the interface.
This principle refers to two different approaches to animation. Straight-ahead animation is created, drawing frame-by-frame from start to finish.
The pose-to-pose technique involves creating the critical frame first—a frame in the beginning, middle and end. Then, in the case of computer animation, the animation software completes the rest automatically for you.
In UI design, designers will most likely use the pose-to-pose method—for instance, to create component states—except if they’re looking to animate something unusual.
This principle reflects the fact that not all parts of an object move at the same time. This phenomenon is critical when objects come to a standstill after being in motion.
In UI animation design, elements can be related to each other but may move at different rates—for example, an image, a title and a description. The initiator of the movement will be the most crucial element, in this case, the image, and then the title and description follow. This principle helps establish a hierarchy in an interface.
This principle defines how movement starts and stops. For example, any vehicle starts moving slowly before accelerating and speeding up, and the reverse happens when the vehicle brakes. The addition of more frames at the beginning and end of a motion sequence achieves this effect.
This principle is vital to make any motion feel natural and authentic. Without easing in and out, animations will feel robotic.
In the physical world, most objects move following a slight arc.
In UI animation design, designers can breathe life into animations by using arcs as animation paths instead of straight lines. A great example of this principle is the Mac’s dock bar hover animation, which makes navigation through the different apps anchored in the dock intuitive and fun.
Secondary actions are used to support or emphasize the main action going on within a scene. The addition of secondary actions adds another dimension to animations.
In UI design, designers can use secondary actions to elicit emotions. For example, if the user has submitted a very long form, the submit button could have a secondary celebratory animation (for instance, confetti) to congratulate the user for completing a time-consuming task.
How quickly or slowly an object moves gives a lot of information.
In UI design, designers can use timing to inform users. For instance, the speed of a file-loading animation could indicate how big the file is. This will give the user a sense of how long the process will take and why—so the upload will be slower if they’re uploading a big file and much quicker if it’s a small file.
This principle gives the animations a fun character and helps the viewer focus on what’s important.
In UI animation design, designers can exaggerate certain elements to make it clear to users how they are supposed to interact with the interface. In addition, exaggeration always adds an entertaining aspect to the design.
A good animation effect will be invisible to the viewer. However, if the exaggeration is too much, it may annoy users.
Understanding the basics of drawing—or, in the case of UI, the principles of visual design—will help designers create more successful animations.
For example, a user would immediately think there is something wrong with an app if it has a button with a shadow that doesn’t follow a proper perspective.
This phenomenon is even more evident in skeuomorphic design, where elements imitate their real-world counterparts. Any distortion in design needs to be justified and feel intentional to the user.
Animations need to appeal to the viewer. There is no mathematical formula to get this right, but animation should trigger the viewer's attention and create a pull. Research and testing are vital aspects of getting the appeal of animations just right.
In UI design, the appeal is critical to stand out. Many products are competing for the same market. Designers can use animation to define a product's personality and create an emotional connection with the user.
Some digital products like Duolingo create actual animated characters to add personality and visual appeal to their interfaces, and that can create a deeper connection with the user.
Read the book The Illusion of Life: Disney Animation by Frank Thomas and Ollie Johnston to learn more about Disney’s 12 principles of animation.
Watch Michal Malewicz’s Master Class Beyond Interfaces: The UI Design Skills You Need to Know to learn more about how to design great user interfaces.
Learn more about visual design in the IxDF Visual Design: The Ultimate Guide course.
The best practices for using animations in UI design focus on enhancing user experience without overwhelming them. Animations should be purposeful, aiding in navigation, providing feedback, and drawing attention to important elements. Key principles include simplicity, consistency, and responsiveness.
Purposeful Animation: Every animation must serve a clear purpose, such as guiding users through a task, indicating a change in state, or providing feedback on user actions.
Simplicity and Subtlety: Overly complex or frequent animations can distract and annoy users. Subtle animations are often more effective and less intrusive.
Consistency: Animations should be consistent across the application. This includes the style of animation, speed, and the way it starts and ends.
Responsiveness: Animations should be fast and responsive, without causing delays in user interaction.
Contextual and Intuitive: Animations should fit the context of the application and should be intuitive enough that they feel natural to the user.
Accessibility: Consider users with motion sensitivity. Provide options to reduce or remove animations where necessary.
In practice, designers use animations to indicate loading states, confirm actions (like a 'like' animation in social media apps), and guide users through onboarding processes. For instance, subtle animations in a menu can enhance usability by indicating which section is active.
Watch Michal Malewicz’s Master Class Beyond Interfaces: The UI Design Skills You Need to Know to learn more about how to design great user interfaces.
Learn more about visual design in the IxDF Visual Design: The Ultimate Guide course.
Animations enhance user experience in digital products by offering intuitive feedback, guiding user attention, and adding a sense of dynamism. They help users understand the effects of their actions, like a button changing color upon a click, making interfaces feel more responsive and engaging. For effective use, animations should be simple, quick, and relevant, enhancing the user journey without confusion.
Read The Impact Of Animation And Motion Graphics On Digital Experiences to learn more about the impact of animations on digital experiences.
Learn more about visual design in the IxDF Visual Design: The Ultimate Guide course.
The most effective tools for creating animations for web and mobile interfaces include Adobe After Effects, Sketch, Figma, and Adobe XD. Each tool has unique features that cater to different aspects of animation design.
Adobe After Effects: Known for its robust animation capabilities, it's ideal for creating complex and detailed animations. After Effects is a powerful tool for designers looking to create intricate motion graphics and visual effects.
Sketch: While primarily a UI/UX design tool, Sketch has plugins like Anima that allow for basic animation creation. It's useful for designers who want to integrate animation into their workflow without switching between different platforms.
Figma: Offers interactive features and simple animation capabilities within the interface design process. It's great for designers who need to create and demonstrate interactive elements within their designs.
Adobe XD: Provides auto-animate features that help designers create and prototype animations and transitions for UI/UX projects. It's user-friendly and integrates well with other Adobe products.
For designers, choosing the right tool depends on the complexity of the animation and the desired outcome. Consider the learning curve, compatibility with other tools, and the specific requirements of your project.
Watch Michal Malewicz’s Master Class Beyond Interfaces: The UI Design Skills You Need to Know to learn more about how to design great user interfaces.
Learn more about visual design in the IxDF Visual Design: The Ultimate Guide course.
To make animations accessible for all users, it's important to consider various aspects of accessibility and inclusivity. Here are key strategies:
Provide Control Options: Allow users to pause, stop, or hide animations. This is crucial for users who experience discomfort or seizures due to flashing or moving content.
Reduce Motion for Sensitive Users: Implement a reduced motion mode for users who are sensitive to motion. Media queries like prefers-reduced-motion in CSS can detect if a user has requested reduced motion in their system settings.
Ensure Contrast and Visibility: Make sure that animations don't compromise text readability or important information visibility. High contrast and clear visuals help users with visual impairments.
Avoid Flashing and Rapid Movements: Flashing animations can be harmful to users with epilepsy. Stick to guidelines that limit flashing rates to reduce the risk of seizures.
Use Clear and Meaningful Transitions: Animations should aid understanding of the interface, not hinder it. Ensure that movements are logical, smooth, and complement the user’s navigation flow.
Test with Screen Readers: Ensure animations are compatible with assistive technologies like screen readers. Descriptive tags and ARIA roles can help convey the purpose of the animation.
Read Making Your Web Animations Accessible: 5 Tips to learn more about how to make animations accessible.
Learn more about visual design in the IxDF Visual Design: The Ultimate Guide course.
Micro-interactions and full-scale animations differ significantly in their scale, complexity, and purpose within user interface design. Micro-interactions are small, subtle animations that focus on specific user tasks or actions. They are typically simple and straightforward, serving functions like indicating a button's interactivity through a color change on hover, or showing a process is in progress with a small loading animation. Their primary aim is to enhance user experience by providing immediate feedback and guiding users through their interactions with the interface, thereby making it more intuitive and efficient.
In contrast, full-scale animations are larger and more complex, often encompassing intricate motion graphics and extensive screen transitions. They serve a broader purpose, including storytelling, brand identity expression, or creating immersive user environments. These animations are used to engage users on a deeper level, offering a more visually captivating experience. However, due to their complexity, they require careful optimization as they can significantly impact website or application performance and load times. Understanding the appropriate application and impact of each type is crucial for designers aiming to create effective, user-friendly digital products.
Learn more about microinteractions in the article Microinteractions in User Experience.
Using animations in web and mobile apps can significantly impact performance. The key implications include increased load times and higher resource consumption. Animations, especially complex ones, require more processing power and memory, which can slow down app performance, particularly on older or less powerful devices. They also contribute to longer page load times, impacting user experience and potentially SEO rankings for web applications. It's crucial for designers to balance the aesthetic and engagement benefits of animations with their performance costs, optimizing animations for smooth, efficient operation without compromising the overall functionality and responsiveness of the app.
Read Animations and performance to learn more about how to optimize animations.
The current trends in animation for digital products focus on enhancing user experience and interaction. These trends include:
Micro-interactions: These small animations guide users through their journey, providing feedback and a sense of accomplishment. They make interfaces feel more alive and interactive.
Natural Motions: Animations that mimic real-world physics create a more intuitive and engaging user interface. This approach includes smooth transitions and fluid movements that feel natural.
3D Elements: The integration of 3D animations into UI design adds depth and realism, offering a more immersive experience.
Storytelling: Animations now serve as tools for storytelling, making interfaces more engaging and helping to convey complex information in an easily digestible format.
SVG Animations: Scalable Vector Graphics (SVG) allow for lightweight, scalable animations that do not lose quality at any size, making them ideal for responsive design.
Background Animations: Subtle animations in the background can add depth and context to a design without distracting from the main content.
To leverage these trends, designers should focus on creating animations that enhance the user experience without overwhelming it. Animations should be purposeful, add value, and reflect the brand's personality.
Read Top Trends in Animation 2023: What to Choose for Your Business.
Learn more about visual design in the IxDF Visual Design: The Ultimate Guide course.
To balance the use of animations without overwhelming users, consider the purpose and frequency of animations in your design. Animations should enhance user experience, not detract from it. Use them to guide attention, provide feedback, or add a layer of delight. However, too many animations can distract and confuse, leading to a negative user experience.
Key principles to follow include:
Purposefulness: Ensure every animation serves a clear function. For instance, use animations to indicate loading, transitions between states, or to draw attention to an important element.
Subtlety: Opt for subtle, smooth animations. Abrupt or flashy animations can be jarring and disruptive.
Consistency: Maintain a consistent style and speed for animations throughout your application. This consistency aids in creating a cohesive user experience.
Performance: Remember that animations can affect the performance of your application. Heavy animations can slow down the app, especially on lower-end devices.
Accessibility: Be mindful of users with motion sensitivities. Provide options to reduce or eliminate animations for those who prefer or need a static experience.
For example, Google's Material Design uses animations for a purpose, keeping them subtle and consistent across the ecosystem.
Watch Michal Malewicz’s Master Class Beyond Interfaces: The UI Design Skills You Need to Know to learn more about how to design great user interfaces.
Learn more about visual design in the IxDF Visual Design: The Ultimate Guide course.
Animations can effectively reduce perceived loading times in applications. This approach leverages a user's psychological response to waiting, making the experience seem shorter and more engaging.
When an application uses animations during loading, it distracts users from the actual wait time. This concept aligns with psychological principles like the "occupied-time effect," which suggests that occupied time feels shorter than unoccupied time. Animations also provide feedback, indicating that the application is working, which can reduce the frustration and anxiety associated with waiting.
To implement this effectively, designers should ensure animations are purposeful and relevant to the application's context. They should be smooth and visually appealing to enhance user engagement without causing distraction or annoyance. Additionally, it's important to keep animations brief and ensure they do not add to the actual loading time.
To learn more read Shorter Wait Times: The Effects of Various Loading Screens on Perceived Performance.
To specialize in animation design for digital products, you need a blend of artistic skills and technical knowledge. Key skills include:
Understanding of Basic Design Principles: Fundamental design knowledge, such as color theory, typography, and layout, is essential.
Proficiency in Animation Tools: Familiarity with software like Adobe After Effects, Maya, or Blender is crucial for creating animations.
Storyboarding and Conceptualization: Ability to visualize and storyboard ideas before bringing them to life.
User Experience (UX) Understanding: Knowing how animations affect UX and how to use them to enhance user interactions.
Coding Skills: Basic knowledge of HTML, CSS, and JavaScript can be beneficial, especially for web-based animations.
Creativity and Innovation: Being able to think creatively and come up with unique animation ideas is key.
Attention to Detail: Precision and attention to detail are necessary to ensure animations are smooth and align with design objectives.
Communication Skills: Ability to communicate ideas effectively with other team members, like designers and developers.
Learn more about visual design in the IxDF Visual Design: The Ultimate Guide course.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on UI Animation by the Interaction Design Foundation, collated in one place:
Take a deep dive into UI Animation with our course Visual Design: The Ultimate Guide .
In this course, you will gain a holistic understanding of visual design and increase your knowledge of visual principles, color theory, typography, grid systems and history. You’ll also learn why visual design is so important, how history influences the present, and practical applications to improve your own work. These insights will help you to achieve the best possible user experience.
In the first lesson, you’ll learn the difference between visual design elements and visual design principles. You’ll also learn how to effectively use visual design elements and principles by deconstructing several well-known designs.
In the second lesson, you’ll learn about the science and importance of color. You’ll gain a better understanding of color modes, color schemes and color systems. You’ll also learn how to confidently use color by understanding its cultural symbolism and context of use.
In the third lesson, you’ll learn best practices for designing with type and how to effectively use type for communication. We’ll provide you with a basic understanding of the anatomy of type, type classifications, type styles and typographic terms. You’ll also learn practical tips for selecting a typeface, when to mix typefaces and how to talk type with fellow designers.
In the final lesson, you’ll learn about grid systems and their importance in providing structure within design. You’ll also learn about the types of grid systems and how to effectively use grids to improve your work.
You’ll be taught by some of the world’s leading experts. The experts we’ve handpicked for you are the Vignelli Distinguished Professor of Design Emeritus at RIT R. Roger Remington, author of “American Modernism: Graphic Design, 1920 to 1960”; Co-founder of The Book Doctors Arielle Eckstut and leading color consultant Joann Eckstut, co-authors of “What Is Color?” and “The Secret Language of Color”; Award-winning designer and educator Mia Cinelli, TEDx speaker of “The Power of Typography”; Betty Cooke and William O. Steinmetz Design Chair at MICA Ellen Lupton, author of “Thinking with Type”; Chair of the Graphic + Interactive communication department at the Ringling School of Art and Design Kimberly Elam, author of "Grid Systems: Principles of Organizing Type.”
Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can go right out and use what you learn in your everyday practice.
In the “Build Your Portfolio Project: Redesign,” you’ll find a series of fun exercises that build upon one another and cover the visual design topics discussed. If you want to complete these optional exercises, you will get hands-on experience with the methods you learn and in the process you’ll create a case study for your portfolio which you can show your future employer or freelance customers.
You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you. You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible.
You earn a verifiable and industry-trusted Course Certificate once you’ve completed the course. You can highlight it on your resume, your LinkedIn profile or your website.





We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
