Visual Hierarchy: Organizing content to follow natural eye movement patterns

- 1.2k shares
- 4 years ago
Visual hierarchy is the principle of arranging elements to show their order of importance. Designers structure visual characteristics—e.g., menu icons—so users can understand information easily. By laying out elements logically and strategically, designers influence users’ perceptions and guide them to desired actions.
Visual hierarchy refers to the arrangement or organization of elements within a design in a way that guides the viewer's eye through the content in a specific order of importance. It's about creating a clear and logical structure that helps users navigate and understand the information presented. You can use size and scale, color and contrast typography, white space
alignment, repetition, proximity, visual elements such as icons, images, textures and graphics and reading patterns. By using these principles effectively, Designers can guide the viewer's focus, ensuring that the most important elements are noticed first and create a more intuitive and engaging experience.
“Visual hierarchy controls the delivery of the experience. If you have a hard time figuring out where to look on a page, it’s more than likely that its layout is missing a clear visual hierarchy.”
- The Nielsen Norman Group
See why a good visual hierarchy is vital.
Hierarchy is a visual design principle which designers use to show the importance of each page/screen’s contents by manipulating these characteristics:
© Interaction Design Foundation, CC BY-SA 4.0
Size – Users notice larger elements more easily.
Color – Bright colors typically attract more attention than muted ones.
Contrast – Dramatically contrasted colors are more eye-catching.
Alignment – Out-of-alignment elements stand out over aligned ones.
Repetition – Repeating styles can suggest content is related.
Proximity – Closely placed elements seem related.
Whitespace – More space around elements draws the eye towards them.
Texture and Style – Richer textures stand out over flat ones.
To create a proper hierarchy. We're going to use one of the gestalt rules called proximity. And of course, if you know the Gestalt rules, you should try to follow all of them. But I believe proximity is the most important one, because in many cases we're using very simple shapes. So the distance between those shapes is what actually makes the entire layout. And this rule says that objects placed close to each other are automatically understood as a group.
So in our case, how many groups do we have here? So we have the group of 12 bluish green circles. Then we have a group of three in green circles and then another group of three green circles. But then we also have a group of all the circles combined. And this is how this grouping and proximity works. You need to be aware that there are groups within groups and there can be groups within groups. So let's take one of our examples from before.
And if we add grouping on top of it, you'll see that we can just by proximity, establish a couple of groups here. The emoji is one group, then the text and the other text is the second group. And then the pattern with the other clickable element is the third group. And of course, you can also consider the emoji being one group and all of the content is being another group. It's not just how you approach it and how you're actually going to work it in.
Additional examples of this design, because it's not just going to be just this one version, but the thing is that we should be able to consistently replicate those groups in other versions of that screen. So if we created those groups and those distances between the groups, they need to be consistent. And this is what you should use basically to create that consistency. So if you have a distance between the two groups, which are just the whole windows, the distance should always be bigger than the distance
between individual elements within the groups, within a group. So the further down we go in a group, the smaller the distance can be. That allows our brain to process it naturally and really quickly. And we'll see that. Okay, we have two separate big groups of things and then they are divided into smaller groups. And then you can use that rule to organize it further. So you can use another smaller square to
place between elements within those groups. Or you can even use the same one because you can see you could use the Red Square here between the large title and the text as well and the bottom and the smaller text underneath. And that would still fit so that or a smaller one would work here. And this is really important because that's the whole rule of clarity and layout that is really important to follow. So those distances cannot be random. They need to be based on something and they need to be based on
the natural hierarchy. So we quickly understand that, okay, this is a group and this is a group within a group, and these things are together as well because that's going to make it a lot easier. Grouping is also important with the distances. For example, this is one of the largest, like more common problems that I've seen in many forms designed by junior designers is not having enough space between the label and the previous field. And that creates an effect where if there is a longer
a forum where coming it through with our eyes and we don't really know which field that label belongs to, so just increase the distance by two or three times between the fields and then four or six times between the title and the form. And by having that consistency with all the other elements on the site, so like if smaller distances extend, the larger one is to extend keep the X and to X across all of the other things to keep that consistent grading of all of those elements.
In user interface (UI) design, an effective visual hierarchy helps inform, impress and persuade users, who have expectations – especially about an interface’s appearance. So, for a website, app or related product to succeed, it’s crucial to structure its pages or screens to minimize users’ uncertainty, show maximum empathy with them and give them something pleasant to view.
 Author/Copyright holder: Teo Yu Siang and Interaction Design Foundation. Copyright terms and license: CC BY-NC-SA 3.0
Author/Copyright holder: Teo Yu Siang and Interaction Design Foundation. Copyright terms and license: CC BY-NC-SA 3.0
Font size and style is one way to establish hierarchy.
A strong visual hierarchy leads users to a page/screen’s functionality and gives them the right visual cues. You’ll need user research to learn about your users, but here are some general facts:
When encountering an interface, users react extremely fast (in milliseconds), developing gut feelings about whether to stay or leave.
Users’ eyes follow predictable reading paths, which are culturally influenced. Left-to-right-reading Western users use an F- and a Z-pattern. So, you can design a hierarchy either to:
© Interaction Design Foundation, CC BY-SA 4.0
Reinforce these natural patterns and lead users along a cleverly constructed path to a desired goal; or
Break these patterns to highlight a focal point for users.
Users prefer recognition over recall – hence why it’s essential they can scan instead of having to work at reading and remembering things.
Considering these, you can help envision how to show users the most important things as they try to achieve goals in their individual contexts. Then, you can choose and scale elements to make the most important information prominent—and unmissable—for users as they go from task to task. These points are especially valuable:
Gestalt principles are principles of human perception that describe how we group similar elements, recognize patterns and simplify complex images when we perceive objects. - So, Gestalt principles — sometimes called Gestalt laws — are simply a way of thinking through Gestalt psychology — 'Gestalt' just meaning 'form', is how we're making sense of a visual field. These are ways of parsing out what things mean within a visual space. Gestalt relies first and foremost on the understanding of a visual field and the ability to create
what are called *figure/ground relationships. So, figure/ground relationships are sometimes called 'positive space' and 'negative space'. So, I'm going to talk about them as figure/ground, because when we look at something like this visual field of rectangles, it all looks the same — that is right now our ground. But the first rule of figure/ground relationships is that discontinuity creates figure. So, by changing one thing here, by creating that discontinuity, that draws our attention,
that becomes the thing in which we are focusing on, and that is really essential, because this can manifest through the Law of Similarity, by which visual similarities are read as being more related. And we can do this through color; we can do this through shape; we can do this through size. So, we read these things as being more of a group. Proximity works in a similar way wherein the actual visual or physical proximity of things relative to each other tells us that these are also read as a group.
There's the Law of Continuation, by which our eye wants to follow a particular line. And so, when we read this visual, we don't read it as two lines which have met in the middle and made a hard turn. We read this as two lines flowing over each other, and that's because of continuation. And all of these things — Gestalt principles — influence hierarchy, informational grouping and readability, and they become essential for understanding both concept and content.
The Gestalt principles – These cater to the human eye. Use them to help users group visual elements, notice what’s important on each page and build trust with your brand.
Consistency –Familiar icons, menu hierarchy, colors, etc. are vital aids for users.
Center stage – Use this UI design pattern to show users important things right up-front.
Whitespace – The key to crisp, clean minimalist designs; use it to calm users’ eyes and direct them to important foreground elements.
Typography – Use the best font, color and contrast to present three levels of text for desktop-accessed screens, two—skipping the middle one—for mobile:
Mobile UX design specifics – Users on smaller screens must be able to notice elements right away and navigate that much more easily.
Typography and style – Elaborate fonts are more appropriate in some industries, but ornate text and special effects (e.g., embossed, washed-out text) might distract users, and even slight distractions reduce usability.
Primary – Use a header to attract users’ attention with the page/screen’s core information, like a newspaper headline. The first two words of a header should let users understand the gist of the section below it.
Secondary – Use (e.g.) sub-headers to help users scan and navigate through content.
Tertiary – The body, smaller but still highly readable.
How do Gestalt Principles apply to typography? This is really important to note, that continuation is essential for typography because I see this all the time where designers want to be clever. And here on the left-hand side, we have some right-aligned and left-aligned type which are living back to back, and we know from the hue structure that we're intended to read this as 'Back To School Sale', but this is not how we're going to read it. Because of continuation, we are following a baseline, as this example in Latin text.
So, we don't read 'Back To School Sale'; we read 'Back School To Sale', which completely disrupts the message. So, instead of doing something like this, think through continuation. The example on the right-hand side makes way more sense and will not disrupt our legibility or readability because we're following continuation, thinking about that baseline. And continuation can also create a beautiful implied motion. So, here we can use this in a really expressive way, following this line. 'They gracefully descend the stairs to arrive at the party.'
That adds just a little bit more social meaning for us.
Design guidelines suggest a ratio of 3:1 for headers to body text size.

Our ‘About’ page exemplifies good visual hierarchy, including whitespace use.
Here are some key considerations for optimizing your visual hierarchy for users:
Mobile UX design specifics – Users on smaller screens must be able to notice elements right away and navigate that much more easily.
Typography and style – Elaborate fonts are more appropriate in some industries, but ornate text and special effects (e.g., embossed, washed-out text) might distract users, and even slight distractions reduce usability.
Understand users’ priorities – You want to guide users with a sense of ranked information – so, it’s self-defeating to emphasize everything on a screen. Simultaneously, it’s vital that you know which elements users need to appreciate as being equally important (e.g., dials on some dashboards).
Remember the purpose –of each page/screen’s problem-solving function throughout the users’ interaction. For example, customer journey maps are particularly helpful to keep sight of what’s important and when. As you determine the order of importance per screen, you’ll likely notice some superfluous elements which you can leave out.
Overall, remember your design’s visual hierarchy is the structure for arranging well-chosen elements that must look and work best together – so users can enjoy seamless experiences and forget they’re using an interface as a medium.
 Copyright: Fair use
Copyright: Fair use
On Experience Dynamics’ easy-on-the-eye webpage, the circled images are given equal importance in size.
Our Visual Design: The Ultimate Guide course examines visual hierarchy.
This Adobe Xd Ideas piece showcases a wealth of insights and examples.
UXPin’s Chris Bank offers incisive points, including F- and Z-patterns.
Hello and welcome to this UX Daily video in which we'll be discovering a design pattern that is very useful when you're creating the page structure for your project – the *visual framework*. My name is Priscilla Esser, and I will be discussing the tricks of the trade from WordPress template developers and other seasoned interface designers. And I will show you how they create consistency in page layouts. One of the essential elements of creating the best results for visual frameworks is something called *visual hierarchy*.
In this video, I will help you understand what visual hierarchy is and how to use that to create a proper visual framework. The visual framework is all about creating visual consistency throughout the user experience. To illustrate the importance of this consistency, just think about the simple task of finding your way back to the homepage of a website. We're all used to having the company logo in the top navigation bar to be the homepage link. Just have a look at this example from the Interaction Design Foundation website.
But what if you designed a website with multiple pages that all have this link at another location? How would it impact your experience if the logo was placed in the *footer* of the website, for example? Probably not that positive, right? You would have to scan each page separately for visual cues that indicate this functionality, adding to your mental burden. The solution is creating a consistent visual framework for all pages of your website or application. It's a framework of visual elements, colors and typography that forms a basic layout.
This layout gives you sufficient structure to create consistent pages. But it also offers enough flexibility to handle different content types. In this example, you can see how the two pages of the garden supply website are consistent in the placement of the logo, headers, menu items, and search boxes. At the same time, the pages differ in the type of content they provide. The page on the left is clearly intended to inspire people with a large image and top categories, whereas the page on the right is giving an overview of available products in the online store.
Notice how the consistent elements of the visual framework seem to be more in the *background* but the content itself appears to be more in the *foreground*. This is what a good visual framework can do for your design. It can help let your content stand out and shine. A great example of a visual framework in practice is a WordPress theme. These themes allow you to add any content you desire to create your own website based on the chosen visual framework. As most people aren't designers, this is a great way of making sure a website has good consistency
and visual appeal. But since you are a designer, we'll use this example to see how it's done. So, let's have a look at the WordPress theme we see in this example. The visual elements that have been predetermined by the theme developers are the header size, placement of menu items and search box. Also, the structure of the blog post has given us a three-column layout with white blocks on a grayish background. The typography is set, as is color use, the way images are shown, etc.
Naturally, everyone wants to personalize their website, so most elements are customizable. However, the theme developers do present a good visual framework that you can take as a starting point. Now, if we have a further look at this example, we see that the theme developers have also provided alternative ways to present different types of content while keeping the visual framework intact. The screenshot here shows how a side menu bar can be combined with a wider content block for blog posts. The user does not get confused by this change
as the visual framework ensures that the major elements can be found at the same place and the overall look and feel is consistent. To create a visual framework, these are the steps that you should take. First, determine what types of content you need to place on different pages of your interface and what tasks a user will most likely want to perform often. Then, based on type of content and task, determine what user interface design patterns will be present across all pages
– for example, a top-left navigation bar, a search box, a list or a dropdown menu of categories. Next, you should organize all returning visual elements on the page and indicate where content should go. Think about what element should go into the header area – most important – what, if anything, could be made accessible in sidebar, and what is more suitable for a footer area. Also, depending on the types of content, determine if you want to use multiple columns or not. Ensure that content has sufficient space to attract attention. When all elements have found a place on your page, you can decide on a more detailed level what colors and
fonts you want to use. This is where the framework becomes personalized to the brand or company you're designing for. You can have some fun here, but you can also use color and fonts to guide people in the right direction, as we will see in a few minutes when we dive into the topic of visual hierarchy. But let's first finish the topic of implementation of the visual framework. While you're taking the first couple of steps in creating this framework, it's very useful to make wireframes to position the various elements in a consistent layout.
Without emphasizing the visual appeal of color and images at first, it's much easier to shuffle design elements such as blocks of content and other design patterns around to create a good overview and focus on usability. In wireframes, you simply create placeholders for pieces of content and visual elements. It's a great way to do some early user testing by creating a paper prototype or creating a clickable prototype with wireframing software such as Balsamiq.
The example you see here is actually created in Balsamiq, but many other wireframing applications are available. Of course, you might just prefer the old-fashioned paper-and-pencil way to get the creative juices flowing, which is perfectly OK. After creating the wireframes in the first couple of steps of implementing a visual framework and focusing on more graphic design elements such as color and typography, you may want to consider creating a style guide to report the design decisions you made here. Style guides give all the visual elements and rules for implementing them. It increases the uniformity and consistency you're looking for with a visual framework,
but enables future extensions of your framework by others. This way, you ensure that when a client will not hire you five years from now to add to the website you designed for them, your efforts will not have been in vain and the new additions will remain consistent with your original intentions. As you can see here, major companies like Yelp provide their style guide as a resource for designers, product managers and developers. It serves as a common language to create brand consistency and a good user experience.
Now, the main problem with visual frameworks is that when the initial design isn't very good, it will continue to bite you in the behind throughout all of the pages. So, how do you get the initial framework just right? Let's start by deciding what we consider a good page layout. Here's what I think: First of all, a page should invite and enable the user to accomplish the task they want in a way that doesn't take too much effort. Secondly, it should allow the page owner to effectively communicate what they want
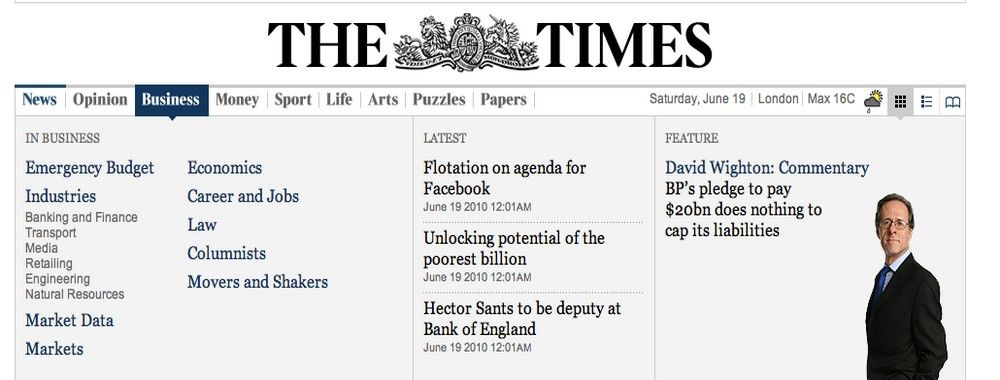
whether it is who they are or what the latest addition to the collection is. So, there's two sides of the coin, but they both revolve around seeing what you need to see to achieve a goal. Let's take a look at an example of a page that *doesn't* use visual hierarchy to achieve these results. It's actually a newspaper page from many years ago. Notice how all visual elements seem to be *equally important*. This was very common back in the day. But now, we're used to having things displayed in a much more *supportive* way.
Now, take this example. Here, some blocks of content instantly stand out to you and some seem to be more in the background. I imagine that if you're looking for a specific piece of information, this newspaper will help you do that much faster than the previous one. The designers of this page have played with visual elements to make some bits stand out more than others. Can you identify what design decisions they've made to achieve this? First, they've played with *size*.
Take a moment to see all of the different sizes they used to create hierarchy in the content. They also used *color* to make some text stand out more than others. Do you see how they did that? Let's have a closer look at how this works in the next slide. Visual hierarchy is all about *setting priorities*. What do you want people to see first, while they're merely glancing over your design? And then, when they *like* what they see, people will start *skimming*. This will make another level of the hierarchy stand out to them. This is often a bit smaller with less energizing colors or less contrast in the background
like the second line of gray text you see in this image. Only when people *consciously* take the time to start reading the text will text that is thinner, smaller and less contrasted be noticed. Now, where it becomes fun for you as a designer is when you start playing with these visual elements to attract attention to the right places. Using an *anomaly* to the standard visual hierarchy of a page layout, like the bullet text in this example, will give you control over the users' path of attention. It really draws the eye of the user to this text.
In this case, we say that the bold text has more *visual weight* than the regular text. Generally speaking, more visual weight attracts more attention when combined with less heavy elements. Let's have a look at some examples of visual frameworks to see if we can recognize how the designers have used visual hierarchy. Here, we're looking at a screenshot from the Dropbox website. Some visual hierarchy is achieved by making the heading bigger or bolder than the remaining text and by using blue as a contrast color. But all in all, I think this is rather a flat design without big differences in visual weight.
When we turn to this example, which is comparable in that it shows a pricing scheme for cloud-based storage subscriptions, we see that a stronger visual hierarchy is used. The most popular pricing option stands out more, not just because it's labeled "most popular", but also because the most popular option seems to burst out of the visual structure that the others abide by. To achieve this, the designs have used brighter colors and they allow the best option to take up more space in the layout of the page.
And as you can see, they do this *consistently* as it's not just the boxed area at the top of the page but also the features description which seems to grow heavier for each step it takes. The previous examples were both based on visual frameworks that depend heavily on a white background and fairly minimalist text options. Here, we take a different turn and show you an example that uses many more images and colors to present the content. A visual framework is implemented with a top navigation bar, a large area to showcase highlighted talks
and a row system with room for six talks per category. The visual hierarchy that is used to support this framework uses *size* – so, the biggest talk is perceived as the most important, especially since the title of this talk has the biggest font size – and *contrast*. The two other talks in the talk area really stand out from the background, making it look quite important as well. Since most users will visit this website to browse for interesting talks to watch and to get inspired, it's perfectly fine to have size and contrast *competing* with each other.
When users would visit a website with a *single purpose*, you might want to combine size and contrast to give a certain element *all* of the visual weight. Now, let's analyze this example together. Which element is the highest in the visual hierarchy and what stands out to you first? In this case, it's a combination of contrast and color. The block of content on the top-left side has the most visual weight. So, what is then the element *lowest* in the hierarchy in the screenshot and what has the lowest visual weight is in that respect the absolute opposite of the heavy black-and-yellow box
in my opinion is the category bar that says "Entertainment, Products, People, Fashion, Music" and so on. It has a small font size and is grey on a white background. It attracts the least attention. In this video, we had a look at a very powerful way to create consistency in your designs: the visual framework. We've seen that consistency helps users to find their way on a website or application and increases the usability. To create a good visual framework, you need to determine all of the elements that you need to place on the page and find the right location for them.
You can start out by drawing wireframes that focus on the placement before continuing with the style guide, which also describes the colors and fonts that need to be used consistently. When a visual framework is well documented, it helps future designers to continue the look and feel in new pages or products. A good visual framework also takes into account the visual hierarchy of a page. By using colors and sizes, you can give certain elements on a page more visual weight than others – which makes them attract more attention and appear more important.
The visual framework and visual hierarchy give you as a designer great input to play around and have some fun with visual elements while ensuring that you create high-quality designs.
To create a visual hierarchy in a UI:
Prioritize visual elements by determining content types and user tasks.
Establish consistent visual elements and their placements across pages, like headers, menu items, and typography, creating a basic layout or visual framework.
For varied content, maintain layout flexibility.
Utilize wireframes to position elements consistently, focusing on usability before visual appeal.
Emphasize essential elements using size and color and de-emphasize others, guiding user attention.
Ensure uniformity and brand consistency by creating style guides.
Reflect on visual weight and contrast to manage user attention and make essential elements stand out.
This balance of design elements and consistent visual framework enhances user experience.
Visual hierarchy in graphic design organizes elements to guide the viewer's eye, leveraging size, color, contrast, and placement to prioritize information. It follows natural eye movement patterns, allowing for a seamless and intuitive navigation experience, emphasizing essential content while making designs aesthetically pleasing and user-friendly.
By strategically arranging elements, visual hierarchy improves content readability and accessibility, enhancing user interaction and engagement with the design. Learn more in our detailed article on Visual Hierarchy.
Visual hierarchy in web design is crucial as it organizes design elements in order of importance, directing user focus. It employs size, color, contrast, and space to delineate priority, guiding users effortlessly through the content and ensuring a harmonious, intuitive user experience.
In this illustration the heading is much larger than the subtitle. The size of the text is used to establish hierarchy.
© Interaction Design Foundation, CC BY-SA 4.0
Effective visual hierarchy aids in seamless navigation enhances readability, and elevates user interaction, facilitating users in assimilating information efficiently. Explore more about its significance in our course Visual Design: The Ultimate Guide.
Since a user interface is interactive, a good visual hierarchy in UI design is illustrated by clean, clear, and intuitive tappability affordances, ensuring users can easily interact with the desired elements.
In this video, Frank Spillers, CEO of Experience Dynamics walks us through each of these aspects that make an interface intuitive and shares best practices on what to do and not to do while designing an interface.
The idea is to minimize the amount of tapping that goes on. And so, we call this *tappability*. As we say with all UX, test it with users – make sure it's there. But there's a lot of little things that users can tap on – not everything has to be a huge button. And if it's task-oriented, then they can tap it and not have to do extra work basically.
So, it's kind of tap-tap efficiency, but I want to talk for a second about *affordances* or *tappability affordances*. Remember that an affordance is a UI element that *invites the expected interaction*. The one that always comes to mind for UX people is the Norman Doors. You know – Don Norman, in his *Design of Everyday Things* wrote famously about: is it a handle that you pull or is it a bar like a flat thing that you push? And that should be the correct affordance because push is
the physical force, push, and the handle pull is pull. But then doors *mix it* – they go push, but it's a pull. And they go pull, but it's a push, and so he talked about that and it's called a Norman door. And it reminds us about that affordance should be the right one and should invite the interaction correctly. Now, the hilarious thing about Norman doors in the real world is you get signs like it's a help strategy. It's usually instead of a pull there's a handle and it says 'Push'.
So, on mobile what this means is that users need to know what's tappable. There's a bias that visual designers have for making things so clean and so beautiful that you can't tell what you can tap. And so, that's what we're talking about, is making affordances *clean but also clear* so that you know what you've selected. And I just want to say that animation can really help with this. It can help invite that expectation and add that affordance.
So, the other thing that Don Norman talks about in addition to affordances is *signifiers*. And *signifiers are UI elements* – think of them as visual nudges so that they give the user a little prompt, something that they can get a feel for – for example, a pulsating button. You know, my favorite one was a menu, like a hamburger menu that followed you down the page on a mobile website.
And it kind of pulsated a little bit, and you want to time that pulsation to a heartbeat. It really is a good 'boo boom, boo boom', as opposed to 'boom-boom-boom-boom-boom', which is going to create anxiety or... So, think about how you can use Material Design-type of suggestions for motion, for motion graphics or little animations or little moments of – you know – magic that can help increase signifiers.
If you don't offer it, it can lead to a lack of discoverability, false affordances, and can lead to user frustration, uncertainty and errors. This is what the research shows. And the other thing I would add to that – you know – user frustration, "uncertainty errors" is the technical term – how about feeling stupid? Like, you're like "oh..." – you know. You don't want users to feel stupid when they're interacting with your app, just because there are not strong tappability affordances and signifiers.
Here's an example for you: check this one out – you may have seen it before: What is the tapping object here? What should you tap? Study this for just a second; see what you think, well, just a second because you only have maybe three. It turns out that that virtual key card thing is not tappable. The object below, the grey thing, it's supposed to be a button, I think; it's related to like a help strategy, but the contrast is low.
Notice the contrast, so you have grey on dark blue or something like that. The other problem with this is it's sort of you're stuck in this conceptual model that just doesn't work; it's like, what is a virtual key card? It's used for unlocking a bike, for paying for a bike. And they've introduced this idea of physical and virtual key cards, which is like 'whoosh!' – way beyond. So, there are a lot of things – you know – and sort of stepping back from the UI and seeing – you know – you could make something really tappable, but it might be the wrong tap,
a wasted tap; or in this case, yes, you're drilling down just to try and pay and they're leading you into this, into their mind, into their labyrinth of virtual key cards. So, be *careful* with making the *right things tappable to support the task* and *animating the right things and using animation and motion graphics strategically*.
Apart from traditional methods to visual hierarchy (such as size, color, contrast, etc.) Frank Spillers also shares examples of strategically placed animations, such as pulsating buttons, to guide users towards expected interactions. When defining the visual hierarchy, elements should be strategically animated and unambiguous, supporting the user's task and avoiding user frustration, uncertainty, and errors. Designing with proper visual cues and clear interaction invitations significantly improves user experience and minimizes confusion.
The 6 elements of visual hierarchy in design are:
Scale and Size: Larger elements capture attention first, emphasizing importance.
Color and Contrast: Vibrant colors and stark contrasts draw the eye and can signify importance.
Typography: Varied font sizes, weights, and types can establish order and significance.
Spacing and Proximity: The arrangement and distance between elements can group or separate information, impacting user interpretation.
Alignment: Proper alignment creates order and helps in structured content presentation.
Repetition and Consistency: Repeating elements and maintaining consistency enhances user understanding and recognition.
By considering these elements, designers can guide user attention and create effective, user-friendly interfaces. For more insights, refer to The Building Blocks of Visual Design.
Visual hierarchy is pivotal for user-friendly design, facilitating swift and efficient information processing for users. In this video, HCI expert Prof Alan Dix uses one of the visual hierarchy principles—alignment— aids users in rapidly locating desired information.
One of the other tools you have in your toolbox for making visual design is alignment. So, let's see how you can use this in order to help you help the user achieve things. So, first of all, let's think about text. Now, what I'm going to do is assume that I'm an English speaker and I'm an English writer. And so, I have a left-to-right text that I use.
I'm also learning a bit of Welsh. And Welsh also is a left-to-right language, as are most European languages. If you come from a language which is the other way round, or if your users' are right-to-left languages, then you need to flip everything I say for the next slide or two the other way round as well. So, being aware of your users is absolutely crucial here. But I am going to assume left to right. So, for left-to-right text, then you normally want to align things to the left.
And this is the most common. You'll have seen this in many, many layouts. So, the reason for that, though, is that if you're scanning text, you read left to right, and therefore you want your eyes to go down and very rapidly move down the left-hand side of that text and scan the beginning. This is partly driven by the fact, too, that you distinguish that beginning bit first. There may be contexts where the end of a sentence or the end of a title
is the most critical bit. So, you might want to reverse this. So, again, think purpose. Why is somebody looking at this line of text items? And if what they're trying to do is scan something and if what they'd like you to distinguish, which is the most common case, is the front of the text, then you left-align. It does tend to be a bit boring sometimes. So, you might want to mix it up. But if you do, and if you right-align – and I have used right-aligned text; there's occasions I've used it –
you have to know that makes quick scanning to find something more difficult. However, there might be... if the context is somebody knows the name of a film and they're trying to find it in order to choose it, and they want to do that quickly because it's about to start in a few minutes and it's a live film, you want to make that as easy to scan as possible. However, perhaps if you're just making new suggestions of films to the user and the user doesn't necessarily recognize them straight away – so, what you're doing: it's a range of things they're looking at – then it may not matter as much
whether they're left-aligned, right-aligned, or maybe center-aligned in the middle. So, there are times for special effects when you want to do that. But you have to understand then that a particular purpose, which is scanning to find something that you recognize is going to be harder.
Proper alignment accommodates various reading patterns and matches user intentions and content context, ensuring optimal readability and user experience. This contributes to intuitive design, allowing users to interact with and navigate through content seamlessly and effectively.
The hierarchy of visual attention guides viewers' eyes through a sequence of focal points by arranging design elements effectively. Designers use scale, color, contrast, typography, spacing, alignment, and repetition to prioritize information and lead the viewer's attention from one visual element to the next, ensuring an intuitive and enjoyable user experience. Proper visual hierarchy aids in quickly and effectively conveying the intended message to the users. Learn more about creating balanced and harmonious designs by exploring The Building Blocks of Visual Design.
In design, hierarchy organizes elements to convey importance through positioning, scale, and color, leading the viewer’s eye through a predetermined path. Emphasis, on the other hand, creates a focal point by accentuating a specific element, drawing immediate attention and making it stand out. While hierarchy structures content to create order and facilitate navigation, emphasis interrupts the visual flow to highlight crucial information or evoke emotions. Explore more about the importance of emphasis in creating effective designs.
Use Scale and Proportion: Enlarge essential elements or information to make them stand out and appear more important than other elements on the page.
Employ Contrast: High contrast between elements can help to attract attention and create focus, especially between text and background.
If you're starting as a designer, you don't need a lot of colors, just as with fonts. If you're thinking, 'Okay, I have 60 million colors in that little picker, so let's try to use all of them!' that's not really the case. What you really need is a *background color*, a *foreground color* and an *accent color*. And there are some rules that you can then look up on your own later, like the *60-30-10 rule*, which is pretty useful. But, in general, what you need to really remember from this is that you need a *background color*, so in my case it's going to be white.
Then you need a *text color*, which is going to be some sort of black or dark gray, and the *accent color for the important actions*. And one thing that you can actually tweak here is to have that darker color instead of being pure black, add a little bit of that accent color. So, in our case, the blue to it, so it's just going to look a little bit more connected to the blue and it's just going to look better together. So, that's just one way. And you need *three colors* really to pull off most designs.
And you can start adding colors once you feel more comfortable with them. But when you're starting, really just the less colors the better because it's just much harder that way to screw it up. Two of the worst possible color combinations are mixing red with either very saturated blue or very saturated green. And if you look at it more closely depending on the type of screen that you have, you'll see that on the place where they kind of mix together,
that little line becomes a little bit fuzzy. If you look at it a little bit longer, it starts to hurt your eyes in some cases on some screens because this contrast of those colors works really, really bad together. So, if you want to make a Christmas app, for example, there are better ways to do it, but *generally avoid those color combinations* and *always test your colors if they're clashing that way*. So, you can just place one on top of the other and see if that fuzzy line appears on them.
And that's one way to actually test it – you know – *by eye*, just looking at it. If it looks good, then it looks good.
Optimize Spacing and Alignment: Proper spacing around elements helps reduce visual clutter, making information more digestible, while alignment can create a clean, orderly appearance.
Implement Typography Wisely: Different font sizes, weights, and styles can help establish hierarchy. Larger, bolder fonts generally attract more attention.
Utilize Imagery and Multimedia: Images, videos, and icons can break text monotony and draw attention, aiding in the establishment of hierarchy.
Apply Repetition and Consistency: Repeating visual elements, styles, and structures can create cohesion and guide users through the content efficiently.
Design Clear Call to Action: Distinctive, well-placed CTAs guide user interaction, helping users navigate through the site or app effectively.
Implementing these strategies will create a harmonious and efficient visual hierarchy, improving user experience and engagement.
Yes, in design, hierarchy does imply an order of importance. It is a crucial design principle that organizes elements, leading the viewer’s eye from the most critical elements to those of lesser importance. Establishing a clear visual hierarchy aids users in navigating content effortlessly, understanding information accurately, and interacting with the design effectively. By manipulating design elements such as size, color, contrast, and positioning, designers can guide users’ attention and create a structured, user-friendly experience, prioritizing content and actions according to their significance in achieving user and business goals.
To thoroughly learn visual hierarchy, explore our comprehensive courses at Interaction Design Foundation.
Visual Design: The Ultimate Guide is an invaluable resource for mastering the intricacies of visual design elements and principles, ensuring you create aesthetically pleasing and functional designs.
Gestalt Psychology and Web Design: The Ultimate Guide will deepen your understanding of perceptual principles.
The Ultimate Guide to Visual Perception and Design will help you understand how people see designs so that you can refine your skills in crafting visually compelling designs.
Explore these courses to elevate your design proficiency!
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Visual Hierarchy by the Interaction Design Foundation, collated in one place:
Take a deep dive into Visual Hierarchy with our course Visual Design: The Ultimate Guide .
In this course, you will gain a holistic understanding of visual design and increase your knowledge of visual principles, color theory, typography, grid systems and history. You’ll also learn why visual design is so important, how history influences the present, and practical applications to improve your own work. These insights will help you to achieve the best possible user experience.
In the first lesson, you’ll learn the difference between visual design elements and visual design principles. You’ll also learn how to effectively use visual design elements and principles by deconstructing several well-known designs.
In the second lesson, you’ll learn about the science and importance of color. You’ll gain a better understanding of color modes, color schemes and color systems. You’ll also learn how to confidently use color by understanding its cultural symbolism and context of use.
In the third lesson, you’ll learn best practices for designing with type and how to effectively use type for communication. We’ll provide you with a basic understanding of the anatomy of type, type classifications, type styles and typographic terms. You’ll also learn practical tips for selecting a typeface, when to mix typefaces and how to talk type with fellow designers.
In the final lesson, you’ll learn about grid systems and their importance in providing structure within design. You’ll also learn about the types of grid systems and how to effectively use grids to improve your work.
You’ll be taught by some of the world’s leading experts. The experts we’ve handpicked for you are the Vignelli Distinguished Professor of Design Emeritus at RIT R. Roger Remington, author of “American Modernism: Graphic Design, 1920 to 1960”; Co-founder of The Book Doctors Arielle Eckstut and leading color consultant Joann Eckstut, co-authors of “What Is Color?” and “The Secret Language of Color”; Award-winning designer and educator Mia Cinelli, TEDx speaker of “The Power of Typography”; Betty Cooke and William O. Steinmetz Design Chair at MICA Ellen Lupton, author of “Thinking with Type”; Chair of the Graphic + Interactive communication department at the Ringling School of Art and Design Kimberly Elam, author of "Grid Systems: Principles of Organizing Type.”
Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can go right out and use what you learn in your everyday practice.
In the “Build Your Portfolio Project: Redesign,” you’ll find a series of fun exercises that build upon one another and cover the visual design topics discussed. If you want to complete these optional exercises, you will get hands-on experience with the methods you learn and in the process you’ll create a case study for your portfolio which you can show your future employer or freelance customers.
You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you. You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible.
You earn a verifiable and industry-trusted Course Certificate once you’ve completed the course. You can highlight it on your resume, your LinkedIn profile or your website.







We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
