We’re now going to look at a subject that’s especially relevant to web design. Specifically, we’ll see how the user’s eye makes sense of web pages according to where it expects to find elements comfortably. Understanding Fitts’ Law (sometimes called Fitts’s Law) will give you a key to unlock another dimension in designing.
It can be very helpful to be able to track the way that your users work with your website. Knowing this allows you to tweak the design to get users to take the actions that you want them to take. Fitts’ Law is the basis for predicting user behavior on a website. Employing Fitts’ Law allows you to begin your design process with the end in mind. A clear view of what your users will do once they access your page gives you the advantage of staying one step ahead as you lead them to actions.
Fitts’ Law
Psychologist Paul Fitts (1912-1965) published his theory on “human mechanics and aimed movement” in 1954. He had seen that the action of pointing at or tapping on a target object could be predicted using mathematics and that it could be measured.
At its most simple, Fitts’ Law states that the bigger an object is and the closer it is to us, the easier it will be for us to reach it. That’s pretty obvious, isn’t it? Yet, the application of Fitts’ Law is important. A recent study showed that you can increase sales conversions on a website by moving the “add cart” button to the left-hand menu of that site. Doing that caused a 34% increase in sales! (Chopra, 2010)
Let’s think of Fitts’ Law as a way of measuring the difficulty level of a target activity. If you’re indoors, have a look around. Pick out five objects in the room. They could be the following:
Doorknob on the other side of the room
Your computer screen
Very tiny dot on the Artex (textured) ceiling
Bird sitting on a tree branch, 20 meters from your window
10-floor apartment block, 150 meters from your window.
Now, try pointing at your chosen objects. Which ones can you clearly point out? Is there anyone else in the room? If so, why not ask, “What am I pointing at?”
Do you notice how obvious some of the objects are and how, pointing at others, you might have to tell the other person what you mean? In the case of our objects listed above, we might notice the following, giving them star ratings from one (very hard) to five (very easy) to indicate how easy it is to point at them.
Doorknob - ***
Computer screen - *****
Tiny dot on textured ceiling - *
Bird on branch - **
Apartment block - *****
These results tell us something. It’s easy to point at the screen. That apartment block is gigantic. The doorknob that’s two meters away is small, seen from where you’re sitting. Even though your eye can follow along your arm and finger to indicate it, do you notice how straight and still you have to keep your arm? If people were in the room, how would it be clear to them that you were pointing at the doorknob and not the door or something else in their field of vision?
It’s interesting how it works. Let’s try something now. Keeping your arm outstretched at the doorknob, raise your thumb so that it blocks your view of the doorknob. Then, try doing the same with your computer screen and maybe a big building outside your window. See how you can’t block them with your thumb?
Taking this rule of thumb (no pun intended!), we find that we also block out the tiny spot on the textured ceiling and the bird on the tree. The spot was a tiny spider, and the bird has just flown.
Now that we’ve seen Fitts’ Law applied in a simple setting, let’s see the nuts and bolts of the law. The mathematical formula behind Fitts’ law is T (Time) = a + b log2 (2 D (Distance)/ W (Width). Let’s take a closer look at that:
Time is the amount of time that it will take the user to complete his or her movement.
a + b: These are a little more complex. They’re “regression coefficients”, which means that we find these by observing the slope of the object.
Distance, as you might expect, is the distance between the user’s starting point and his or her end point (the target).
Width is the width of the target object.

Author/Copyright holder: evolvingblue. Copyright terms and licence: CC BY-NC 2.0
We don’t take height and depth into account when working in a two-dimensional medium (like the computer screen). However, that doesn’t mean that height isn’t important. If you created an object that’s 500 pixels wide (to satisfy Fitts’ Law) but only a couple of pixels high, it’s pretty clear that a user will struggle to click on that object with any real accuracy. In short, you also to have to apply a healthy dose of common sense if you want to use Fitts’ Law effectively.
Fitts’ Law and Prime (and Magic) Pixels

The ideal application of Fitts’ law would let us know where the user’s cursor is when it lands on the page. That would be the “prime pixel” – the point from which the user will carry out all of his or her actions while on your page. If we could determine this “prime pixel” for our user, we could then adapt our design to the user – e.g., we could create the shortest path to the actions we expect the user to take.
Unfortunately, while your browser and your applications can utilize the prime pixel (just right-click anywhere; do you see the menu that opens up? It opens up directly on the prime pixel: E.g., Where your cursor is now?), a website can’t take advantage of this data. Even if you could know the prime pixel, it would change every time the user moved the mouse. While it may sound disappointing, think about this: it would probably nauseate users if the design of the website were to change immediately every time they touched the mouse.
However, there is some good news. While you cannot determine the prime pixel when users arrive on a site or when they’re playing with their mouse, you can determine the likely prime pixel when a user takes an action. So, for example, if a user clicks “login”, the box that appears for the user to do so should be as close to the “login” option as possible, and the “submit” button should be as close to that text box as possible, too.
There are four other pixels that matter to Fitts’ Law in web design. We find these in each corner of the screen. They’re called “magic pixels”, and they provide a boundary that doesn’t exist in the real world (where Fitts’ Law is put in place for us to see more easily). There’s nowhere on earth that you can’t move to (assuming you have the appropriate transport), but on screen it’s different. You cannot go beyond the corners.
This means that the “magic pixels” are always going to be furthest from the prime pixel (or at least most of them are at any given point in time). Thus, they’re the least valuable real estate on screen; they’re considered to be the least useful places to put anything important when you apply Fitts’ Law.
So what does that mean for our designs? In essence, it leads to a generalization – the prime pixel, from a web designer’s point of view, is the one sitting in the middle of the screen (until such a point as an action is taken, whereupon it will shift). That’s why Google’s search box is in the center of the screen. When you visit Google, you want to find information. So, Google’s designers, knowing the most important possible action is placed where the prime pixel is, let you enter your search terms nice and easily. Imagine if the box were at the corner of the screen; our eyes would find it awkward. Awkwardness means work; working “switches” users off.
With this view of usability in mind, think about combining Fitts’ Law with other design principles (such as the Golden Ratio or symmetry). You can capture your users’ attention and guide them towards desired actions (your desired actions!) with creative and eye-catching features.
Applying Fitts’s Law to User Interface Design
The size of a target and its distance from the user’s current position within the user interface affect user experience in a number of ways. Some of the major implications for user interface design and user experience in turn are considered below:

1. Command buttons and any other interactive element in the graphical user interface must be distinguished from other non-interactive elements by size. Whilst it may seem obvious, user interface design often ignores that the larger a button is the easier it is to click with a pointing device. As interactive objects decrease in size there is a smaller surface area, requiring a level of precision that increases selection times.

2. The outer edges and corners of the graphical user interface can be acquired with greater speed than anywhere else in the display, due to the pinning action of the screen. As the user is restricted in their movements the pointing device cannot move any further when they reach the outermost points of the screen; fixing the cursor at a point on the periphery of the display.

(Pop-up Menu)
3. Pop-up menus better support immediate selection of interactive elements than dropdown menus as the user does not have to move the cursor from its current position. Therefore, graphical designs that allow the user to interact without moving help to reduce the 'travel time'.

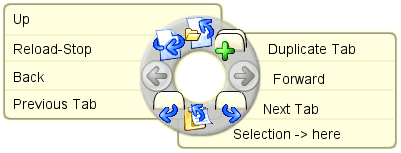
(pie menu)

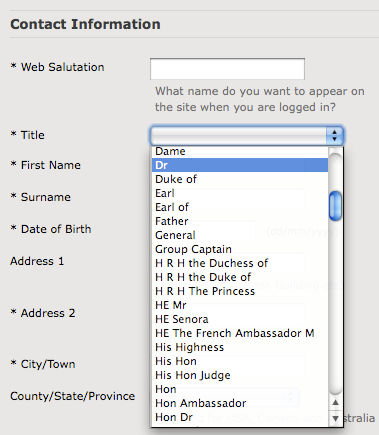
(Dropdown menu)
4. Selecting options within linear menus, whether vertical (e.g. dropdown menus) or horizontal (e.g. top-level navigation), takes longer than clicking options in pie menus - where choices are arranged in a circle. Travelling distance is the same for all options in pie menus, unlike linear menus where distance increases the further along or down the list of options the user goes. In addition, the size of target areas is large in the pie menu, with the wedge-shaped buttons affording a larger margin for error when moving the cursor
![]()
5. Task bars impede movement through the interface as they require a more time-consuming level of precision than when options are placed on the outer limits of the screen. Although unconnected to Fitts's Law, multiple task bars can introduce a certain level of confusion or at the very least require the user to engage consciously with the screen arrangement to ensure appropriate selection.
The Take Away
If you’ve followed all this so far, you’re probably thinking, well… that means “bigger is better” right? Actually, no: this is a law about usability. While “so tiny I can’t see it” is clearly not very good, and “bigger than that” is better… there comes a point when increasing the size of an option makes it only a tiny bit more usable. This is something web designers should be grateful for; otherwise, all their web pages would have to consist of a single giant button for the user to press (in order for it to be “usable”, and users would likely find this primitive and very dull).
There’s also the factor of distance to consider. Where is this mouse pointer starting from? Is it from the middle, where we find the “prime pixel”? We intuitively know that this is important because we group menu items together. If you click one menu item, you may want to click another immediately afterwards. Menu items sit in the same spaces because it makes it much faster for the user to carry out a task. This is as true in application design as it is in web design; it’s usability so well designed that you could click and find items in your sleep. Typically, we take the prime pixel as a starting point, until we take the first action. The “magic pixels” are those at the corners of our screen – they are only borders, and far from being useful to us as designers.
Fitts’ Law shouldn’t be used on its own, either. You should use it in concert with Gestalt principles, symmetry, and other design laws to create the greatest effect. Knowing how your users will behave removes the guesswork for you, freeing you up to think hard about your design’s message. Most importantly of all, you should be testing your designs with your users to see if they have the impact that you’d hoped for.
Where to Learn More
Berkun, S. (2000). Fitts's UI Law Applied to the Web. Microsoft. [2014, Sept 1]
Chopra, P (2010) Usability is not dead: how left navigation menu increased conversions by 34% for an eCommerce website [2015, Nov 1]
Karafillis, A. When You Shouldn’t Use Fitts’s Law to Measure User Experience. Smashing Magazine. [2014 Sept 1]
Johnson, J. (2014). Designing With the Mind in Mind, Second Edition: Simple Guide to Understanding User Interface Design Guidelines. Massachusetts: Morgan Kaufmann.
Ware, C. (2012). Information Visualization, Third Edition: Perception for Design. Massachusetts: Morgan Kaufmann.
Dix, A., et al (2012). Human-Computer Interaction. New Jersey: Prentice Hall.
Hero Image: Author/Copyright holder: lukasztyrala. Copyright terms and licence: CC BY-NC-SA 2.0












