What are Customer Touchpoints & Why Do They Matter?

- 1.2k shares
- 4 years ago
Customer journey maps are visual representations of customer experiences with an organization. They provide a 360-degree view of how customers engage with a brand over time and across all channels. Product teams use these maps to uncover customer needs and their routes to reach a product or service. Using this information, you can identify pain points and opportunities to enhance customer experience and boost customer retention.
“Data often fails to communicate the frustrations and experiences of customers. A story can do that, and one of the best storytelling tools in business is the customer journey map.”
— Paul Boag, UX designer, service design consultant & digital transformation expert
In this video, Frank Spillers, CEO of Experience Dynamics, explains how you can include journey maps in your design process.
I wanted to just spend a little bit of time on the *user journey*. So, we can see how important user research is to creating really compelling value propositions and creating value for organizations that are trying to use service design to innovate, improve, streamline and smooth out. Well, there's nothing better to tackle that with than the user journey.
I wanted to just spend a little bit of time on this technique in case you didn't have that much experience with it or maybe you were doing journeys in a way that was different to the way I'm going to present to you. At least, I just wanted to share a template with you that can give you better access to what you're looking for. For me, now, a journey is something that you *build on*. So, first off it's your *customer journey*.
And on that is your service blueprint. And remember that the journey is going to reveal those cross-channel like, say, *breakpoints*, *pain points*, *disconnects* that you can map in the different *swim lane diagrams* – is the official term for a journey map. So, it comes from that – these swim lanes. And so, you'll have like maybe your channels here – you know – you'll have your user tasks here, pains and gains, or you can just have positive (+) or negative (-).
And I tend to change my user journeys, try and improve them, try and improve them. One of the problems that I find with journey maps – and they became very popular, I think around 2010, maybe, was the heyday of user journeys – 2010 / 2012, maybe. It was all about this beautiful big visualization. Let's be clear: A customer journey map is *not* about impressing your team
with really cool, big swim diagram visualizations with tons of little icons. It's a document like all deliverables in a human-centered design perspective. It should work for the internal teams that are using it as a decision-making document *as well*. The thing about the journey map that's particularly of value to the service designer is that it's happening across time
or across stages or across goals. So, the stages of, say, the life cycle – you know – you might have Research, Compare, Purchase, then the Return shopping. In other words, it's not just the purchase. A lot of conversion optimization and approaches to selling online just focus on this part here: the compare and purchase, or the funnel – if you will – the purchase funnel. And I think it's important to have the acquisition as much as the retention.
This is the conversion here. So, these two steps are the conversion steps. It's important to have *all* those steps represented. *Happy / sad moments* – you can have a little smiley face; *disconnects and breaks* – you know – so that you're like: "Ah! This is a break right here. They're on their phone, and they're researching, but the site's not responsive or it's *partially* responsive. And then, compare – when they go to compare, it only allows three items. So, it's like "Ohh!" – and then we have a quote from the user going:
"Why does this only allow (imitated mumbling)?!" – you know – something communicating the pain point. The other thing it's going to have is your reflections from your ethnography, from your personas. It's going to have those real-world contexts, basically. Instead of basically making it up and doing it internally, you're going to base it on user data. You'll also want to have *recommendations*. So, down here at the bottom you can have a list of recommendations
as well. This is an example of a journey map we created. And you can see the touch points we've added along the way. So, we have these different stages. We've got this – as the user walks through. So, we have Pre-apply, Apply, Post-apply. This is an online application journey. And we have the various channels that are occurring there. We've got the pain points represented. And the steps are:
Discover, Research, Apply, Manage and Dream. Discover was important because a lot of people didn't know that the offers were there. This is for getting an account. And basically the value proposition is you're going to have these offers – targeted offers – sent to you. So, the key is to find out how people are currently applying and at what stage makes sense to offer them these upsells, basically. And that's the value add that's being offered here.
Customer journey maps are research-based tools. They show common customer experiences over time To help brands learn more about their target audience.
Maps are incredibly effective communication tools. See how maps simplify complex spaces and create shared understanding.
This is a map of Brown County State Park in Indiana, in the USA. You're looking at a visual of 16,000 acres of hills, ridges, roads and trails. It puts those all right in your pocket. It helps you to know where you are and where to go next. So, everyone with a map has a similar understanding of how to get around. This is a map of the New York Subway system: 5,000 square miles of rail lines and schedules.
But it's simplified, visual. That's really useful. And this is a customer journey map for an IxDF design bootcamp – a visual simplification of six weeks of experiences, lessons and projects. Now, each one of these shows the power of maps. They simplify a complex space, create shared understanding. They show us patterns. They help us to arrive at a destination together.
So, if a screen mock-up is a house plan, then think of a journey map like something that shows the *path* that a person takes *through* that house and *beyond*.
Unlike navigation maps, customer journey maps have an extra dimension—time. Design teams examine tasks and questions (e.g., what-ifs) regarding how a design meets or fails to meet customers’ needs over time when encountering a product or service.
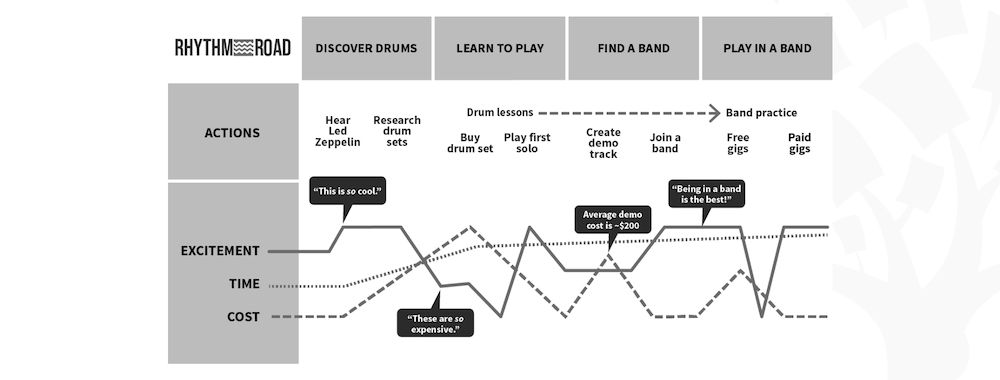
Customer journey maps should have comprehensive timelines that show the most essential sub-tasks and events. Over this timeline framework, you add insights into customers' thoughts and feelings when proceeding along the timeline. The map should include:
A timescale - A defined journey period (e.g., one week). This timeframe should include the entire journey, from awareness to conversion to retention.
Scenarios - The context and sequence of events where a user/customer must achieve a goal. An example could be a user who wants to buy a ticket on the phone. Scenarios are events from the first actions (recognizing a problem) to the last activities (e.g., subscription renewal).
Channels – Where do they perform actions (e.g., Facebook)?
Touchpoints – How does the customer interact with the product or service? What actions do they perform?
Thoughts and feelings – The customer's thoughts and feelings at each touchpoint.
A customer journey map helps you understand how customer experience evolves over time. It allows you to identify possible problems and improve the design. This enables you to design products that are more likely to exceed customers’ expectations in the future state.
© Interaction Design Foundation, CC BY-SA 4.0
Define Your Map’s Business Goal
Before creating a customer journey map, you must ask yourself why you're making one in the first place. Clarify who will use it and what user experience it will address.
Conduct Research
Use customer research to determine customer experiences at all touchpoints. Get analytical/statistical data and anecdotal evidence. Leverage customer interviews, surveys, social media listening, and competitive intelligence.
Watch user researcher Ditte Hvas Mortensen talk about how user research fits your design process and when you should do different studies.
In this presentation, we look at how user research fits into your design process and when to do different types of user studies. If you decide to invest time in doing user research, it's important that you time it so that you get as much out of your efforts as possible. Here, we look at when you should do different types of user research and how research fits into the different work processes.
Before you can decide when to do user research, you have to clarify *why* you're doing user research. You need different kinds of insights at different times in your design process. Let's have a look at the overall reasons for doing user research. You can do user research to ensure that you have a good understanding of your users; what their everyday life looks like; what motivates them, and so on. If you understand the people who use your product, you can make designs that are relevant for them. This type of research is typically *qualitative interviews and observations*.
You can also do tests of the user experience to ensure that your design has a high level of usability. Finally, you can evaluate on the impact of your design – for instance, on the number of customers or efficiency of work processes. As you can probably see, the different types of research fit into the design process in different ways. Let's start by looking at how each type of research fits into a simplified timeline for product development. Afterwards, we'll look into how user research fits into different types of development processes.
Research to ensure that your design is relevant to your users will typically be interviews and observations at the user's home or another relevant context. Since research to ensure that you create relevant products is meant to influence what type of product you will develop, most of this research takes place at the *start* of the development process, either *concurrently* with ideation work or *before* any concept work is done. You can also do research to validate your design direction, once you've developed some concept ideas
that you can show prospective users or during early product development. After release, you can do the same type of research to understand how customers are using your product, to explore if they need other features or offer opportunity scoping for your next project. And that, of course, leads you back to the beginning of your next product development process. Research to ensure that your designs are easy to use is mostly done as usability tests. It's important to start usability testing as early in the design or development process as possible
so that you have time to make changes to your design if the tests show that changing the design will benefit the product. If you use paper prototypes or similar materials, you can do early user testing before you have an interactive interface. User testing works well in an iterative process where you continually do user tests to ensure that your design is easy and pleasurable to use. Finally, research to measure the impact of your design mostly takes place *after* your product is released. The studies can then lead to new development and design changes.
If you're working on web-based products such as apps and web pages, it makes sense to keep evaluating on the user experience after your first release. One thing is a simplified timeline, but when you can do user research and how much research you can do really depends on what type of development process you work in. You can fit user research into most work processes depending on how ambitious you are. But it's easier in some work processes than in others. Let's take a look at what a work process that's optimized for user research looks like.
*User-centered design* is an overall term for work processes that place the needs and abilities of the user at the center of the development process. It's been described in different terms, but overall it's an iterative process where the first step is *user research* to ensure the relevance of the product. The second step is to *define* concepts based on user insights. The third step is *design and development*. And the fourth step is *user-testing the solution*. Ideally, this iterative process continues until evaluations show that the product is ready to be released.
After release, evaluations of the customer experience might lead to further development. By the way, design thinking is one of the most well-known user-centered work processes. As you can see, the steps involved in design thinking are almost identical to the overall steps of the user-centered design process. When you work in a user-centered process, user research is an integrated part of that process. But, in reality, many work processes are either not like that or deviate from the basic process in different ways.
So, how do you approach user research if you don't work in a clear-cut user-centered process? If research is not an integrated part of your work process and it's not up to you to change the way of working, you can still do user research, but it's up to you to decide when and how. So, let's look at some rules of thumb for deciding if, when and how to do user research. The sooner in your process you can do research, the bigger the impact of your research will be.
If you can do research before development starts, you can help ensure that you work on products that are relevant to your users. If you can do research early in development, you have more time to make changes to ensure great user experience before your product is released, and so on. Sometimes, you work in projects where you're not involved in all phases of the development. But you can still do smaller research projects that influence the part of the project you *are* working on. If you're a UX designer who's not involved in early concept development, it still makes a lot of sense to do *iterative user testing* of your designs.
If you don't have a process for how to handle research results, you should stick to research where you also have influence on any design changes that your research brings about. If you *are* involved in planning your development process, make sure that you schedule in some time to do user research. That way, you can be *proactive* with your research rather than reactive, so you don't have to scramble for resources when you suddenly need research to support your design decisions.
Sometimes, you don't have the resources to do all the user research you'd like to do. In that case, think about which type of research will have the *biggest impact* on your particular project and prioritize doing those studies. If you have influence over how you plan your development, iterative processes are almost always preferable when it comes to getting the most out of your user research. Iterative processes make you open to changing the end goal of your design based on the results of your user research.
In many projects, your time and resources to do user research are scarce. Luckily, you can do a lot with a little. You can, for instance, do user tests with paper prototypes rather than with fully interactive prototypes that require software programming. Just remember that the *validity* of your research is always the most important thing. So, if your time and resources for doing research are so limited that your results won't be sensible, it's better *not* to do any research. Best case = you'll waste your time and nothing comes from it.
Worst case = insights that don't really represent the user will impact important design decisions. Similarly, if you're working on a project that could benefit from user insights but you don't have the time or resources to make any design changes based on your research, you should save your research efforts for another time when they make more sense. So, what's the take-away? User research fits into the development process on all stages, depending on why you want to do user research. When you should do research, and what type of research you can do, depends on what your work process looks like.
If you work in a user-centered design process, user research is an integrated part of the process. If you *don't* work in a user-centered design process, it's up to you to make smart decisions about when and how to do research.
Review Touchpoints and Channels
List customer touchpoints (e.g., paying a bill) and channels (e.g., online). Look for more touchpoints or channels to include.
Make an Empathy Map
Pinpoint what the customer does, thinks, feels, says, hears, etc., in a given situation. Then, determine their needs and how they feel throughout the experience. Focus on barriers and sources of annoyance.
Sketch the Journey
Piece everything—touchpoints, timescale, empathy map output, new ideas, etc.). Show a customer’s course of motion through touchpoints and channels across the timescale, including their feelings at every touchpoint.
Iterate and Refine
Revise and transform your sketch into the best-looking version of the ideal customer journey.
Share with Stakeholders
Ensure all stakeholders understand your map and appreciate how its use will benefit customers and the organization.
You must know the differences between buyer, user, and customer journeys to optimize customer experiences. A customer journey map is often synonymous with a user flow diagram or buyer journey map. However, each journey gives unique insights and needs different plans.
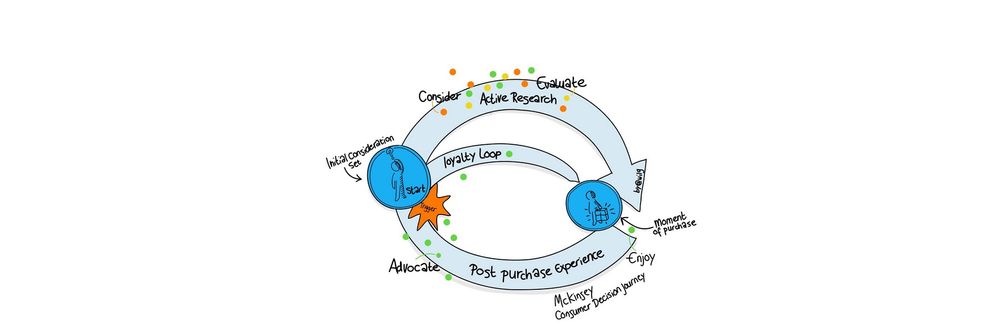
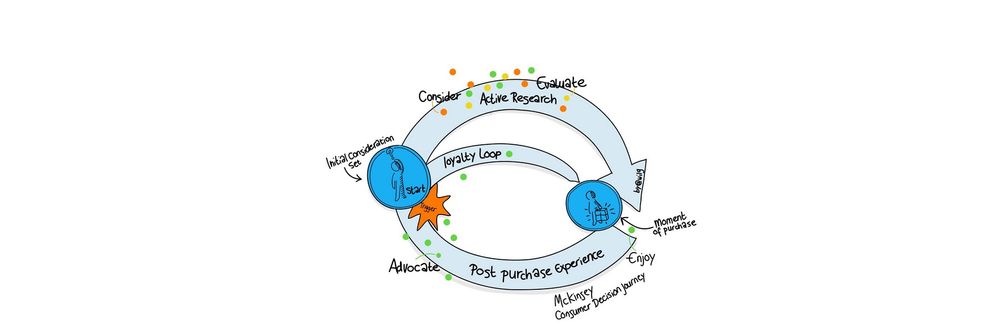
The customer journey, or lifecycle, outlines the stages a customer goes through with a business. This journey can vary across organizations but includes five key steps:
1. Awareness: This is the first stage of the customer journey, where the customers realize they have a problem. The customer becomes aware of your brand or product at this stage, usually due to marketing efforts.
2. Consideration: Once customers know about your product or service, they start their research and compare brands.
3. Purchase: This is the stage where the customer has chosen a solution and is ready to buy your product or service.
4. Retention: After the purchase, it's about retaining that customer and nurturing a relationship. This is where good customer service comes in.
5. Advocacy: Also called the loyalty stage, this is when the customer not only continues to buy your product but also recommends it to others.
The journey doesn't end when the customer buys and recommends your solution to others. Customer journey strategies are cyclical and repetitive. After the advocacy stage, ideally, you continue to attract and retain the customers, keeping them in the cycle.
There is no standard format for a customer journey map. The key is to create one that works best for your team and product or service. Get started with customer journey mapping with our template:
This customer journey map template features three zones:
Top – persona and scenario.
Middle – thoughts, actions, and feelings.
Bottom – insights and progress barriers.
The buyer's journey involves the buyer's path towards purchasing. This includes some of the steps we saw in the customer journey but is specific to purchasing:
1. Awareness Stage: This is when a prospective buyer realizes they have a problem. However, they aren't yet fully aware of the solutions available to them.
2. Consideration Stage: After identifying their problem, the buyer researches and investigates different solutions with more intent. They compare different products, services, brands, or strategies here.
3. Decision Stage: The buyer then decides which solution will solve their problem at the right price. This is where the actual purchasing action takes place.
4. Post-Purchase Evaluation: Although not always included, this stage is critical. It's where the buyer assesses their satisfaction with the purchase. It includes customer service interactions, quality assessment, and attitudinal loyalty to the brand.
All these stages can involve many touchpoints, including online research, social media interactions, and even direct, in-person interactions. Different buyers may move through these stages at different speeds and through various channels, depending on a wide range of factors.
The user journey focuses on people's experience with digital platforms like websites or software. Key stages include:
1. Discovery: In this stage, users become aware of your product, site, or service, often due to marketing efforts, word-of-mouth, or organic search. It also includes their initial reactions or first impressions.
2. Research/Consideration: Here, users dig deeper, exploring features, comparing with alternatives, and evaluating if your offering suits their needs and preferences.
3. Interaction/Use: Users actively engage with your product or service. They first-hand experience your solution's functionality, usability, and usefulness to achieve their goal.
4. Problem-solving: If they encounter any issues, how they seek help and resolve their issues fall into this stage. It covers user support, troubleshooting, and other assistance.
5. Retention/Loyalty: This stage involves how users stay engaged over time. Do they continue using your product, reduce usage, or stop altogether? It includes their repeated interactions, purchases, and long-term engagement over time.
6. Advocacy/Referral: This is when users are so satisfied they begin to advocate for your product, leaving positive reviews and referring others to your service.
Download this user journey map template featuring an example of a user’s routine.
Understanding these stages can help optimize the user experience, providing value at each stage and making the journey seamless and enjoyable.
Always remember the journey is as important as the destination. Customer relationships start from the first website visit or interaction with marketing materials. These initial touchpoints can influence the ongoing relationship with your customers.
© Interaction Design Foundation, CC BY-SA 3.0
Aspect
Customer Journey
Buyer Journey
User Journey
Scope
All customer interactions, pre and post-purchase.
Pre-purchase stages: awareness, consideration, conversion.
Subset of interactions in digital platforms.
Start/End Point
From marketing to end of customer relationship.
From awareness to conversion stages.
From user entry to exit on a digital platform.
Focus
All types of products and services—software and non—software interactions.
Decision-making before a purchase
Primarily digital platform interactions.
Customer journey mapping is valuable yet has limitations and potential drawbacks. Recognize these challenges and create more practical and realistic journey maps.
Over-simplification of Customer Experiences
Customer journey maps often risk simplifying complex customer experiences. They may depict varied and unpredictable customer behaviors as straightforward and linear. This simplification can lead to misunderstandings about your customers' needs and wants. As a result, you might overlook customers' diverse and unique paths.
Always remember that real customer experiences are more complex than any map. When you recognize this, you steer clear of decisions based on simple models.
Resource Intensity
Creating detailed customer journey maps requires a lot of resources and time. You must gather extensive data and update the maps to keep them relevant. This process can strain small businesses or those with limited resources.
You need to balance the need for comprehensive mapping with available resources. Efficient resource management and prioritization are crucial to maintaining effective journey maps.
Risk of Bias
Creating customer journey maps carries the inherent risk of biases. These biases can arise from various sources. They can impact the accuracy and effectiveness of the maps.
Alan Dix, an expert in HCI, discusses bias in more detail in this video.
We have tendencies to see things in one way or another. And that's about all sorts of things. That can be about serious personal issues; it can be about trivial things. Often the way in which *something is framed to us can actually create a bias* as well. A classic example, and there are various ways you can do this, is what's called *anchoring*. So, if we're asked something and given something that *suggests a value*,
even if it's told that it's just there for guesswork purposes or something, it tends to hold us and move where we see our estimate. So, you ask somebody, "How high is the Eiffel Tower?" You might have a vague idea that it's big, but you probably don't know exactly how high. You might ask one set of people and give them a scale and say, "Put it on this scale; just draw a cross where you think on this scale from 250 meters high to 2,500 meters high.
How high on that scale?" And people put crosses on the scale – you can see where they were, or put a number. But alternatively, you might give people – instead of having a scale of 250 meters to 2,500 meters, you might give them a scale between 50 meters and 500 meters. Now, actually, the Eiffel Tower falls on *both* of those scales; the actual height is around 300 meters. But what you find is people don't know the answer; given the larger, higher scale, they will tend to put something that is larger and higher,
even though they're told it's just a scale. And actually, on the larger scale, it should be right at the bottom. Here, it should be about two-thirds of the way up the scale. But what happens is you, by framing it with big numbers, people tend to guess a bigger number. If you frame it with smaller numbers, people guess a smaller number. They're anchored by the nature of the way the question is posed. So, how might you get away from some of this fixation? We'll talk about some other things later,
other ways later. But one of the ways to actually *break* some of this bias and this fixation is to *deliberately mix things up*. So, what you might do is, say, you're given the problem of *building* the Eiffel Tower. And the Eiffel Tower I said is about 300 meters tall, so about 1,000 feet tall. So, you might think, "Oh crumbs, how are we going to build this?" So, one thing you might do is say, "Imagine instead of being
300 meters tall, it was just 3 meters tall. How would I go about building it, then?" And you might think, "Well, I'd build a big, perhaps a scaffolding, or 30 meters tall – I might build a scaffolding and just hoist things up to the top." So, then you say, "Well, OK, can I build a scaffolding at 300 meters; does that make sense?" Alternatively, you might say, "Perhaps it's 300,000 *miles* tall, basically reaching as high as the Moon. How might I build it, then?" Well, there's no way you're going to hoist things up a scaffold.
All the workers at the top would have no oxygen because they'd be up above the atmosphere. So, you might then think about hoisting it up from the bottom, building the top first, hoisting the whole thing up; building the next layer; hoisting the whole thing up; building the next layer – you know – like jacking a car and then sticking bits underneath. So, by just thinking of a *completely different* scale, you start to think of different kinds of solutions. It forces you out of that fixation. You might just swap things around. I mean, this works quite well if you're worried
that you're using some sort of racial or gender bias; you just swap the genders of the people involved in the story or swap their ethnic background, and often the way you look at the story differently might tell you something about some of the biases you bring to it. In politics, if you hear a statement from a politician and you either react positively or negatively to it, it might be worth just thinking what you'd imagine if that statement
came from the mouth of another politician, that was of a different persuasion; how would you read it then? And it's not that you change your views drastically by doing this, but it helps you to perhaps expose why you view these things differently. And some of that might be valid reasons; sometimes, you might think, "Actually, I need to rethink some of the ways I'm working."
Common biases in customer journey mapping include:
Assumption Bias: When teams make decisions based on preconceived notions rather than customer data.
Selection Bias: When the data doesn’t represent the entire customer base..
Confirmation Bias: When you focus on information that supports existing beliefs and preferences. Simultaneously, you tend to ignore or dismiss data that contradicts those beliefs.
Anchoring Bias: Relying on the first information encountered (anchor) when making decisions.
Overconfidence Bias: Placing too much trust in the accuracy of the journey map. You may overlook its potential flaws.
These biases may misguide the team, and design decisions based on these maps might not be effective.
To address these biases, review and update journey maps with real user research data. Engage with different customer segments and gather a wide range of feedback to help create a more accurate and representative map. This approach ensures the journey map aligns with actual customer experiences and behaviors.
Evolving Customer Behaviors
Customer behaviors and preferences change with time. A journey map relevant today can become outdated. You need to update and adapt your maps to reflect these changes. This requires you to perform market research and stay updated with trends and customer feedback.
Getting fresh data ensures your journey map stays relevant and effective. You must adapt to evolving customer behaviors to maintain accurate and valuable customer journey maps.
Challenges in Capturing Emotions
Capturing emotions accurately in customer journey maps poses a significant challenge. Emotions influence customer decisions, yet you may find it difficult to quantify and represent them in maps. Most journey maps emphasize actions and touchpoints, often neglecting the emotional journey.
You must integrate emotional insights into these maps to understand customer experiences. This integration enhances the effectiveness of customer engagement strategies. You can include user quotes, symbols such as emojis, or even graphs to capture the ups and downs of the users’ emotions..
Misalignment with Customer Needs
Misalignments in customer journey maps can manifest in various ways. It can impact the effectiveness of your strategies. Common misalignments include:
Putting business aims first, not what customers need.
Not seeing or serving the varied needs of different customer types.
Not using customer feedback in the journey map.
Thinking every customer follows a simple, straight path.
Engage with your customers to understand their needs and preferences if you want to address these misalignments. Incorporate their direct feedback into the journey map. This approach leads to more effective customer engagement and satisfaction.
Over-Reliance on the Map
Relying too much on customer journey maps can lead to problems. These maps should serve as tools rather than definitive guides. Viewing them as perfect can restrict your responsiveness to customer feedback and market changes. Treat journey maps as evolving documents that complement direct customer interactions and feedback.
Make sure you get regular updates and maintain flexibility in your approach. Balance the insights from the map with ongoing customer engagement. This approach keeps your business agile and responsive to evolving customer needs.
Data Privacy Concerns
Collecting customer data for journey mapping poses significant privacy concerns. Thus, you need to create a balance. You must adhere to data protection laws and gather enough information for mapping.
You need a careful strategy to ensure customer data security. Stay vigilant to adapt to evolving privacy regulations and customer expectations. This vigilance helps maintain trust and compliance.
Take our Journey Mapping course to gain insights into the how and why of journey mapping. Learn practical methods to create experience maps, customer journey maps, and service blueprints for immediate application.
When you design a user interface, skills like visual design, user testing and prototyping are critical. But when you design a complex experience like a buying process, an onboarding sequence, really anything that includes multiple steps over time. Journey mapping is an essential tool. This course will teach you how to use journey mapping in your own work to design holistically and also to identify gaps and opportunities in complex products. It will also help you streamline your team's design efforts.
You'll begin by learning about the power of journey, mapping and design and the different variations that you can use. We'll also cover how to gather data in your journey mapping process and how to make sense of it using a perspective grid. There'll be practical tips on how to create different types of journey maps and how to set up and run a journey mapping workshop by the end of this course. You'll have the knowledge, methods and hands on practice. You'll need to use journey mapping in your own work. The course also includes several downloadable templates
that'll give you a jumpstart in your own journey mapping projects at the end of each lesson. There are multiple choice and open ended questions that are graded personal by industry experts. You'll also have the option to create a practical design project. This will give you invaluable hands on experience that you can add to your portfolio at the end of the course. You'll gain an industry recognized course certificate which is trusted by leading companies around the world, and that will make a great addition to your LinkedIn profile or your design portfolio.
So are you ready?
Explore this eBook to discover customer journey mapping.
Find some additional insights in the Customer Journey Maps article.
Creating a customer journey map requires visually representing the customer's experience with your product or company. Harness the strength of visual reasoning to understand and present this journey succinctly. Instead of detailing a lengthy narrative, like a book, a well-crafted map allows stakeholders, whether designers or not, to grasp the journey quickly. It's a democratized tool that disseminates information, unifies teams, and aids decision-making by illuminating previously unnoticed or misunderstood aspects of the customer's journey.
You know, as human beings we have the strength of visual reasoning to understand and perceive things visually, and it's just an incredible tool to bring people together at actually a pretty low cost. If you think about what it takes to perceive and understand a broad, rich journey, that's a *book*, right? And so, you have to find ways to articulate the customer journey
and contact with your company and product in a way that's succinct and in a way that people can grasp whether they're a designer or whether they have time to read a big book or not. So, it's a tool that is almost like a democratization of information in a way. And so, it both spreads the information and brings people together, and helps you make decisions and perceive things that might otherwise not be known or understood.
The customer journey encompasses five distinct stages that guide a customer's interaction with a brand or product:
Awareness: The customer becomes aware of a need or problem.
Consideration: They research potential solutions or products.
Purchase: The customer decides on a solution and makes a purchase.
Retention: Post-purchase, the customer uses the product and forms an opinion.
Advocacy: Satisfied customers become brand advocates, sharing their positive experiences.
For a comprehensive understanding of these stages and how they intertwine with customer touchpoints, refer to Interaction-Design.org's in-depth article.
A perspective grid workshop is a activity that brings together stakeholders from various departments, such as product design, marketing, growth, and customer support, to align on a shared understanding of the customer's journey. These stakeholders contribute unique insights about customer needs and how they interact with a product or service. The workshop entails:
Creating a matrix to identify customers' jobs and requirements, not initially linked to specific features.
Identifying the gaps, barriers, pains, and risks associated with unmet needs, and constructing a narrative for the journey.
Highlighting the resulting value when these needs are met.
Discuss the implied technical and non-technical capabilities required to deliver this value.
Brainstorming possible solutions and eventually narrowing down to specific features.
The ultimate aim is to foster alignment within the organization and produce a user journey map based on shared knowledge.
Learn more from this insightful video:
A lot of the value is in the creation of the content and the alignment with people more than it is the data that comes out of it. Before we ever produce the user journey map, which is the artifact of understanding, first you have to create the understanding, and what we would do is we would bring in stakeholders from different departments. So, we would have product design;
we would pull in people from our growth team; we would pull in people from marketing; we would pull in people from, sometimes, customer support because each have a particular perspective on our customers that's really valuable. And so, what we'd do is we would just make kind of a matrix and we would list out – the first thing we would list out here is their jobs and needs; so, it wasn't anchored quite yet in the feature; it was like, "Hey, what are their jobs and needs?" Eventually, this got whittled down to jobs and needs that were a reflection of the feature value or related to the feature value.
Then we'd take another pass and we'd say, "Well, what are the gaps, barriers, pain and risk associated with not having a need met?" And, hopefully, the sense you get here is we're developing *pieces of a story*. I assume if you were to talk to an author who writes a book, you don't have much of a story unless you have protagonists and an antagonist, and you have to develop a *need* for someone, and something standing in the way of that need.
Then we would, here on the next column, talk about what we'd call the *resulting value*. That would be – if you could meet the needs and overcome the gaps, barriers, pains and risks for the job that they needed, then what *value* would you provide them? And there are different perspectives here. You get emotional value; you could get job security value. This is pretty open. And then what we would do is – and maybe less related to the user journey map here is – we would also force
ourselves to think about: "If we could meet this need and solve this pain and deliver this value, what are the *implied capabilities* that we would have to have from a product end in order to deliver on that value?" So, now you get to talk about the delivery of that because this is where you actually have to start prioritizing and making sure that you have, from a technology and company perspective, everyone align. This is where alignment and kind of the estimating begins.
And those implied capabilities don't have to just be technical capabilities. It might have to be a marketing capability. Then you can describe *possible solutions*. You keep your options open. And then, finally, we get down to a *feature* level. This is kind of the most basic map, but we would actually sit people down for a few days at a time, actually. And this is one of the activities they go through for three or four days. It doesn't seem like much, filling out a spreadsheet like this, but you end up with something with probably 60 rows you have grouped.
You group value by themes. And a lot of the value is in the creation of the content and the alignment with people, more than it is the data that comes out of it. I think it's very difficult to put this together on your own, or I would expect a single person's perspective to be flawed. And usually what happens in this type of a setting when you have people in a room for two or three days, articulating jobs and needs, the pain it provides, the resulting value, you get this *incredible alignment* with different
people within your organization. And what you typically walk away with is a priority there and focus. So, before we even create the artifact or put a designer on something to produce an understanding, we bring people together to generate the knowledge and information with a high level of accuracy and confidence so that when we go to use the user journey map and sell it, we're all on the same page; we don't have a person in the room that thinks the world's flat;
no – we all agree the Earth is round and the Sun rises in the east and so on and so forth. So, this alignment that comes with the process of developing a user journey map is, I believe, priceless. Therefore, your user journey map is really an articulation and these vignettes and stories that help anchor people to momentum that you've already created.
Customer journey mapping is vital as it harnesses our visual reasoning capabilities to articulate a customer's broad, intricate journey with a brand. Such a depiction would otherwise require extensive documentation, like a book. This tool offers a cost-effective method to convey information succinctly, ensuring understanding of whether one is a designer or lacks the time for extensive reading. It also helps the team to develop a shared vision and to encourage collaboration. Businesses can better comprehend and address interaction points by using a journey map, facilitating informed decision-making and revealing insights that might otherwise remain obscured. Learn more about the power of visualizing the customer journey in this video.
You know, as human beings we have the strength of visual reasoning to understand and perceive things visually, and it's just an incredible tool to bring people together at actually a pretty low cost. If you think about what it takes to perceive and understand a broad, rich journey, that's a *book*, right? And so, you have to find ways to articulate the customer journey
and contact with your company and product in a way that's succinct and in a way that people can grasp whether they're a designer or whether they have time to read a big book or not. So, it's a tool that is almost like a democratization of information in a way. And so, it both spreads the information and brings people together, and helps you make decisions and perceive things that might otherwise not be known or understood.
Pain points in a customer journey map represent customers' challenges or frustrations while interacting with a product or service. They can arise from unmet needs, gaps in service, or barriers faced during the user experience. Identifying these pain points is crucial as they highlight areas for improvement, allowing businesses to enhance the customer experience and meet their needs more effectively. Pain points can relate to various aspects, including product usability, communication gaps, or post-purchase concerns. Explore the detailed article on customer journey maps at Interaction Design Foundation for a deeper understanding and real-world examples.
Customer journey mapping offers several key benefits:
It provides a holistic view of the customer experience, highlighting areas for improvement. This ensures that products or services meet users' needs effectively.
The process fosters team alignment, ensuring everyone understands and prioritizes the customer's perspective.
It helps identify pain points, revealing opportunities to enhance user satisfaction and loyalty.
This visualization allows businesses to make informed decisions, ensuring resources target the most impactful areas.
To delve deeper into the advantages and insights on journey mapping, refer to Interaction Design Foundation's article on key takeaways from the IXDF journey mapping course.
In design thinking, a customer journey map visually represents a user's interactions with a product or service over time. It provides a detailed look at a user's experience, from initial contact to long-term engagement. Focusing on the user's perspective highlights their needs, emotions, pain points, and moments of delight. This tool aids in understanding and empathizing with users, a core principle of design thinking. When used effectively, it bridges gaps between design thinking and marketing, ensuring user-centric solutions align with business goals. For a comprehensive understanding of how it fits within design thinking and its relation to marketing, refer to Interaction Design Foundation's article on resolving conflicts between design thinking and marketing.
A customer journey map and a user journey map are tools to understand the experience of users or customers with a product or service.
A customer journey map is a broader view of the entire customer experience across multiple touchpoints and stages. It considers physical and digital channels, multiple user personas, and emotional and qualitative aspects.
A user journey map is a detailed view of the steps to complete a specific task or goal within a product or service. It only considers digital channels, one user persona, and functional and quantitative aspects.
Both are useful to understand and improve the experience of the users or customers with a product or service. However, they have different scopes, perspectives, and purposes. A customer journey map provides a holistic view of the entire customer experience across multiple channels and stages. A user journey map provides a detailed view of the steps to complete a specific task or goal within a product or service.
While user journeys might emphasize specific tasks or pain points, customer journeys encapsulate the entire experience, from research and comparison to purchasing and retention.
I wanted to just spend a little bit of time on the *user journey*. So, we can see how important user research is to creating really compelling value propositions and creating value for organizations that are trying to use service design to innovate, improve, streamline and smooth out. Well, there's nothing better to tackle that with than the user journey.
I wanted to just spend a little bit of time on this technique in case you didn't have that much experience with it or maybe you were doing journeys in a way that was different to the way I'm going to present to you. At least, I just wanted to share a template with you that can give you better access to what you're looking for. For me, now, a journey is something that you *build on*. So, first off it's your *customer journey*.
And on that is your service blueprint. And remember that the journey is going to reveal those cross-channel like, say, *breakpoints*, *pain points*, *disconnects* that you can map in the different *swim lane diagrams* – is the official term for a journey map. So, it comes from that – these swim lanes. And so, you'll have like maybe your channels here – you know – you'll have your user tasks here, pains and gains, or you can just have positive (+) or negative (-).
And I tend to change my user journeys, try and improve them, try and improve them. One of the problems that I find with journey maps – and they became very popular, I think around 2010, maybe, was the heyday of user journeys – 2010 / 2012, maybe. It was all about this beautiful big visualization. Let's be clear: A customer journey map is *not* about impressing your team
with really cool, big swim diagram visualizations with tons of little icons. It's a document like all deliverables in a human-centered design perspective. It should work for the internal teams that are using it as a decision-making document *as well*. The thing about the journey map that's particularly of value to the service designer is that it's happening across time
or across stages or across goals. So, the stages of, say, the life cycle – you know – you might have Research, Compare, Purchase, then the Return shopping. In other words, it's not just the purchase. A lot of conversion optimization and approaches to selling online just focus on this part here: the compare and purchase, or the funnel – if you will – the purchase funnel. And I think it's important to have the acquisition as much as the retention.
This is the conversion here. So, these two steps are the conversion steps. It's important to have *all* those steps represented. *Happy / sad moments* – you can have a little smiley face; *disconnects and breaks* – you know – so that you're like: "Ah! This is a break right here. They're on their phone, and they're researching, but the site's not responsive or it's *partially* responsive. And then, compare – when they go to compare, it only allows three items. So, it's like "Ohh!" – and then we have a quote from the user going:
"Why does this only allow (imitated mumbling)?!" – you know – something communicating the pain point. The other thing it's going to have is your reflections from your ethnography, from your personas. It's going to have those real-world contexts, basically. Instead of basically making it up and doing it internally, you're going to base it on user data. You'll also want to have *recommendations*. So, down here at the bottom you can have a list of recommendations
as well. This is an example of a journey map we created. And you can see the touch points we've added along the way. So, we have these different stages. We've got this – as the user walks through. So, we have Pre-apply, Apply, Post-apply. This is an online application journey. And we have the various channels that are occurring there. We've got the pain points represented. And the steps are:
Discover, Research, Apply, Manage and Dream. Discover was important because a lot of people didn't know that the offers were there. This is for getting an account. And basically the value proposition is you're going to have these offers – targeted offers – sent to you. So, the key is to find out how people are currently applying and at what stage makes sense to offer them these upsells, basically. And that's the value add that's being offered here.
Customer journey maps and service blueprints are tools to understand and improve the experience of the users or customers with a product or service. A customer journey map shows the entire customer experience across multiple touchpoints and stages. It focuses on the front stage of the service, which is what the customers see and experience. It considers different user personas and emotional aspects.
A service blueprint shows how a service is delivered and operated by an organization. It focuses on the back stage of the service, which is what the customers do not see or experience. It considers one user persona and functional aspects. What are the steps that the customer takes to complete a specific task or goal within the service? What are the channels and devices that the customer interacts with at each step?
For an immersive dive into customer journey mapping, consider enrolling in the Interaction Design Foundation's specialized course. This course offers hands-on lessons, expert guidance, and actionable tools. Furthermore, to grasp the course's essence, the article “4 Takeaways from the IXDF Journey Mapping Course” sheds light on the core learnings, offering a snapshot of what to expect. These resources are tailored by industry leaders, ensuring you're equipped with the best knowledge to craft impactful customer journey maps.
When you design a user interface, skills like visual design, user testing and prototyping are critical. But when you design a complex experience like a buying process, an onboarding sequence, really anything that includes multiple steps over time. Journey mapping is an essential tool. This course will teach you how to use journey mapping in your own work to design holistically and also to identify gaps and opportunities in complex products. It will also help you streamline your team's design efforts.
You'll begin by learning about the power of journey, mapping and design and the different variations that you can use. We'll also cover how to gather data in your journey mapping process and how to make sense of it using a perspective grid. There'll be practical tips on how to create different types of journey maps and how to set up and run a journey mapping workshop by the end of this course. You'll have the knowledge, methods and hands on practice. You'll need to use journey mapping in your own work. The course also includes several downloadable templates
that'll give you a jumpstart in your own journey mapping projects at the end of each lesson. There are multiple choice and open ended questions that are graded personal by industry experts. You'll also have the option to create a practical design project. This will give you invaluable hands on experience that you can add to your portfolio at the end of the course. You'll gain an industry recognized course certificate which is trusted by leading companies around the world, and that will make a great addition to your LinkedIn profile or your design portfolio.
So are you ready?
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Customer Journey Maps by the Interaction Design Foundation, collated in one place:
Take a deep dive into Customer Journey Maps with our course Journey Mapping .
This course will show you how to use journey mapping to turn your own complex design challenges into simple, delightful user experiences. If you want to design a great shopping experience, an efficient signup flow or an app that brings users delight over time, journey mapping is a critical addition to your toolbox.
We will begin with a short introduction to mapping — why it is so powerful, and why it is so useful in UX. Then we will get familiar with the three most common types of journey map — experience maps, customer journey maps and service blueprints — and how to recognize, read and use each one. Then you will learn how to collect and analyze data as a part of a journey mapping process. Next you will learn how to create each type of journey map, and in the final lesson you will learn how to run a journey mapping workshop that will help to turn your journey mapping insights into actual products and services.
This course will provide you with practical methods that you can start using immediately in your own design projects, as well as downloadable templates that can give you a head start in your own journey mapping projects.
The “Build Your Portfolio: Journey Mapping Project” includes three practical exercises where you can practice the methods you learn, solidify your knowledge and if you choose, create a journey mapping case study that you can add to your portfolio to demonstrate your journey mapping skills to future employers, freelance customers and your peers.
Throughout the course you will learn from four industry experts.
Indi Young will provide wisdom on how to gather the right data as part of your journey mapping process. She has written two books, Practical Empathy and Mental Models. Currently she conducts live online advanced courses about the importance of pushing the boundaries of your perspective. She was a founder of Adaptive Path, the pioneering UX agency that was an early innovator in journey mapping.
Kai Wang will walk us through his very practical process for creating a service blueprint, and share how he makes journey mapping a critical part of an organization’s success. Kai is a talented UX pro who has designed complex experiences for companies such as CarMax and CapitalOne.
Matt Snyder will help us think about journey mapping as a powerful and cost-effective tool for building successful products. He will also teach you how to use a tool called a perspective grid that can help a data-rich journey mapping process go more smoothly. In 2020 Matt left his role as the Sr. Director of Product Design at Lucid Software to become Head of Product & Design at Hivewire.
Christian Briggs will be your tour guide for this course. He is a Senior Product Designer and Design Educator at the Interaction Design Foundation. He has been designing digital products for many years, and has been using methods like journey mapping for most of those years.









We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
