Fitts's Law: The Importance of Size and Distance in UI Design

- 1.1k shares
- 5 years ago
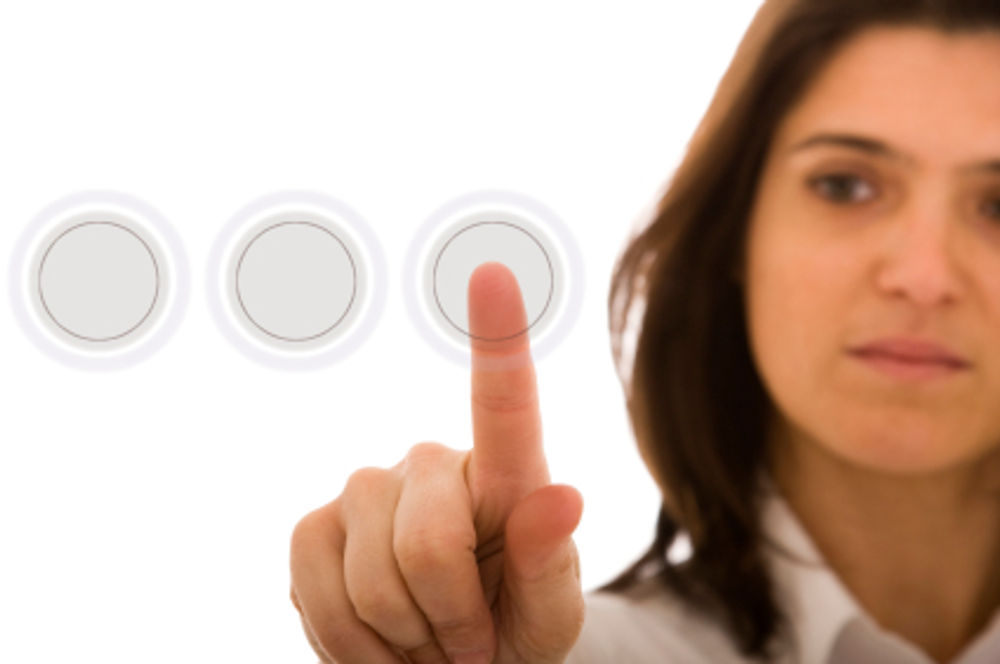
Fitts’ law states that the amount of time required for a person to move a pointer (e.g., mouse cursor) to a target area is a function of the distance to the target divided by the size of the target. Thus, the longer the distance and the smaller the target’s size, the longer it takes.
© Interaction Design Foundation, CC BY-SA 4.0
In 1954, psychologist Paul Fitts, examining the human motor system, showed that the time required to move to a target depends on the distance to it, yet relates inversely to its size. By his law, fast movements and small targets result in greater error rates, due to the speed-accuracy trade-off. Although multiple variants of Fitts’ law exist,all encompass this idea.
Fitts’ law is widely applied in user experience (UX) and user interface (UI) design. For example, this law influenced the convention of making interactive buttons large (especially on finger-operated mobile devices)—smaller buttons are more difficult (and time-consuming) to click. Likewise, the distance between a user’s task/attention area and the task-related button should be kept as short as possible.
The law is applicable to rapid, pointing movements, not continuous motion (e.g., drawing). Such movements typically consist of one large motion component (ballistic movement) followed by fine adjustments to acquire (move over) the target. The law is particularly important in visual interface design—or any interface involving pointing (by finger or mouse, etc.): we use it to assess the appropriate sizes of interactive elements according to the context of use and highlight potential design usability problems.
© Interaction Design Foundation, CC BY-SA 4.0
By following Fitts’ law, standard interface elements such as the right-click pop-up menu or short drop-down menus have had resounding success, minimizing the user’s travel distance with a mouse in selecting an option—reducing time and increasing productivity. Conversely, long drop-downs, title menus, etc., impede users’ actions, raising movement-time demands.
Fitts' Law is crucial in optimizing user interactions with digital interfaces. This translates to designing interfaces that minimize excessive tapping and boost 'tappability' in our daily interactions. As the video indicates, interfaces should be task-oriented, ensuring elements invite the expected interaction.
The idea is to minimize the amount of tapping that goes on. And so, we call this *tappability*. As we say with all UX, test it with users – make sure it's there. But there's a lot of little things that users can tap on – not everything has to be a huge button. And if it's task-oriented, then they can tap it and not have to do extra work basically.
So, it's kind of tap-tap efficiency, but I want to talk for a second about *affordances* or *tappability affordances*. Remember that an affordance is a UI element that *invites the expected interaction*. The one that always comes to mind for UX people is the Norman Doors. You know – Don Norman, in his *Design of Everyday Things* wrote famously about: is it a handle that you pull or is it a bar like a flat thing that you push? And that should be the correct affordance because push is
the physical force, push, and the handle pull is pull. But then doors *mix it* – they go push, but it's a pull. And they go pull, but it's a push, and so he talked about that and it's called a Norman door. And it reminds us about that affordance should be the right one and should invite the interaction correctly. Now, the hilarious thing about Norman doors in the real world is you get signs like it's a help strategy. It's usually instead of a pull there's a handle and it says 'Push'.
So, on mobile what this means is that users need to know what's tappable. There's a bias that visual designers have for making things so clean and so beautiful that you can't tell what you can tap. And so, that's what we're talking about, is making affordances *clean but also clear* so that you know what you've selected. And I just want to say that animation can really help with this. It can help invite that expectation and add that affordance.
So, the other thing that Don Norman talks about in addition to affordances is *signifiers*. And *signifiers are UI elements* – think of them as visual nudges so that they give the user a little prompt, something that they can get a feel for – for example, a pulsating button. You know, my favorite one was a menu, like a hamburger menu that followed you down the page on a mobile website.
And it kind of pulsated a little bit, and you want to time that pulsation to a heartbeat. It really is a good 'boo boom, boo boom', as opposed to 'boom-boom-boom-boom-boom', which is going to create anxiety or... So, think about how you can use Material Design-type of suggestions for motion, for motion graphics or little animations or little moments of – you know – magic that can help increase signifiers.
If you don't offer it, it can lead to a lack of discoverability, false affordances, and can lead to user frustration, uncertainty and errors. This is what the research shows. And the other thing I would add to that – you know – user frustration, "uncertainty errors" is the technical term – how about feeling stupid? Like, you're like "oh..." – you know. You don't want users to feel stupid when they're interacting with your app, just because there are not strong tappability affordances and signifiers.
Here's an example for you: check this one out – you may have seen it before: What is the tapping object here? What should you tap? Study this for just a second; see what you think, well, just a second because you only have maybe three. It turns out that that virtual key card thing is not tappable. The object below, the grey thing, it's supposed to be a button, I think; it's related to like a help strategy, but the contrast is low.
Notice the contrast, so you have grey on dark blue or something like that. The other problem with this is it's sort of you're stuck in this conceptual model that just doesn't work; it's like, what is a virtual key card? It's used for unlocking a bike, for paying for a bike. And they've introduced this idea of physical and virtual key cards, which is like 'whoosh!' – way beyond. So, there are a lot of things – you know – and sort of stepping back from the UI and seeing – you know – you could make something really tappable, but it might be the wrong tap,
a wasted tap; or in this case, yes, you're drilling down just to try and pay and they're leading you into this, into their mind, into their labyrinth of virtual key cards. So, be *careful* with making the *right things tappable to support the task* and *animating the right things and using animation and motion graphics strategically*.
Especially on mobile, it's vital to balance design aesthetics with visual clarity so users can quickly identify tappable elements. Incorporating animations can reinforce these affordances, serving as intuitive signifiers. These design cues are necessary for users to experience clarity and satisfaction. The goal is to highlight the correct tappable elements and streamline user interactions for efficiency and satisfaction.
Fitts's Law describes the relationship between the size of a target, its distance, and the time it takes to reach it. In motor learning, consider a basketball player aiming for a hoop. The time required to shoot accurately decreases as the player gets closer or the hoop's size increases. Conversely, a smaller circle or being further away makes the task more challenging. This Law highlights the predictable patterns in motor skills, aiding coaches and trainers in designing effective practice drills and understanding skill progression.
Fitts's Law, which describes the relationship between target size, distance, and movement time, plays a role in physical therapy. It helps therapists understand and predict the difficulty of motor tasks. For instance, a patient recovering arm mobility may find reaching a larger object close to them easier than a smaller one further away. By applying Fitts's Law, therapists can tailor exercises to each patient's capabilities, gradually increasing task difficulty as motor skills improve, ensuring optimal recovery progress.

The equation for Fitts's Law expresses MT as a sum of a and b multiplied by log2(WD + 1), where MT denotes the movement time, D is the distance to the target, W is the target width, and a and b are constants determined through regression analysis. When applied to a mouse in user interface design, this equation helps predict the time it takes for a user to move the cursor and click on a target. For instance, a button closer to the cursor and more prominent in size will generally have a shorter MT, making it quicker for users to interact with. Leveraging this formula allows designers to optimize user interface layouts, enhancing efficiency and usability. You can read more insights in Fitts's Law: Tracking Users' Clicks article.
As discussed in the glossary of Human-Computer Interaction, Fitts's Law primarily focuses on modeling the time it takes to move to and select a target. The law doesn't specify open or closed-loop control processes but encompasses both. Open-loop methods involve rapid, ballistic movements without feedback, while closed-loop techniques use continuous feedback to adjust movements. In human-computer interaction, initial cursor movements towards a target may be open-loop (the mouse movement is not influenced by any output or feedback). Still, as the cursor nears the mark, users often switch to closed-loop control, adjusting activities based on visual feedback. Thus, Fitts's Law can be applied in both contexts, helping designers optimize interfaces for efficient target selection.
Yes, Fitts's Law applies to children as well. While the law was initially formulated based on adult motor movements, research has shown its relevance for children. Children, like adults, display a relationship between movement time and task difficulty, as Fitts's equation defines. However, due to developmental factors, children might exhibit different speeds and accuracy in motor tasks. Still, the foundational principle of Fitts's Law, relating movement, distance, and target size, remains consistent across age groups.
Fitts's Law describes the relationship between the speed and accuracy of human movement, especially in user interface (UI) design. According to this law, the time required to move to a target is a function of the distance to the target and its size. In UI design, more extensive and closer marks like buttons are more accessible to select accurately. Conversely, small or distant targets take longer and are more prone to errors. The principle behind Fitts's Law is pivotal in creating intuitive and efficient interfaces, ensuring that vital elements are easily accessible to users. By understanding and applying this law, designers can optimize the balance between speed and accuracy in user interactions. Learn more from this detailed article, Fitts's Law: The Importance of Size and Distance in UI Design on Interaction Design Foundation.
On smartphones, Fitts's Law emphasizes "tappability" – ensuring that users can easily interact with UI elements. It's about creating an efficient "tap-tap efficiency" where pieces invite the expected interaction, known as "affordances" or "tappability affordances." For example, an affordance should indicate if it's meant to be tapped, just like a door handle indicates pulling. However, visual design biases can sometimes prioritize aesthetics over clarity, making it hard to discern tappable elements. This leads to a need for "signifiers," visual nudges like pulsating buttons, which guide users. Proper signifiers and affordances prevent user frustration, making interactions intuitive and controlling feelings of confusion. The goal is to make things tappable and ensure they support the user's intended task, augmented with strategic animation and motion graphics. Learn more from this informative video:
The idea is to minimize the amount of tapping that goes on. And so, we call this *tappability*. As we say with all UX, test it with users – make sure it's there. But there's a lot of little things that users can tap on – not everything has to be a huge button. And if it's task-oriented, then they can tap it and not have to do extra work basically.
So, it's kind of tap-tap efficiency, but I want to talk for a second about *affordances* or *tappability affordances*. Remember that an affordance is a UI element that *invites the expected interaction*. The one that always comes to mind for UX people is the Norman Doors. You know – Don Norman, in his *Design of Everyday Things* wrote famously about: is it a handle that you pull or is it a bar like a flat thing that you push? And that should be the correct affordance because push is
the physical force, push, and the handle pull is pull. But then doors *mix it* – they go push, but it's a pull. And they go pull, but it's a push, and so he talked about that and it's called a Norman door. And it reminds us about that affordance should be the right one and should invite the interaction correctly. Now, the hilarious thing about Norman doors in the real world is you get signs like it's a help strategy. It's usually instead of a pull there's a handle and it says 'Push'.
So, on mobile what this means is that users need to know what's tappable. There's a bias that visual designers have for making things so clean and so beautiful that you can't tell what you can tap. And so, that's what we're talking about, is making affordances *clean but also clear* so that you know what you've selected. And I just want to say that animation can really help with this. It can help invite that expectation and add that affordance.
So, the other thing that Don Norman talks about in addition to affordances is *signifiers*. And *signifiers are UI elements* – think of them as visual nudges so that they give the user a little prompt, something that they can get a feel for – for example, a pulsating button. You know, my favorite one was a menu, like a hamburger menu that followed you down the page on a mobile website.
And it kind of pulsated a little bit, and you want to time that pulsation to a heartbeat. It really is a good 'boo boom, boo boom', as opposed to 'boom-boom-boom-boom-boom', which is going to create anxiety or... So, think about how you can use Material Design-type of suggestions for motion, for motion graphics or little animations or little moments of – you know – magic that can help increase signifiers.
If you don't offer it, it can lead to a lack of discoverability, false affordances, and can lead to user frustration, uncertainty and errors. This is what the research shows. And the other thing I would add to that – you know – user frustration, "uncertainty errors" is the technical term – how about feeling stupid? Like, you're like "oh..." – you know. You don't want users to feel stupid when they're interacting with your app, just because there are not strong tappability affordances and signifiers.
Here's an example for you: check this one out – you may have seen it before: What is the tapping object here? What should you tap? Study this for just a second; see what you think, well, just a second because you only have maybe three. It turns out that that virtual key card thing is not tappable. The object below, the grey thing, it's supposed to be a button, I think; it's related to like a help strategy, but the contrast is low.
Notice the contrast, so you have grey on dark blue or something like that. The other problem with this is it's sort of you're stuck in this conceptual model that just doesn't work; it's like, what is a virtual key card? It's used for unlocking a bike, for paying for a bike. And they've introduced this idea of physical and virtual key cards, which is like 'whoosh!' – way beyond. So, there are a lot of things – you know – and sort of stepping back from the UI and seeing – you know – you could make something really tappable, but it might be the wrong tap,
a wasted tap; or in this case, yes, you're drilling down just to try and pay and they're leading you into this, into their mind, into their labyrinth of virtual key cards. So, be *careful* with making the *right things tappable to support the task* and *animating the right things and using animation and motion graphics strategically*.
To dive deeper into Fitt's Law and its application in interaction design, consider enrolling in the "Interaction Design for Usability" course offered by the Interaction Design Foundation. This comprehensive course delves into the principles of Fitt's Law, among other essential usability concepts, ensuring you grasp its significance in designing user-friendly interfaces. Throughout the course, you'll gain hands-on experience and insights from industry experts, enriching your understanding of optimizing user interactions. For those eager to master usability in design, this course is a must-visit. Discover more and enhance your expertise by enrolling at Interaction Design for Usability today.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Fitts’ Law by the Interaction Design Foundation, collated in one place:
Take a deep dive into Fitts’ Law with our course Interaction Design for Usability .
This course will teach you fundamental usability concepts and methods and will tie them together with interaction and visual design. By completing the course, you will become equipped with the tools required to create products with outstanding user experience and usability. Your newly acquired knowledge will also enable you to reduce the costs, risk, and time required to design and implement such products.
You’ll learn to adopt a user-centered approach to UX design and usability so you can create user-friendly products that people love to use—for example, by allowing for user errors and providing timely feedback messages. More importantly, it is crucial that your entire team—developers, project managers, and product owners alike—adopt this holistic, user-centered mindset. This course therefore aims to provide any team member with just that: it will not only equip you with fundamental usability and design concepts, but also introduce you to lean and agile processes that will allow your whole team to become design-centric.
You should take this course if you belong to a team whose goal is to create a great product—whatever role you play in that. The fact of the matter is that usability experts and UX designers are just the tip of the iceberg when it comes to the people who influence the design of a product. A sound understanding of user-centered design processes is thus greatly beneficial whether you’re a UX designer, developer, or a newcomer to design who wants to be part of a product team one day.



We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
