Storytelling is ubiquitous; it transcends time, place, and culture. It also transcends technology, but takes a central position in virtual reality (VR). Humans are born storytellers, story-listeners, and story-lovers, so it’s no surprise that narrative—a feature from humans’ earliest times of tales around campfires—turns up in VR design, and it’s essential for immersive experiences that have got depth and emotion—experiences that will leave a lasting impression on your users, and you can do so much when you know how to use narrative as a design tool.
VR allows people to explore their imaginations and traverse far beyond reality; the potential destinations are amazing whenever they don a VR headset or goggles and set off into somewhere new. However, whether someone’s in the real world or a virtual one, the practice and importance of storytelling is universal—and you’ll need, and enjoy weaving, a narrative of some kind if you’re going to create a successful VR experience; it’s vital.
Watch CEO of Experience Dynamics and UX Consultant Frank Spillers explain why storytelling is so important in VR and how it can transform behavior and create a sense of presence and immersion.
View narrative as a design tool. That’s because storytelling breathes something vital into the virtual worlds that you get to create as a VR designer, and it doesn’t just inject depth, emotion, and purpose but moves things forward in ways that users can relish, too. But perhaps above even this is the point that storytelling elevates VR from just being a technological novelty to something profound and relatable, something accessible and “human.”
Think about designing in VR and you’ll already know that content and all the rich little details are crucial to get right, sure. But there’s something else. If content is “king,” then context needs to be an “emperor” of sorts. A well-crafted narrative bestows your users with that all-important context, and it’s the tale to lead and guide them through the VR environment with a sense of purpose and direction—much like you’d find in a well-made, gripping movie or a book you just can’t put down. The difference in VR is that the user is right in there as an “actor”—and that storytelling element is what creates a connection between the user and the virtual world, and as such should foster presence and immersion for them. In fact, storytelling is the key to the enterprise as far as the VR user becoming an active participant goes, and it’s through storytelling that you design something that allows them to shape the course of the experience and hopefully form a personal bond with the content.
The second couple of decades of the twenty-first century have seen a rise in interactive storytelling through more traditional mediums—TV and video games—where players and viewers can have an influence on the outcome of a story based on the decisions that they make, decisions of their very own. Still, that’s the point that interactive storytelling has built up momentum there, but how about virtual reality? Well, the spatial aspect of VR has thrown the doors open even wider, what with virtual reality environments being the places where users get to move and interact from wherever they might be in reality (or, at least, places that are safe for users to “exit” from their real realities, so no cliff edges, driver’s seats—you know, that sort of thing!). The bond between user and VR grows whenever we look at how that spatial aspect and being transported into a world you make for them can give them a unique sense of agency. That “thereness” and “Wow, I can do things in here!” are what make every journey inside of this immersive world something that they can feel is theirs, for real.
How to Bring Storytelling into Your VR Experience
Understand your audience and goals: This rings true for any UX design project—and the user research factor is the only way to start and shape what will be what users need, want, and go for in the marketplace. You can think of it like building a runway for an aircraft (which you’ll need to build, too). To “take off,” you’ll need to lay a solid foundation, one on which you discover and understand exactly who and what you seek to deal with. You research to find who wants to go where (as in, what your target users need help with in the form of a design solution) and all the things that can get in the way, and why, and how you can take your “passengers” (VR users) to their desired destination.
That’s why you should always start by identifying your target audience and the goals of your VR experience. Who are the users? What emotions—or reactions—do you want to bring out from them? And when you’ve got a firm grasp of your audience and objectives, that understanding will shape the direction of your story.Conceptualize the story: Great—you’ve got a sense of direction going already from knowing so much about your users! Now, it’s time to get creative and get the conceptualization going—as in, of the core elements of your story. How you do that is through techniques like brainstorming, mind maps, storyboards, mood boards, and user journeys. So, what is the central theme or message you want to get across? What is the setting? Who are the characters? What’s the narrative arc? From there, think about how VR’s immersive nature can take these elements and propel them into overdrive so that users get the best experiences possible.
Embrace immersion: You’ve got a wealth of tech and know-how to tap here as you leverage VR’s immersive capabilities and build a palpable sense of presence for users within the story. Craft environments and characters that users can feel a true part of and take to with natural zest, and it’s a major plus to bring spatial audio, realistic visuals, and interactive elements to bear on things so you deepen immersion for users to the maximum.
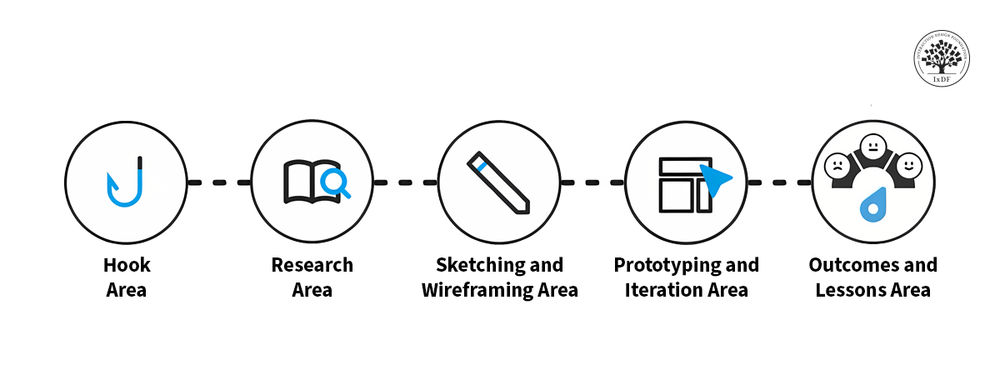
Create a compelling hook: Hooks are what draw every kind of story-follower (be it listener, reader, or viewer) into a story so they become a story-lover, and that’s why you use this chance to capture users’ attention from the outset. Think of a movie, a novel, or anything else that had an opening to it that you just couldn’t leave and had to stay and find out more. A strong opening is one that piques curiosity and establishes the story’s tone, so use visual and auditory cues and you can guide users’ focus and draw them into the experience so it’s like they’re “really” there.
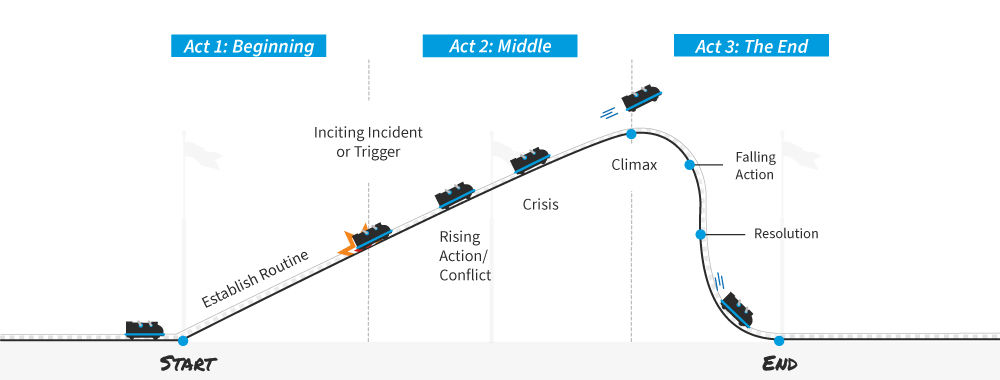
Establish narrative flow: The plot thickens now as you put in place a well-paced narrative that keeps users interested throughout the experience. It’s here where a story arc and/or story beat is particularly useful. So, think about the sequence of events and how they lend themselves to a good story, and build tension, introduce conflicts, and create moments of resolution or revelation—all the juicy things you’d find in a powerful story in a novel, on film, you name it.
Point of view, field of view, multiple perspectives and experiences: Take advantage of VR's ability to shift the lens and provide multiple perspectives—and think about the user’s point of view: it could be first person or third person (as in, do they see things as from their own eyes or do they see themselves as a separate body?). Can users experience the story from different angles or switch between characters’ viewpoints? If so, it’s something that—done well—can enhance both depth and engagement and catapult the user so much more into the exciting reality you’re drawn them into.
Offer agency and choice: Now we’re into another massive factor, and something that makes us true humans: free will and freedom of choice, and hence why you’ll find those decision points so precious, ones that allow users to make choices that influence the story’s direction. The options they go for should have meaningful consequences, and so give users a sense of agency and ownership over the narrative—as in, you amplify the “take you there” factor with the factors of “You get to do things!” and “Guess what, those things count towards how much of a happy ending there is!”. It’s like an insurance against their becoming viewers or passive observers, so be sure to milk it and apply good judgment to shape the stories that excite and give maximum benefit to the individuals who’ve decided to suspend their disbelief and take you up on your offer to entertain them.
Put sound and music to work: Think of a scene from your favorite movie—a moment when the feelings of the characters and the mood of the situation they were in came through in a profound way that the visuals couldn’t have cast on their own. That’s the power of sound and music, which play a crucial role in creating atmosphere and emotional impact—and you’ll know this from any movie you’ve enjoyed that’s been a hit. And if you’ve seen any “making of” snippets of a classic blockbuster where the cast are on the set with the director and crew, on videotape and without the soundtrack or mood-building incidental music or other signatures of slick production (like 35mm film), you’ll know how integral the sonic element is to the magic of the movie. Use spatial audio to bolster and boost the user’s sense of presence and work into the magic a fitting musical score so it complements the story’s mood. If there’s suspense, for instance, have that mounting tension come through in—perhaps—the discordant tinkling of piano keys or cello strings or synth, whatever works and whatever you can create and apply.
Immerse users in environments: Now you’ve got everything else worked out, the distinction between good and great can be down to the details, and getting them spot on. The world-building part is huge, of course, so be sure to craft detailed and immersive environments that support—and boost—the storytelling and what it does for users. Your users should feel like they’re part of the world you’ve created, with attention to details that support the narrative beautifully. For instance, can they reach out a finger so a message-carrying butterfly lands on it? Maybe it’s escaping cold weather ahead? Is that cold weather occurring because of something that your user is in there to confront, perhaps a supernatural force? Say as much as you can in the narrative that’s relevant by showing as much as you can in the world you build for your VR users.
Test and iterate: Last—but not least—let’s get back to the “real world” after all the fun we’ve had—and it’s here where you prototype your VR story and then test it with real users. Be sure to gather feedback in on their emotional responses, interactions, and—another massive factor—overall experience, and then use this feedback to refine and improve the narrative elements so everything works as best it can.
VR is a rapidly evolving field—as it’s been for quite a while and will keep on being—and it presents infinite opportunities for storytelling. It’s important to approach it with imagination and excitement, to be sure, but also to view it as a UX design project that’s grounded in objectivity and the science of testing. That’s why you’ll do well to continuously iterate and refine your narrative based on the user feedback you get in, and also keep in step with technological advancements and emerging trends in VR design, too.
The Take Away
Storytelling is one of traits of human nature that’s closest to home for people, and has been for thousands of years. VR opens up a whole new world of storytelling—and it’s one that goes far, far beyond pixels and code to put target audiences in the picture and guide users through immersive experiences that resonate deeply with them. You’re the designer, so you get to infuse virtual realms with purpose and emotion that make—and keep—things compelling at every part—including every twist, turn, and decision point your users get to make. More than a guide, a well-crafted narrative immerses users deeper and deeper into the VR landscape you’ve given them. The ingredients of presence, immersion, and active participation evoke and help bind personal connections with the content—and, if you do it well, they’ll be strong connections.
The unique spatial aspect of VR empowers users with agency, that all-important aspect that means they’re well and truly part of what’s going on and which allows them to interact and shape the unfolding narrative. Techniques like brainstorming, mind maps, and mood boards help you to develop your stories and your vision, and if you embrace VR landscapes, you can use the immersive capabilities of VR—like spatial audio and interactive elements—to forge a strong sense of presence. Do it right and users will flock to experience a winner of a VR design piece.
References and Where to Learn More
John Bucher’s book, Storytelling for Virtual Reality: Methods and Principles for Crafting Immersive Narratives, explores storytelling in VR in-depth.
This Medium article provides a comprehensive look of narrative as a design tool.
This episode of Make It by Adobe Creative Cloud explores immersive storytelling.
VRScout has written an extensive guide on VR storytelling.
Hero Image: © Interaction Design Foundation, CC BY-SA 4.0