Design Failures

- 1.1k shares
- 5 years ago
Bad design refers to design that fails to meet user needs effectively, lacks functionality, or creates unnecessary complexity, which leads to frustration, inefficiency and a poor user experience. It often results from overlooking essential principles of good design, such as usability, accessibility, aesthetics, and user-friendliness.
In this video, learn about the phenomenon of Norman Doors and how it relates to good and bad design:
Bad design becomes "bad" primarily because it fails to effectively communicate or fulfill its intended function, which results in confusion, exasperation, or dissatisfaction among users. The characteristics that typically contribute to a design being considered flawed include:
Designs that confuse users, make navigation difficult, or obscure important information hinder usability. For instance, a website with a cluttered layout, confusing menus, or hidden call-to-action buttons can leave users feeling lost and frustrated.
Clippy, the Microsoft Office Assistant, was intended to make Office applications more user-friendly but became notorious for its intrusive and often unhelpful interruptions, especially for regular users. They found Clippy annoying rather than helpful, leading Microsoft to disable the feature by default in Office XP and eventually remove it altogether in future versions.
Chris Pratley, a former Microsoft employee, said that Clippy was “optimized for first use.” In his post-mortem report on Clippy, he said:
What has happened is that the usability test showed that people who have never seen a feature before have trouble with it in the first hour of using it. So the designer makes the feature hold your hand through the process. That improves the results in the test, but ruins the feature for people who know what they are doing.
The original Microsoft Clippy from 1997.
© Microsoft, Fair Use
Design that does not consider all users, including those with disabilities, is a hallmark of bad design. This could be a website that fails to provide alternative text for images (crucial for screen readers), uses color combinations with low contrast, or lacks keyboard navigation, making it inaccessible to users with visual impairments or other disabilities.
CAPTCHAs are designed to distinguish human users from bots and often present significant accessibility challenges, particularly for users with visual impairments. Traditional CAPTCHAs that require users to identify and type distorted text can be nearly impossible for screen reader software to interpret. Even audio CAPTCHAs or image-based CAPTCHAs can pose problems for users with hearing impairments or cognitive disabilities. This highlights the need for more accessible alternatives, such as checkbox CAPTCHAs ("I am not a robot") or more innovative solutions like behavioral analysis that doesn't require user interaction.
Designs created without understanding or considering the target audience's needs, preferences, and behaviors are likely to miss the mark. An example is a mobile app with a beautiful interface that fails to perform its core function efficiently or an app that overlooks user feedback regarding critical bugs or desired features.
The release of Windows 8 by Microsoft in 2012 is a notable example of a product criticized for ignoring user needs and feedback, primarily due to its drastic redesign that removed the familiar Start menu in favor of a new tile-based, touch-centric interface. This shift not only confused many users but also alienated those on non-touch devices, despite significant feedback during beta testing advocating for the retention of traditional elements. The backlash led Microsoft to reintroduce the Start button in Windows 8.1 and eventually restore the Start menu in Windows 10, acknowledging the misalignment with user preferences and the importance of listening to user feedback to maintain trust and satisfaction.
The new tile menu that was introduced in Microsoft Windows 8.
© Microsoft, Fair Use
While aesthetics are important, designs that prioritize appearance over functionality can lead to a subpar user experience. An example would be a visually stunning website that loads slowly due to heavy use of high-resolution images and complex animations, thereby sacrificing performance and usability.
The launch of Apple's iOS 7 in 2013 exemplifies the tension between aesthetics and functionality. The operating system transitioned from skeuomorphism to a flat design that prioritized minimalism over clarity. This aesthetic overhaul led to usability issues, such as indistinct actionable elements, reduced contrast, and confusing navigation, due to the removal of visual affordances and the use of light colors and thin fonts. User feedback prompted Apple to iterate on iOS 7's design in subsequent updates, with the reintroduction of subtle visual cues to improve discoverability and readability. This situation highlights the critical importance of balancing visual appeal with functional usability in design, ensuring that aesthetic innovations do not compromise the user experience.
Apple’s previous operating systems, including iOS 6, had a skeuomorphic design. In 2013, however, Apple changed to a flat design with the release of the iOS 7. This caused widespread backlash, resulting in different iterations in updated versions of the system.
© Apple, Fair Use
A lack of consistency in design elements such as typography, color schemes, and layout across a product can confuse users and degrade the user experience. Inconsistent application designs or branding materials can erode trust and professionalism.
In 2018, Snapchat's significant redesign merged content from friends, media, and celebrities into a single feed, which caused confusion and backlash among users. This overhaul disrupted the app's consistency in its navigation and how it presented content—a move away from the familiar user interface that users had come to know. The resulting petition, with over 1.2 million signatures calling for a rollback, emphasized the crucial need to maintain a coherent and user-friendly design to ensure user satisfaction and engagement.
Designs that fail to evolve with user needs, technological advancements, or trends can quickly become outdated. For example, a website that is not optimized for mobile devices ignores the significant portion of users accessing the internet via smartphones.
BlackBerry was a leader in the smartphone industry but struggled to adapt to the shift towards touchscreens and expansive app ecosystems. It continued to prioritize physical keyboards and its own less versatile operating system. This Business Insider video discusses the Blackberry’s rise and fall:
Bad User Interface (UI) and User Experience (UX) Design can significantly detract from the overall user experience. A well-designed interface aims to facilitate ease of use, efficiency, and satisfaction in the interaction between the user and the product. Conversely, a poorly designed interface can lead to complete disengagement with a product. Here are several ways in which bad UI/UX design can negatively impact user experience:
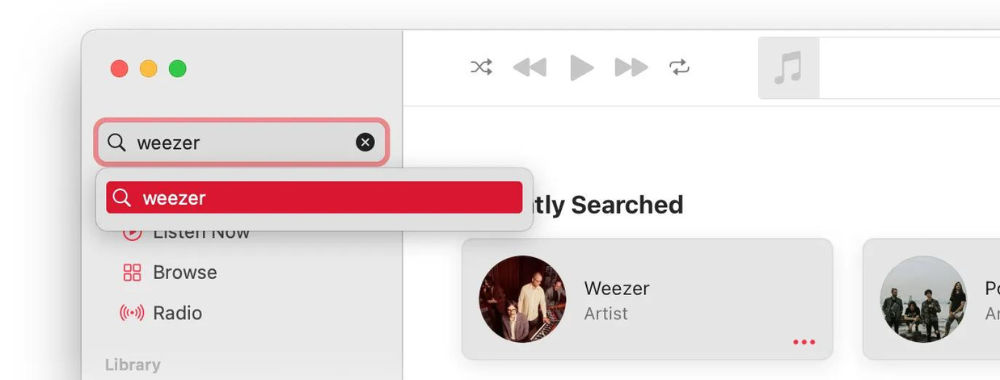
Increased confusion and frustration: Poorly designed interfaces can leave users bewildered, struggling to complete basic tasks due to confusing, unclear, or counterintuitive layouts, as seen in the initial launch of Apple's Apple Music. The service faced criticism for its convoluted user interface, which mixed users' music libraries with streaming options in a way that was not intuitive to navigate.
Reduced efficiency and productivity: An interface that fails to optimize for ease of use can significantly slow down users, as exemplified by the complex and layered menus found in the early versions of Adobe's Creative Cloud apps. Users often had to navigate through multiple menus to find common tools and features which hindering workflow efficiency.
Higher learning curve: A steep learning curve can deter users, such as those new to Amazon's Alexa. Initially, users found it challenging to discover and remember the specific voice commands required to interact with the device effectively—this demonstrates the need for more intuitive interaction cues.
Decreased user satisfaction and loyalty: Negative interactions with an interface can lead to a drop in overall satisfaction. The redesign of LinkedIn's interface in 2017 received backlash for its over-simplified design that removed or hid many used features, frustrating long-time users and impacting their loyalty to the platform.
Loss of trust: Inconsistent design and unreliable products can erode trust. This is exemplified by the Volkswagen emissions scandal. Although not a direct UX example, the deliberate design choice to cheat emissions tests betrayed user trust on a massive scale and emphasized the broader implications of design ethics.
Accessibility issues: Failing to consider all users leads to exclusion, such as websites without mobile optimization, epitomized by older government websites that are difficult to navigate on smartphones. This means a significant portion of the population seeking information or services are excluded.
Increased error rates: Non-intuitive interfaces can lead to user errors. This was the case with early electronic voting machines that led to confusion over how to select candidates, resulting in misvotes or spoiled ballots. A clear, error-proof design is essential.
Designers should aim to reduce the instances of errors but some occasional errors are unavoidable. It helps to make these instances memorable or unique to enhance the user experience.
© Interaction Design Foundation, CC BY-SA 4.0
Negative impact on brand image: Users often associate their experience with a product's interface with the brand as a whole. The release of Google Buzz, which automatically shared users' email contacts publicly without clear consent, resulted in a privacy uproar that tarnished Google's image regarding user privacy.
Financial consequences: Design flaws can lead to direct and indirect financial losses, as seen with the costly recall of Samsung's Galaxy Note 7 due to design flaws in its battery—there were many instances of overheating and fires. In addition to financial losses, Samsung experienced long-term damage to its reputation.
A user-centered design approach that prioritizes clear, intuitive, and accessible design is vital to avoid these pitfalls. This approach ensures usability, enhances user satisfaction, and fosters trust, ultimately contributing to a product's success and a brand's reputation.
Designers can steer clear of bad design and create positive, user-friendly experiences by adopting a series of best practices focused on user-centered design principles. Here are strategies to help avoid common pitfalls and ensure the creation of effective and engaging designs:
Designers should conduct user research to gain insights into users' needs, preferences, behaviors, and challenges. Create personas and user journey maps to guide design decisions from the perspective of the end-user.
This video explains what user research is and why it’s so important:
Interfaces should be intuitive and easy-to-use interfaces. Designers must ensure that navigation is logical, content is easily accessible, and actions are straightforward to perform.
Maintain consistency in layout, color schemes, typography, and terminology across your product. Consistency helps users learn the interface faster and reduces confusion.
Regularly test your designs with real users to identify usability issues and areas for improvement. Use feedback to iteratively refine and enhance the user experience.
Ensure your designs are accessible to people with disabilities by following accessibility guidelines (such as WCAG). Consider color contrast, keyboard navigation, alternative text for images, and other accessibility best practices.
Beyond accessibility is inclusive design, learn the differences between them and universal design and their importance in UX design.
Balance aesthetic elements with performance considerations. Optimize images, leverage efficient coding practices, and minimize load times to ensure a smooth and responsive experience.
Avoid overwhelming users with unnecessary elements or information. Use white space effectively and keep interfaces clean and focused on the most important content or actions.
Design responsively to ensure your product provides a seamless experience across various devices, from desktops to smartphones. Test on multiple devices to guarantee compatibility and usability.
This video explores adaptive design and how it enhances user experience:
Use size, color, and placement to establish a clear visual hierarchy that guides users to the most important elements and actions on the page.
This video explains the concept of visual hierarchy and how to use it:
Designers must work closely with developers, content creators, and other stakeholders to ensure that design decisions are feasible and aligned with overall project goals. Collaboration can also bring new insights and ideas to the design process.
Learn more about good vs bad design in our article Bad Design vs. Good Design: 5 Examples We can Learn From.
Discover how to design well in our course, User Experience: The Beginner’s Guide.
Read Dribbble’s blog, What is 'bad design'? 10 examples & how to avoid them.
Read Don Norman’s book, The Design of Everyday Things.
Bad design significantly impacts usability and accessibility, which leads to a poor user experience. It introduces a steep learning curve, reduces efficiency, increases error rates, and lowers user satisfaction. This design flaw frustrates users and may deter them from using the product further. Additionally, neglecting accessibility standards excludes a significant segment of users with disabilities, limiting the product's reach and potentially leading to legal and ethical issues. Inadequate compatibility with assistive technologies further alienates users with specific needs, reducing the product's potential user base and success.
To address these challenges, designers must adopt a user-centered design approach that prioritizes understanding and meeting the diverse needs of all users, including those with disabilities. Following principles of good design and guidelines like the Web Content Accessibility Guidelines (WCAG) improves both usability and accessibility. Involving users with diverse abilities in the design and testing phases can uncover valuable insights, aiding in the creation of products that are functional and inclusive. By employing these practices, designers can overcome the drawbacks of bad design, creating experiences that are accessible and enjoyable for a wide and diverse audience.
Learn more about usability in this video:
[[1702]]
User feedback plays a crucial role in identifying and correcting bad design by providing direct insights into how real users interact with and perceive a product. It highlights usability issues, confusing elements, and unmet needs that may not be evident to designers and developers. This feedback, whether gathered through usability testing, surveys, or user interviews, helps pinpoint specific areas where the design fails to meet user expectations or deviates from user-friendly principles. Armed with this information, design teams can make targeted adjustments to improve usability, enhance user satisfaction, and ensure the product aligns more closely with user requirements. Essentially, user feedback acts as a guiding light for refining and evolving the design to eliminate flaws and create a more intuitive and effective user experience
Learn more about how to get user feedback and why it's important in this video:
Bad design negatively affects a brand's image and customer loyalty through user frustration, confusion, and dissatisfaction, which can erode trust and suggest a lack of attention to user experience. This not only damages the brand's reputation through negative word-of-mouth but also impacts repeat business as customers are driven to seek alternatives with more intuitive and satisfying experiences. In a competitive market, the importance of good design extends beyond aesthetics, playing a critical role in fostering positive user interactions, trust, satisfaction, and ultimately, loyalty towards the brand, underscoring its significance for long-term success.
Learn more about how to design for user trust in the Master Class, How to Design for User Trust.
Some well-regarded books are:
Shariat, J., & Savard Saucier, C. (2017). Tragic Design: The Impact of Bad Product Design and How to Fix It (1st ed.). O'Reilly Media.
Norman, D. (2013). The Design of Everyday Things (Illustrated ed.). Basic Books.
Designers learn from bad design examples by analyzing their ineffectiveness and user frustration causes. They identify specific design elements that hinder usability, such as unclear navigation, inconsistent layouts, or the absence of accessibility features. Through this analysis, designers appreciate user-centered design principles more and understand the impact of their decisions on the user experience. Examining bad designs also develops their critical thinking and problem-solving skills, prompting them to propose better alternatives. This process reinforces best practices knowledge and helps them avoid similar mistakes. Ultimately, bad design examples serve as valuable educational tools, guiding designers to create intuitive, effective, and user-friendly products.
Learn more about UX best practices in our course User Experience: The Beginner’s Guide.
Testing prevents bad design with a systematic approach to evaluation. Testing evaluates usability, functionality, and user satisfaction before a product is finalized. Through various testing methods, designers and developers can identify and address issues that could lead to poor user experiences. Usability testing, for example, allows teams to observe real users interacting with the product, uncovering problems with navigation, comprehension, or task completion. Performance testing ensures the product functions smoothly under different conditions, while accessibility testing verifies that it serves a broad audience, including users with disabilities. By incorporating user feedback and data from these tests, teams can make informed revisions, enhancing the product's overall quality and avoiding design decisions that detract from the user experience. Testing, therefore, serves as a critical feedback loop in the design process, ensuring that the final product meets user needs and expectations effectively.
Learn more about usability testing in our course Conducting Usability Testing.
The collaboration between designers and developers can prevent bad design by ensuring that both the visual and functional aspects of a product are well-integrated and user-centered from the start. Through effective communication, designers can convey their vision and user experience goals clearly, while developers can provide insights into technical feasibility and constraints. Regular collaboration sessions allow for the exchange of ideas, enabling both parties to find innovative solutions that balance aesthetics with functionality. This teamwork facilitates early identification and resolution of potential design and usability issues, reducing the risk of rework and ensuring a smoother development process. By working closely together, designers and developers can create products that not only look good but also perform seamlessly, enhancing the overall user experience and preventing bad design outcomes.
Learn more about designer-developer collaboration in the Master Class, A Guide To Hassle-Free Designer-Developer Collaboration.
Organizations can foster a culture that prevents bad design by implementing several measures:
Promote user-centered design: Encourage the adoption of user-centered design principles across all projects, emphasizing the importance of understanding and addressing user needs.
Encourage collaboration: Facilitate regular collaboration between designers, developers, and other stakeholders to ensure a holistic approach to product development.
Invest in continuous learning: Provide resources and opportunities for continuous learning, including workshops, conferences, and access to industry literature, to keep teams updated on best practices and emerging trends.
Implement regular testing: Integrate usability testing and user feedback into the design process, using insights gained to inform design decisions and improvements.
Celebrate good design: Recognize and celebrate examples of good design within the organization, reinforcing the value of design excellence.
Foster an open feedback culture: Create an environment where constructive feedback is encouraged and valued, enabling teams to learn from successes and mistakes.
Learn more about user-centered design and testing in our course User Experience: The Beginner’s Guide.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Bad Design by the Interaction Design Foundation, collated in one place:
Take a deep dive into Bad Design with our course User Experience: The Beginner's Guide .
Master complex skills effortlessly with proven best practices and toolkits directly from the world's top design experts. Meet your experts for this course:
Don Norman: Father of User Experience (UX) design, author of the legendary book “The Design of Everyday Things,” and co-founder of the Nielsen Norman Group.
Rikke Friis Dam and Mads Soegaard: Co-Founders and Co-CEOs of IxDF.
Mike Rohde: Experience and Interface Designer, author of the bestselling “The Sketchnote Handbook.”
Stephen Gay: User Experience leader with 20+ years of experience in digital innovation and coaching teams across five continents.
Alan Dix: Author of the bestselling book “Human-Computer Interaction” and Director of the Computational Foundry at Swansea University.
Ann Blandford: Professor of Human-Computer Interaction at University College London.
Cory Lebson: Principal User Experience Researcher with 20+ years of experience and author of “The UX Careers Handbook.”





We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
