Rapid Prototyping, Faking It Until You Make it in a UX Driven World

- 866 shares
- 1 year ago
Prototypes are early models of a product that simulate its design and functionality. They are created to test concepts, gather feedback, and iterate on the design before the final product is developed.
Prototyping, on the other hand, is the experimental process of making prototypes. Teams build prototypes of varying degrees of fidelity, from low-fidelity paper prototypes to high-fidelity digital models that closely resemble the final product.
“They slow us down to speed us up. By taking the time to prototype our ideas, we avoid costly mistakes such as becoming too complex too early and sticking with a weak idea for too long.”
— Tim Brown, CEO & President of IDEO
Discover how prototyping can help you access your users to fine-tune ideal products.
Prototyping is the fourth phase of both design thinking and design sprints. It’s an essential part of user experience (UX) design that usually comes after ideation, where a designer or design team have created and selected ideas that can solve users’ needs. In prototyping, designers craft a simple experimental model of their proposed product. This allows them to assess how well the product aligns with user needs and expectations through valuable user feedback. Designers should incorporate prototyping into their process from the early stages, even using paper prototyping when appropriate. This early feedback from users can be instrumental in guiding the product's development.
Learn more about paper prototyping in this next video:
Prototyping is more than just a step in the design process—it's a strategic investment that yields substantial returns. Here are some of the key advantages:
Prototypes act as safety nets, allowing designers to identify and address potential flaws or usability issues early in the design process. By visualizing and interacting with a prototype, designers can uncover problems that might not be apparent in abstract designs or specifications. This early detection prevents these issues from escalating into costly problems during development or after product launch.
What’s more, prototypes enhance communication by serving as a universal language that facilitates effective communication among designers, developers, stakeholders, and users. A prototype can bridge the gap between abstract concepts and concrete implementations, ensuring everyone has a clear understanding of the product's direction and functionality.
In this video, UX Designer and Author of Build Better Products and UX for Lean Startups, Laura Klein discusses collaboration between cross-functional teams:
Prototyping offers significant cost savings—it enables the early detection of errors, allowing designers to rectify them in an efficient and cost-effective manner. Modifying a prototype is far less costly than reworking a fully developed product, as changes become increasingly expensive as the project progresses.
What’s more, the iterative nature of prototyping accelerates innovation. Designers can rapidly experiment and explore multiple ideas and quickly test and refine them based on user feedback. This iterative process fosters creativity and leads to more innovative and effective solutions.
Prototyping can help catch potentially costly errors well in advance.
Prototypes provide a solid foundation for ideation and further improvements, giving all stakeholders a clear picture of the potential benefits, risks, and costs associated with the product's development. This transparency builds trust and fosters collaboration among team members.
User-centered design is at the heart of prototyping. By gathering invaluable feedback from real users throughout the design process, prototypes ensure that the final product aligns with user needs, preferences, and expectations. This user-centric approach not only leads to a more satisfying product but also fosters a sense of ownership among stakeholders which generates excitement and enthusiasm that can help secure support and resources.
Prototypes are a valuable tools for experimenting with various aspects of user needs and problems. This can lead to insights into less obvious areas of the user's world, such as unexpected usage patterns or unforeseen accessibility issues. By addressing these issues early on, designers avoid costly oversights and create a more inclusive and user-friendly product.
Finally, prototyping can significantly reduce time-to-market. By minimizing the number of errors that need correction before product release and adapting changes early in the process, the design and development process is streamlined, resulting in a faster launch. This allows companies to gain a competitive advantage and respond more quickly to market demands.
Fidelity refers to the level of detail and functionality of a prototype. Usually, this will depend on the product’s development stage. A prototype can provide a wide view of the entire system or subsystem (called a horizontal prototype – e.g., an entire website) or one that gives a detailed view of just one feature (a vertical prototype – e.g., a checkout process). The level of fidelity of a prototype should be appropriate for presenting to users in user testing so they can give focused feedback.
© Interaction Design Foundation, CC BY-SA 4.0
Characteristics: Basic, often hand-drawn representations of a product's interface or flow, focusing on the core concept and user journey rather than visual details.
Examples: Paper prototypes, sketches, wireframes.
Pros: Fast and cheap to create; disposable; easy to make changes and test new iterations; provide a quick overview of the product; anyone can produce them; encourage design thinking as they are visibly not finalized.
Cons: Lack of realism can make it difficult for users to provide feedback; results from early versions may be hard to apply to the final product; lack of interactivity deprives users of direct control, requiring them to imagine how they would use the product; can oversimplify complex issues.
Best for: Early-stage concept exploration, brainstorming, and gathering initial user feedback on basic functionality and flow.
© Interaction Design Foundation, CC BY-SA 4.0
Characteristics: Bridge the gap between low and high fidelity, offering a more interactive and detailed representation. They typically include some visual design elements and basic interactions.
Examples: Clickable wireframes, interactive mockups, basic animations.
Pros: Provide a more realistic user experience than low-fidelity prototypes; allow for testing of basic interactions; relatively quick to create compared to high-fidelity versions.
Cons: May still lack visual polish and some advanced interactions; can be time-consuming to create compared to low-fidelity prototypes.
Best for: Testing specific features or interactions, refining user flows, and evaluating design concepts with a higher degree of realism.
© Interaction Design Foundation, CC BY-SA 4.0
Characteristics: Closely resemble the final product, with detailed visuals, interactions, and animations. They aim to simulate the actual user experience as closely as possible.
Examples: Digital prototypes created on software, interactive prototypes with realistic data, fully functional UI elements, microinteractions.
Pros: Engaging—stakeholders experience the vision firsthand and can judge its alignment with user needs; testing yields more accurate, applicable results; versions closest to the final product enable prediction of user reception in the marketplace.
Cons: Longer and costlier to create; users may focus on superficial details rather than content; designers may resist changes due to the investment of time and effort; users may mistake the prototype for the finished product and form biases.
Best for: Usability testing, evaluating the overall user experience, gathering detailed feedback on the final design, and demonstrating the product to stakeholders.
Fidelity is relative—a static mockup of a landing page, for example, is of higher fidelity than sketched cut-outs users can move.
Prototyping is the fourth stage in the Design Thinking process, following empathize, define, and ideate. It’s the crucial point where abstract ideas and user insights are transformed into tangible representations. While many associate prototyping with building a physical or digital model, fundamentally it's about experimentation and learning.
© Interaction Design Foundation, CC BY-SA 4.0
Here's how prototyping connects with other stages of design thinking:
Step 1, Empathize: In this initial stage, designers step into their user’s shoes and try to immerse themselves in their world—this helps them gain a deep understanding of their needs, pain points, and aspirations. The insights gleaned during the empathize stage inform the prototyping process and make sure the prototype addresses real user problems.
Step 2, Define: The define stage synthesizes the research findings and defines a clear problem statement. This problem statement acts as a guiding light for the prototyping process so that efforts are focused on solving the right problem.
Step 3, Ideate: During the ideate stage, designers brainstorm a wide range of potential solutions to the problem statement. These ideas, whether wild or practical, serve as the foundation for prototyping. Prototypes allow designers to test and evaluate these ideas in a tangible form.
Step 5, Test: The final stage involves putting the prototype in front of users and gathering feedback. This feedback loop allows designers to refine and iterate on their design, ensuring the final product meets user needs and expectations.
The design thinking process isn't linear—it's a dynamic framework where designers can move between stages, revisiting previous phases as they gather new insights, challenge assumptions, and refine their solutions.
© Interaction Design Foundation, CC BY-SA 4.0
The prototyping process guides designers from initial concept to refined design. Here's a general outline of the prototyping process:
Define goals and objectives: Designers clearly articulate the purpose of their prototype, drawing on insights from the empathize and define stages. They determine what questions they are trying to answer, what aspects of the design they want to test, and what user needs they are trying to address.
Choose the right fidelity: Designers select the appropriate fidelity level for their prototype based on their project goals, stage of development, resources, and target audience. They consider whether a low-fidelity paper prototype (suitable for early-stage ideation) or a high-fidelity simulation (ideal for testing close to the final product) best suits their needs.
Create the prototype: Designers build their prototype using the chosen tools and techniques, incorporating the most promising ideas from the ideate stage. They start with the core user flows and interactions, focusing on the most critical aspects of the user experience.
Test and gather feedback: Designers share their prototype with stakeholders and potential users to gather feedback. They encourage constructive criticism and ask open-ended questions to gain insights into their experience and expectations.
Iterate and refine: Based on the feedback received, designers iterate on their prototype. They make necessary changes, refine interactions, and test new ideas. They repeat this process multiple times, continuously testing and refining.
Document and share: Designers document the prototyping process, including iterations, feedback, and decisions made. They share this documentation with their team and stakeholders to maintain transparency and provide a valuable reference for future development.
Test and validate: Designers conduct user testing with their final prototype to validate their design decisions and identify any remaining issues. This can involve usability testing, A/B testing, or other research methods. This stage is an essential step to ensure that the final product truly meets user needs.
Implement and launch: Once designers have thoroughly tested and refined their prototype, they incorporate the design into the final product development. They continue to monitor user feedback after launch to continue iterating and improving the user experience.
© Interaction Design Foundation, CC BY-SA 4.0
A well-crafted design portfolio is essential for designers to showcase their skills and experience to potential employers or clients. Including prototypes in a portfolio can elevate their work and demonstrate their ability to translate ideas into tangible experiences. Here's how designers can effectively integrate prototypes into their case studies:
Choose the best work: Designers should select case studies, projects and prototypes that best represent their skills and highlight their problem-solving abilities.
Provide context: Clearly explain how the prototype fits into the overall project narrative. Describe the problem being addressed, the specific goals the prototype aimed to achieve, and how it contributed to the final solution.
Use a variety of formats: Showcase different types of prototypes within a case study, such as initial sketches, wireframes, and interactive mockups. This illustrates the evolution of the design and the iterative process undertaken.
Interactive prototypes: If feasible, include interactive prototypes that allow viewers to click through and experience the user flow firsthand. This approach brings the case study to life and showcases the interactive aspects of the design.
Video demonstrations: Consider creating short video demonstrations of interactive prototypes as part of the case study presentation. This is particularly effective for showcasing complex interactions or animations that might be difficult to convey through static images.
User testing results: If available, incorporate summaries of user testing results or feedback received on prototypes directly into the case study. This demonstrates a commitment to user-centered design and the ability to gather and apply feedback to improve the design.
Link to live projects: If any of the prototypes have been developed into live products or websites, include links to them within the case study. This allows viewers to see the real-world impact of the design work and understand how the prototype translated into a final product.
Sketches: Although not technically prototypes, sketches serve as a powerful tool for making decisions. They are incredibly easy to create and discard, making them accessible to designers and non-designers alike. Use sketches in early, divergent stages of the design process to explore ideas, communicate concepts with teammates, and visualize user journeys.
Paper Prototypes: These tangible prototypes involve creating rough "animations" by sliding pieces of paper to simulate user interactions. They are inexpensive, easy to modify, and allow designers to focus on the core concept rather than visual details. Paper prototypes are best suited for testing novel solutions and user flows, but are less helpful for evaluating standard UI patterns.
© Interaction Design Foundation, CC BY-SA 4.0
Lego Prototypes: Lego bricks offer a unique way to quickly create physical prototypes, especially for tangible products. Their versatility and ease of modification make them ideal for experimenting with form and function. Use Lego prototypes for empathizing with users, recreating user journeys, or visualizing complex systems.
Digital Wireframes: Wireframes are simple, bare-bones illustrations of an app or website's layout and functionality. They allow designers to focus on content structure and user flows, ignoring visual aspects. Wireframes are best used after the initial ideation phase, when the focus shifts to information architecture, layout, and space allocation.
Wizard of Oz Prototypes: These prototypes simulate complex interactions or functionality that may be difficult to implement early in development. A team member acts as the "wizard," manually controlling responses or actions behind the scenes. Wizard of Oz prototypes are useful for testing complex systems, future technologies, or voice interfaces, providing realistic user feedback without building a fully functional prototype.
Take our Design Thinking course to learn about prototyping more in-depth.
Take our Build a Standout UX/UI Portfolio: Land Your Dream Job course to discover how to successfully incorporate prototypes into a design portfolio.
Read 5 Common Low-Fidelity Prototypes and Their Best Practices.
Read about Prototyping User Experience.
Read Test Your Prototypes: How to Gather Feedback and Maximize Learning.
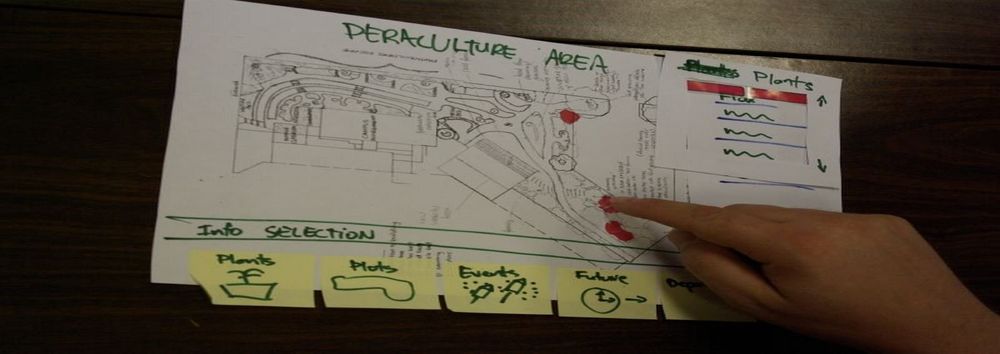
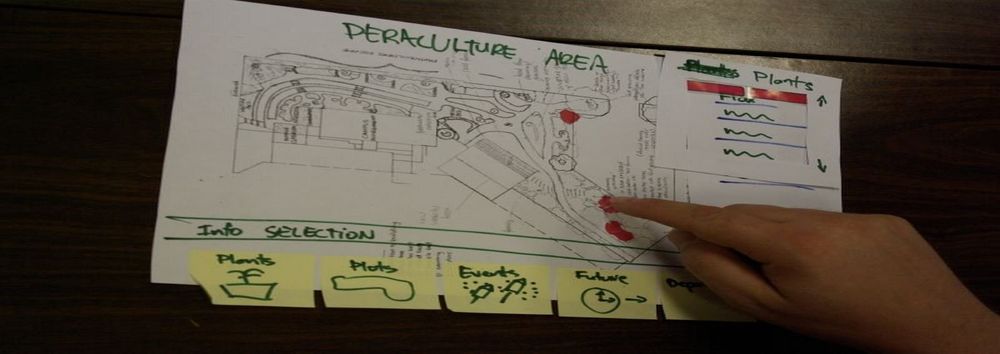
Rapid prototyping, often exemplified by techniques like paper prototyping, is a user-centered approach that facilitates quick mockups of solutions. Using low-technology, low-cost materials, designers can simulate their solutions at the early stages of design. CEO of Syntagm, William Hudson highlights one such rapid prototyping method:
Paper prototyping, as highlighted in the video, is especially beneficial for novel solutions. It's easy to create, modify, and animate, avoiding distractions with superficial details. Users find it less intimidating, promoting genuine feedback. It portrays a malleable, unfinished concept, making it perfect for brainstorming innovative ideas. For a comprehensive grasp on the iterative process behind such concepts and to delve deeper into innovative design methodologies, consider enrolling in our Design Thinking: The Ultimate Guide course.
Making a prototype begins with understanding its purpose: to refine ideas and get closer to the desired solution.
As HCI expert Prof. Alan Dix highlighted in the video, start by sketching your design, perhaps on paper, to visualize your idea. Depending on your needs, your prototype can be crafted from materials like blue foam, cardboard, or even digital tools for a "make-do" version to help users comprehend. Involve real users, gather their feedback, and evaluate and refine the prototype iteratively. It's crucial to remember that while iterating is essential, starting with a robust foundation based on a deep understanding of your users and technology ensures a better outcome.
You can download our guidelines in this template: “Six Best Practice Tips for Gathering Feedback on Your Prototypes”!


In psychology, a prototype is essentially the most central or "typical" member of a category. Here's an example related to the category of "fruit."
Category: Fruit
Question: When you think of fruit, what's the first fruit that comes to mind?
Common Answer (Prototype): Apple
For many people, an apple might be the first fruit they think of, making it a prototype of the "fruit" category in their minds. It doesn't mean an apple is the "best" or "most accurate" representation of all fruits, but it's a central or typical example that people often associate with the category.
Now, let's say you show someone a series of pictures – a carrot, a tomato, and an apple – and ask which one is the most representative of "fruit." Most people would pick the apple because it fits their prototype for the category. This psychological concept of prototyping helps us quickly categorize and process information in our world.
While this concept is rooted in cognitive psychology, it holds relevance in design thinking, where understanding users' prototypes can aid in crafting intuitive interfaces. Dive deeper into prototypes and their significance in design from our What Kind of Prototype Should You Create? article.
In business, a prototype serves as a preliminary model of a product or solution, enabling teams to visualize, test, and refine their ideas before full-scale production. This approach saves time and cost as businesses can course-correct early on.
Businesses can use prototyping for research as well as testing. Prototypes can help businesses user needs, streamline processes, and deliver value-added propositions. This iterative approach ensures that organizations not only meet customer expectations but also innovate effectively.
JavaScript (JS) is a web programming language that developers use to create web pages. In the context of JS, a prototype serves as a template or blueprint from which other objects inherit properties and methods. In JavaScript, every object has a "prototype" from which it inherits properties and methods. This concept allows for object-oriented programming patterns, such as inheritance.
Note that the programming concept is different from using JavaScript to create design prototypes. Many teams opt for quick-and-dirty coded prototypes for testing solutions before building the actual product. Such prototypes may involve light coding, including HTML, CSS and JavaScript.
Absolutely! As businesses increasingly recognize the value of delivering exceptional customer experiences, service design has become a pivotal discipline. It ensures seamless and holistic services that cater to both customer needs and business goals.
The demand for professionals with expertise in service design is growing across various industries, from tech to hospitality. In order to stay competitive and satisfy the current demand, many individuals are looking to improve their skills. For those keen on mastering this domain, Interaction Design Foundation's course on Service Design provides an in-depth understanding and hands-on learning. It's a great way to get started or deepen your expertise!
To prototype in Figma:
Start by setting up your design frames.
Create your interfaces.
Shift to "Prototype" mode at the top-right and connect design elements to the appropriate frames.
Assign interactions like "On Click" and set actions like "Navigate To."
Use the properties panel to tweak animations and preview your prototype with the play button.
Figma's real-time collaboration feature enhances teamwork and feedback processes.
As highlighted in our video above and reinforced in our article "UX Tools Matter Less Than You Think", while being skilled with tools like Axure, Balsamiq, Sketch is beneficial, the specific UX tool isn't the crux. It's about adaptability and creating interactive, testable prototypes. Read "Best Prototyping Tools" on Interaction Design Foundation for a comprehensive understanding of prototyping.
Function prototypes aren't related to UI/UX design; they belong to the realm of programming. In coding, a function prototype declares a function's name, return type, and parameters without its body. It provides an advanced outline of the function, ensuring correct usage across different parts of a program.
The cost of creating a prototype can fluctuate significantly depending on its complexity and fidelity. However, it's essential to remember the value of good design. As noted in our article UX Quotes "The cost of bad design is significantly higher than the cost of good design." Investing in a well-thought-out prototype can save expenses in the long run by preventing costly design errors. While initial costs for prototypes can range from minimal (for low-fidelity sketches) to substantial (for high-fidelity interactive models), the key is to weigh these costs against potential savings from averting poor design decisions later on. Learn how to make the most of prototypes by avoiding these common pitfalls.
A good prototype helps teams test ideas and is often used in usability tests. In this video, UX designer and author of Build Better Products walks us through the two most common types of design activities teams work on: innovations and incremental improvements.
Usability tests with prototypes help teams test solutions against real user needs and challenges identified through in-depth research like contextual inquiry or diary studies. While major innovative changes can bring significant advancements, even small incremental improvements based on regular feedback and observational testing can lead to substantial impacts.
Prototyping is a powerful tool that helps product teams adapt to evolving user needs, whether by making a system more intuitive or introducing a new feature to address a specific user challenge. Always remember, it's about improving an existing flow, making a product better every day.
The three primary types of prototypes based on fidelity are:
1. Low-Fidelity Prototypes: Simple and often hand-drawn representations, such as sketches or paper interfaces. They're quick to produce and useful for initial concept validations.
2. Mid-Fidelity Prototypes: More detailed than low-fidelity, these often use digital tools and give a clearer understanding of the product's aesthetics and functionality.
3. High-Fidelity Prototypes: Highly detailed and interactive, resembling the final product closely. They're used for advanced user testing and to get a realistic feel of the final design.
The right fidelity level is essential for effective feedback and aligning with the project's stage and goals. For a deeper dive into prototyping and its role in design, read this article and consider enrolling in our comprehensive design thinking course.
To thoroughly grasp prototyping, enroll in our Design Thinking - The Ultimate Guide course. This course delves into design thinking methodologies, emphasizing the significance and methods of prototyping. For a deeper dive into understanding user needs to inform your prototypes, also consider our User Research – Methods and Best Practices course. Utilize these resources to excel in prototyping and design.
Do you want to improve your UX / UI Design skills? Join us now
You earned your gift with a perfect score! Let us send it to you.
We’ve emailed your gift to name@email.com.
Do you want to improve your UX / UI Design skills? Join us now
Here’s the entire UX literature on Prototypes by the Interaction Design Foundation, collated in one place:
Take a deep dive into Prototypes with our course Design Thinking: The Ultimate Guide .
Some of the world’s leading brands, such as Apple, Google, Samsung, and General Electric, have rapidly adopted the design thinking approach, and design thinking is being taught at leading universities around the world, including Stanford d.school, Harvard, and MIT. What is design thinking, and why is it so popular and effective?
Design Thinking is not exclusive to designers—all great innovators in literature, art, music, science, engineering and business have practiced it. So, why call it Design Thinking? Well, that’s because design work processes help us systematically extract, teach, learn and apply human-centered techniques to solve problems in a creative and innovative way—in our designs, businesses, countries and lives. And that’s what makes it so special.
The overall goal of this design thinking course is to help you design better products, services, processes, strategies, spaces, architecture, and experiences. Design thinking helps you and your team develop practical and innovative solutions for your problems. It is a human-focused, prototype-driven, innovative design process. Through this course, you will develop a solid understanding of the fundamental phases and methods in design thinking, and you will learn how to implement your newfound knowledge in your professional work life. We will give you lots of examples; we will go into case studies, videos, and other useful material, all of which will help you dive further into design thinking. In fact, this course also includes exclusive video content that we've produced in partnership with design leaders like Alan Dix, William Hudson and Frank Spillers!
This course contains a series of practical exercises that build on one another to create a complete design thinking project. The exercises are optional, but you’ll get invaluable hands-on experience with the methods you encounter in this course if you complete them, because they will teach you to take your first steps as a design thinking practitioner. What’s equally important is you can use your work as a case study for your portfolio to showcase your abilities to future employers! A portfolio is essential if you want to step into or move ahead in a career in the world of human-centered design.
Design thinking methods and strategies belong at every level of the design process. However, design thinking is not an exclusive property of designers—all great innovators in literature, art, music, science, engineering, and business have practiced it. What’s special about design thinking is that designers and designers’ work processes can help us systematically extract, teach, learn, and apply these human-centered techniques in solving problems in a creative and innovative way—in our designs, in our businesses, in our countries, and in our lives.
That means that design thinking is not only for designers but also for creative employees, freelancers, and business leaders. It’s for anyone who seeks to infuse an approach to innovation that is powerful, effective and broadly accessible, one that can be integrated into every level of an organization, product, or service so as to drive new alternatives for businesses and society.
You earn a verifiable and industry-trusted Course Certificate once you complete the course. You can highlight them on your resume, CV, LinkedIn profile or your website.







We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
