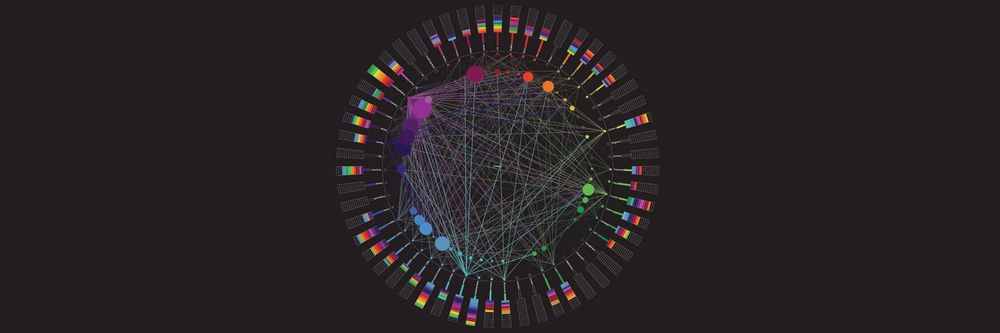
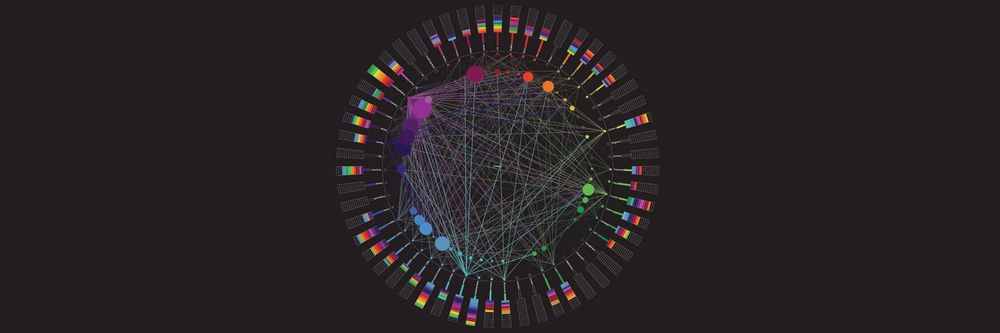
The Principles of Information Visualization for Basic Network Data

- 667 shares
- 6 years ago
Concept maps are visual representations of information that show the relationship between ideas or concepts. They are suitable for organizing and representing knowledge in an easy-to-understand manner using shapes and lines to represent relationships visually.
© Interaction Design Foundation, CC BY-SA 4.0
A concept map helps you see how different ideas fit together, making complex information easier to understand. It's like laying concepts before you to see how they connect.
Enhanced understanding: Concept maps make abstract ideas concrete for quick and enhanced comprehension.
Efficient learning and recall: Concept maps help you memorize information better and make recall during exams or meetings easier.
Creativity boost: The visual layout reveals the gaps and links between concepts to foster creative thinking.
Improved problem-solving: Identifying connections between elements helps you tackle issues in a structured way.
Effective communication: Sharing concept maps makes complex topics easy for a team or audience to discuss and understand.
A concept map has three main components: nodes, links, and hierarchies.
Nodes: These are the fundamental building blocks of concept maps, represented as boxes or circles containing a concept or idea. Every node represents a distinct part of the knowledge domain under consideration.
Links: These lines connect the nodes, representing the relationships between different concepts. Each link is usually labeled with a verb or phrase describing the nature of the connection between the nodes it connects.
Hierarchies: Most concept maps have a top-down approach. They start with the most general concepts at the top of the map and branch out to more specific concepts as you move downward. This hierarchical arrangement allows for an overview at a glance and helps organize complex information effectively
Knowledge representation converts complex concepts, facts, and information into a structured, easily understandable format. Concept maps visually represent knowledge in an organized way to help with comprehension and knowledge retention.
Cognitive mapping is the mental process that helps us acquire, code, store, recall, and decode information about our environment's relative attributes. It's how we form and recall mental "maps" of our world.
Concept maps bring knowledge representation and the cognitive mapping process together. They visually structure knowledge and thereby mirror how our brains naturally work. Our minds tend to create "maps" or networks of related information; concept maps essentially externalize this process. In doing so, they help us understand and absorb complex information more effectively.
Concept maps are remarkably versatile tools with applications in various domains, including design, education, business, and research. Let's explore some of the key benefits and applications of concept maps.
Education: Concept maps are instrumental in fostering deep learning among students. They encourage learners to connect new information with existing knowledge, promoting better comprehension and retention. Teachers can also use concept maps to assess students' understanding of a topic and identify gaps in knowledge.
Business: In the corporate world, concept maps are frequently used for strategic planning, project management, and knowledge management. They facilitate communication of complex ideas, promote collaboration, and help identify potential risks or opportunities.
Research: Concept maps are invaluable in organizing and visualizing the complexities of research. Researchers can use them to map out theories, hypotheses, and experimental designs to see connections or gaps in their work.
Concept maps have been effectively used in diverse contexts. Here’s an example:
In his book, “Learning, Creating, and Using Knowledge,” Joseph D. Novak shares how a high school in Costa Rica started using concept maps in all classes to teach and test students. Because of this, in just four years, the percentage of students passing the national high school graduation exam went up from 65% to a perfect 100%.
© Learning, Creating, and Using Knowledge, Fair Use
Concept maps offer an effective way to understand and navigate the processes of problem-solving, decision-making, and creativity enhancement. This is thanks to their inherent flexibility and visual appeal.
Visualize the problem: Concept maps can help break down complex problems into smaller, manageable parts. They allow a clear understanding of the issue at hand.
Identify relationships: They enable users to identify relationships and connections between different aspects of the problem that they may have overlooked otherwise.
Highlight knowledge gaps: Concept maps can expose areas that need more information or exploration to guide the design thinking process in the right direction.
Watch this video to learn more about design thinking and its five phases.
Design thinking improves the world around us every day because of its ability to generate groundbreaking solutions. You can contribute to the future developments in a similar way if you adopt the design thinking mindset into your own work procedures. But first, you need to know what the five phases of design thinking are. And that's what this video will teach you. Design thinking is a *non-linear, iterative process* that can have anywhere from three to seven phases, depending on who you talk to.
The model we chose to focus on here at IxDF has five. As we mentioned, the design thinking process is *non-linear* and *iterative*. This means you don't have to follow the five phases in any particular order. You can carry out the stages in parallel or repeat them and circle back to a previous stage at any point in the process. Basically, don't ever think these pieces are set in stone. The whole point of design thinking is that it allows you to work in a *dynamic way* to *develop and launch innovative ideas*.
There's no need to use design thinking as a step-by-step process, unless the situation calls for it. Now, you may wonder why we chose to focus on *this* particular variation of the design thinking process. We picked the *5-phase model* because it's the one proposed by the Hasso Plattner Institute of Design at Stanford. Actually, you may have heard it called its more common name: the d-school. They are world-renowned for the way they teach and apply design thinking. So, who better to take inspiration and learn from? And there's no need to worry; you won't miss out!
Regardless of which design thinking model you personally choose to focus on, all variants embody the same principles which were first described in 1969 by Nobel Prize laureate Herbert Simon when he wrote *The Sciences of the Artificial*. We hope this short video has given you a good introduction to the five phases of design thinking. We can't wait for you to learn more about this revolutionary process!
Hasso-Platner Institute Panorama
Ludwig Wilhelm Wall, CC BY-SA 3.0
Compare options: Concept maps enable visual comparison and contrast of different options. They make the decision-making process more transparent and logical.
Analyze risks and benefits: Concept maps can highlight each option's potential risks and benefits.
Understand consequences: Concept maps can help visualize each decision's potential outcomes, promoting forward-thinking and strategic decision-making.
Promote divergent thinking: Concept maps encourage visual thinking and stimulate creativity.
Act as a brainstorming tool: You can use concept maps to be the focus of brainstorming sessions.
Nurture innovation: They can serve as a platform for integrating existing knowledge with innovative solutions and ideas.
Creating an effective concept map isn't difficult, but it does require some strategic thinking and a touch of creativity.
Here's how they work:
You start with a central concept. This could be anything you're thinking about. It may be a topic you're studying, a project you're planning, or even a big question you're trying to answer.
You then identify the major related ideas or subtopics that connect to this main concept. You draw lines from the central idea to these related ideas.
You might have more specific ideas or details for each subtopic. You draw more lines to show these connections.
You can write words or phrases on each line explaining how the ideas connect.
Here's a step-by-step guide to creating well-structured and visually appealing concept maps to give you a better idea.
© Interaction Design Foundation, CC BY-SA 4.0
Start by defining your focus question, whether it's a business problem, a research question, or a social issue. It's important to narrow it down to a core concept. This ensures that your map remains organized and easy to understand.
Brainstorm and list all the concepts or ideas related to your focus questions. Having this 'parking lot' of ideas ready before you begin designing your map is beneficial. It saves you time and potential restructuring later on.
You have two main options when it comes to creating your concept map: traditional tools (pen and paper cards, sticky notes, whiteboard) or a digital concept mapping application. Digital diagramming tools like Visme, LucidChart, Miro, and Mural offer advantages like easy collaboration, limitless space for complex maps, and the ability to customize templates and animations.
Whether you're drawing your concept map by hand or using a digital tool, always begin with your key concept at the top or center of your map. This allows for a clear hierarchical structure.
Now, it's time to connect your ideas. Begin with broader concepts, gradually moving to more specific ones. You can use arrows to indicate the direction of relationships between concepts to make it easier for viewers to understand the map's propositions.
This step involves adding text to your lines or arrows to define the concepts' relationships clearly. Keep this text brief and straightforward to maintain a clean and clutter-free visualization.
Now that your concept map has taken shape, review it carefully. Look for potential improvements, redundancies, or missed ideas. Feel free to rearrange nodes or add more cross-links if needed.
All that’s left is to save your work in a form that’s easily accessible for future reference. Take pictures if you’re working offline, and name and organize your files properly. Remember to add the date and any context that someone outside your group might need to understand the map fully.
If you plan to share or present your concept map to business stakeholders, you must polish it up. This can be as simple as adding a bold header or tweaking the colors and fonts to match your brand's visual identity. Businesses can consider adding their company logo to increase brand awareness. This can be particularly helpful if they want to share the concept map on social media or embed it on their website.
Concept maps are a valuable tool for organizing thoughts and explaining complex ideas. However, things may change depending on the subject of your concept map. Creating a concept map is an iterative process of understanding. It may require adjustments and revisions based on new research and insights.
Following the step-by-step guide above will enable you to construct a competent concept map for almost any situation. However, if you want to make your concept map truly exceptional, consider these tips and best practices:
While having multiple key concepts in your concept map is possible, it's advisable not to use them. Your key concept originates from your focal question. It is the starting point from which all other ideas branch out in your hierarchical concept map.
Incorporating more than one key concept could lead to an overly complex and confusing diagram for your audience. Stick to one key concept and create separate concept maps for each if you have multiple key concepts.
If your general concepts branch out into too many specific ones, consider grouping related ideas under a sub-concept.
For instance, you can construct a concept map about "healthy living." You could have two main groups: "physical health" and "mental health." Within these, you could further categorize.
For physical health, you might have sub-groups like "exercise" and "diet."
For mental health, "stress management" and "emotional well-being" could be sub-groups.
Grouping similar ideas will make your concept map neater, less cluttered, and more digestible for readers.
Colors can help differentiate the different domains in your concept map. This not only enhances readability but also aids in retaining information for longer periods by associating each domain with a distinct color. Be sure to use colors in a meaningful way rather than using them just for their sake.
For example, you can color-code renewable energy sources in various green shades while using red for non-renewable sources. Use these colors consistently to prevent confusion. But be sure to provide ways of identifying key components since color alone can cause accessibility and display problems. (Red on one screen could be magenta on another, plus red-green color blindness is fairly common.)
Consider enhancing the text with images or icons to make your concept map more engaging.
For instance, you can use outline icons to represent the concepts of "coffee beans" and "hot water." This method promotes faster learning and better recall, as the brain can form stronger associations with icons and words than with plain text.
We find linking words on the lines that connect different objects in a concept map. When you add linking words or phrases to clarify the relationships between different concepts, make sure they are logical. This will allow readers to form meaningful sentences from the linking words and the two concepts.
In some cases, you may not need to use any words. You can use symbols like + or - to indicate the addition or subtraction of ideas.
If you plan to share your concept map online, consider making it interactive to engage readers.
For instance, you can allow users to collapse and expand notes. You might also include links to your concept maps, leading readers to external web pages for detailed information.
Additionally, consider inserting additional resources and further reading at the bottom of your concept map or linking to various online sources used to gather information for your diagram.
Creating a concept map is only the first step; ensuring it is easy to understand and digest is another crucial step to pay attention to. Clear concept maps with high readability will ensure effective communication. Here are some key points to consider:
Organize your ideas in a clear and logical visual hierarchy. Your key concept should be the primary focus, with other ideas branching out according to their importance and relevance.
Here’s an example of how you can implement hierarchy in UX design that you can apply to your concept maps to make them easier to use.
To create a proper hierarchy. We're going to use one of the gestalt rules called proximity. And of course, if you know the Gestalt rules, you should try to follow all of them. But I believe proximity is the most important one, because in many cases we're using very simple shapes. So the distance between those shapes is what actually makes the entire layout. And this rule says that objects placed close to each other are automatically understood as a group.
So in our case, how many groups do we have here? So we have the group of 12 bluish green circles. Then we have a group of three in green circles and then another group of three green circles. But then we also have a group of all the circles combined. And this is how this grouping and proximity works. You need to be aware that there are groups within groups and there can be groups within groups. So let's take one of our examples from before.
And if we add grouping on top of it, you'll see that we can just by proximity, establish a couple of groups here. The emoji is one group, then the text and the other text is the second group. And then the pattern with the other clickable element is the third group. And of course, you can also consider the emoji being one group and all of the content is being another group. It's not just how you approach it and how you're actually going to work it in.
Additional examples of this design, because it's not just going to be just this one version, but the thing is that we should be able to consistently replicate those groups in other versions of that screen. So if we created those groups and those distances between the groups, they need to be consistent. And this is what you should use basically to create that consistency. So if you have a distance between the two groups, which are just the whole windows, the distance should always be bigger than the distance
between individual elements within the groups, within a group. So the further down we go in a group, the smaller the distance can be. That allows our brain to process it naturally and really quickly. And we'll see that. Okay, we have two separate big groups of things and then they are divided into smaller groups. And then you can use that rule to organize it further. So you can use another smaller square to
place between elements within those groups. Or you can even use the same one because you can see you could use the Red Square here between the large title and the text as well and the bottom and the smaller text underneath. And that would still fit so that or a smaller one would work here. And this is really important because that's the whole rule of clarity and layout that is really important to follow. So those distances cannot be random. They need to be based on something and they need to be based on
the natural hierarchy. So we quickly understand that, okay, this is a group and this is a group within a group, and these things are together as well because that's going to make it a lot easier. Grouping is also important with the distances. For example, this is one of the largest, like more common problems that I've seen in many forms designed by junior designers is not having enough space between the label and the previous field. And that creates an effect where if there is a longer
a forum where coming it through with our eyes and we don't really know which field that label belongs to, so just increase the distance by two or three times between the fields and then four or six times between the title and the form. And by having that consistency with all the other elements on the site, so like if smaller distances extend, the larger one is to extend keep the X and to X across all of the other things to keep that consistent grading of all of those elements.
Ensure adequate space between your ideas to avoid overcrowding. This will help readers distinguish between concepts and avoid confusion.
Consistency in your layout, such as using shapes, colors, and fonts, will enhance readability. Make sure that similar concepts are visually unified.
Use different colors to distinguish between various levels or types of concepts. Striking a balance will bring about improved clarity.
Ensure your fonts are easy to read. Avoid overly stylized fonts or small text sizes, which can detract from the readability of your concept map.
Use concept maps as a planning tool. Start with your main goal for the day in the center and branch out with tasks and subtasks.
After a meeting, create a concept map to summarize key points discussed, decisions made, and action items.
For students, concept maps can be invaluable in summarizing chapters, understanding complex topics, or revising for exams. They can turn dense textual information into a visual snapshot, making it easier to recall.
Concept maps can provide a visual overview of a project, showcasing the different phases, tasks, responsibilities, and timelines.
In team environments, digital concept mapping tools allow real-time collaboration. This way, team members can contribute simultaneously, creating a comprehensive map with diverse perspectives.
Ensure that your concept mapping tool integrates with other platforms you use, be it task management systems, cloud storage, or note-taking apps. This seamless integration ensures you can easily share and make the maps accessible.
© Interaction Design Foundation, CC BY-SA 4.0
When it comes to translating your ideas, plans, or projects into a visual format, concept mapping tools and software offer a range of solutions. With the surge in remote work and online collaboration, these tools have become essential for organizations and individuals. Let's take a closer look at some of the top contenders in this space, including factors like key features, presentation mode, and collaboration features.
© Clickup, Fair Use
ClickUp is an all-in-one productivity platform with several views to visualize ideas and tasks. It offers some powerful collaboration tools, such as mind maps and whiteboards, to help keep cross-functional teams updated, whether they are working in real-time or asynchronously.
Features and functionalities of ClickUp include:
Over 1,000 integrations with other work tools
Detailed online help center, webinars, and support
A template library that expedites the creation process
Reporting and dashboards for an instant overview of your work
Multiple views for various project styles
50+ task automation to streamline workflows
Unique features of ClickUp:
Real-time collaboration with Docs
Customizable task statuses for project needs
Multiple assignees for tasks for transparency
Limitations:
The sheer number of features can make it challenging for new users
Not all views are available in the mobile app
© Xmind, Fair Use
XMind is a concept mapping software that offers various map types and is compatible with Windows and Mac OS.
Features and functionalities of Xmind include:
Support for various formats, including PNG, PDF, SVG, and more
Map Shot to adjust the format for displaying and viewing
Tree Table for presenting topics with nested rectangles
Unique feature of Xmind:
Smart Color Theme for a consistent look and feel
Limitations:
It lacks project or task management features
© GitMind, Fair Use
GitMind is an easy-to-use concept map maker software that offers advanced features like outlining, shape customization, shared editing, and exporting.
Features and functionalities of GitMind include:
Format painter to copy all formats of a first node to the second node
A global search to find concept maps or mind maps by keywords
Relationships to connect two nodes on a concept map
Unique feature of GitMind:
Concept map generator with an outline mode
Limitations:
Not equipped with project management tools
Limited scalability for larger teams
© Canva, Fair Use
Canva is an online graphic design software that allows anyone to create stunning visuals and designs, including concept maps.
Features and functionalities of Canva include:
Image enhancer to correct photos
Online video recorder to help explain complex concepts
Grid designs for photos and other design elements
Unique feature of Canva:
Dynamic messaging through text animations
Limitations:
Multiple file downloads are automatically compressed into a zip file
© TheBrain, Fair Use
TheBrain is a concept map maker package that helps users organize their thoughts and ideas in an interactive mind map format.
Features and functionalities of TheBrain include:
Desktop, mobile, and browser platform support
Connected topics to find related information
Document tags with priority indicators
Unique feature of TheBrain:
Events and reminder attachments
Limitations:
Not scalable to build powerful concept map templates
Lacks collaboration tools for teams
Consider your specific needs and each software program's unique features when choosing a concept mapping tool. Whether you have a small team or one with hundreds, there's a tool that can help you visualize information and connect ideas effectively.
Collaborative concept mapping harnesses the collective intellect of a group, enabling participants to construct a shared understanding of a topic. Let's explore its benefits:
Working together on a concept map requires mutual respect, understanding, and communication among team members. This process helps build trust and reinforces the spirit of collaboration.
Each participant brings a unique perspective and information. Integrating these diverse viewpoints into one map generates a richer, more comprehensive understanding of the topic.
When multiple individuals collaborate, it's easier to challenge and rectify individual cognitive biases, which leads to a more objective and balanced representation of information.
The act of discussing, debating, and then representing ideas in a visual format can significantly improve memory retention.
You can employ certain tools and techniques to enhance collaboration in concept mapping:
Before beginning the mapping process, have a brainstorming session. This allows all team members to voice their perspectives, ensuring inclusivity.
Tools like Google Docs, ClickUp, and GitMind allow multiple users to edit concept maps in real time, ensuring that changes are immediately visible to all participants.
Encourage team members to critique and review the map at various stages. Iterative feedback ensures the final product is well-rounded and comprehensive.
Starting with a template can expedite the mapping process. Many digital tools offer customizable templates tailored for different purposes.
Some advanced mapping tools integrate with task management and communication platforms. This facilitates seamless sharing and discussion of the map content.
Below, you will have the chance to take a peek into a fascinating study involving the real-life application and benefits of Concept Mapping. We’ve summarized it below in easy-to-grasp terms, just for you.
This study aimed to see if concept maps could help medical students in India learn better.
The study involved two groups of third-year medical students. The team conducted the study in two parts. In the first part, students took a test to see how much they knew about a topic. Then, they were taught about tuberculosis using a concept map. After this, another test took place. In the second part of the study, the students were asked how they felt about using the concept map. The team compared the scores from the two tests using a statistical method called the Wilcoxon test.
The scores on the test after using the concept map were higher than before (an average score of 10 compared to 4, which is statistically significant at P < .0001). More than half of the students got a perfect score on the test after using the concept map, while none of them did on the first test. When asked about using the concept map, 82.09% of students liked it.
The study found that concept maps are a helpful tool for teaching and learning for medical students. They can be used to help students understand complex topics more easily. More use of concept maps could help improve student learning.
© National Center for Biotechnology Information, Fair Use
Concept mapping has evolved considerably since its inception. Academic research, technological advancements, and the increasing complexity of subjects are at the forefront of this evolution.
As we look deeper into the emerging sophisticated techniques, we find innovations such as concept linking, concept evolution, and the development of ontologies. Additionally, the future of concept mapping holds exciting prospects as emerging trends reshape the process of creating concept maps.
Concept linking is a way to connect related pieces of information by finding shared ideas within them. It's like seeing which things often appear together in a document. A concept is the main idea or thing that's important in that situation.
Advanced mapping tools now offer the capability to track the evolution of a concept over time. This dynamic visualization can show how an idea has changed, grown, or diminished. It is useful for projects spanning long durations or evolving subjects, like technology trends or scientific theories.
An ontology captures knowledge about entities and their relationships in a specific domain, while concept maps are visual tools. Both help in understanding complex topics. Ontology sets the groundwork, and concept maps visualize it.
© Interaction Design Foundation, CC BY-SA 4.0
As AI continues to progress, there's potential for it to analyze large volumes of data and automatically generate concept maps, uncovering relationships that the human eye might miss. Additionally, AI can offer real-time suggestions to enhance the quality and comprehensiveness of concept maps.
Imagine wearing VR glasses and walking through a 3D concept map, exploring ideas like physical objects in a room. AR and VR offer opportunities to make concept mapping a more immersive experience, thereby enhancing comprehension and retention.
With the rise of remote work and global teams, tools that allow multiple users to build and edit concept maps in real-time collaboratively will become even more critical. These platforms will enhance global teamwork and ensure you account for diverse perspectives.
Future concept mapping tools may be able to adapt to individual users’ needs with user data and feedback. For example, if a user often struggles with a specific topic, the tool might offer more detailed nodes and links in that area.
As our digital ecosystems become more interconnected, concept mapping tools that seamlessly integrate with other platforms—be it task management systems, learning platforms, or communication tools—will become invaluable. These could be task management systems, learning platforms, or communication tools.
Advanced concept maps could guide learners through personalized paths based on their prior knowledge and learning pace in educational settings. Such maps would dynamically evolve, presenting new information when the learner is ready.
Future concept maps may analyze the semantic relationships between concepts, offering more profound insights into the meaning and context of ideas. This could be particularly useful in linguistics, literature, and the social sciences.
As technology advances and our understanding of cognition and learning deepens, concept mapping will undoubtedly remain at the forefront of knowledge visualization and management. The future holds exciting possibilities as new techniques and tools emerge to make concept maps more dynamic, insightful, and valuable.
Like all tools, the effectiveness of concept maps hinges on how well they're used. Here are some strategies to maximize their potential, address common challenges, and seamlessly integrate them into various workflows and learning environments.
Start with a central idea: Always begin your map with a central concept or idea. This serves as the foundation for your map and ensures you stay focused on the topic.
Use hierarchies: Position the most general concepts at the top or center of the map and branch out to specific concepts. This provides a clear, top-down view of the information.
Limit node text: Keep the text within each node concise. If you need to add more detail, consider using keywords or phrases rather than complete sentences.
Differentiate links: Use different colors, line types, or arrows to represent different relationships between concepts.
Revise and update: Knowledge and understanding and your map evolve. Regularly update it to reflect new insights or information.
Challenge 1: Overwhelming Complexity: A common challenge is cramming too much information into a single map and cluttering it.
Solution: Break down complex topics into multiple, interconnected maps. Each map can focus on a particular sub-topic or aspect.
Challenge 2: Lack of Clarity: The relationships between nodes can sometimes be ambiguous.
Solution: Use linking phrases or words on the connecting lines to specify the nature of the relationship.
Challenge 3: Getting Started: Starting the map can be intimidating for some.
Solution: Begin with a brainstorming session and jot down all the ideas or concepts related to the topic without worrying about organization. Once you have a list, start identifying connections and building your map.
Learn how to make compelling and user-friendly visuals in our comprehensive course on Information Visualization.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Concept Maps by the Interaction Design Foundation, collated in one place:
Take a deep dive into Concept Maps with our course Accessibility: How to Design for All .
Good accessibility is crucial to making your website or app a success. Not only is designing for accessibility required by law in many countries—if you fail to consider accessibility, you are excluding millions of people from using your product. The UN estimates that more than 1 billion people around the world live with some form of disability and as populations age over the coming years, that number is expected to rise rapidly. Add to that the 10 percent of people who suffer from color blindness, and you start to get an idea of why accessibility is so important—not just for moral and legal reasons, but also so that your products can reach their full potential. You need to design for accessibility!
So… what is a proven and pain-free way to well-executed accessibility? If you’ve ever tried to optimize your site or app for accessibility, you’ll know it can be a complex and intimidating task… and it can therefore be very tempting to leave it until last or, worse still, avoid it altogether. By understanding that accessibility is about more than just optimizing your code, you’ll find you can build it into your design process. This will ensure you are taking a disability advocacy approach, and keeping the focus on your users throughout the development process.
This course will help you achieve exactly that—from handling images to getting the most out of ARIA markup, you’ll learn how to approach accessibility from all angles. You’ll gain practical, hands-on skills that’ll enable you to assess and optimize for common accessibility issues, as well as show you how to place an emphasis on the quality of the user experience by avoiding classic mistakes. What’s more, you’ll also come away with the knowledge to conduct effective accessibility testing through working with users with disabilities.
The course includes interviews with an accessibility specialist and blind user, as well as multiple real-world examples of websites and apps where you can demonstrate your skills through analysis and accessibility tests. Not only will this give you a more practical view of accessibility, but you’ll also be able to optimize your websites and mobile apps in an expert manner—avoiding key mistakes that are commonly made when designing for accessibility.
You will be taught by Frank Spillers, CEO of the award-winning UX firm Experience Dynamics, and will be able to leverage his experience from two decades of working with accessibility. Given that, you will be able to learn from, and avoid, the mistakes he’s come across, and apply the best practices he’s developed over time in order to truly make your accessibility efforts shine. Upon completing the course, you will have the skills required to adhere to accessibility guidelines while growing your awareness of accessibility, and ensuring your organization’s maturity grows alongside your own.



We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
